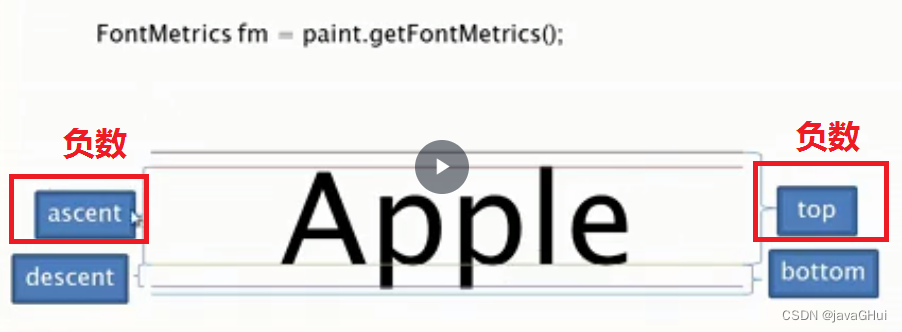
示例图:


CenterView.java
package com.example.demo;import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.util.Log;
import android.view.View;public class CenterView extends View {public CenterView(Context context) {super(context);}@Overrideprotected void onDraw(Canvas canvas) {super.onDraw(canvas);Paint paint = new Paint();paint.setColor(Color.RED);paint.setStrokeWidth(10);//边框线大小/** 画矩形* 参数一 左边与左边框的距离, 参数二 顶部与上边框的距离,参数三,左边与右边宽的距离,参数四 顶部与下边框的距离* 宽度:左边到右边距离 600 - 100 = 500* 高度: 上面到下面距离 500 - 200 = 300*/canvas.drawRect(100, 200, 600, 500, paint);/**画线* 基准线* 把文字放在矩形中 居中显示* */Paint paint4 = new Paint();paint4.setARGB(100, 120, 255, 0);paint4.setTextSize(100);//文字大小paint4.setStrokeWidth(10);//边框线大小//基准线//矩形的中心 上边距离 + 高度的一半 横canvas.drawLine(0, 200 + (300 / 2), 800, 200 + (300 / 2), paint4);//矩形的中心 左边距离 + 宽度的一半 竖 100 + (500 /2 )canvas.drawLine(100 + (500 / 2), 0, 100 + (500 / 2), 800, paint4);//画一条竖线//文字的宽度float textWidth = paint4.measureText("appbg");Log.e("TAG", "文字宽度:" + textWidth + "----画布宽度:" + getWidth() + "----画布高度:" + getHeight());//文字居中需要的对象Paint.FontMetrics fm = paint4.getFontMetrics();// 计算水平位置 (左边 100 + 宽度 500 - 文字宽度) /2 + 左边的一半float x = (600 - textWidth) / 2 + 50;// 矩形 宽度:左边到右边距离 600 - 100 = 500//矩形 高度: 上面到下面距离 500 - 200 = 300// 计算垂直位置 (上边 200 + 高度300)/2 - (文字的高度 :asscent(是负数) 和 descent 的高度)+高度的一半//500/2 +(asscent - descent) + 500/2float y = 500 / 2 + (fm.ascent - fm.descent) + 500 / 2;canvas.drawText("appbg", x, y, paint4);}
}
MainActivity.java
public class MainActivity extends AppCompatActivity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);
// setContentView(R.layout.activity_main);setContentView(new CenterView(this));}}














![[Redis实战]优惠券秒杀](https://img-blog.csdnimg.cn/direct/a948fd24a90a48ca8cdd57655b26988c.png)