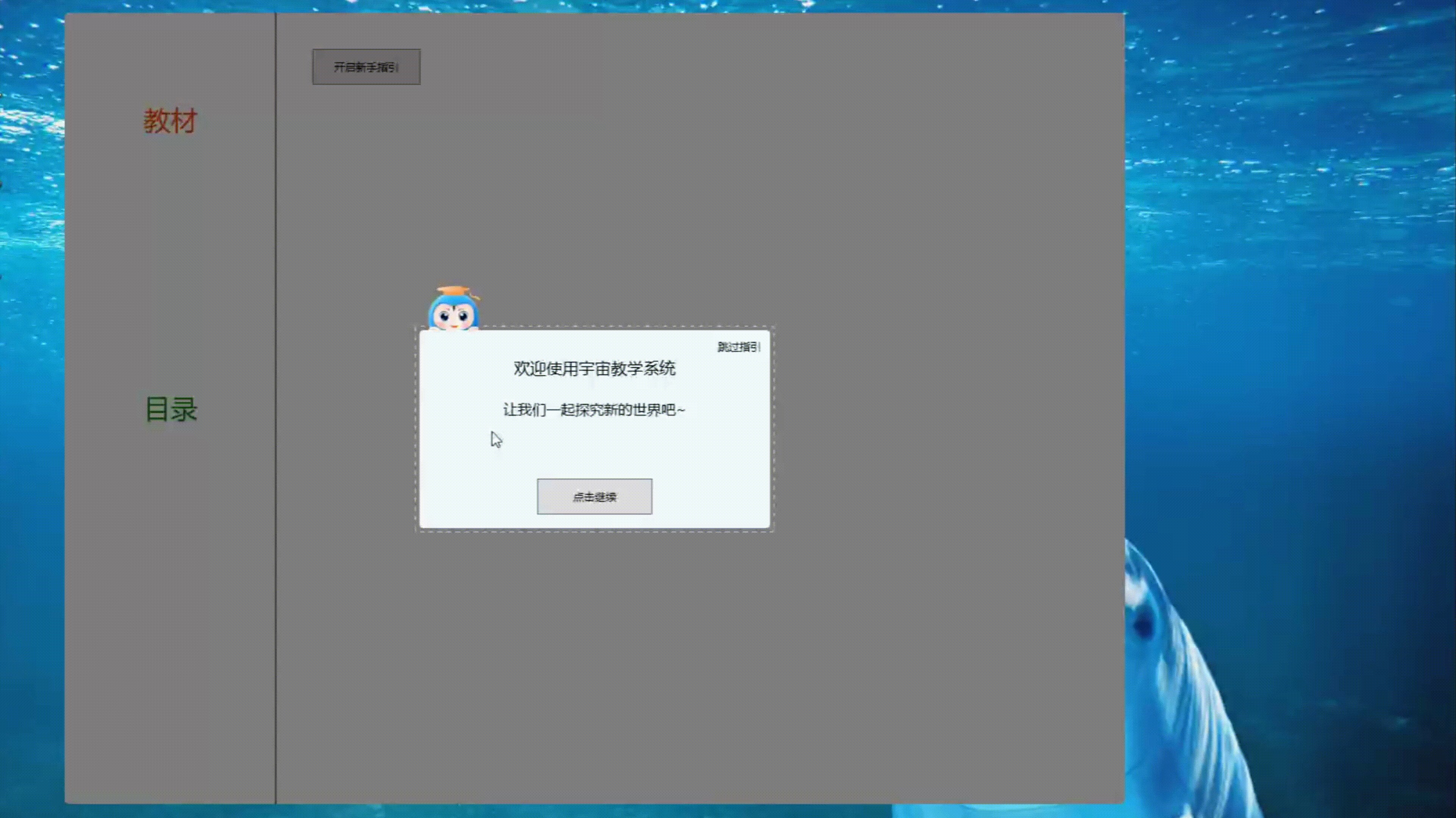
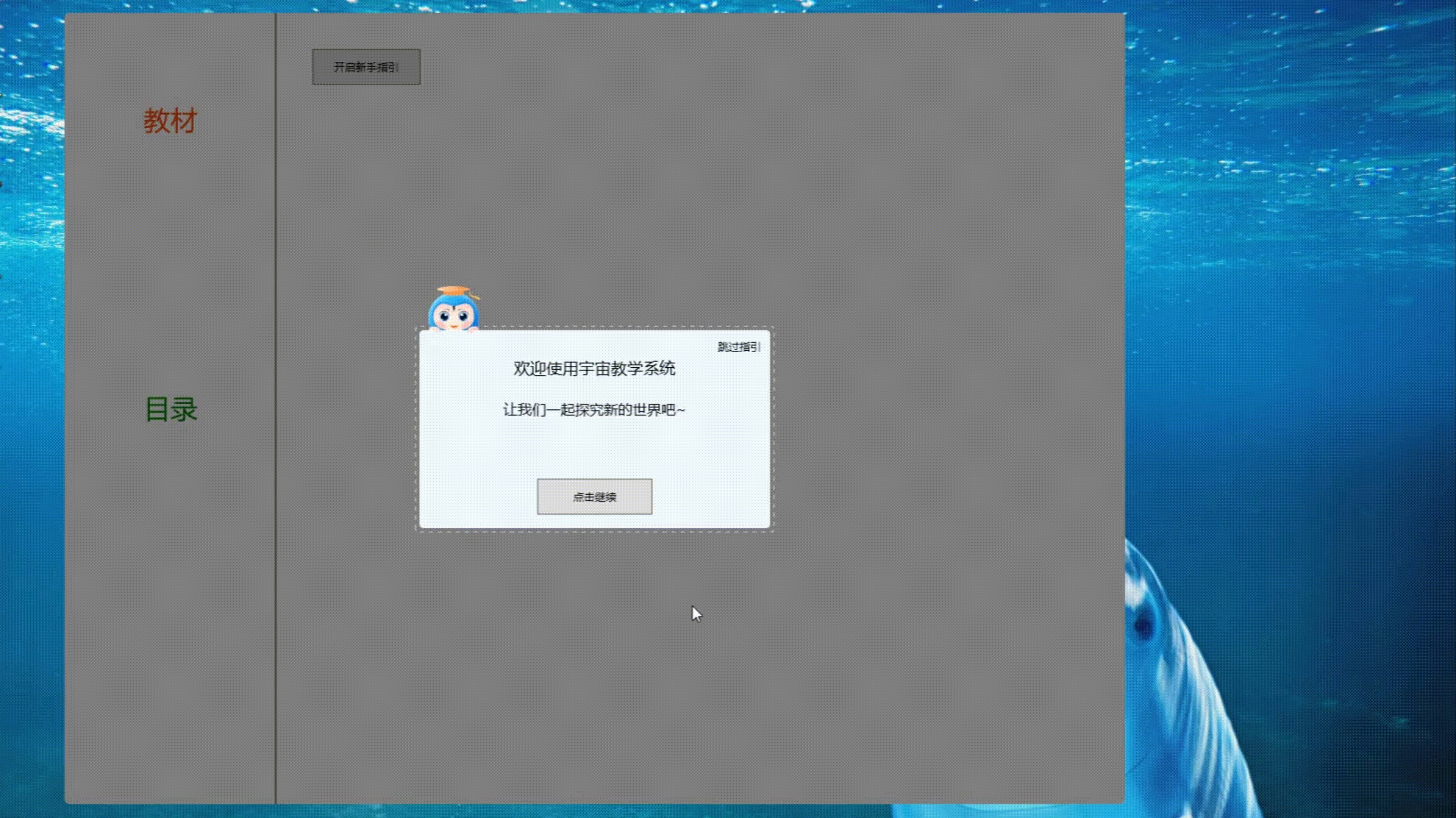
新手指引弹窗介绍
我们在第一次使用某个软件时,通常会有一个“新手指引”教学引导。WPF实现“新手指引”非常方便,且非常有趣。接下来我们就开始制作一个简单的”新手指引”(代码简单易懂,便于移植),引用到我们的项目中又可添加一些光彩。

代码实现
新建“新手指引”窗体
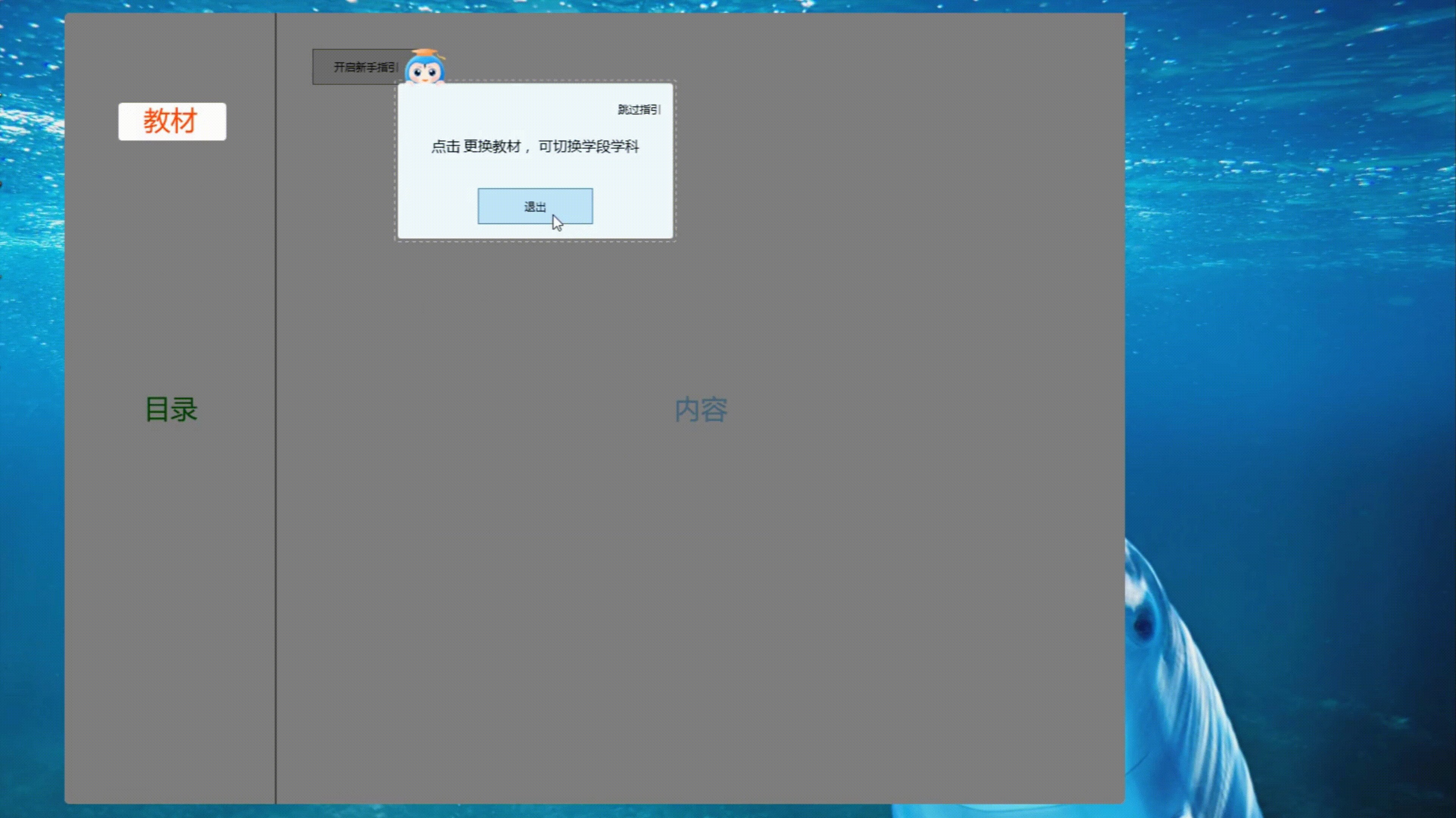
<Window x:Class="BeginerGuideDemo.GuideWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:BeginerGuideDemo"mc:Ignorable="d" WindowStyle="None" AllowsTransparency="True" Background="{x:Null}" Title="新手指引" Height="900" Width="1440" Loaded="Window_Loaded"><Window.Resources><ResourceDictionary><ResourceDictionary.MergedDictionaries><ResourceDictionary><!-- 无表头TabControl样式 --><Style x:Key="noTitleTabControlStyle" TargetType="{x:Type TabControl}"><Setter Property="ItemContainerStyle"><Setter.Value><Style TargetType="{x:Type TabItem}"><Setter Property="Visibility" Value="Collapsed" /></Style></Setter.Value></Setter><Setter Property="BorderThickness" Value="0"></Setter></Style></ResourceDictionary></ResourceDictionary.MergedDictionaries></ResourceDictionary></Window.Resources><Grid><Border x:Name="backBorder" Background="#000000" Opacity="0.5" CornerRadius="6" Margin="10"/><TabControl Name="tabControl" SelectionChanged="tabControl_SelectionChanged" Style="{StaticResource noTitleTabControlStyle}" Background="Transparent" Margin="0"><TabItem><Border x:Name="bdWelcome" Width="400" Height="274" CornerRadius="6" ><Grid><Grid.RowDefinitions><RowDefinition Height="80"/><RowDefinition Height="*"/><RowDefinition Height="80"/></Grid.RowDefinitions><Image Grid.RowSpan="3" Source="pack://application:,,,/Images/bg_guide_L.png"/><TextBlock Text="跳过指引" HorizontalAlignment="Right" VerticalAlignment="Bottom" Margin="0,0,15,5" FontSize="12" Cursor="Hand"MouseLeftButtonDown="SkipGuide_MouseLeftButtonDown" /><TextBlock Grid.Row="1" FontSize="18" Text="欢迎使用宇宙教学系统" VerticalAlignment="Top" HorizontalAlignment="Center"/><RichTextBox Grid.Row="1" HorizontalAlignment="Center" VerticalAlignment="Center" VerticalContentAlignment="Center" HorizontalContentAlignment="Center" BorderThickness="0" Background="Transparent"><FlowDocument TextAlignment="Center" ><Paragraph ><Run FontSize="16" Text="让我们一起探究新的世界吧~"></Run></Paragraph></FlowDocument></RichTextBox><Button Grid.Row="2" Width="128" Height="40" Content="点击继续" VerticalAlignment="Center" HorizontalAlignment="Center"Click="btnNext_Click" /></Grid></Border></TabItem><TabItem><Border x:Name="bdChangeBook" Width="400" Height="215" Margin="332,46,0,0" VerticalAlignment="Top" HorizontalAlignment="Left" CornerRadius="6" ><Grid><Grid.RowDefinitions><RowDefinition Height="80"/><RowDefinition Height="*"/><RowDefinition Height="80"/></Grid.RowDefinitions><Image Grid.RowSpan="3" Source="pack://application:,,,/Images/bg_guide_L.png"/><TextBlock Text="跳过指引" HorizontalAlignment="Right" VerticalAlignment="Bottom" Margin="0,0,60,5" FontSize="12" Cursor="Hand" MouseLeftButtonDown="SkipGuide_MouseLeftButtonDown" /><RichTextBox Grid.Row="1" HorizontalAlignment="Center" VerticalAlignment="Center" VerticalContentAlignment="Center" HorizontalContentAlignment="Center" BorderThickness="0" Background="Transparent"><FlowDocument TextAlignment="Center" ><Paragraph ><Run FontSize="16" Text="点击"></Run><Run FontSize="16" Text="更换教材"></Run><Run FontSize="16" Text=",可切换学段学科"></Run></Paragraph></FlowDocument></RichTextBox><Button Grid.Row="2" Width="128" Height="40" Content="退出" VerticalAlignment="Center" HorizontalAlignment="Center"Click="EndGuid_Click" /></Grid></Border></TabItem></TabControl></Grid>
</Window>
主窗体使用“新手指引”弹窗
public MainWindow(){InitializeComponent();}private void Window_Loaded(object sender, RoutedEventArgs e){new GuideWindow(txtbStudy).ShowDialog();}
实例链接:https://download.csdn.net/download/lvxingzhe3/88683465