1、cesium加载多个gif动图
Cesium的Billboard支持单帧纹理贴图,如果能够将gif动图进行解析,获得时间序列对应的每帧图片,然后按照时间序列动态更新Billboard的纹理,即可实现动图纹理效果。为此也找到了相对于好一点的第三方库libgif能够将gif转化为一帧帧图像,正好能够满足我们的需求!!!
let gifImgList = [];data?.forEach((tag) => {let url = huangren;let gifDiv = document.createElement("div");let gifImg = document.createElement("img");// gif库需要img标签配置下面两个属性gifImg.setAttribute("rel:animated_src", url);gifImg.setAttribute("rel:auto_play", "1"); // 设置自动播放属性gifDiv.appendChild(gifImg);let superGif = new SuperGif({gif: gifImg,});gifImgList.push(superGif);});data?.forEach((tag, ind) => {gifImgList[ind].load(function () {onViewer.entities.add({_content: tag,position: new Cesium.Cartesian3.fromDegrees(Number(tag.longitude),Number(tag.latitude),100),billboard: {//图标image: new Cesium.CallbackProperty(() => {// 转成base64,直接加canvas理论上是可以的,这里设置有问题return gifImgList[ind].get_canvas().toDataURL();}, false),scale: 0.25,// width: 36,// height: 36,//sizeInMeters: true,//以米为单位,近大远小//pixelOffset: new Cesium.Cartesian2(0,20), //设置左右、上下移动//rotation:1.58, //设置旋转角度//scaleByDistance: new Cesium.NearFarScalar(20000,1,8000000, 0.1), //设置近大远小//pixelOffsetScaleByDistance: new Cesium.NearFarScalar(20000,10,8000000,100), //设置偏移量// translucencyByDistance:new Cesium.NearFarScalar(20000,1,8000000,0), //设置透明// distanceDisplayCondition: new Cesium.DistanceDisplayCondition(// 20000,// 8000000// ), //限制区域显示与隐藏//水平方向heightReference: Cesium.HeightReference.CLAMP_TO_GROUND,// 垂直方向verticalOrigin: Cesium.VerticalOrigin.BASELINE,},});});});
2、cesium加载geoJSON并贴图
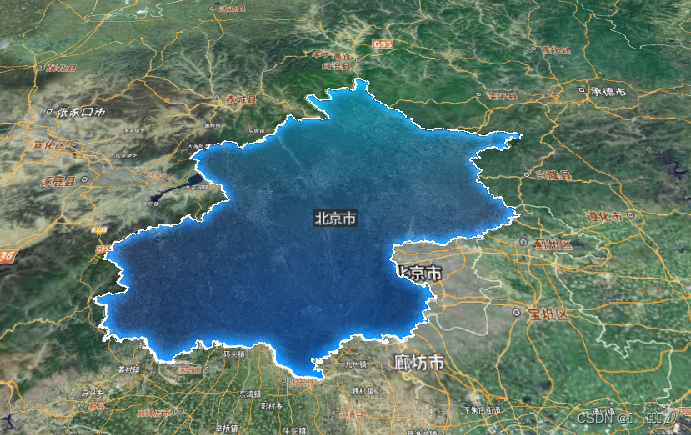
const dataSource = new Cesium.GeoJsonDataSource();dataSource.load("https://geo.datav.aliyun.com/areas_v3/bound/110000.json", {clampToGround: true,}).then(() => {onViewer.dataSources.add(dataSource);const entities = dataSource.entities.values;for (let i = 0; i < entities.length; i++) {const entity = entities[i];// 修改 entity 样式entity.polygon.material = new Cesium.ImageMaterialProperty({image: beijin,});entity.polygon.outline = false;// 添加 entity 的 polylineentity.polyline = {positions: entity.polygon.hierarchy._value.positions,width: 2,material: Cesium.Color.fromCssColorString("#ffff"),clampToGround: true,};// 获取一个 entity 的中心位置const center = Cesium.BoundingSphere.fromPoints(entity.polygon.hierarchy._value.positions).center;// 设置中心位置entity.position = center;// 添加 textentity.label = {text: entity.properties.name,color: Cesium.Color.fromCssColorString("#fff"),font: "normal 32px MicroSoft YaHei",showBackground: true,scale: 0.5,horizontalOrigin: Cesium.HorizontalOrigin.LEFT_CLICK,verticalOrigin: Cesium.VerticalOrigin.BOTTOM,disableDepthTestDistance: 10000.0,};}// if (zoomto) {onViewer.zoomTo(dataSource);// }});return dataSource;








![基于ElementUI二次封装el-table与el-pagination分页组件[实际项目使用]](https://img-blog.csdnimg.cn/direct/99c0501943bb48a7a9e05dcffff7b1b2.png)