说明
<component>标签 有一个 is 属性,
可以给这个is属性 赋值为一个 组件对象,
这样这个<component>标签就可以渲染指定的组件对象了。
使用案例
本案例中会 准备两个简单的组件,
在App.vue中导入这两个组件,并 使用<component>标签 进行动态的渲染。
下面的代码中将只展示App.vue的内容。
App.vue 的内容
<template><div class="basediv">APP.vue 中的 msg : {{ msg }}<template v-for="item in componentList"><component :is="item.component"></component></template></div></template><script setup lang="ts">// 引入 provide 方法import { ref } from 'vue'// 声明父组件的一个变量const msg = ref('这是App根组件的msg变量')// 引入两个组件import componentA from './componentA.vue';import componentB from './componentB.vue';const componentList = [{cname:'ac',component:componentA},{cname:'bc',component:componentB}]</script><style scoped>.basediv{width: 600px;height: 400px;border: 1px solid red;}
</style>
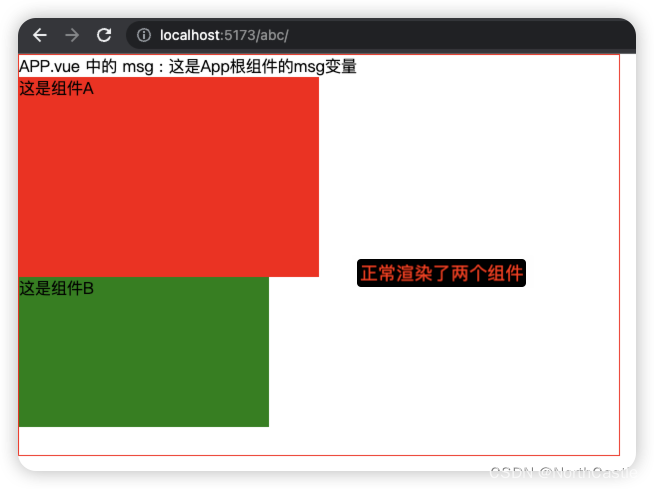
运行效果:

![python调用openai api报错self._sslobj.do_handshake()OSError: [Errno 0] Error](https://img-blog.csdnimg.cn/direct/edd1e8c626554ae09829c83f4874e811.png#pic_center)