组件:用于将某个功能的 HTML、CSS、JS 封装到一个文件中,提高代码的复用性和可维护性。
创建组件
一、在根目录中创建 components 文件夹,右键点击新建组件。

二、输入组件名称、选择默认模板、点击创建组件。

三、在组件中正常编写内容即可。
<template><view class="mytest"><view>组件数据:{{ num }}</view><button @click="add">点击+1</button></view>
</template><script>
export default {name:"my-test",data() {return {num: 0,};},methods:{// 事件方法add(){this.num++;},}
}
</script>
四、在页面中引入,通过 components 配置项注册并使用组件。
<template><view class="home"><view>首页</view><!-- 使用组件 --><my-test></my-test></view>
</template><script>
// 引入组件
import myTest from "../../components/my-test.vue";
export default {components: { myTest }, // 注册组件// 其它配置...
}
</script>
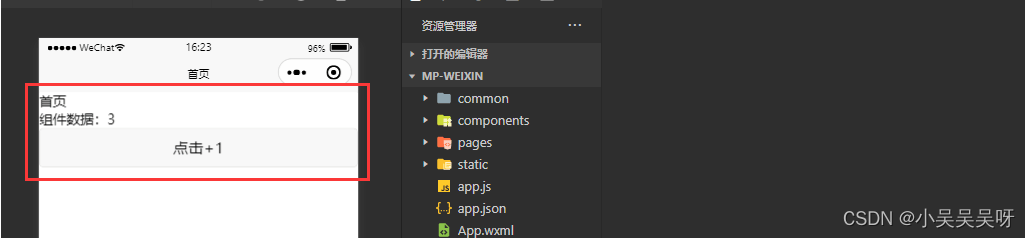
五、最终效果

原创作者:吴小糖
创作时间:2024.1.6