推荐阅读
智能化校园:深入探讨云端管理系统设计与实现(一)
智能化校园:深入探讨云端管理系统设计与实现(二)
文章目录
- 推荐阅读
- HTML元素
- 元素
- 属性
- 头部元素
- 列表元素
- 区块元素
- 表单元素
- 颜色
- 字符实体

HTML元素
元素
元素语法:
- 元素以开始标签起始,以结束标签终止。
- 元素内容是开始标签与结束标签之间的内容。
- 空元素在开始标签中进行关闭(以开始标签的结束而结束)
- 不少元素具有空内容。
- 大多数元素可以嵌套其他元素。
<p>这是一个段落。</p>,这一整个就是元素。
标签加属性加内容为元素
<html><body>
<p>hello</p>
</body></html>
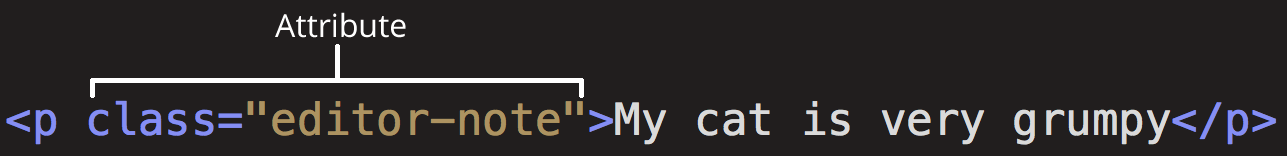
属性
- 元素中可以设置属性
- 属性一般添加到开始标签中
- 属性总是以名称或者值对的形式出现,例如:name="value"或者name=‘value’
- 属性和属性值对大小写都行。
- 属性值始终被包括在引号内,双引号或单引号皆可。
在某些个别的情况下,比如属性值本身就含有双引号,那么就必须使用单引号,例如:
name='hello “bob” ’
<div style="color: antiquewhite">hello</div>
头部元素
元素包含了所有的头部标签元素。在 元素中声明元信息,指示浏览器在何处可以找到样式表,包含的脚本等等。可以添加在头部区域的元素标签为: **
- 定义了浏览器工具栏的标题
- 当网页添加到收藏夹时,显示在收藏夹中的标题
- 显示在搜索引擎结果页面的标题
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文档标题</title>
</head><body>
文档内容......
</body></html>
元素
标签描述了基本的链接地址/链接目标,该标签作为HTML文档中所有的链接标签的默认链接。
<head>
<base href="http://www.baidu.com" target="_blank">
</head>
元素
标签定义了文档与外部资源之间的关系。
标签通常用于链接到样式表。
<head>
<link rel="stylesheet" type="text/css" href="test.css">
</head>
<head>
<style type="text/css">
body{background-color:red;
}
</style>
</head>
元素
meta标签描述了一些基本的元数据。
标签提供了元数据.元数据也不显示在页面上,但会被浏览器解析。
META 元素通常用于指定网页的描述,关键词,文件的最后修改时间,作者,和其他元数据。
常用属性:content、http-equiv、charset
//为搜索引擎定义关键词:
<meta name="keywords" content="HTML, CSS, XML, XHTML, JavaScript">
//为网页定义描述内容:
<meta name="description" content="免费 Web & 编程 教程">
定义网页作者:
<meta name="author" content="ktrol">
每30秒钟刷新当前页面
<meta http-equiv="refresh" content="30">
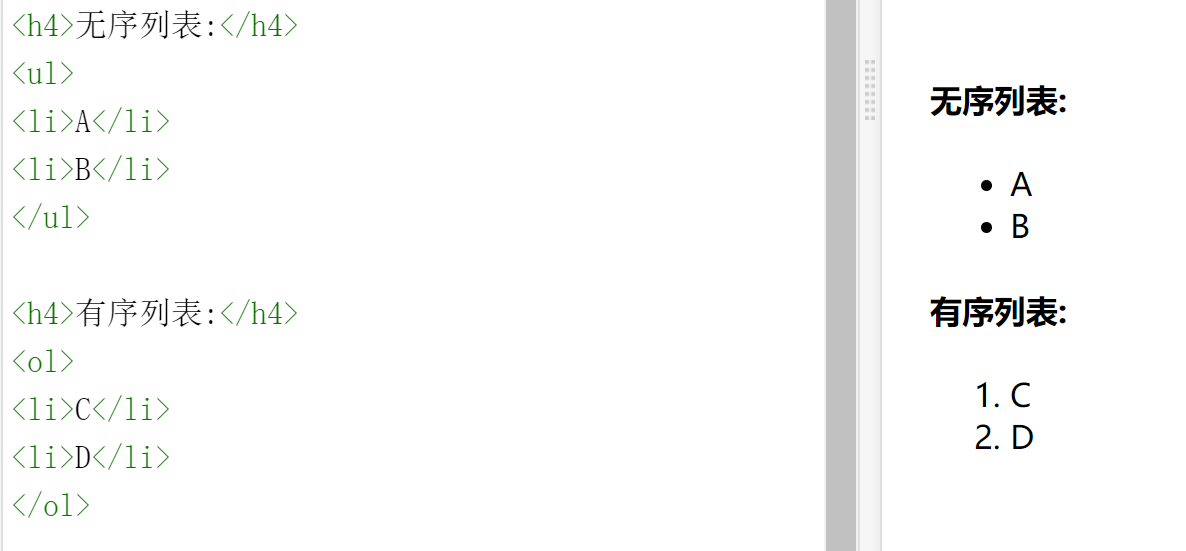
列表元素
无序列表使用
- 标签,有序列表使用
- 标签。
<ul>
<li>A</li>
<li>B</li>
</ul><ol>
<li>C</li>
<li>D</li>
</ol>

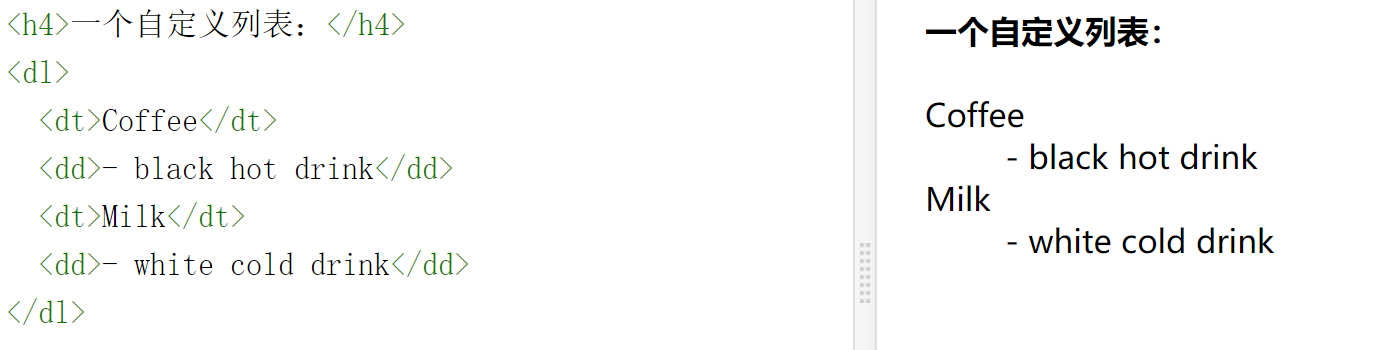
自定义列表以
- 标签开始。每个自定义列表项以 开始。每个自定义列表项的定义以
- 开始。

区块元素
块级元素显示时通常会以新行来开始(和结束),
,
,
- , 。
内联元素显示时通常不会以新行开始, ,, , 。
独立成行的元素为块元素,行内元素不能独立成行。

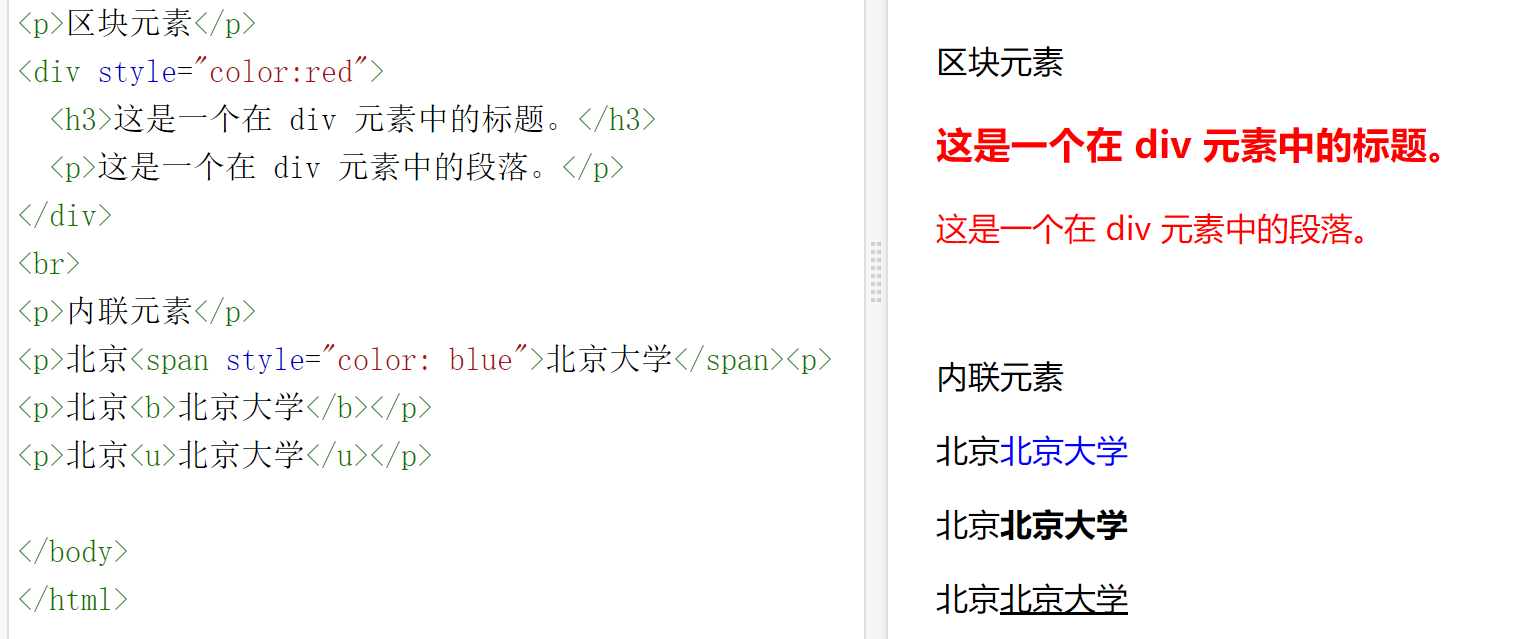
<p>区块元素</p>
<div style="color:red"><h3>这是一个在 div 元素中的标题。</h3><p>这是一个在 div 元素中的段落。</p>
</div>
<br>
<p>内联元素</p>
<p>北京<span style="color: blue">北京大学</span><p>
<p>北京<b>北京大学</b></p>
<p>北京<u>北京大学</u></p>

表单元素
HTML 表单用于收集用户的输入信息。
表单标签
| 标签 | 描述 |
|---|---|
| 定义供用户输入的表单 | |
| 定义输入域 | |
| 定义文本域 (一个多行的输入控件) | |
| 定义了 元素的标签,一般为输入标题 | |
| 定义了一组相关的表单元素,并使用外框包含起来 | |
| 定义了 元素的标题 | |
| 定义了下拉选项列表 | |
| 定义选项组 | |
| 定义下拉列表中的选项 | |
| 定义一个点击按钮 | |
| 指定一个预先定义的输入控件选项列表 | |
| 定义了表单的密钥对生成器字段 | |
| 定义一个计算结果 |
表单元素(声明表单范围,声明数据信息提交到服务器的范围)
表单控件(用来给用户输入数据)
- input元素,输入类型由type属性决定。
-
文本框
value :默认输入的值,maxlength:最大长度 ,readonly:设置只读。 -
密码框
-
文件框
-
隐藏框
-
单选框
name :组名,同组radio互斥,checked:设置默认选中 -
复选框
checked 设置默认选中 -
提交按钮
method属性,用来定义表单数据的提交方式
- post:指的是 HTTP POST 方法,表单数据会包含在表单体内然后发送给服务器,用于提交敏感数据,如用户名与密码等。
- get:默认值,指的是 HTTP GET 方法,表单数据会附加在 action 属性的 URL 中,并以 ?作为分隔符,一般用于不敏感信息,如分页等。例如:https://www.baidu.com/?page=1,这里的 page=1 就是 get 方法提交的数据。
- 重置按钮
- 普通按钮
- 其他元素(3个)
label:用来管理表单中的文本,可以将文本和控件联系在一起。
select:下拉选,selected 默认选中
textarea 文本域,cols 指定最大列数,rows 指定指定最大行数,readonly
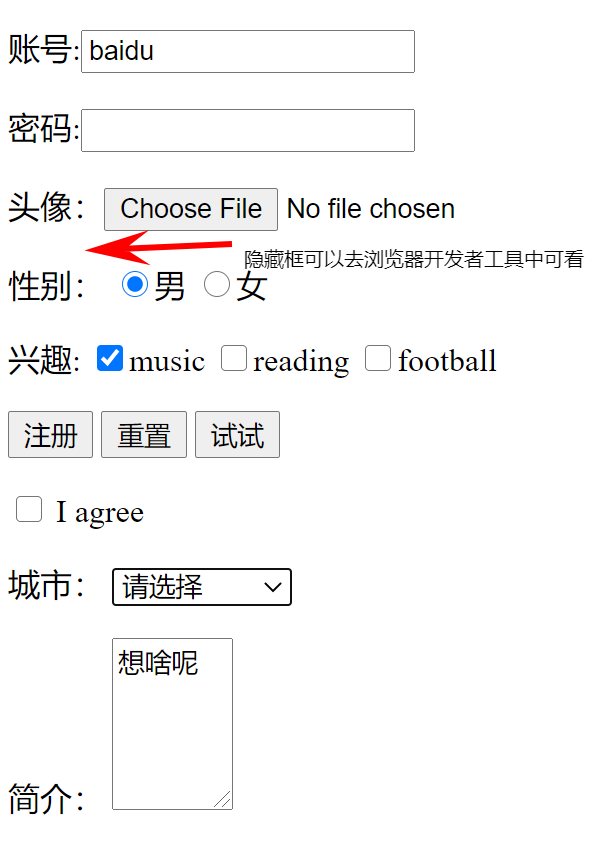
<form action="https://www.baidu.com"><p>账号:<input type="text"value="baidu"maxlength="12"></p><p>密码:<input type="password"3. maxlength="16"></p><p>头像:<input type="file"/></p><p><input type="hidden" value="kk"/></p><p>性别:<input type="radio" name="sex" checked/>男<input type="radio" name="sex"/>女</p><p>兴趣:<input type="checkbox" checked/>music<input type="checkbox"/>reading<input type="checkbox"/>football</p><p><input type="submit" value="注册"/><input type="reset" value="重置"/><input type="button" value="试试"/><p/><p><input type="checkbox" id="a"/><label for="a">I agree</label></p><p>城市:<select><option>请选择</option><option> beijng</option><option>shanghai</option><option>guangzhou</option><option>changsha</option></select></p><p>简介:<textarea cols="5" rows="5">想啥呢</textarea></p>
</form>

颜色
颜色由一个十六进制符号来定义,这个符号由红色、绿色和蓝色的值组成(RGB)。
RGBA 的意思是(Red-Green-Blue-Alpha)它是在 RGB 上扩展包括了 **“alpha” **通道,运行对颜色值设置透明度,该透明度的设置范围为0-1。
可以去该网站进行颜色对比。
HTML颜色代码表🎨
字符实体
HTML 中的预留字符必须被替换为字符实体。
一些在键盘上找不到的字符也可以使用字符实体来替换。
不间断空格
浏览器总是会截短 HTML 页面中的空格。如果您在文本中写 10 个空格,在显示该页面之前,浏览器会删除它们中的 9 个。如需在页面中增加空格的数量,您需要使用 字符实体。
实体名称对大小写敏感!
| 显示结果 | 描述 | 实体名称 |
|---|---|---|
| 空格 | ||
| < | 小于号 | < |
| > | 大于号 | > |
| & | 和号 | & |
| " | 引号 | " |
| ’ | 撇号 | ' (IE不支持) |
| ¢ | 分 | ¢ |
| £ | 镑 | £ |
| ¥ | 人民币/日元 | ¥ |
| € | 欧元 | € |
| § | 小节 | § |
| © | 版权 | © |
| ® | 注册商标 | ® |
| ™ | 商标 | ™ |
| × | 乘号 | × |
| ÷ | 除号 | ÷ |