前言
概括说一下,web接口自动化测试就是模拟人的操作来进行功能自动化,主要用来跑通业务流程。
主要有两种请求方式:post和get,get请求一般用来查看网页信息;post请求一般用来更改请求参数,查看结果是否正确变化;post请求还能用来验证字段的边界值、是否能为空和验证字段可输入的类型。
web接口测试只涉及http/https请求,需要输入的内容有:请求方法、url地址、header相关信息、body相关内容、断言,下面详细说明用postman做http请求的使用步骤。
一、抓包(使用Charles抓包工具)
二、选择请求方法
GET、POST等等
三、填写url地址
Charles中看到的host+path
四、填写Header
1.Content-Type常用类型:
(1)multpart/form-data 表单提交数据
(2)application/x-www-form-urlencoded form表单提交数据 (请求时需要填写的具体参数在charles的form页签看)
(3)application/json json提交数据
(4)text/xml xml格式提交数据
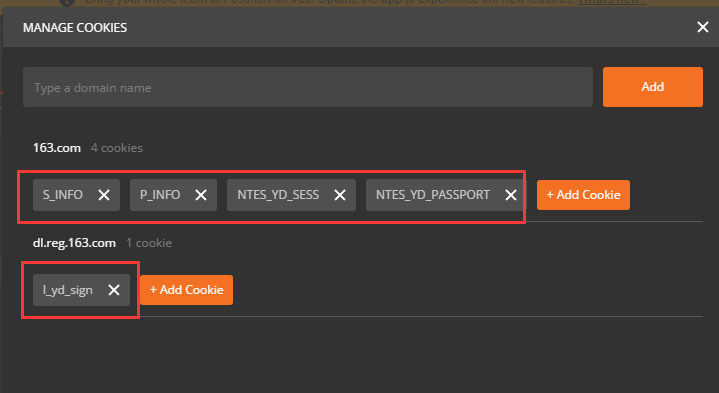
2.cookie
所有cookie信息会在登录成功后保存在客户端,一般里面会有个sessionid,动态存储在服务器的数据库中的,当下次再访问同一网站时,客户端cookie中存储的sessionid与数据库中的进行对比,如果两者一样,请求通过。
注意:在postman中会记录下每次请求后的cookie信息,如果不需要记得去删掉


3. User-Agent
伪装成浏览器
4.Referer
从什么地方跳转过来的
5.如果看到陌生的产品特有的header参数,需要询问开发是否要带上,可能不带上会算作非法请求
五、填写body
有如下四种,具体选用哪种必须结合上面的Content-Type类型,不一样的话会有415报错
1.form-data(对应上面的multpart/form-data )可以上传文件file

2.x-www-form-urlencoded(对应上面的application/x-www-form-urlencoded)
3.raw(对应上面的application/json或者text/xml)
4.binary(用来上传文件的)
六、断言(Tests页)
没有断言的自动化测试是没有意义的,断言就是校验这个结果是不是我们的预期值,是的话会返回true。postman本身就有很多写好的断言,点击就会生成。
1.协议状态码校验
2.业务状态码校验
3.数据校验
注意:断言里的值不能填动态/静态参数{{}}哦!!

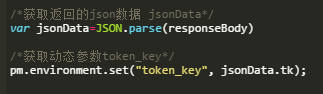
七、获取动态参数——例如token
token是每次登录成功后服务器返回给客户端的随机32位字符串,之后的在线操作都需要带上token,防止非法访问,下线后会销毁,下次登录会生成一个新的。
在postman中保存动态参数的方法:
1.pm.environment.set("token_key", data.token);

2.调用时用{{token_key}}

八、设置静态参数(请求地址、账号密码等)
测试套件中可以添加设置静态参数,调用时用{{url}}


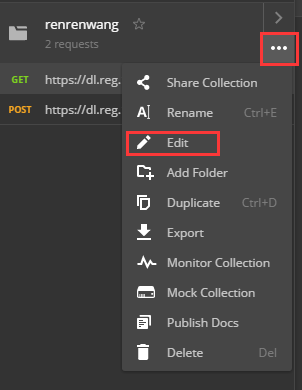
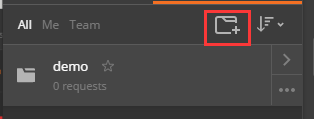
九、创建测试套件(多个有顺序的请求集合)
测试套件在自动化中是很有必要的,可以按顺序自动执行套件里的所有请求

十、response中的协议状态码和产品业务状态码
协议状态码是http定义好的,例如404页面没找到,例如上面的415报错headers和body不一致,例如500报错服务器处理出现错误(想了解更多可以自行百度)
业务状态码是产品开发自己定义的
注意:如果发送请求后发现返回中提示“could not get any response”,记得去chales中stop SSL Proxying!!
十一、newman
感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:

这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!有需要的小伙伴可以点击下方小卡片领取


















![[Application] The app delegate must implement the window property if ..... 错误](https://img-blog.csdnimg.cn/20200325154812193.jpg)