简介:
JavaScript(简称“JS”)是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。虽然它是作为开发Web页面的脚本语言而出名,但是它也被用到了很多非浏览器环境中,JavaScript基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式、声明式、函数式编程范式
| 事件种类 | 事件属性 |
|---|---|
| 鼠标事件 | 单击(onclick)、双击(ondblclick)、鼠标移动(onmousemove)、鼠标悬停(onmouseover)、鼠标离开(onmouseout)等 |
| 键盘事件 | 按键(onkeydown)、释放键(onkeyup)等。 |
| 表单事件 | 提交表单(submit)、重置表单(reset)、输入(input),改变(change)、获得焦点(focus)、失去焦点(blur)等。 |
常见的事件演示:
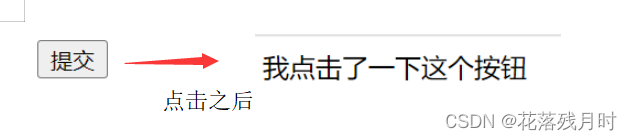
1.onclick:单击事件, 点击后触发
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<input type="button" value="提交" onclick="javascript:document.write('我点击了一下这个按钮')">
</body>
</html>
效果:

2.ondblclick:双击事件 双击之后触发效果
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<input type="button" value="提交" ondblclick="javascript:document.write('我双击了一下这个按钮')">
</body>
</html>
效果:

3.mousemove 鼠标移动时间
var element = document.getElementById("myElement");
element.addEventListener("mousemove", function(event) {
// 在鼠标移动时执行的代码
var mouseX = event.clientX; // 鼠标相对于浏览器窗口的水平位置
var mouseY = event.clientY; // 鼠标相对于浏览器窗口的垂直位置
// 其他处理逻辑...
});
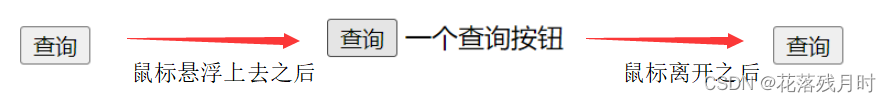
4.鼠标悬停:onmouseover、鼠标离开:onmouseout
<body>
//鼠标悬停该按钮时显示提示
<button id="btn">查询</button> //通过span做提示,默认为display:none
<span id="info" style="display:none">一个查询按钮</span></body>
</html>
<script>var info=document.getElementById("info")var btn =document.getElementById("btn")btn.onmouseover=function(){//鼠标悬停时,提示文字显示出来info.style.display="inline-block";}btn.onmouseout=function(){//鼠标离开时,提示文字隐藏info.style.display="none";}</script>
效果:

5.onkeydown 按键
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<input type="text" onkeydown="return noNumbers(event)"/>
<script>function noNumbers(e){var keynum;var keychar;keynum = window.event ? e.keyCode : e.which;keychar = String.fromCharCode(keynum);alert(keynum+':'+keychar);}</script>
</body>
</html>
6.onkeyup 释放键
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<h3>Javascript onkeyup</h3><div><label> Input 1</label><input type = "text" id = "val1">
</div><div><label> Input 2</label><input type = "text" id = "val2">
</div>
<script>// syntax 1document.getElementById("val1").onkeyup = function() {syntax1()};function syntax1(){alert("You are in input 1");}// syntax 2document.getElementById("val2").addEventListener("keyup", syntax2);function syntax2(){alert("You are in input 2");}</script>
</body>
</html>
事件总结:
| 事件 | 解释 |
|---|---|
| onClick | 鼠标点击事件,多用在某个对象控制的范围内的鼠标点击 |
| onDblClick | 鼠标双击事件 |
| onMouseDown | 鼠标上的按钮被按下了 |
| onMouseUp | 鼠标按下后,松开时激发的事件 |
| onMouseOver | 当鼠标移动到某对象范围的上方时触发的事件 |
| onMouseMove | 鼠标移动时触发的事件 |
| onMouseOut | 当鼠标离开某对象范围时触发的事件 |
| onKeyPress | 当键盘上的某个键被按下并且释放时触发的事件.[注意:页面内必须有被聚焦的对象] |
| onKeyDown | 当键盘上某个按键被按下时触发的事件[注意:页面内必须有被聚焦的对象] |
| onKeyUp | 当键盘上某个按键被按放开时触发的事件[注意:页面内必须有被聚焦的对象] |