Ant Design Pro 介绍
Ant Design Pro 是一个开箱即用的企业级前端解决方案,基于 Ant Design 设计体系,提供了丰富的组件和功能,帮助开发者更快速地开发和部署企业级应用。
Ant Design Pro 使用 React、umi 和 dva 这三个主要的前端开发技术栈,通过脚手架工具创建项目,并提供了一系列的模板和示例代码,方便开发者快速上手。
Ant Design Pro 的特点和功能包括:
-
整体风格和设计一致性:Ant Design Pro 遵循 Ant Design 的设计规范,提供了一致的视觉和交互效果,使得应用界面具有一致性和美观性。
-
功能丰富的组件库:Ant Design Pro 提供了丰富的高质量组件,包括表格、表单、图表、地图等常用组件,可以大大加速开发进程。
-
路由和菜单配置:Ant Design Pro 提供了简单易用的路由和菜单配置功能,可以根据业务需求灵活配置页面和菜单的跳转关系。
-
权限管理:Ant Design Pro 内置了权限管理的功能,可以方便地控制用户的访问权限,提供了可配置的权限控制和权限管理界面。
-
国际化支持:Ant Design Pro 支持多语言国际化,可以方便地切换不同语言的界面。
-
集成后端服务:Ant Design Pro 可以方便地与后端服务集成,支持 RESTful API 和 WebSocket 等通信方式,可以快速搭建前后端分离的企业级应用。
所以,Ant Design Pro 是一个功能强大、易用且具有一致性设计的企业级前端解决方案,可以大大提高开发效率,减少开发成本。
官网:开箱即用的中台前端/设计解决方案 - Ant Design Pro
github仓库:ant-design/ant-design-pro: 👨🏻💻👩🏻💻 Use Ant Design like a Pro! (github.com)
开始使用
Ant Design Pro 是基于 Ant Design 和 umi 的封装的一整套企业级中后台前端/设计解决方案,致力于在设计规范和基础组件的基础上,继续向上构建,提炼出典型模板/业务组件/配套设计资源,进一步提升企业级中后台产品设计研发过程中的『用户』和『设计者』的体验。随着『设计者』的不断反馈,我们将持续迭代,逐步沉淀和总结出更多设计模式和相应的代码实现,阐述中后台产品模板/组件/业务场景的最佳实践,也十分期待你的参与和共建。
开发前的输入
Ant Design Pro 作为一个前端脚手架,默认读者已经懂了一些前端的基础知识,并且了解 umi 和 Ant Design, 如果你是纯粹的新手,第一次来跑项目建议读一下 新手需知。磨刀不误砍柴工,了解一些基础知识可以让学习曲线更加平滑。
准备工作
由于国内网络和前端的特殊性,在安装依赖等方面可能会失败或导致无法启动,浪费大量的时间,因此我们推荐如下的技术栈来帮助我们顺畅的开发。
包管理器
推荐使用 tyarn 来进行包管理,可以极大地减少 install 的时间和失败的概率,并且完全兼容 npm。
如果喜欢使用 npm 而不是 yarn,可以使用 cnpm, 安装速度比 tyarn 更快,但是与 npm 不是完全兼容。
Terminal
非 windows 用户没什么好说的,iTerm2 和 Oh My Zsh 是最强选择。
对于 windows 用户而言,bash on linux 是最好的选择,但是可能会造成一些性能问题。这里推荐使用 Windows Terminal 和 Powershell。Windows Terminal 可以直接在微软商店中下载,美貌与实力并存,不逊于 iTerm2,微软官方维护品质也值得信赖。Powershell 是 window7 以来内置的命令行工具,被 linux 创始人称赞为不那么烂的命令行。并且可以配置 posh-git,能得到部分 zsh 的能力。
初始化
官方提供了 pro-cli 来快速的初始化脚手架。所以就像nextjs之类的一样,直接创建项目就行,myapp是自己指定的项目名称,后面会在当前目录下创建一个myapp的目录,里面装了基本的配置信息文件。
# 使用 npmnpm i @ant-design/pro-cli -gpro create myapp运行中,会让选择 umi 的版本,一般推荐选择umi4框架版,如果想看完整架构建议到官网去看吧
分析页 - Ant Design Pro
? 🐂 使用 umi@4 还是 umi@3 ? (Use arrow keys)
❯ umi@4
umi@3
如果选择了 umi@4 版本,暂时还不支持全量区块。
如果选择了 umi@3,还可以选择 pro 的模板,pro 是基础模板,只提供了框架运行的基本内容,complete 包含所有区块,不太适合当基础模板来进行二次开发
? 🚀 要全量的还是一个简单的脚手架? (Use arrow keys)
❯ simple
complete
安装依赖,直接install就行:
$ cd myapp && tyarn// 或$ cd myapp && npm install目录认知
├── config # umi 配置,包含路由,构建等配置
├── mock # 本地模拟数据
├── public
│ └── favicon.png # Favicon
├── src
│ ├── assets # 本地静态资源
│ ├── components # 业务通用组件
│ ├── e2e # 集成测试用例
│ ├── layouts # 通用布局
│ ├── models # 全局 dva model
│ ├── pages # 业务页面入口和常用模板
│ ├── services # 后台接口服务
│ ├── utils # 工具库
│ ├── locales # 国际化资源
│ ├── global.less # 全局样式
│ └── global.ts # 全局 JS
├── tests # 测试工具
├── README.md
└── package.json
推荐的umi4简单框架便于二次开发的版本有几个文件是没有,的大家根据需求自己修改或创建。
项目启动
#直接start 或默认启动前端和模拟mock的接口
npm start#使用run dev则是进入实际开发模式,mock数据可以删掉了。当然得在自己已经熟悉各个不需要修改接口的数据内容,让自己开发的后端确实能返回自己想要的数据。一般情况下可以留下来做参考。
npm run dev这里面还建议大家安装和配置prettier来对代码美化,挺省事了。
另外,习惯css-in-js的建议再安装styled-components,方便全局设置统一管理,也方便将布局与css分离,使界面简洁。
开发前设置
tsconfig.json文件推荐配置
{"compilerOptions": {"target": "esnext","module": "esnext","moduleResolution": "node","importHelpers": true,"jsx": "react-jsx","esModuleInterop": true,"sourceMap": true,"baseUrl": "./","skipLibCheck": true,"experimentalDecorators": true,"emitDecoratorMetadata": true,"strict": true,"allowJs": true,"resolveJsonModule": true,"allowSyntheticDefaultImports": true,"paths": {"@/*": ["./src/*","./public/*"],"@cpnt/*": ["./components/*"],"@@/*": ["./src/.umi/*"],"@@test/*": ["./src/.umi-test/*"]}},"include": ["./**/*.d.ts", "./**/*.ts", "./**/*.tsx", "./**/*.jsx", "./**/*.js","public/scripts/loading.js"],"exclude": ["mock"],
}
默认目录下还有jsconfig.json文件,实际上这里面有写配置是重复的,个人还是建议删掉jsconfig,统一从typescript形式,大家写代码的时候也尽量使用ts。上面配置中最重要的是jsx的类型,和allowJS,以及js文件的位置包含和排除设置
package.json文件
这个文件配置时不要在安装程序时操作,默认情况下会自动修改加入正在写入的模块信息,但有时候时间上会有差异,保存时可能造成覆盖而漏掉信息。

其他的启动项配置大家根据喜好修改,一般默认就行了。
主要配置config
直接在根目录下的config文件夹。
config.ts
添加自定义根路径,这个根据自己需求,多个网站需要路径转发的建议加一个自己识别:base

defaultSettings.ts文件:
这里面主要是修改标题名和logo,以及iconfont,如果觉得使用antd的图标就很好的话就不修改了,一般会修改成自己的:

oneapi.json,这个文件一般可以不用修改,自己根据需求配置吧。同样修改的title就行了。
proxy.ts,这个一般在开发阶段模拟接口时配置路径,基本不需要求改
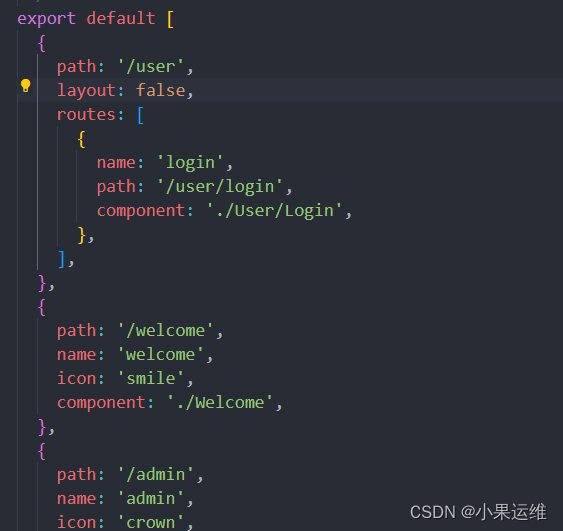
route.ts
这个是修改的重点,一般自己确定开发一个组件是开始配置,同时在配置组件时一定要创建好对应组件,否则会出错,修改完保存即生效。默认结构,根据需要修改即可,照葫芦画瓢。
另外,如果只是想好菜单路径,没有开发实质,可以先不加component的参数。

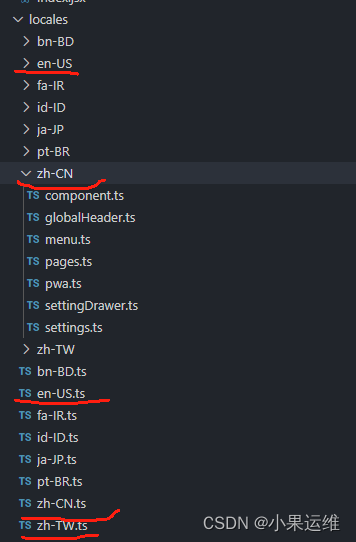
自定义提示内容locals
ant design pro 封装和厉害,有很多东西都需要到指定的位置再去修改,一般到src目录下的locals去找,主要是中文,当然大家熟悉其他语言的也需要对应进行修改。


有很多共用的东西就不用修改了。
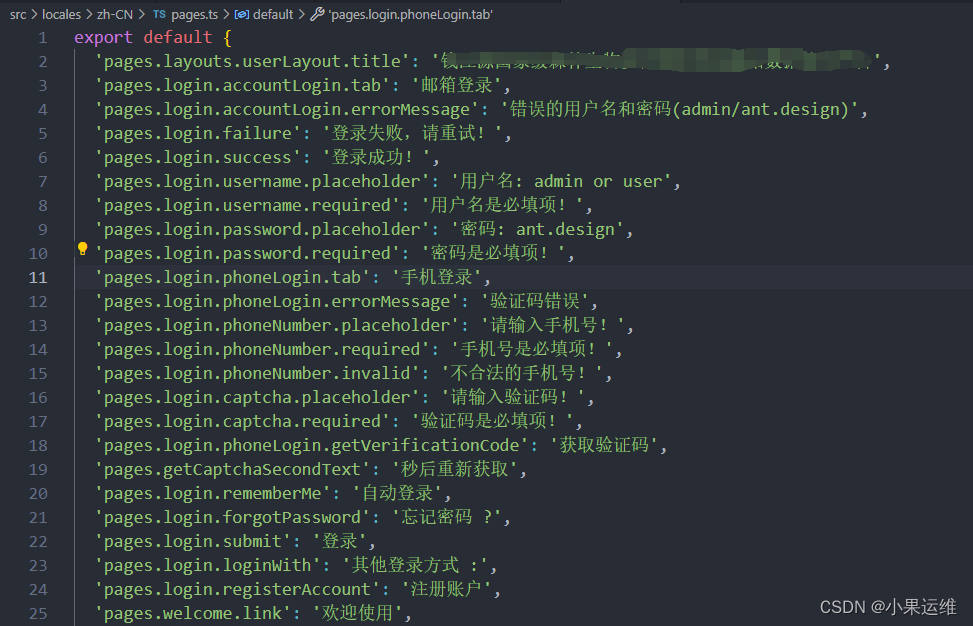
大家有国际化需求的要注意配置规则名称的定义,比如说pages表示页面,login表示login页面,后面就是元素或者对应比较明确的属性,这里面这个名称的定义,比如说pages.layouts.userLayout.title,这个在所有对应语言的文件中都要保持一致。
语言不会翻译的建议使用在线百度或者gpt都行吧,不用纠结。
至此基本上可以修改完成自己的自定义开箱了。建议大家边修改边调整设置。
后面开始页面布置和路由设置,默认的页面基本上测试完并修改完相关路由设置就可以删除了。
数据请求流程示例
这部分应该是大家最想关注的地方了,这里给个例子,以登录界面的获取验证码为例:
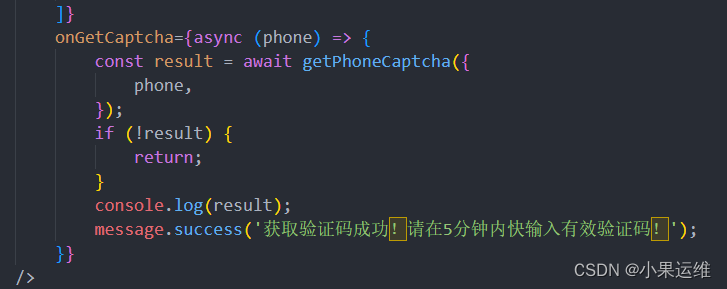
在登陆页面的onGetCaptcha函数中开始提交动作

接下来getPhoneCaptcha函数来自于项目根目录下的servies下,ant-design的目录被我改为user的目录了,这里规定请求后端数据api的动作信息。![]()

打开loginCaptcha.ts

这里面的请求api的路径自己可以后面设定了,或者干脆自己写一个axios的组件也没啥关系,不过ant design已经封装好了很多,自己只需要修改就行了,前后端相同域名的话只需要写api根路径后面的路径字符串了,如果跨域的话需要写全http域名和请求路径。
默认的这里会请求到后端的mock数据,在根目录下的mock文件夹,后面大家按照这个格式自己写api就行了,或者直接连接已有api。

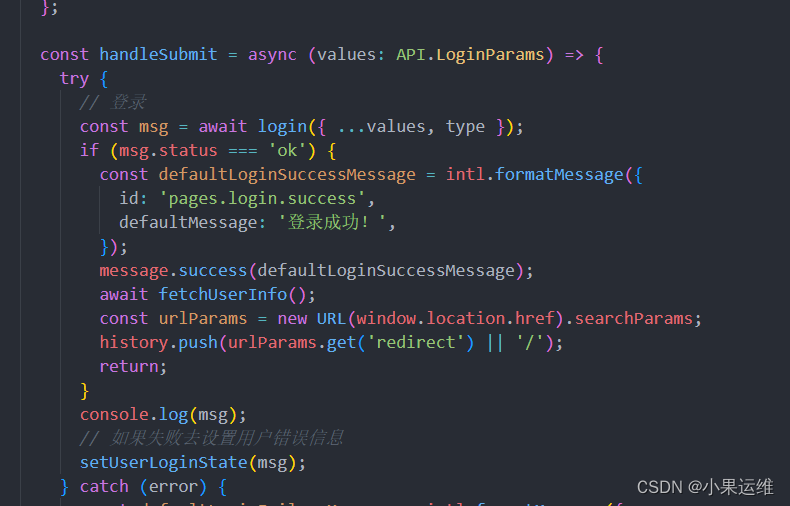
同样,大家可以看点击登陆时先请求loginform中的handleSubmit函数,

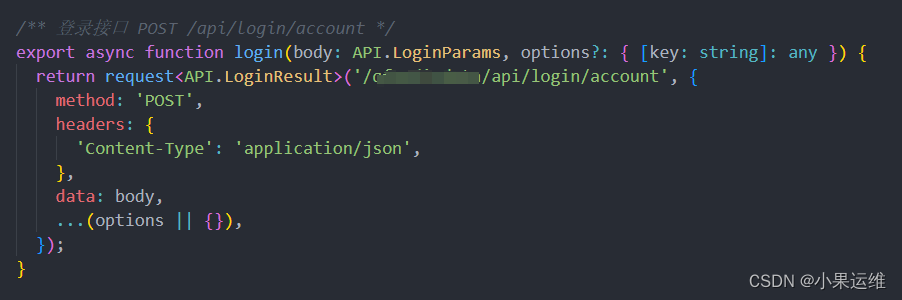
然后这里面再调用login函数,来自于 service文件夹下的api.ts文件中的login函数![]()
这里的请求函数和相应的参数验证等格式都可以参照这个写
同样,这个动作会提交到后面的mock模拟数据,当然,这里可以修改成自己的数据api。
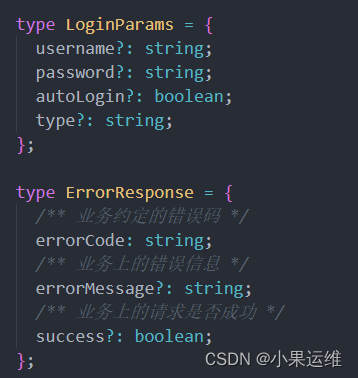
这里大家可能都看到了service中各种api的请求动作里面都做了参数验证,这个验证类型的规定就在service下的typing.d.ts文件中:

大家在开发前后端时对于对应参数的类型需要自己按需求规定好,前端提交数据的类型和后端返回的数据类型一定要一致。不然会出莫名其妙的错误,当然一般都有提示。

基本就这些了,其他的基本上就是在service目录和pages中填自己的的代码和组件了。后面再慢慢写。