文章目录
- 简述
- Screen Space - Overlay
- 优点
- 缺点
- Screen Space - Camera
- 优点
- 缺点
- World Space
- 优点
- 缺点
简述
用Unity中开发了很久,但是对unity UI管理中Canvas组件的Render Mode有三种主要类型:Screen Space - Overlay、Screen Space - Camera和World Space还是一知半解,今天我们就来彻底搞懂这三种模式的应用场景和优缺点:
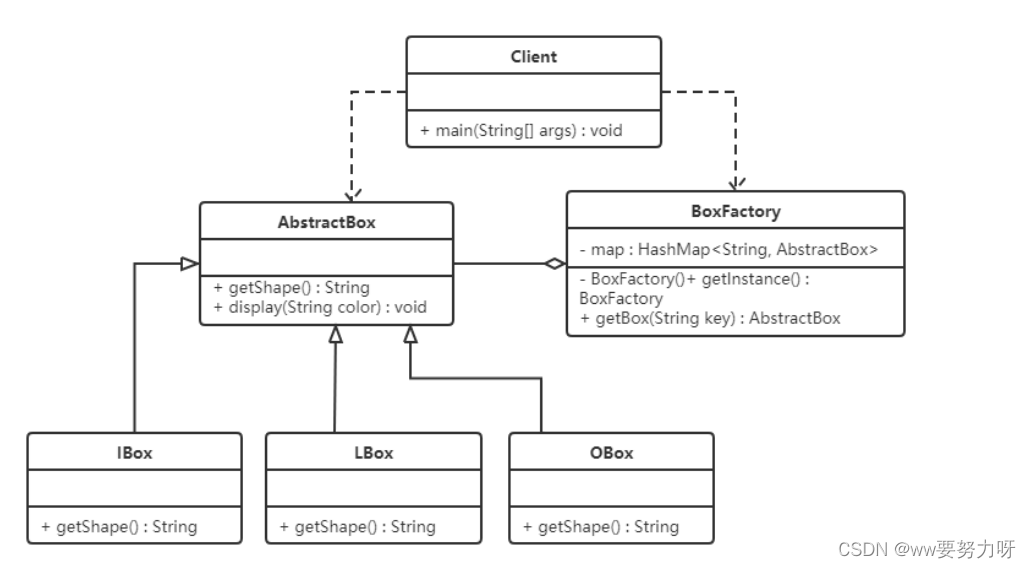
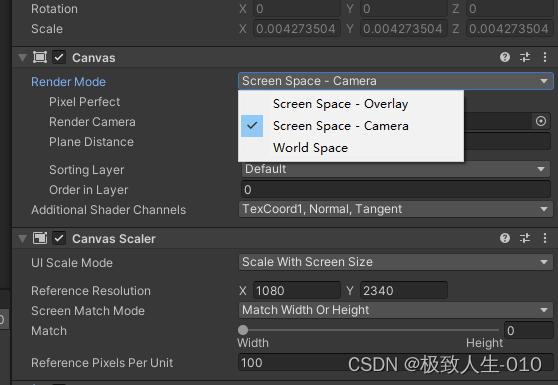
上图:

Screen Space - Overlay
- 描述:这种模式下的Canvas将UI元素渲染为2D图形,并始终覆盖在摄像机视图的最上方,无论3D场景中的物体如何排列,UI都会出现在所有游戏对象之上。
优点
简单易用,适合大多数简单的2D UI布局。
不受摄像机的透视或深度影响,始终保持固定的屏幕位置和大小。
缺点
无法与3D空间交互,例如UI元素不能正确地遮挡或被3D对象遮挡。
如果游戏需要3D UI效果(比如UI随摄像机视角变化而移动)时,Overlay模式不适用。
Screen Space - Camera
- 描述:此模式下,Canvas的渲染基于特定摄像机视口,并且会遵循该摄像机的透视和裁剪设置。
优点
可以实现3D UI效果,如UI元素跟随摄像机视角改变位置和大小,或者和其他3D对象进行正确的遮挡关系处理。
可以通过调整Canvas Scaler组件来适应不同分辨率和设备。
缺点
需要额外配置摄像机参数以保证UI在预期范围内的显示效果。
虽然UI仍然固定在屏幕上,但它会受到摄像机视口变换的影响,这可能增加设计复杂度。
World Space
描述:在世界空间模式下,Canvas像普通3D对象一样存在于场景中,可以自由移动、旋转和缩放,完全受3D世界的物理规则影响。
优点
完全支持3D UI设计,非常适合制作AR应用、第一人称或第三人称视角的游戏中的交互式3D界面。
UI元素可以与3D对象无缝集成,相互遮挡、跟随角色或摄像机移动。
缺点
设计和维护更复杂,因为UI元素的位置和大小需要根据场景动态调整。
如果Canvas未正确放置或绑定到移动对象,可能导致UI难以查看或不可见。
综上所述,在选择Canvas Render Mode时,开发者应考虑项目的需求以及UI与游戏环境的交互程度。对于传统2D UI和无需与3D环境深度结合的界面,Overlay模式通常是最佳选择;对于需要3D效果或与3D场景互动的UI,Screen Space - Camera或World Space模式更为合适。
python学习汇总连接:
50个开发必备的Python经典脚本(1-10)
50个开发必备的Python经典脚本(11-20)
50个开发必备的Python经典脚本(21-30)
50个开发必备的Python经典脚本(31-40)
50个开发必备的Python经典脚本(41-50)
————————————————
最后我们放松一下眼睛