上文 WEB 3D技术 three.js 通过lil-gui管理公共事件中 我们用 lil-gui 处理了一下基础事件和按钮的管理
那么 本文 我们来具体说说它能做的其他事
我们先将基础代码改成这样
import './style.css'
import * as THREE from "three";
//引入lil-gui
import { GUI } from "three/examples/jsm/libs/lil-gui.module.min.js";//创建场景
const scene = new THREE.Scene();//创建相机
const camera = new THREE.PerspectiveCamera(45, //视角 视角越大 能看到的范围就越大window.innerWidth / window.innerHeight,//相机的宽高比 一般和画布一样大最好0.1, //近平面 相机能看到最近的距离1000 //远平面 相机能看到最远的距离
);//c创建一个canvas容器 并追加到 body上
const renderer = new THREE.WebGLRenderer(0);
renderer.setSize(window.innerWidth, window.innerHeight);
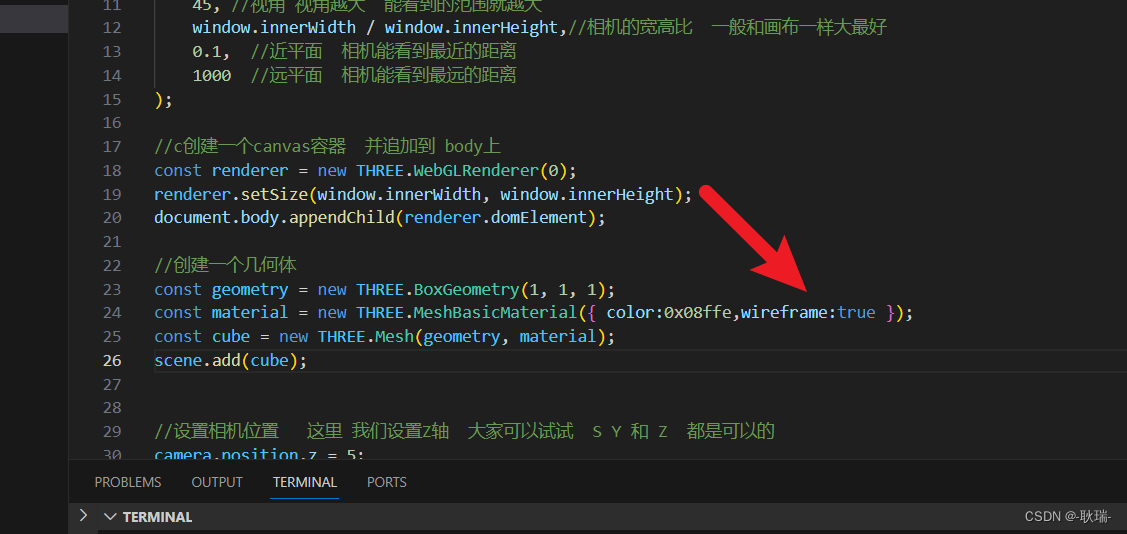
document.body.appendChild(renderer.domElement);//创建一个几何体
const geometry = new THREE.BoxGeometry(1, 1, 1);
const material = new THREE.MeshBasicMaterial({ color:0x08ffe });
const cube = new THREE.Mesh(geometry, material);
scene.add(cube);//设置相机位置 这里 我们设置Z轴 大家可以试试 S Y 和 Z 都是可以的
camera.position.z = 5;
camera.position.y = 5;
camera.position.x = 5;
//设置相机默认看向哪里 三个 0 代表 默认看向原点
camera.lookAt(0, 0, 0);function animate() {requestAnimationFrame(animate);//cube.rotation.x += 0.01;//cube.rotation.y += 0.01;renderer.render(scene, camera);
}
animate();
//将内容渲染到元素上
renderer.render(scene, camera);const Igui = new GUI();
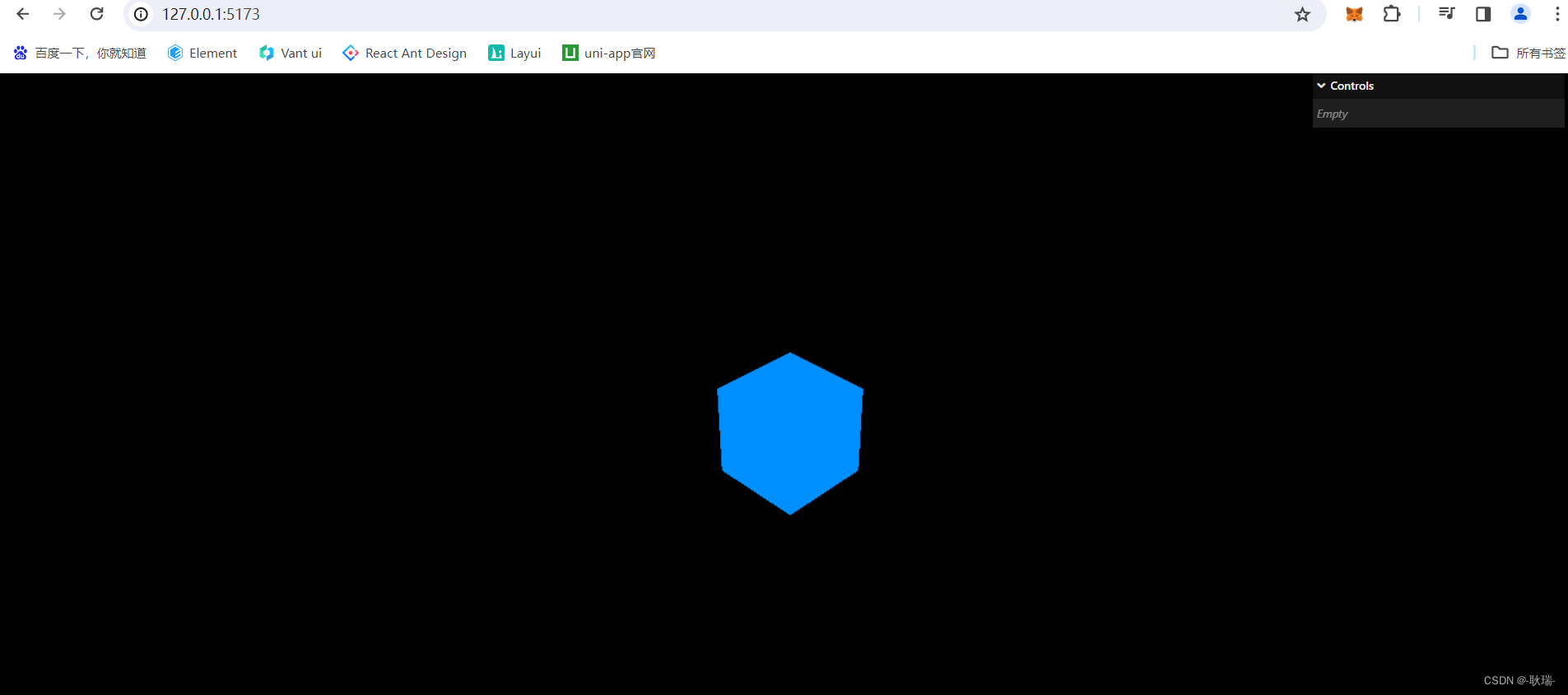
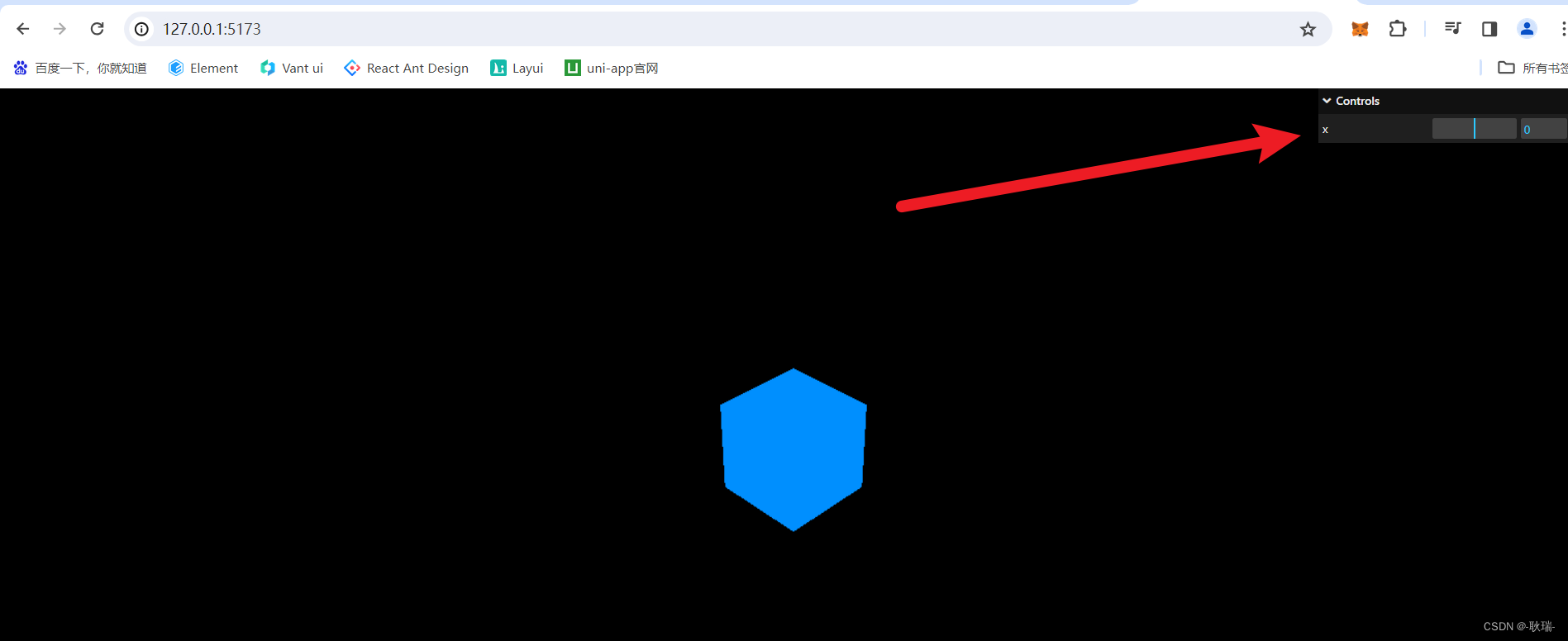
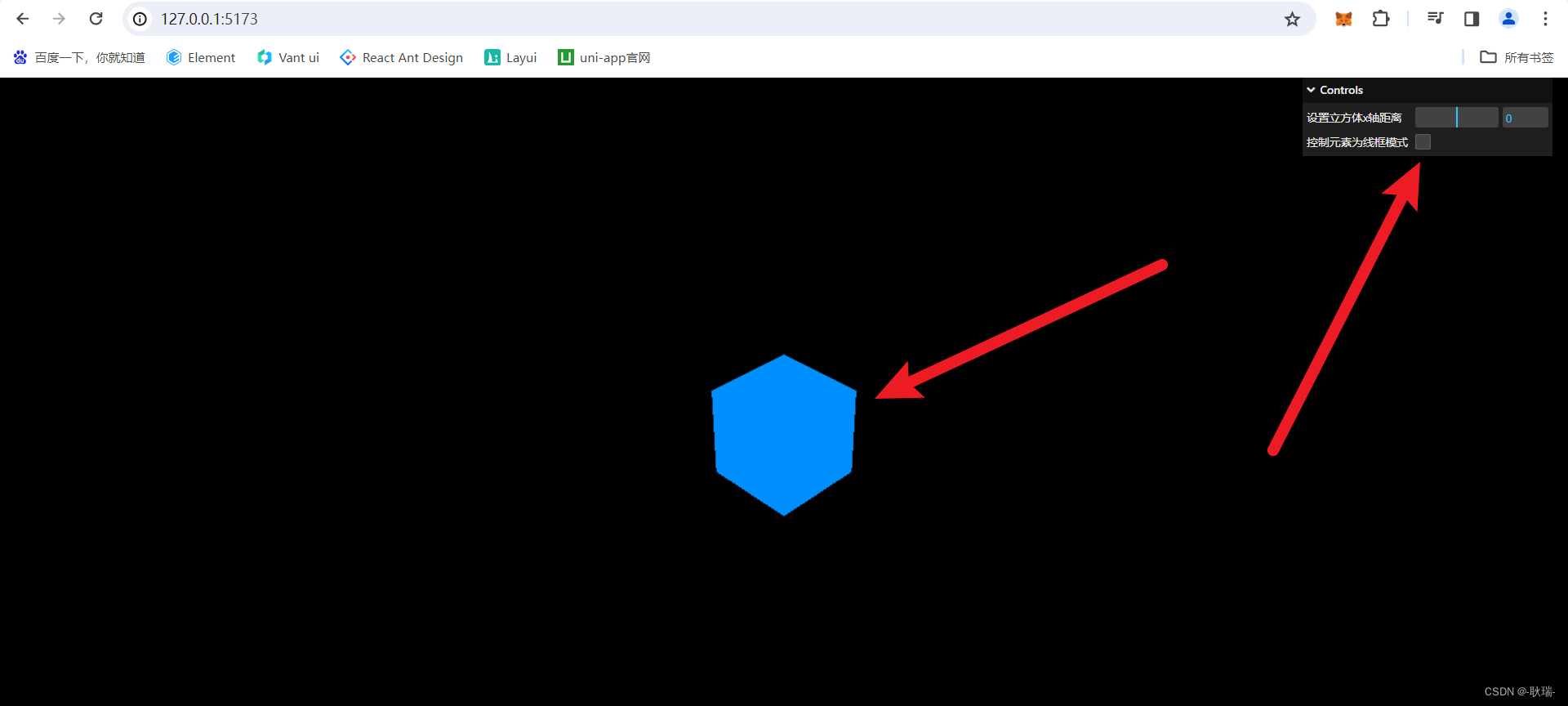
运行效果如下图 就是创建了一个画布 然后中间放了一个立方体

我们可以通过lil-gui 控制 元素的 x轴单位
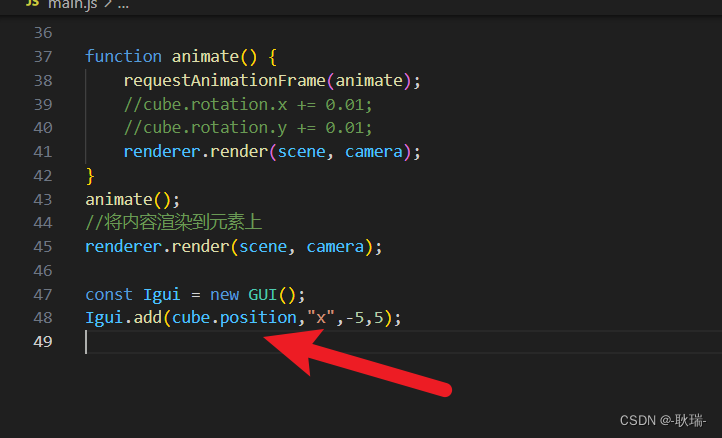
我们在代码最后面加上
Igui.add(cube.position,"x",-5,5);

我们通过new 出来的 GUI对象 调用add函数
第一个参数 我们传入cube.position。cube:是我们的立方体元素对象 position用于控制它的 x y z三个轴 然后第二个参数 设置字符串 x 告诉他们 我们要操作对象的x轴 后面两个参数用来控制范围 我们设置 最小负5 最大正5
运行代码 右上角就会出现这个x轴的操作元素

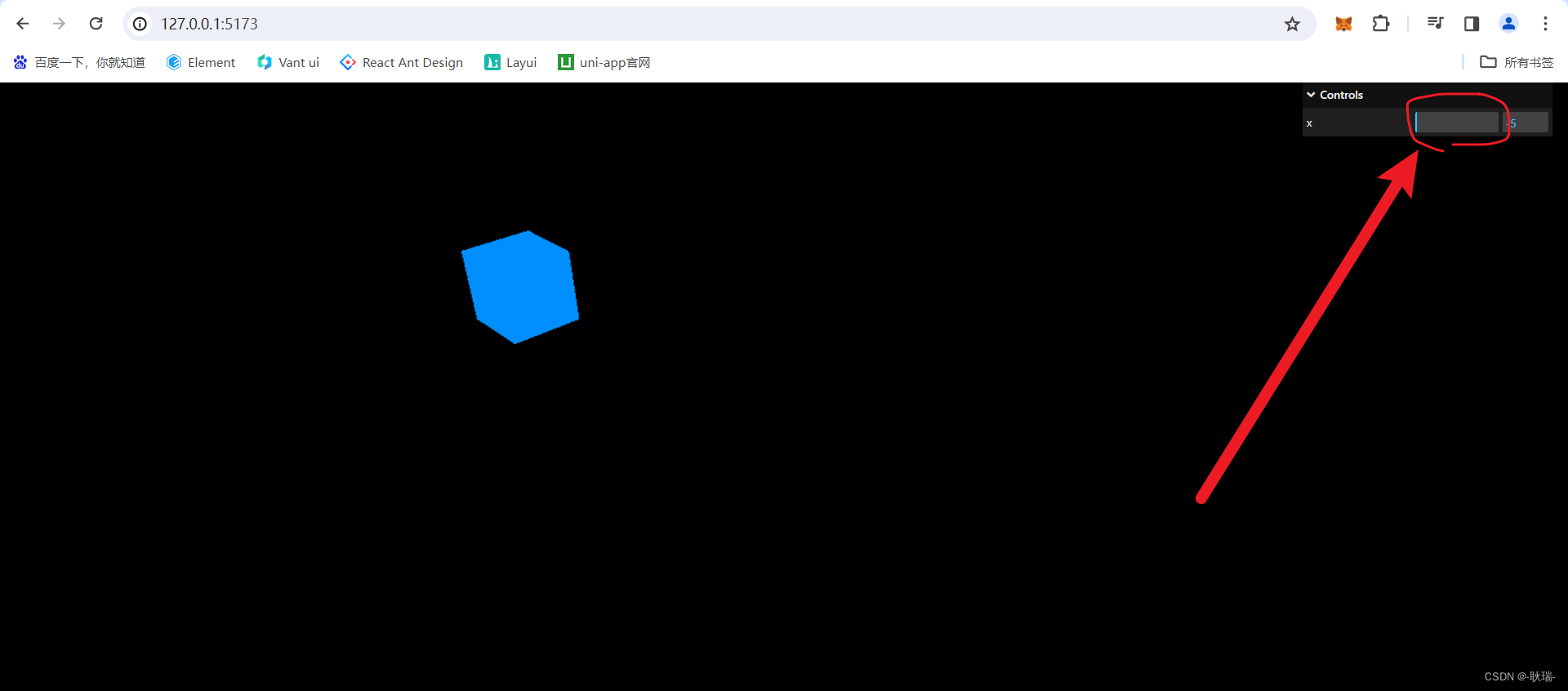
我们可以通过拖动下图指向元素 控制数值的大小

我们可以将这行代码改成
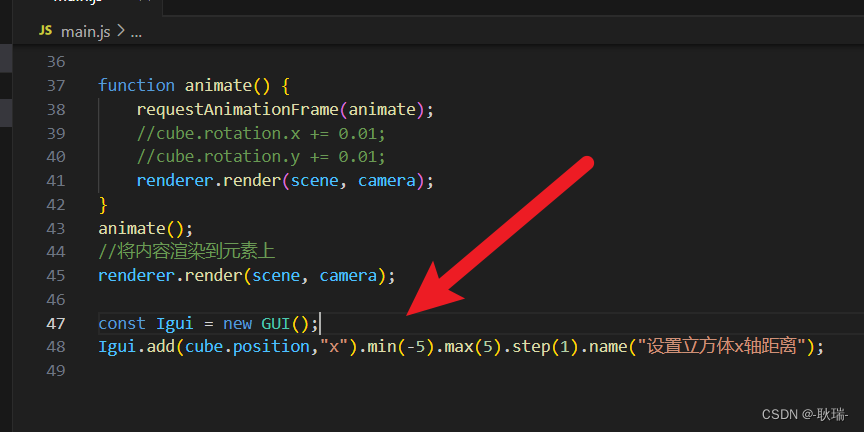
Igui.add(cube.position,"x").min(-5).max(5).step(1).name("设置立方体x轴距离");

依旧是 通过new出来的 gui对象 调用add函数 第一个参数 cube.position 第二个参数 x
然后 min设置最小值 负5 max设置最大值5 然后 step 设置每次拖动只会改变1 就是 之前 你从4拖到5可能拖到 4.3 4.5类有小数的位置 但是 我们现在每次必定前进1 那么 从4一拖就到 5了
然后 name 就是操作的代理名 不写 他就是x
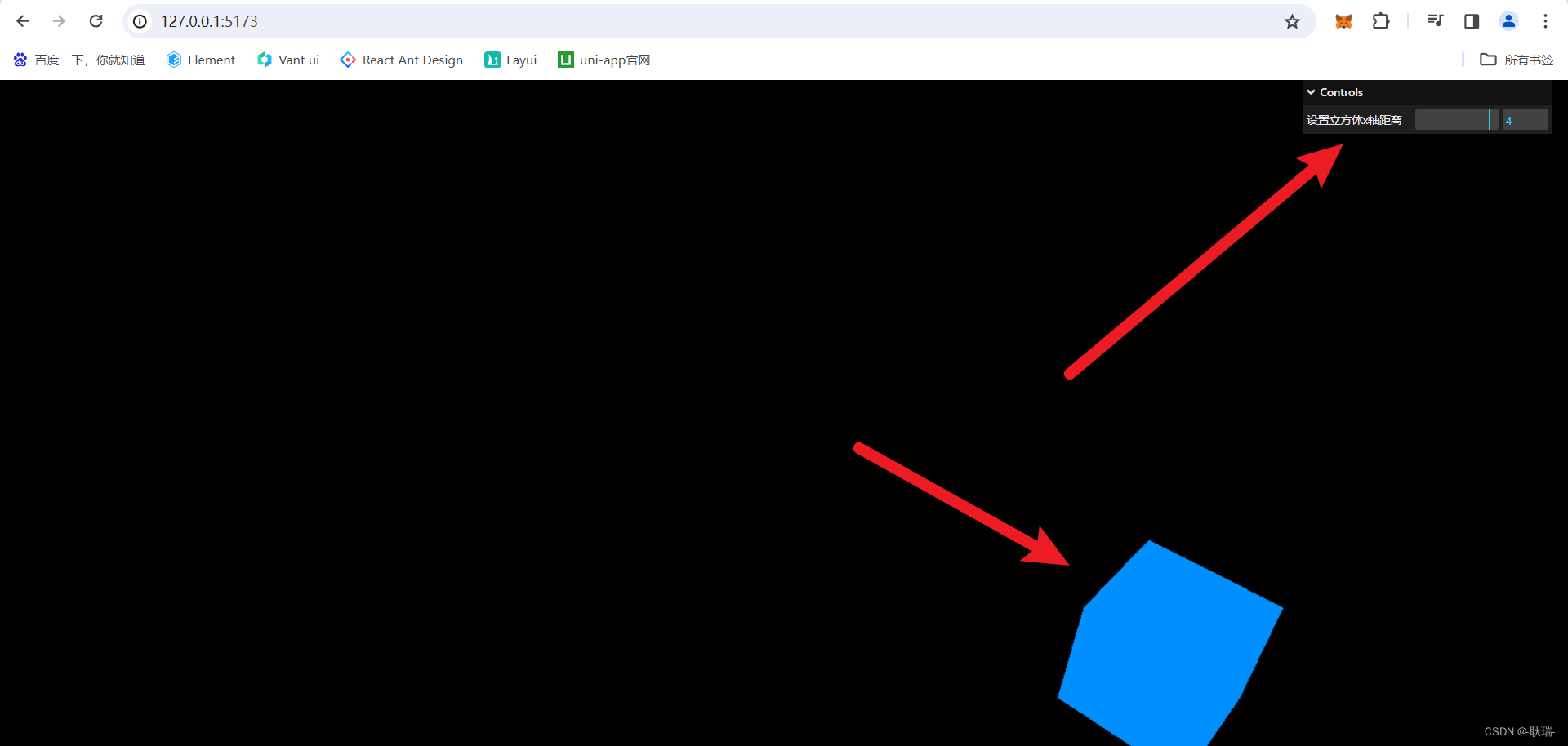
代码运行后 也是没有任何问题

这里 像我们元素的 x y z轴都是可以设置的
然后 我们这里 还可以监听数值改变
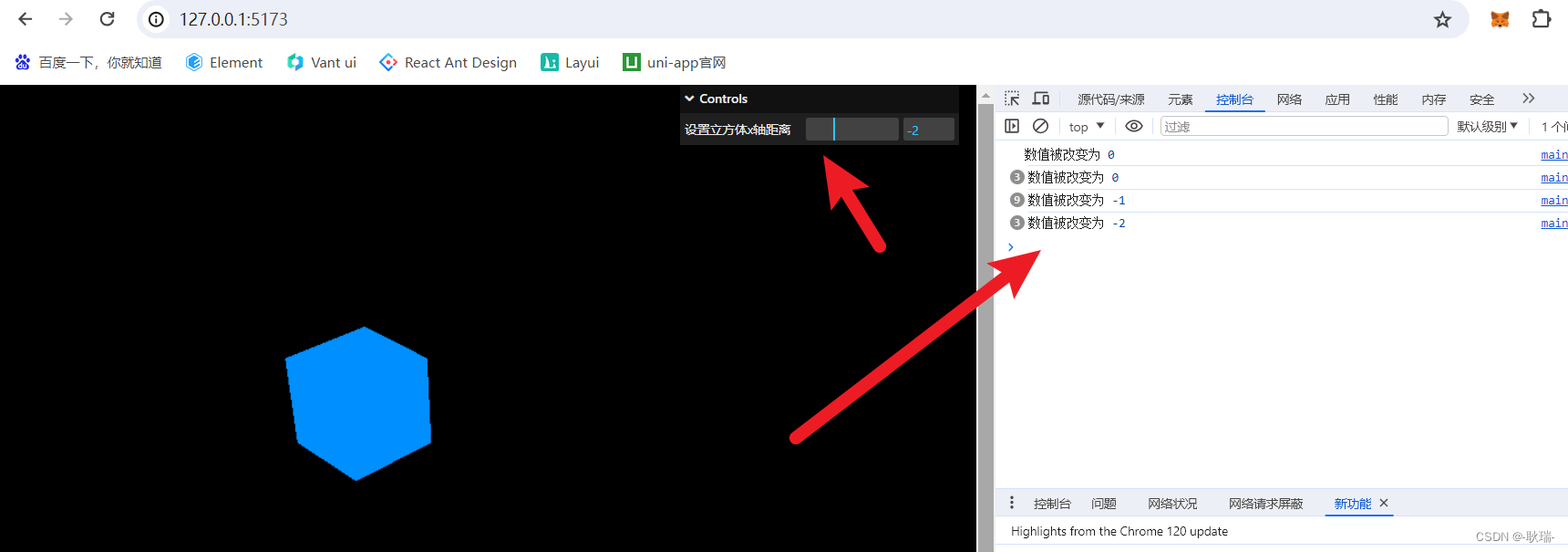
Igui.add(cube.position,"x").min(-5).max(5).step(1).name("设置立方体x轴距离").onChange((value)=>{console.log("数值被改变为",value);
});
这样 我们运行代码 然后拖动x轴
当我们处理的数值发生改变后 onChange 的监听事件 就会触发 里面行参可以拿到当前改变的值是多少

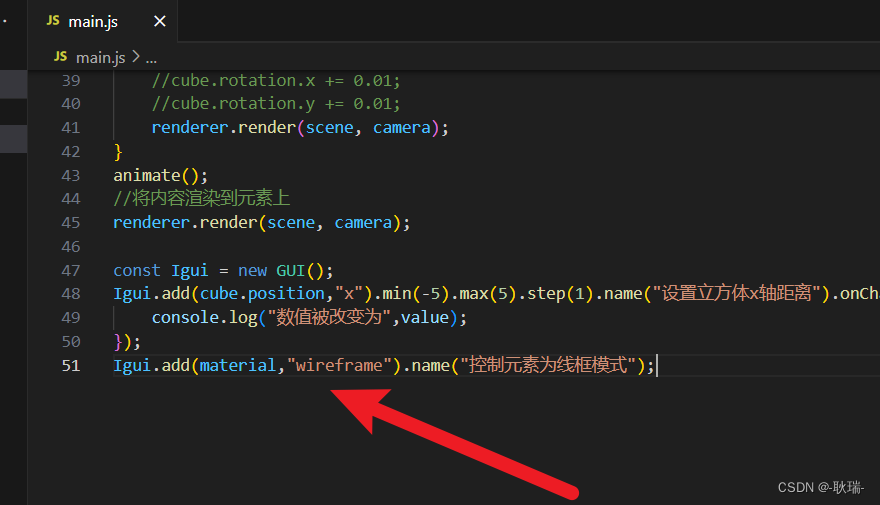
然后 我们这里 可以将元素材质 设置为线框模式 wireframe字段设置为true即可

然后 我们在最下面这样邪恶
Igui.add(material,"wireframe").name("控制元素为线框模式");

我们通过 gui对象 调用add函数 第一个参数 material 这是元素材质对象 第二个 字符串类型的 wireframe 告诉它要操作的字段名
然后 name 设置代理名
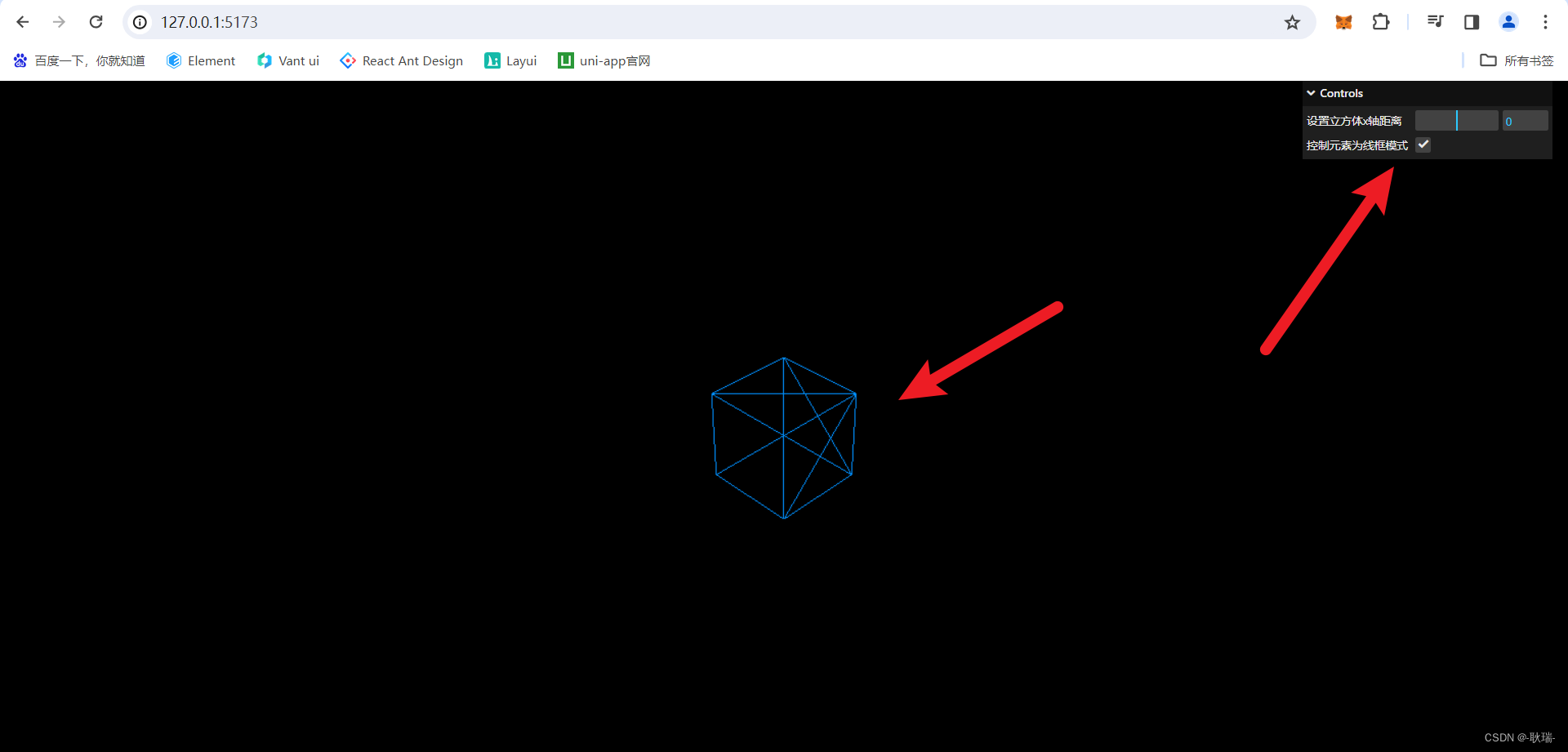
我们进来之后 会发现 元素是线框模式的 然后 这里 gui判断到 操作的是布尔值之后 他会成为一个单选框

我们取消它的勾选wireframe 就成了false 这样 就取消了线框模式

当然 材质对象都能操作线框了 那么 颜色自然元素可以的
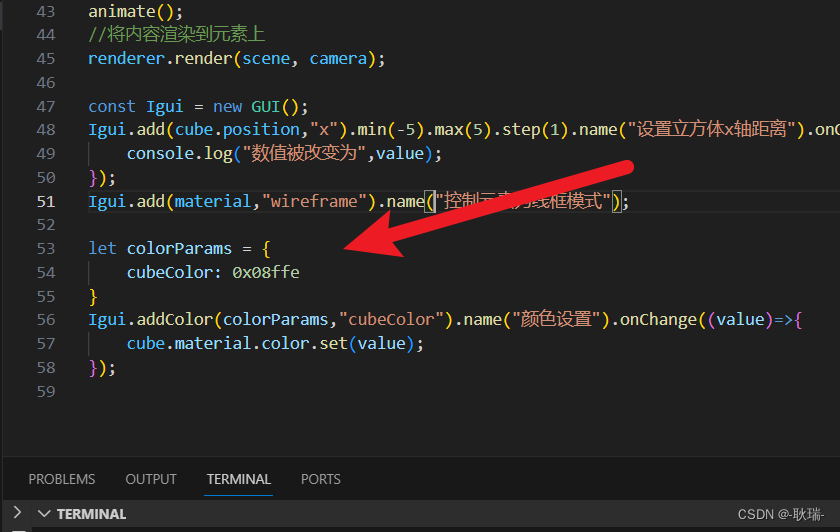
我们可以最下面这样写
let colorParams = {cubeColor: 0x08ffe
}
Igui.addColor(colorParams,"cubeColor").name("颜色设置").onChange((value)=>{cube.material.color.set(value);
});

声明一个对象 叫 colorParams 里面有一个字段 cubeColor 这两个名字都是随便取的
然后 里面对应一个颜色代码 0x08ffe
gui操作颜色 不再是add 而是 addColor
第一个参数传我们写的 colorParams颜色对象 第二个蚕食 告诉它操作哪个字段 我们传cubeColor
然后 name设置名称
监听颜色器发生变化 我们将新得到的颜色值 赋值给 material.color 就是我们这个元素材质的颜色
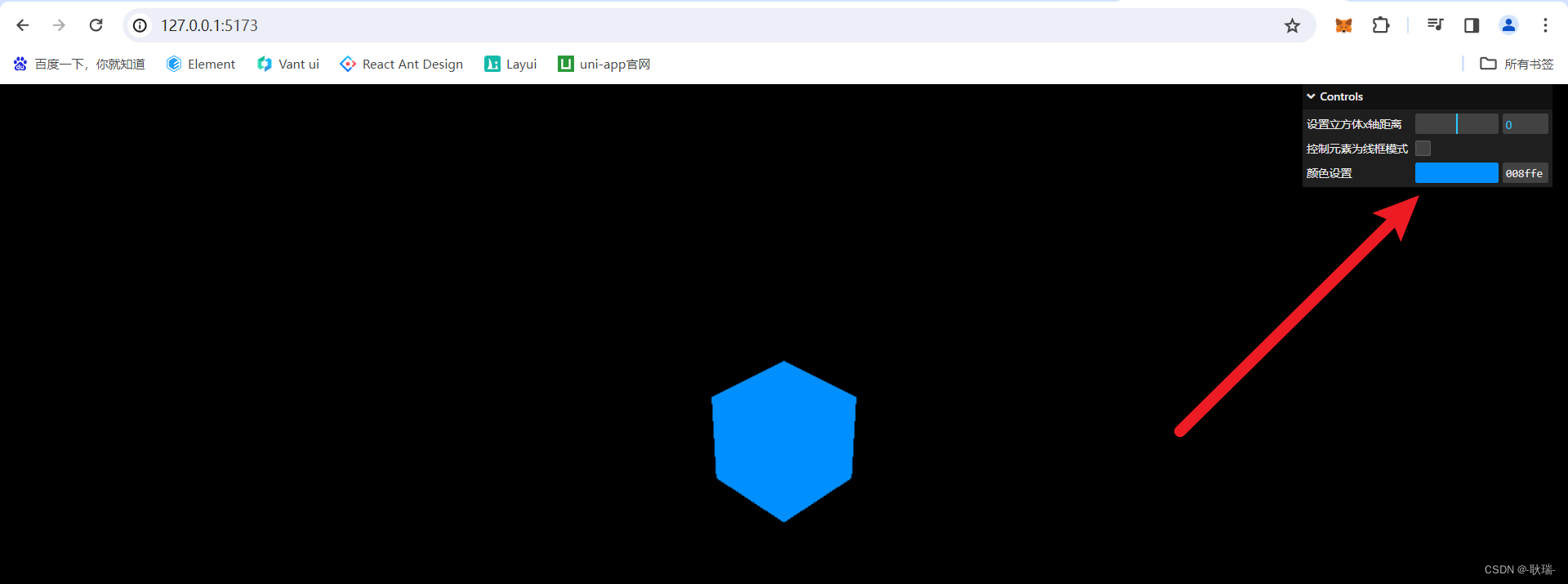
运行代码

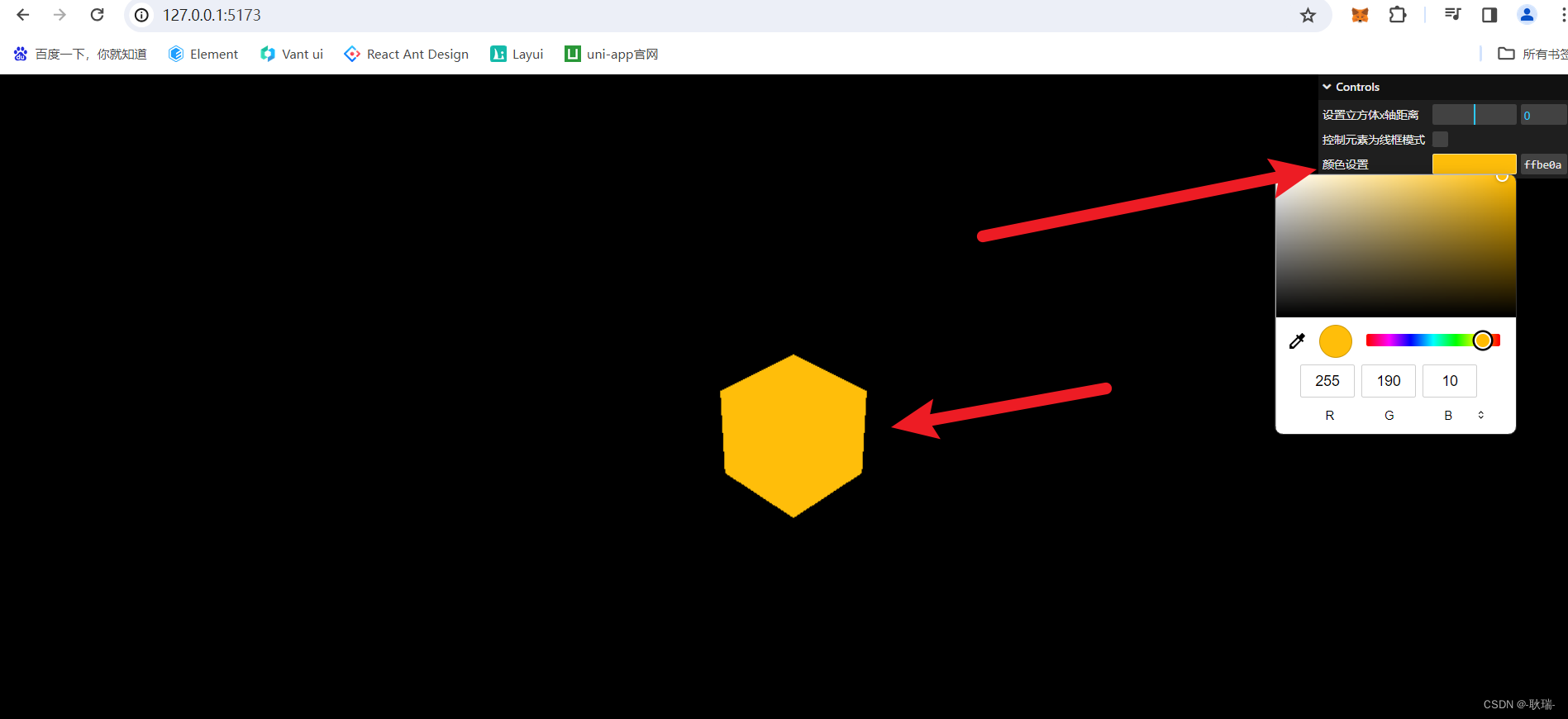
我们点击右上角的颜色设置 选择自己喜欢的颜色

然后 这么多操作 我们可以分个组
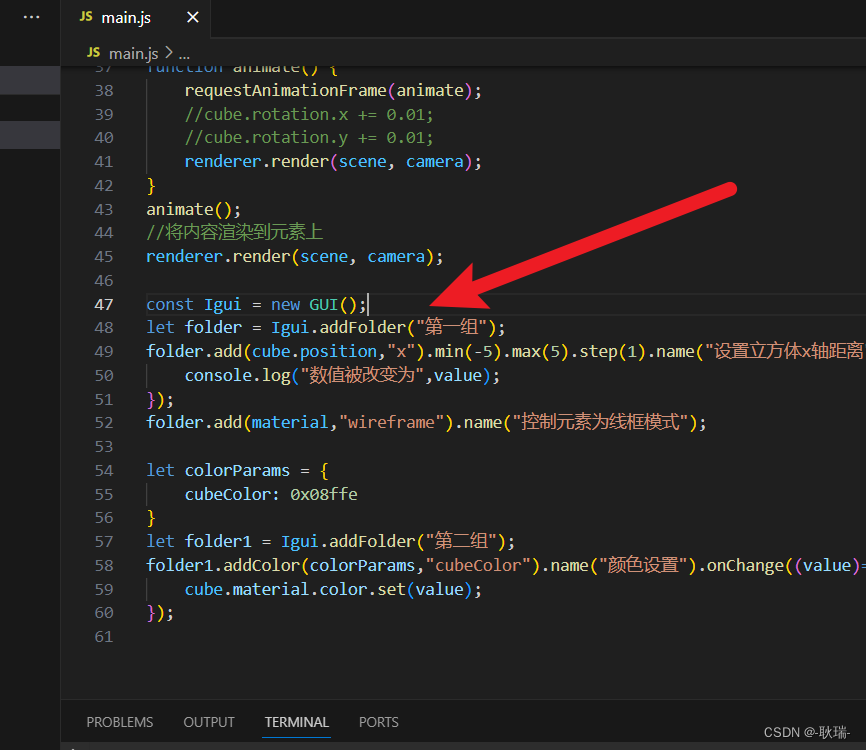
将代码改成这样
const Igui = new GUI();
let folder = Igui.addFolder("第一组");
folder.add(cube.position,"x").min(-5).max(5).step(1).name("设置立方体x轴距离").onChange((value)=>{console.log("数值被改变为",value);
});
folder.add(material,"wireframe").name("控制元素为线框模式");let colorParams = {cubeColor: 0x08ffe
}
let folder1 = Igui.addFolder("第二组");
folder1.addColor(colorParams,"cubeColor").name("颜色设置").onChange((value)=>{cube.material.color.set(value);
});

简单说 用gui的 addFolder 函数创建一个组 参数字符串 组名
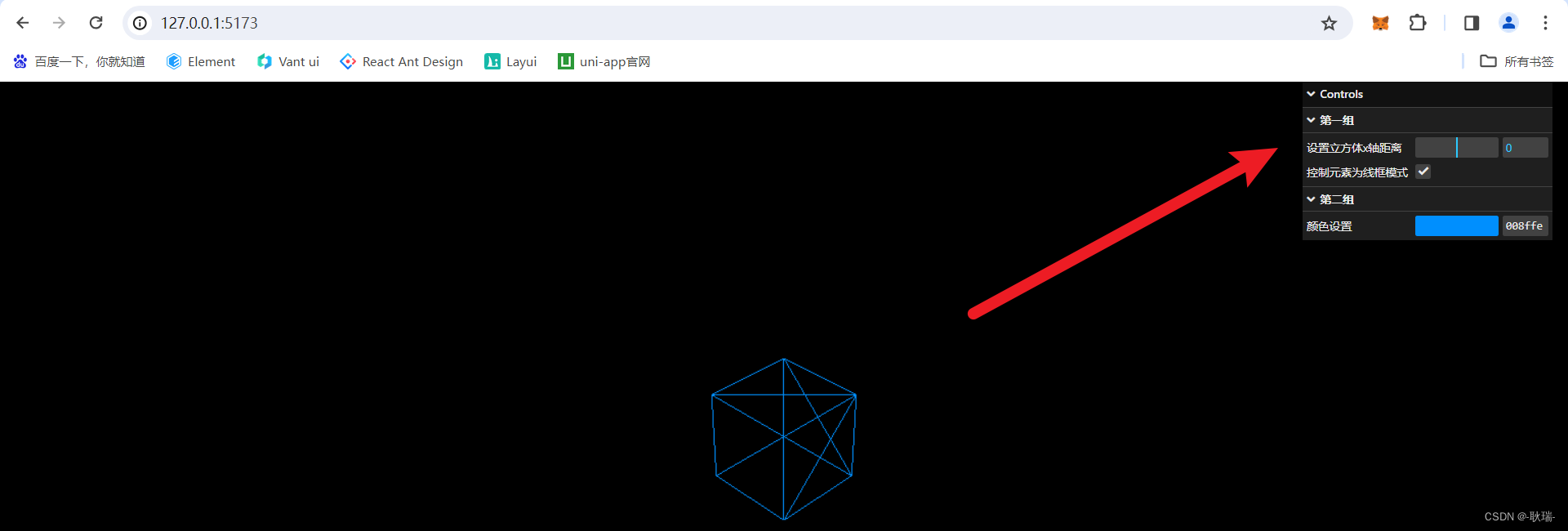
然后 直接用组对象 代理名 去add操作 运行如下

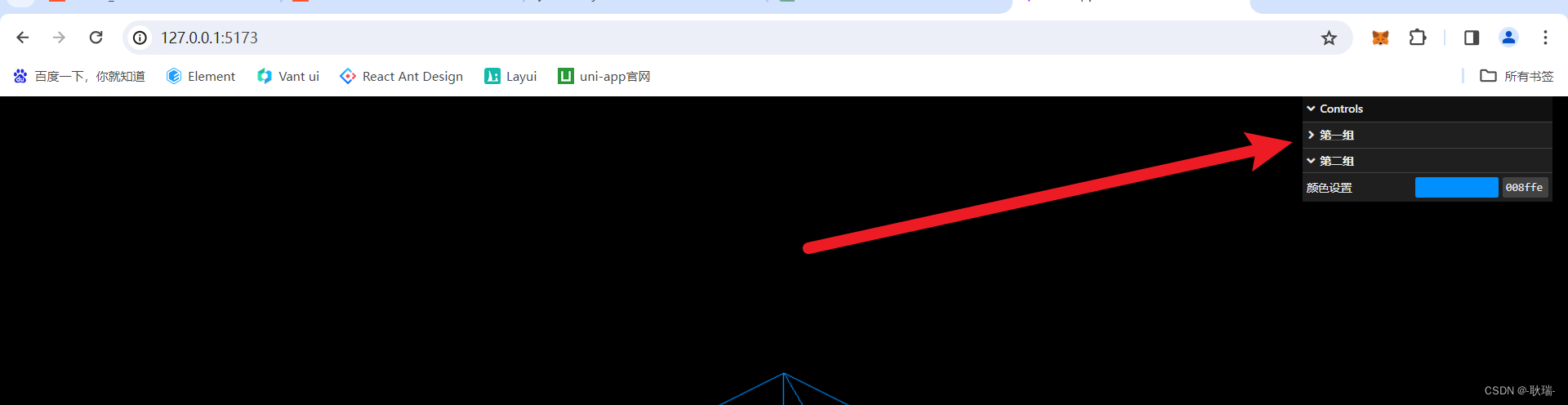
然后 我们可以通过点击组 将操作收起来或者放出来