1. 概述
1.1 简介
鸿蒙(即 HarmonyOS ,开发代号 Ark,正式名称为华为终端鸿蒙智能设备操作系统软件)是华为公司自 2012 年以来开发的一款可支持鸿蒙原生应用和兼容 AOSP 应用的分布式操作系统。该系统利用“分布式”技术将手机、电脑、平板、电视、汽车和智能穿戴等多款设备融合成一个“超级终端”,使用户便于操作和共享各种设备的资源。
1.2 本文读者收获
帮助开发者全面了解 HarmonyOS 系统
引导开发者从 0 到 1 上手 HarmonyOS 应用开发
1.3 鸿蒙开发基础
1.3.1 鸿蒙应用开发框架概述
鸿蒙应用开发框架是鸿蒙系统提供的一套开发工具和框架,用于帮助开发者快速构建鸿蒙应用。它提供了一系列的 API 和组件,使开发者可以方便地进行应用的开发、测试和发布。鸿蒙应用开发框架支持多种开发语言,包括 Java、C++、JavaScript、ArkTS 等,开发者可以根据自己的需求选择合适的开发语言进行开发。
1.3.2 鸿蒙应用开发框架的主要特点
跨平台开发:鸿蒙应用开发框架支持多种平台,包括手机、平板、电视、汽车等,开发者可以使用同一套代码开发适配不同平台的应用,大大提高了开发效率。
模块化开发:鸿蒙应用开发框架采用模块化的设计,开发者可以根据需要选择所需的功能模块进行开发,避免了不必要的代码冗余,提高了代码的可维护性和可重用性。
灵活的布局和界面设计:鸿蒙应用开发框架提供了丰富的布局和界面设计工具,开发者可以灵活地设计应用的界面,实现丰富多样的交互效果,提升用户体验。
强大的性能优化和调试工具:鸿蒙应用开发框架提供了一系列的性能优化和调试工具,开发者可以通过这些工具对应用进行性能优化和调试,提高应用的运行效率和稳定性。
1.3.3 语言和开发范式概念
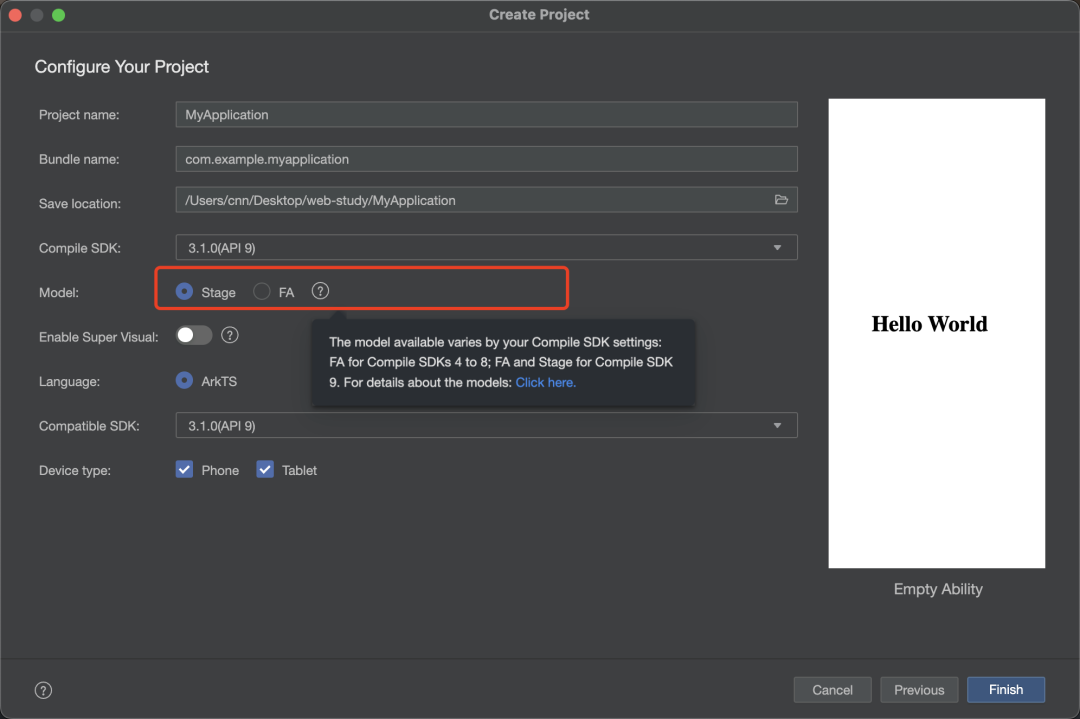
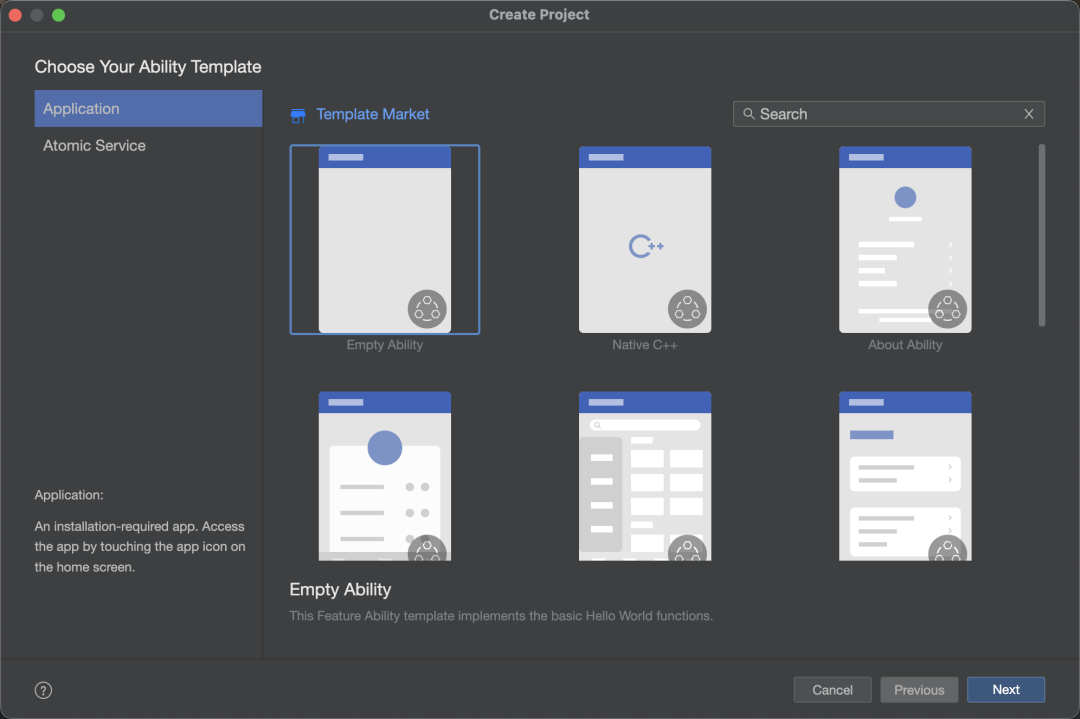
当我们首次创建鸿蒙程序时,会面临模型的选择,如下图:

HarmonyOS 中的两种开发范式:
| 名称 | 语言生态 | UI 更新方式 | 适用场景 | 适用人群 |
|---|---|---|---|---|
| 声明式开发范式 | ArkTS | 数据驱动更新 | 复杂度较大、团队合作度较高的程序 | 移动系统应用开发人员、系统应用开发人员 |
| 类 Web 开发范式 | JS | 数据驱动更新 | 界面较为简单的程序应用和卡片 | Web 前端开发人员 |
语言选择
ArkTS:只支持 Stage 模型
JS:支持 Stage 模型 和 FA 模型
模型概念
HarmonyOS 的两种模型,是历史的产物,可以理解为设计模式。
FA(Feature Ability)模型:HarmonyOS API 7 开始支持的模型,已经不再主推。FA 模型开发可见 FA 模型开发概述。
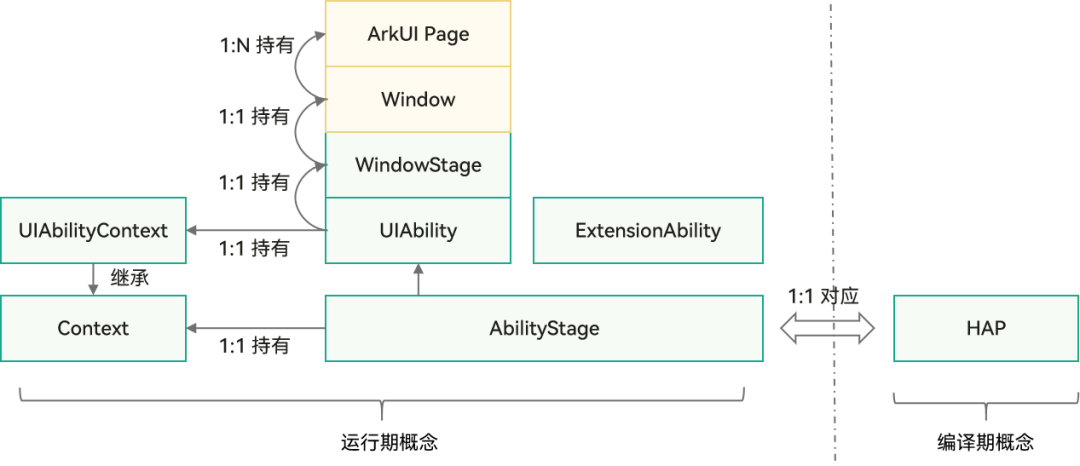
Stage 模型:HarmonyOS API 9 开始新增的模型,是目前主推且会长期演进的模型。在该模型中,由于提供了 AbilityStage、WindowStage 等类作为应用组件和 Window 窗口的“舞台”,因此称这种应用模型为 Stage 模型。Stage 模型开发可见Stage 模型开发概述。Stage 模型架构如下图:

目前官方主推 Stage 模型
针对 Stage 模型衍生出的声明式开发更优的开发框架
ArkTS 优于 JS
我们认为,以上选型是目前(SDK 3.1.0 API 9)最优解/最佳实践即:Stage 模型+ArkTS+声明式。
2. 鸿蒙应用开发环境搭建
2.1 安装鸿蒙 DevEco Studio
步骤 1:下载 DevEco Studio SDK https://developer.harmonyos.com/cn/develop/deveco-studio#download
2.2 配置开发环境
2.2.1 (可选)配置 Proxy
步骤 2:网络不能直接访问 Internet,可通过设置代理服务器进行访问。如果无需代理即可访问 Internet,将跳过该步骤。
2.2.2 安装 Node.js 和 ohpm
步骤 3:指定本地已安装的 Node.js/ohpm,或在线下载安装 Node.js 与 ohpm。可以指定本地已安装的 Node.js 或 ohpm(Node.js 版本要求为 v14.19.1 及以上,且低于 v17.0.0;对应的 npm 版本要求为 6.14.16 及以上)路径位置;如果本地没有合适的版本,可以选择 Install 按钮,选择下载源和存储路径后,进行在线下载,单击 Next 进入下一步。
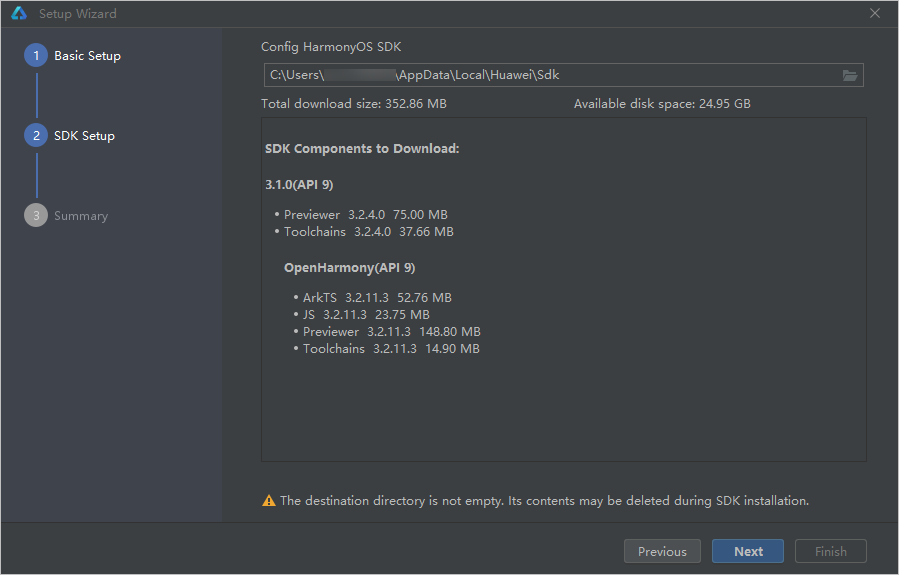
2.2.3 下载 HarmonyOS SDK

2.2.4 创建鸿蒙应用

2.2.5 运行项目
单击 DevEco Studio 工具栏中的按钮 ▶️ 运行工程,或使用默认快捷键 Shift+F10( macOS 为 Control+R )运行工程。
3. 开发指南
3.1 项目与配置
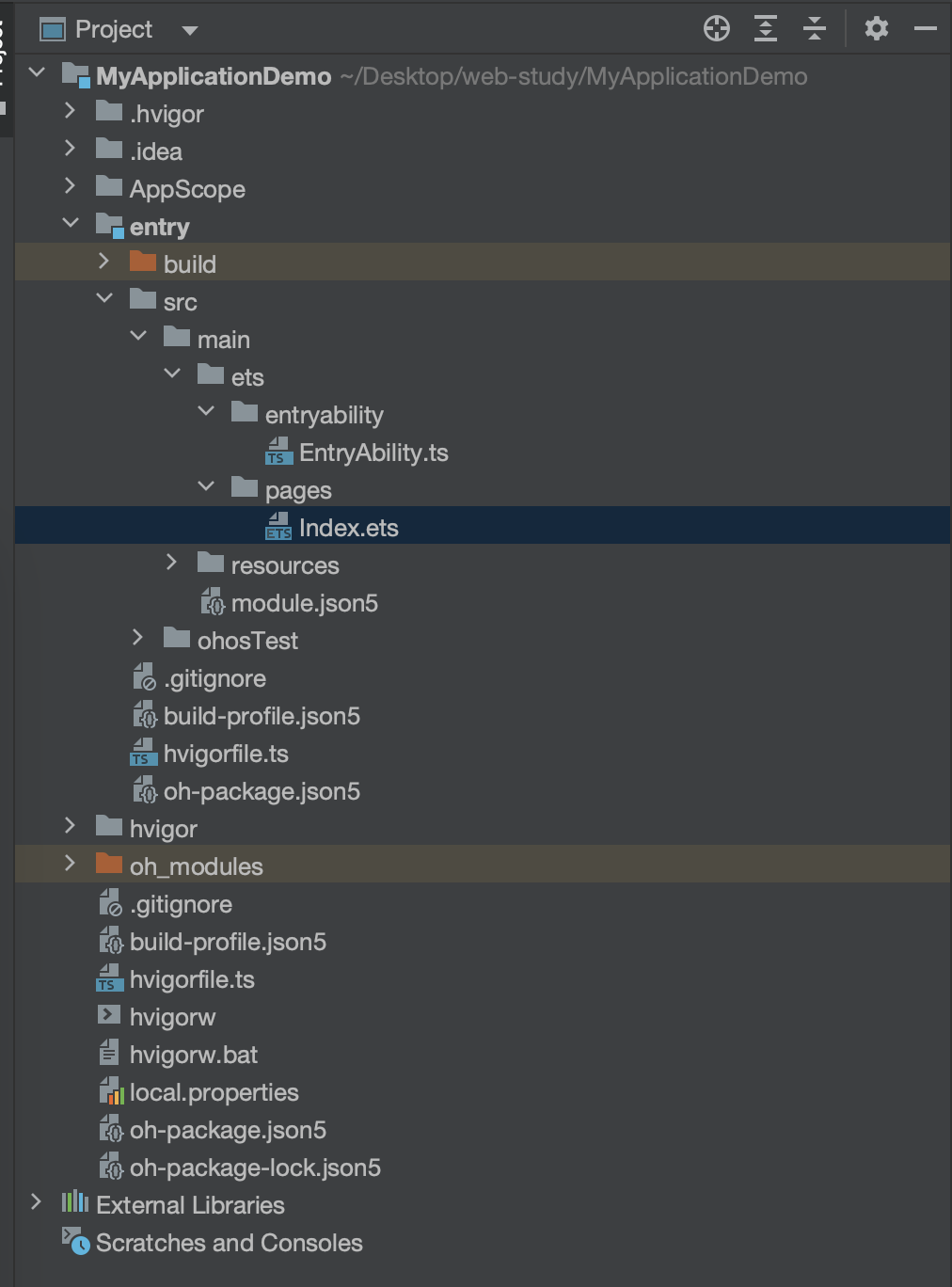
3.1.1 项目结构

3.1.2 配置文件含义
AppScope > app.json5:应用的全局配置信息。
entry:HarmonyOS 工程模块,编译构建生成一个 HAP 包。
src > main > ets:用于存放 ArkTS 源码。
src > main > ets > entryability:应用/服务的入口。
src > main > ets > pages:应用/服务包含的页面。
src > main > resources:用于存放应用/服务所用到的资源文件,如图形、多媒体、字符串、布局文件等。关于资源文件,详见资源分类与访问。
src > main > module.json5:Stage 模型模块配置文件。主要包含 HAP 包的配置信息、应用/服务在具体设备上的配置信息以及应用/服务的全局配置信息。具体的配置文件说明,详见 module.json5 配置文件。
build-profile.json5:当前的模块信息、编译信息配置项,包括 buildOption、targets 配置等。其中 targets 中可配置当前运行环境,默认为 HarmonyOS。
hvigorfile.ts:模块级编译构建任务脚本,开发者可以自定义相关任务和代码实现。
oh_modules:用于存放三方库依赖信息。关于原 npm 工程适配 ohpm 操作,请参考历史工程迁移。
build-profile.json5:应用级配置信息,包括签名、产品配置等。
hvigorfile.ts:应用级编译构建任务脚本。
3.2 ArkUI 框架
3.2.1 ArkUI 定义
ArkTS 是 HarmonyOS 优选的主力应用开发语言,在 TS 基础上发展而来。基于 ArkTS 的声明式开发范式的方舟开发框架是一套开发极简、高性能、支持跨设备的 UI 开发框架,提供了构建 HarmonyOS 应用 UI 所必需的能力。

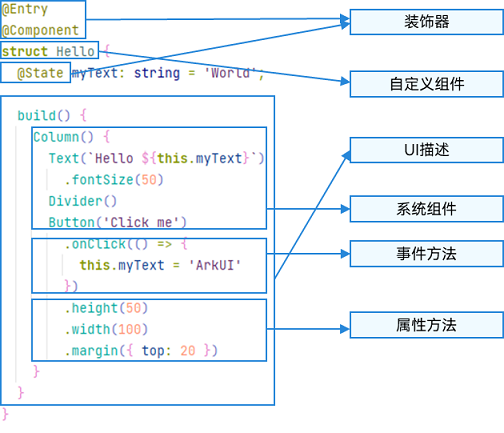
3.2.2 ArkTS 声明式 UI 的基本组成

3.2.3 ArkTS 特点
开发效率高,开发体验好
性能优越
生态容易快速推进
3.3 组件与布局汇总(API 9)
3.3.1 汇总

3.3.2 XComponent 的使用
ArkUI 框架提供了基于 XComponent 组件的 C++ 自绘制引擎接入(比如游戏引擎)能力,和基于 Web 组件的 HTML5/Web 的渲染能力。满足了开发者在游戏、相机、地图、浏览器等复杂应用场景的开发诉求,降低了这类应用移植的门槛。
XComponent({id:'',type:'texture',librayname:'nativerender'})
.onload((context)=>{})
.onDestroy(()=>{})3.4 界面开发
3.4.1 网络请求
@ohos.net.http(API6)
@system.fetch(API3)
完整示例
// 引入包名
import http from '@ohos.net.http';// 每一个httpRequest对应一个HTTP请求任务,不可复用
let httpRequest = http.createHttp();
// 用于订阅HTTP响应头,此接口会比request请求先返回。可以根据业务需要订阅此消息
// 从API 8开始,使用on('headersReceive', Callback)替代on('headerReceive', AsyncCallback)。8+
httpRequest.on('headersReceive', (header) => {console.info('header: ' + JSON.stringify(header));
});
httpRequest.request(// 填写HTTP请求的URL地址,可以带参数也可以不带参数。URL地址需要开发者自定义。请求的参数可以在extraData中指定"EXAMPLE_URL",{method: http.RequestMethod.POST, // 可选,默认为http.RequestMethod.GET// 开发者根据自身业务需要添加header字段header: {'Content-Type': 'application/json'},// 当使用POST请求时此字段用于传递内容extraData: {"data": "data to send",},expectDataType: http.HttpDataType.STRING, // 可选,指定返回数据的类型usingCache: true, // 可选,默认为truepriority: 1, // 可选,默认为1connectTimeout: 60000, // 可选,默认为60000msreadTimeout: 60000, // 可选,默认为60000msusingProtocol: http.HttpProtocol.HTTP1_1, // 可选,协议类型默认值由系统自动指定}, (err, data) => {if (!err) {// data.result为HTTP响应内容,可根据业务需要进行解析console.info('Result:' + JSON.stringify(data.result));console.info('code:' + JSON.stringify(data.responseCode));// data.header为HTTP响应头,可根据业务需要进行解析console.info('header:' + JSON.stringify(data.header));console.info('cookies:' + JSON.stringify(data.cookies)); // 8+// 取消订阅HTTP响应头事件httpRequest.off('headersReceive');// 当该请求使用完毕时,调用destroy方法主动销毁httpRequest.destroy();} else {console.info('error:' + JSON.stringify(err));// 取消订阅HTTP响应头事件httpRequest.off('headersReceive');// 当该请求使用完毕时,调用destroy方法主动销毁。httpRequest.destroy();}}
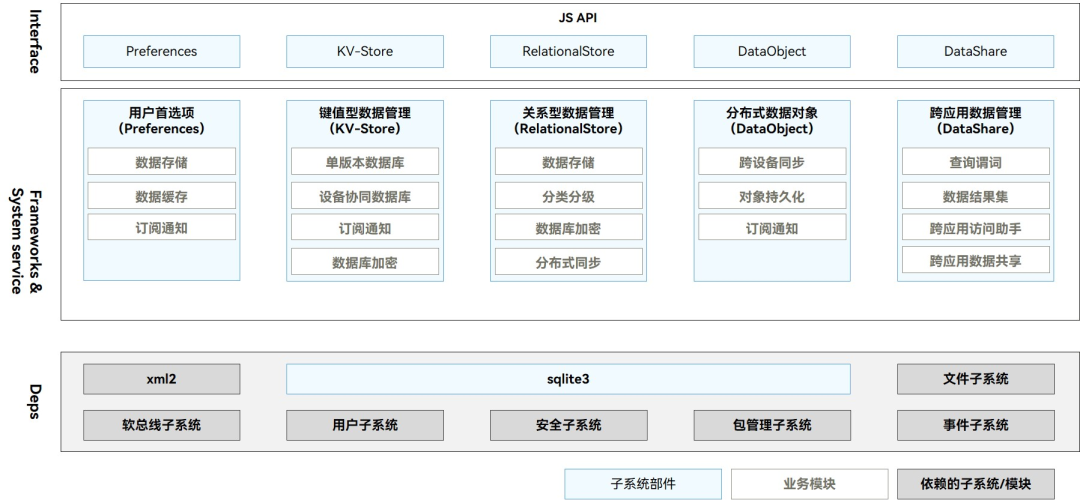
);3.4.2 数据存储
@ohos.data.storage(轻量)
@ohos.data.rdb(关系型数据库)
@ohos.data.distributedData(分布式数据管理)
数据存储分类概念图

3.4.3 页面路由
@ohos.router(API8)
@system.router(API3)
// index页面
export default {
indexPushPage() {router.push({uri: 'pages/detail/detail'});
}
}3.4.4 app 模块
@system.app(API3)
3.5 权限管理
3.5.1 应用权限管理
HarmonyOS 中 所有的应用均在应用沙盒内运行。默认情况下,应用只能访问有限的系统资源,系统负责管理应用对资源的访问权限。
应用权限管理是由接口提供方(Ability)、接口使用方(应用)、系统(包括云侧和端侧)以及用户等多方共同参与的整个流程,保证受限接口是在约定好的规则下被正常使用,避免接口被滥用而导致用户、应用和设备受损。
3.5.2 敏感权限
涉及访问个人数据(如:照片、通讯录、日历、本机号码、短信等)和操作敏感能力(如:相机、麦克风等)的权限。
3.5.3 权限申请过程
//1.定义
{"module": {"reqPermissions": [{"name": "ohos.permission.CAMERA","reason": "$string:permreason_camera","usedScene":{"ability": ["com.mycamera.Ability", "com.mycamera.AbilityBackground"],"when": "always"}},{...}]}
}name : 必须,填写需要使用的权限名称。
reason: 失败原因,可选,当申请的权限为 user_grant 权限时此字段必填。
usedScene:可选,当申请的权限为 user_grant 权限时此字段必填。描述权限使用的场景和时机。场景类型有:ability、when(调用时机)。可配置多个 ability。
3.5.4 动态申请
//2. 动态申请if (verifySelfPermission("ohos.permission.CAMERA") != IBundleManager.PERMISSION_GRANTED) {// 应用未被授予权限if (canRequestPermission("ohos.permission.CAMERA")) {// 是否可以申请弹框授权(首次申请或者用户未选择禁止且不再提示)requestPermissionsFromUser(new String[] { "ohos.permission.CAMERA" } , MY_PERMISSIONS_REQUEST_CAMERA);} else {// 显示应用需要权限的理由,提示用户进入设置授权}
} else {// 权限已被授予
}3.5.5 权限使用原则
权限申请最小化。跟用户提供的功能无关的权限,不要申请;尽量采用其他无需权限的操作来实现相应功能(如:通过 intent 拉起系统 UI 界面由用户交互、应用自己生成 uuid 代替设备 ID 等)。
权限申请完整。应用所需权限(包括应用调用到的三方库依赖的权限)都要逐个在应用的 config.json 中按格式声明。
满足用户可知。应用申请的敏感权限的目的需要真实准确告知用户。
权限就近申请。应用在用户触发相关业务功能时,就近提示用户授予实现此功能所需的权限。
权限不扩散。在用户未授权的情况下,不允许提供给其他应用使用。
应用自定义权限防止重名。建议以包名为前缀来命名权限,防止跟系统定义的权限重名。
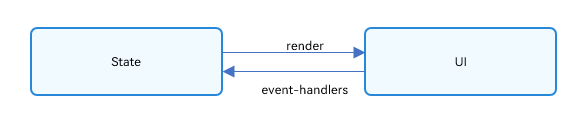
3.6 状态管理
3.6.1 状态管理双向交互

3.6.2 @State 使用
@Component
struct MyComponent {@State count: number = 0;private increaseBy: number = 1;build() {}
}@Component
struct Parent {build() {Column() {// 从父组件初始化,覆盖本地定义的默认值MyComponent({ count: 1, increaseBy: 2 })}}
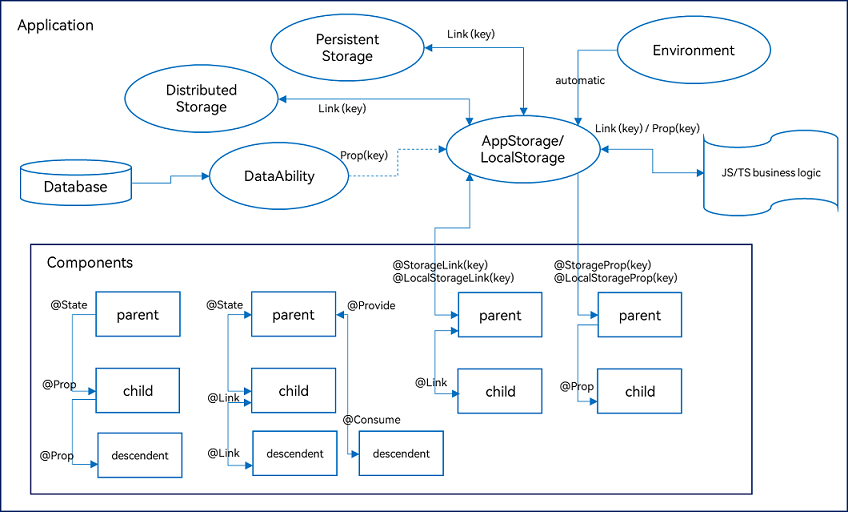
}3.6.3 Components 级别的状态管理
@State:@State 装饰的变量拥有其所属组件的状态,可以作为其子组件单向和双向同步的数据源。当其数值改变时,会引起相关组件的渲染刷新。
@Prop:@Prop 装饰的变量可以和父组件建立单向同步关系,@Prop 装饰的变量是可变的,但修改不会同步回父组件。
@Link:@Link 装饰的变量和父组件构建双向同步关系的状态变量,父组件会接受来自 @Link 装饰的变量的修改的同步,父组件的更新也会同步给 @Link 装饰的变量。
@Provide/@Consume:@Provide/@Consume 装饰的变量用于跨组件层级(多层组件)同步状态变量,可以不需要通过参数命名机制传递,通过 alias(别名)或者属性名绑定。
@Observed:@Observed 装饰 class,需要观察多层嵌套场景的 class 需要被 @Observed 装饰。单独使用 @Observed 没有任何作用,需要和 @ObjectLink、@Prop 连用。
@ObjectLink:@ObjectLink 装饰的变量接收 @Observed 装饰的 class 的实例,应用于观察多层嵌套场景,和父组件的数据源构建双向同步。

@StorageLink/@LocalStorageLink 实现应用和组件状态的双向同步,通过@StorageProp/@LocalStorageProp 实现应用和组件状态的单向同步
其他状态装饰器
@Watch 用于监听状态变量的变化
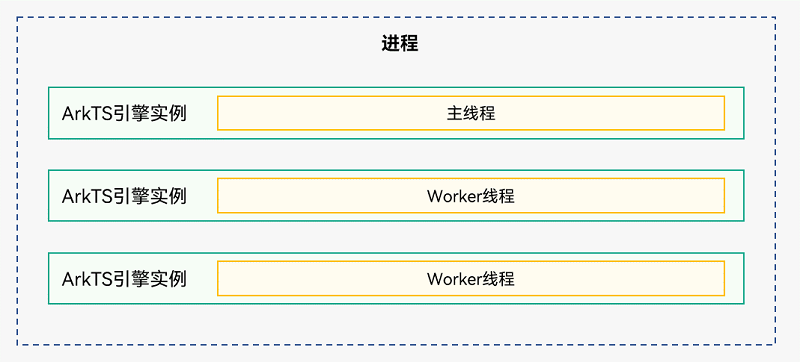
3.7 线程通信
HarmonyOS 应用中每个进程都会有一个主线程,其中主线程作用如下:
执行 UI 绘制;
管理主线程的 ArkTS 引擎实例,使多个 UIAbility 组件能够运行在其之上;
管理其他线程(例如 Worker 线程)的 ArkTS 引擎实例,例如启动和终止其他线程;
分发交互事件;
处理应用代码的回调,包括事件处理和生命周期管理;
接收 Worker 线程发送的消息;
主线程之外,用户最多可以创建 8 个子线程

主线程与子线程通信:
使用 Emitter,Emitter:订阅和发送发送事件
import emitter from "@ohos.events.emitter";
// 订阅eventId为1的事件
emitter.on({eventId: 1}, callback);
// 发送eventId为1的事件,事件内容为eventData
emitter.emit(event, eventData);使用 Worker 进行通信
// 1.在工程的模块级build-profile.json5文件的buildOption属性中添加配置信息
"buildOption": {"sourceOption": {"workers": ["./src/main/ets/workers/worker.ts"]}}
// 2.根据build-profile.json5中的配置创建对应的worker.ts文件。
import worker from '@ohos.worker';let parent = worker.workerPort;// 处理来自主线程的消息
parent.onmessage = function(message) {console.info("onmessage: " + message)// 发送消息到主线程parent.postMessage("message from worker thread.")
}// 3.主线程中使用如下方式初始化和使用worker (Stage模型)
import worker from '@ohos.worker';let wk = new worker.ThreadWorker("entry/ets/workers/worker.ts");// 发送消息到worker线程
wk.postMessage("message from main thread.")// 处理来自worker线程的消息
wk.onmessage = function(message) {console.info("message from worker: " + message)// 根据业务按需停止worker线程wk.terminate()
}3.8 进程通信
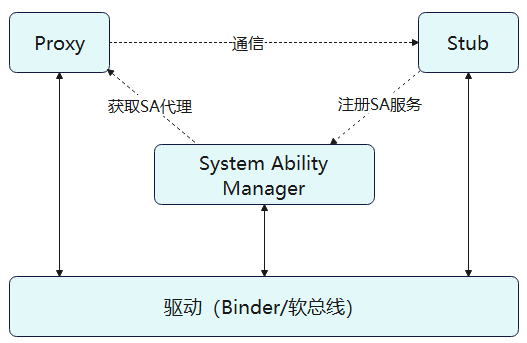
3.8.1 进程通信两种实现
IPC(Inter-Process Communication)
使用 Binder 驱动
RPC(Remote Procedure Call)
使用软总线驱动
3.8.2 实现步骤
实现接口类:需继承 IRemoteBroker,需定义消息码,可声明不在此类实现的方法。
实现服务提供端(Stub):需继承 IRemoteStub 或者 RemoteObject,需重写 AsObject 方法及 OnRemoteRequest 方法。
实现服务请求端(Proxy):需继承 IRemoteProxy 或 RemoteProxy,需重写 AsObject 方法,封装所需方法调用 SendRequest。
注册 SA:申请 SA 的唯一 ID,向 SAMgr 注册 SA。
获取 SA:通过 SA 的 ID 和设备 ID 获取 Proxy,使用 Proxy 与远端通信

3.9 设备唯一标识
Oaid:它是基于华为自由算法生成的 UUID 标识符,同一台设备上不同 App 获取的 Oaid 一致;
NetworkID:网络设备节点通信标识符(重启后变化)
DVID:分布式虚拟设备标识符(需要登录 HarmonyOS 账号)
UUID:同一时空下所有设备生成的 UUID 都不同
3.10 适配
3.10.1 国际化
导入 I18n 模块。
import I18n from '@ohos.i18n';判断 Locale 的语言是否为从右到左语言。
调用 isRTL 接口获取 Locale 的语言是否为从右到左语言。
try {let rtl = I18n.isRTL("zh-CN"); // rtl = falsertl = I18n.isRTL("ar"); // rtl = true } catch(error) {console.error(`call i18n.System interface failed, error code: ${error.code}, message: ${error.message}`); }获取语言的本地化表示。
调用 getDisplayLanguage 接口获取某一语言的本地化表示。其中, language 表示待本地化显示的语言,locale 表示本地化的 Locale, sentenceCase 结果是否需要首字母大写。
try {let language = "en";let locale = "zh-CN";let sentenceCase = false;let localizedLanguage = I18n.System.getDisplayLanguage(language, locale, sentenceCase); // localizedLanguage = "英语" } catch(error) {console.error(`call i18n.System interface failed, error code: ${error.code}, message: ${error.message}`); }获取国家的本地化表示。
调用 getDisplayCountry 接口获取某一国家的本地化表示。其中,country 表示待本地化显示的国家,locale 表示本地化的 Locale,sentenceCase 结果是否需要首字母大写。
try {let country = "US";let locale = "zh-CN";let sentenceCase = false;let localizedCountry = I18n.System.getDisplayCountry(country, locale, sentenceCase); // localizedCountry = "美国" } catch(error) {console.error(`call i18n.System interface failed, error code: ${error.code}, message: ${error.message}`); }获取系统语言列表和某个语言系统支持的国家列表。
调用 getSystemLanguages 接口获取系统支持的语言列表。
调用 getSystemCountries 接口获取某一语言系统支持的地区列表。
try {let languageList = I18n.System.getSystemLanguages(); // languageList = ["en-Latn-US", "zh-Hans"]let countryList = I18n.System.getSystemCountries("zh"); // countryList = ["ZW", "YT", ..., "CN", "DE"], 共240个国家和地区 } catch(error) {console.error(`call i18n.System interface failed, error code: ${error.code}, message: ${error.message}`); }判断语言和国家是否匹配。
调用 isSuggested 接口判断语言和地区是否匹配。
try {let isSuggest = I18n.System.isSuggested("zh", "CN"); // isSuggest = true } catch(error) {console.error(`call i18n.System interface failed, error code: ${error.code}, message: ${error.message}`); }
3.10.2 屏幕适配
百分比
根据 dpi 动态计算(算法)
全局定义(src/main/resources/base/element/ float.json)
// 定义
{"float": [{"name": "btn_height","value": "40vp"},{"name": "value_height","value": "28vp"}]
}
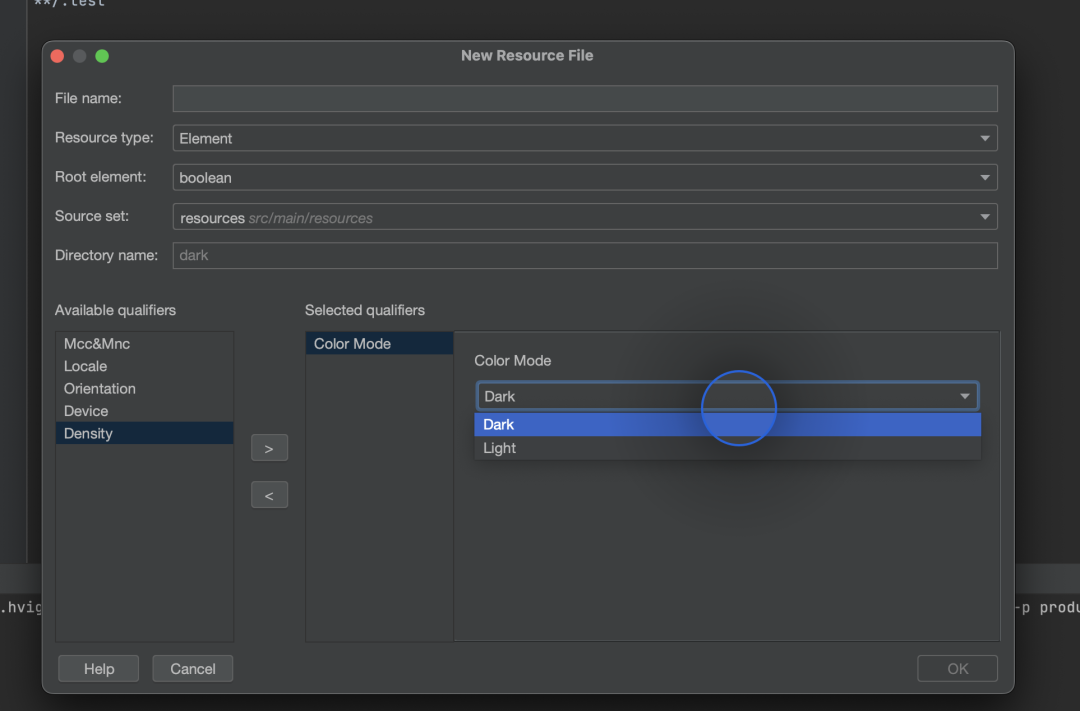
// 引用Button($r('app.string.pixel_introduce')).height($r('app.float.btn_height')).width(Constants.FULL_PERCENT).backgroundColor($r('app.color.blue_background')).onClick(() => this.jumpPage(Constants.INTRODUCTION_PAGE_URL))3.10.3 其他适配(暗黑模式等)
New->Resource File,在弹出的界面选择 Color Mode 来创建如下图

4.应用测试
4.1 测试标准
性能测试
安全测试
兼容性测试
稳定性测试
功耗测试
流转测试
游戏测试
4.2 测试服务
4.2.1 单元测试框架
框架概述:单元测试框架(hypium)是 HarmonyOS 上的测试框架,提供测试用例编写、执行、结果显示能力,用于测试系统或应用接口。
测试框架引用方式:目前 hypium 以 npm 包的形式发布, 因此需要在 Deveco Studio 工程级 package.json 内配置。
"dependencies": {"@ohos/hypium": "1.0.6" #最新版本号,可通过cmd命令"npm view @ohos/hypium version"查询
}使用
import { describe, beforeAll, beforeEach, afterEach, afterAll, it, expect } from '@ohos/hypium'
export default function abilityTest() {describe('ActsAbilityTest', function () {it('assertContain',0, function () {let a = 'abc'let b = 'b'// Defines a variety of assertion methods, which are used to declare expected boolean conditions.expect(a).assertContain(b)expect(a).assertEqual(a)})})
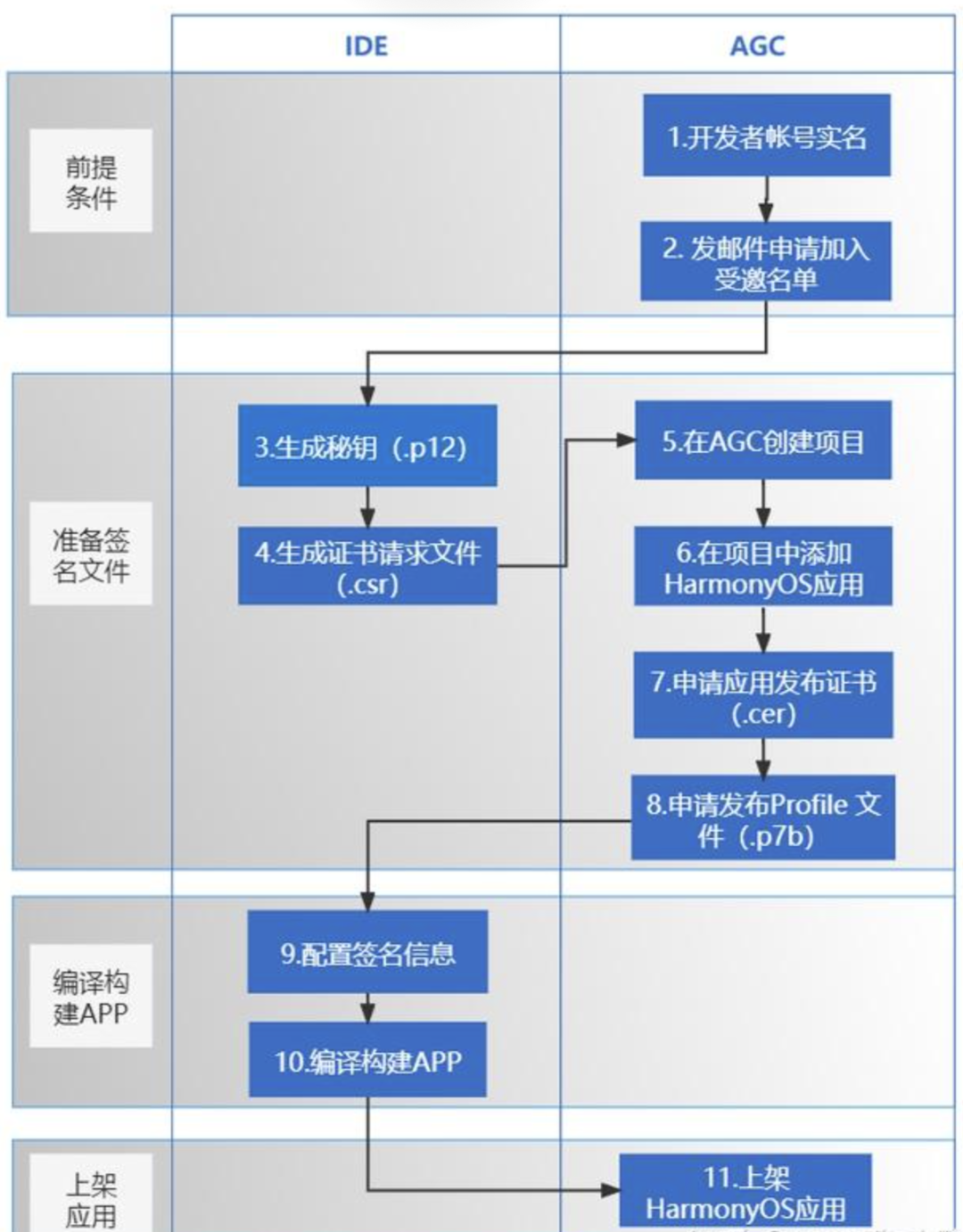
}5. 应用发布与测试
5.1 签名与上架流程图

6. 参考资料和资源
https://developer.harmonyos.com/cn/docs/documentation/doc-guides-V3/deveco_overview-0000001053582387-V3
https://developer.harmonyos.com/cn/develop/deveco-studio#download
https://nodejs.org/en




![[NSSCTF Round#16 Basic] CPR](https://img-blog.csdnimg.cn/direct/806f9c55dccc4ba58f809ee984bc272e.png)