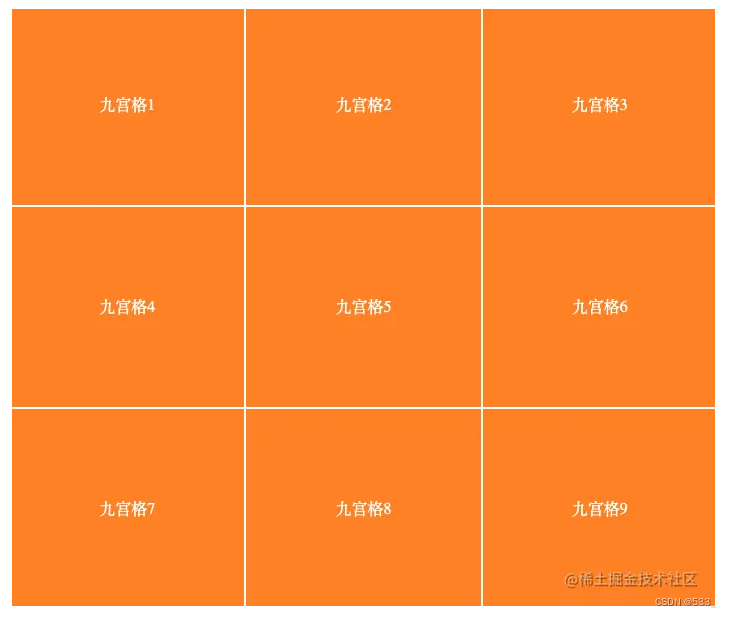
<div class="box"><ul class="box-inner"><li>九宫格1</li><li>九宫格2</li><li>九宫格3</li><li>九宫格4</li><li>九宫格5</li><li>九宫格6</li><li>九宫格7</li><li>九宫格8</li><li>九宫格9</li></ul>
</div>
.box {position: relative;width: 100%;height: 600px;
}
.box-inner {position: absolute;top: 0;left: 0;width: 100%;height: 100%;display: flex; // 重点flex-wrap: wrap; // 重点
}
.box-inner > li {overflow: hidden;flex-grow: 1;background-color: darkorange;text-align: center;color: #ffffff;width: 33%; // 重点height: 200px;line-height: 200px;margin: 1px;text-align: center;
}
CSS九宫格布局