一、场景
1.需求: 用户可自由选择需要修改的对象并同时修改多个属性,需要校验修改对象不能重复选择,但是可供修改属性是固定的
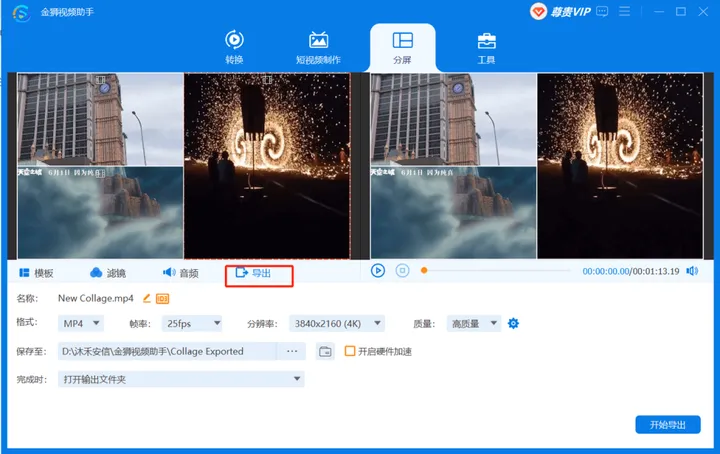
2.目标效果:

二、实现
1.主要代码:
<template><el-selectv-model="selValue":size="$attrs.size"placeholder="请选择"@change="canidateChange(scope)"><el-optionv-for="(selc, index) in SelectColumns":key="index + selc.item.key":label="selc.item.title":value="selc.item.key":disabled="selc.item.disabled"></el-option></el-select></template>
<script>
export default{name:"",data(){const SelectColumns = [{item: {key: "priceType",title: "属性1",},attr: {is: "el-select",dictName: "sys_price_type",}},{item: {key: "assignSupplierName",title: "属性2",// key: "supplierName",},attr: {readonly: true,is: "el-input",},},{item: {key: "input1",title: "属性3",},attr: {is: "el-input",}},{item: {key: "input2",title: "属性4",},attr: {is: "el-input",}},].map(({ item, attr }) => {return {item: { ...item },attr: {...attr,disabled: false,}}});return {SelectColumns:SelectColumns,}},methods:{canidateChange(prop) {let { $index, row } = prop;this.SelectColumns = this.SelectColumns.map(({ item, attr }) => {// 重置item.disabled = false;let index = this.innerValue.findIndex((inVal) => inVal.candidate === item.key);// 存在if (index !== -1) {item.disabled = true;}return {item,attr,};});}}
}
</script>