鸿蒙HarmonyOS兼容JS的类Web开发
文章目录
- 鸿蒙HarmonyOS兼容JS的类Web开发
- 文件组织
- 目录结构
- 文件访问规则
- 媒体文件格式
- js标签配置
- pages
- window
- 示例
- app.js
- 应用生命周期
- 应用对象6+
- HML语法参考
- 页面结构
- 数据绑定
- 普通事件绑定
- 冒泡事件绑定5+
- 捕获事件绑定5+
- 列表渲染
- 条件渲染
- 逻辑控制块
- 模板引用
- CSS语法参考
- 尺寸单位
- 样式导入
- 声明样式
- 选择器
- 选择器优先级
- 伪类
- 样式预编译
- CSS样式继承6+
- JS语法参考
- 语法
- 对象
- 方法
- 获取DOM元素
- 获取ViewModel
- 生命周期
- 应用生命周期
- 页面生命周期
- 资源限定与访问
- 资源限定词
- 资源限定词的命名要求
- 限定词与设备状态的匹配规则
- 引用JS模块内resources资源
- 示例
- 多语言支持
- 定义资源文件
- 引用资源
- 获取语言
- 组件介绍
- 组件分类
- 布局说明
- 添加标题行和文本区域
- 添加图片区域
- 添加留言区域
- 添加容器
- List组件
- Tabs组件
- 添加交互
- 使用动画
- 静态动画
- 连续动画
- 手势事件
- 页面路由
- 构建页面布局
- 构建页面样式
- 实现跳转
- 自定义组件
文件组织
目录结构
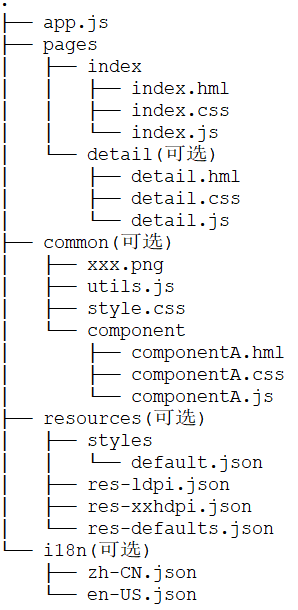
JS FA应用的JS模块(entry/src/main/js/module)的典型开发目录结构如下:
目录结构

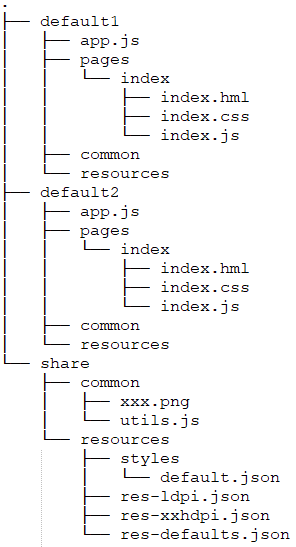
多实例资源共享目录结构

目录结构中文件分类如下:
- .hml结尾的HML模板文件,描述当前页面的文件布局结构。
- .css结尾的CSS样式文件,描述页面样式。
- .js结尾的JS文件,处理页面间的交互。
各个文件夹的作用:
- app.js文件用于全局JavaScript逻辑和应用生命周期管理,详见app.js。
- pages目录用于存放所有组件页面。
- common目录用于存放公共资源文件,比如:媒体资源,自定义组件和JS文件。
- resources目录用于存放资源配置文件,比如:多分辨率加载等配置文件,详见资源限定与访问章节。
- share目录用于配置多个实例共享的资源内容,比如:share中的图片和JSON文件可被default1和default2实例共享。
说明
- i18n和resources文件夹不可重命名。
- 如果share目录中的资源和实例(default)中的资源文件同名且目录一致时,实例中资源的优先级高于share中资源的优先级。
- share目录当前不支持i18n。
- 在使用DevEco Studio进行应用开发时,目录结构中的可选文件夹需要开发者根据实际情况自行创建。
文件访问规则
应用资源可通过绝对路径或相对路径的方式进行访问,绝对路径以"/“开头,相对路径以”./“或”…/"。具体访问规则如下:
- 引用代码文件,推荐使用相对路径,比如:…/common/utils.js。
- 引用资源文件,推荐使用绝对路径。比如:/common/xxx.png。
- 公共代码文件和资源文件推荐放在common下,通过以上两条规则进行访问。
- CSS样式文件中通过url()函数创建数据类型,如:url(/common/xxx.png)。
说明
当代码文件A需要引用代码文件B时:
- 如果代码文件A和文件B位于同一目录,则代码文件B引用资源文件时可使用相对路径,也可使用绝对路径。
- 如果代码文件A和文件B位于不同目录,则代码文件B引用资源文件时必须使用绝对路径。因为Webpack打包时,代码文件B的目录会发生变化。
- 在js文件中通过数据绑定的方式指定资源文件路径时,必须使用绝对路径。
媒体文件格式
表1 支持的图片格式
| 格式 | 支持的文件类型 |
|---|---|
| BMP | .bmp |
| GIF | .gif |
| JPEG | .jpg |
| PNG | .png |
| WebP | .webp |
表2 支持的视频格式
| 格式 | 支持的文件类型 |
|---|---|
| H.264 AVCBaseline Profile (BP) | .3gp.mp4 |
js标签配置
js标签中包含了实例名称、页面路由和窗口样式信息。
| 标签 | 类型 | 默认值 | 必填 | 描述 |
|---|---|---|---|---|
| name | string | default | 是 | 标识JS实例的名字。 |
| pages | Array | - | 是 | 路由信息,详见“pages”。 |
| window | Object | - | 否 | 窗口信息,详见“window”。 |
说明
name、pages和window等标签配置需在配置文件(config.json)中的“js”标签中完成设置。
pages
定义每个页面的路由信息,每个页面由页面路径和页面名组成,页面的文件名就是页面名。比如:
{..."pages": ["pages/index/index","pages/detail/detail"]...
}
说明
- pages列表中第一个页面是应用的首页,即entry入口。
- 页面文件名不能使用组件名称,比如:text.hml、button.hml等。
window
window用于定义与显示窗口相关的配置。对于屏幕适配问题,有2种配置方法:
-
指定designWidth(屏幕逻辑宽度),所有与大小相关的样式(例如width、font-size)均以designWidth和实际屏幕宽度的比例进行缩放,例如在designWidth为720时,如果设置width为100px时,在实际宽度为1440物理像素的屏幕上,width实际渲染像素为200物理像素。
-
设置autoDesignWidth为true,此时designWidth字段将会被忽略,渲染组件和布局时按屏幕密度进行缩放。屏幕逻辑宽度由设备宽度和屏幕密度自动计算得出,在不同设备上可能不同,请使用相对布局来适配多种设备。例如:在466*466分辨率,320dpi的设备上,屏幕密度为2(以160dpi为基准),1px等于渲染出的2物理像素。
说明
- 组件样式中类型的默认值,按屏幕密度进行计算和绘制,如:在屏幕密度为2(以160dpi为基准)的设备上,默认为1px时,设备上实际渲染出2物理像素。
- autoDesignWidth、designWidth的设置不影响默认值计算方式和绘制结果。
| 属性 | 类型 | 必填 | 缺省值 | 描述 |
|---|---|---|---|---|
| designWidth | number | 否 | 720 | 页面显示设计时的参考值,实际显示效果基于设备宽度与参考值之间的比例进行缩放。 |
| autoDesignWidth | boolean | 否 | false | 页面设计基准宽度是否自动计算,当设为true时,designWidth将会被忽略,设计基准宽度由设备宽度与屏幕密度计算得出。 |
示例如下:
{..."window": {"designWidth": 720,"autoDesignWidth": false}...
}
示例
{"app": {"bundleName": "com.example.player","version": {"code": 1,"name": "1.0"},"vendor": "example"}"module": {..."js": [{"name": "default","pages": ["pages/index/index","pages/detail/detail"],"window": {"designWidth": 720,"autoDesignWidth": false}}],"abilities": [{...}]}
}
app.js
应用生命周期
每个应用可以在app.js自定义应用级生命周期的实现逻辑,以下示例仅在生命周期函数中打印对应日志:
// app.js
export default {onCreate() {console.info('Application onCreate');},onDestroy() {console.info('Application onDestroy');},
}
应用对象6+
| 属性 | 类型 | 描述 |
|---|---|---|
| getApp | Function | 提供getApp()全局方法,可以在自定义js文件中获取app.js中暴露的对象。 |
示例如下:
// app.js
export default {data: {test: "by getAPP"},onCreate() {console.info('AceApplication onCreate');},onDestroy() {console.info('AceApplication onDestroy');},
};
// test.js 自定义逻辑代码
export var appData = getApp().data;
HML语法参考
HML(HarmonyOS Markup Language)是一套类HTML的标记语言,通过组件,事件构建出页面的内容。页面具备数据绑定、事件绑定、列表渲染、条件渲染和逻辑控制等高级能力。
页面结构
<!-- xxx.hml -->
<div class="item-container"><text class="item-title">Image Show</text><div class="item-content"><image src="/common/xxx.png" class="image"></image></div>
</div>
数据绑定
<!-- xxx.hml -->
<div onclick="changeText"><text> {{content[1]}} </text>
</div>
/*xxx.css*/
.container{margin: 200px;
}
// xxx.js
export default {data: {content: ['Hello World!', 'Welcome to my world!']},changeText: function() {this.content.splice(1, 1, this.content[0]);}
}
说明
- 针对数组内的数据修改,请使用splice方法生效数据绑定变更。
- hml文件中的js表达式不支持ES6语法。

普通事件绑定
事件通过’on’或者’@'绑定在组件上,当组件触发事件时会执行JS文件中对应的事件处理函数。
事件支持的写法有:
-
“funcName”:funcName为事件回调函数名(在JS文件中定义相应的函数实现)。
-
“funcName(a,b)”:函数参数例如a,b可以是常量,或者是在JS文件中的data中定义的变量(前面不用写this.)。
-
示例
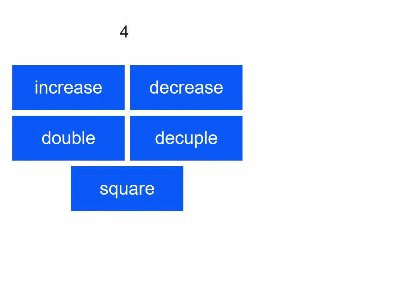
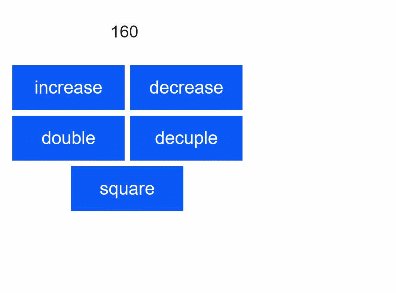
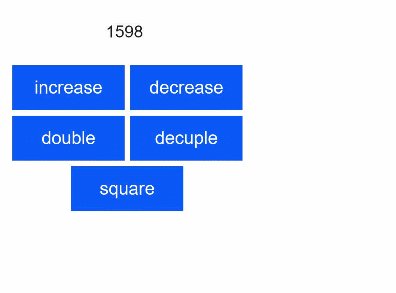
<!-- xxx.hml --> <div class="container"><text class="title">{{count}}</text><div class="box"><input type="button" class="btn" value="increase" onclick="increase" /><input type="button" class="btn" value="decrease" @click="decrease" /><!-- 传递额外参数 --><input type="button" class="btn" value="double" @click="multiply(2)" /><input type="button" class="btn" value="decuple" @click="multiply(10)" /><input type="button" class="btn" value="square" @click="multiply(count)" /></div> </div>// xxx.js export default {data: {count: 0},increase() {this.count++;},decrease() {this.count--;},multiply(multiplier) {this.count = multiplier * this.count;} };/* xxx.css */ .container {display: flex;flex-direction: column;justify-content: center;align-items: center;left: 0px;top: 0px;width: 454px;height: 454px; } .title {font-size: 30px;text-align: center;width: 200px;height: 100px; } .box {width: 454px;height: 200px;justify-content: center;align-items: center;flex-wrap: wrap; } .btn {width: 200px;border-radius: 0;margin-top: 10px;margin-left: 10px; }

冒泡事件绑定5+
冒泡事件绑定包括:
-
绑定冒泡事件:on:{event}.bubble。on:{event}等价于on:{event}.bubble。
-
绑定并阻止冒泡事件向上冒泡:grab:{event}.bubble。grab:{event}等价于grab:{event}.bubble。
说明
冒泡事件是指多个组件嵌套时,组件之间会有层次关系,当这些组件注册了相同的事件时,这个事件会首先运行在该元素上的处理程序,然后运行其父元素上的处理程序,一直向上到其他祖先上的处理程序。如果当一个组件触发了这个事件,它会首先触发该组件的回调函数,然后触发其父元素上的回调函数,然后触发其他祖先上的处理程序。
详细冒泡事件说明参见通用事件章节。
-
示例
<!-- xxx.hml --> <div><!-- 使用事件冒泡模式绑定事件回调函数。5+ -->;<div on:touchstart.bubble="touchstartfunc"></div><div on:touchstart="touchstartfunc"></div><!-- 绑定事件回调函数,但阻止事件向上传递。5+ --><div grab:touchstart.bubble="touchstartfunc"></div><div grab:touchstart="touchstartfunc"></div><!-- 使用事件冒泡模式绑定事件回调函数。6+ --><div on:click.bubble="clickfunc"></div><div on:click="clickfunc"></div><!-- 绑定事件回调函数,但阻止事件向上传递。6+ --><div grab:click.bubble="clickfunc"></div><div grab:click="clickfunc"></div> </div>// xxx.js export default {clickfunc: function(e) {console.log(e);},touchstartfuc: function(e) {console.log(e);}, }
说明
采用旧写法(onclick)的事件绑定在最小API版本6以下时采用不冒泡处理,在最小API版本为6及6以上时采用冒泡处理。
捕获事件绑定5+
Touch触摸类事件支持捕获,捕获阶段位于冒泡阶段之前,捕获事件先到达父组件然后达到子组件。
捕获事件绑定包括:
-
绑定捕获事件:on:{event}.capture。
-
绑定并阻止事件向下传递:grab:{event}.capture。
-
示例
<!-- xxx.hml --> <div><!-- 使用事件捕获模式绑定事件回调函数。5+ --> <div on:touchstart.capture="touchstartfunc"></div><!-- 绑定事件回调函数,但阻止事件向下传递。5+ --><div grab:touchstart.capture="touchstartfunc"></div> </div>// xxx.js export default {touchstartfuc: function(e) {console.log(e);}, }
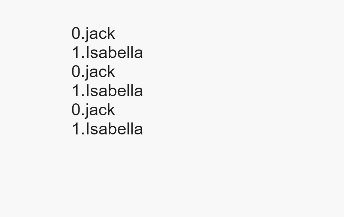
列表渲染
<!-- xxx.hml -->
<div class="array-container" style="flex-direction: column;margin: 200px;"><!-- div列表渲染 --><!-- 默认$item代表数组中的元素, $idx代表数组中的元素索引 --><div for="{{array}}" tid="id" onclick="changeText"><text>{{$idx}}.{{$item.name}}</text></div><!-- 自定义元素变量名称 --><div for="{{value in array}}" tid="id" onclick="changeText"> <text>{{$idx}}.{{value.name}}</text></div><!-- 自定义元素变量、索引名称 --><div for="{{(index, value) in array}}" tid="id" onclick="changeText"> <text>{{index}}.{{value.name}}</text></div>
</div>
// xxx.js
export default {data: {array: [{id: 1, name: 'jack', age: 18}, {id: 2, name: 'tony', age: 18},],},changeText: function() {if (this.array[1].name === "tony"){this.array.splice(1, 1, {id:2, name: 'Isabella', age: 18});} else {this.array.splice(2, 1, {id:3, name: 'Bary', age: 18});}},
}
tid属性主要用来加速for循环的重渲染,旨在列表中的数据有变更时,提高重新渲染的效率。tid属性是用来指定数组中每个元素的唯一标识,如果未指定,数组中每个元素的索引为该元素的唯一id。例如上述tid="id"表示数组中的每个元素的id属性为该元素的唯一标识。for循环支持的写法如下:
- for=“array”:其中array为数组对象,array的元素变量默认为$item。
- for=“v in array”:其中v为自定义的元素变量,元素索引默认为$idx。
- for=“(i, v) in array”:其中元素索引为i,元素变量为v,遍历数组对象array。
说明
- 数组中的每个元素必须存在tid指定的数据属性,否则运行时可能会导致异常。
- 数组中被tid指定的属性要保证唯一性,如果不是则会造成性能损耗。比如,示例中只有id和name可以作为tid字段,因为它们属于唯一字段。
- tid不支持表达式。

条件渲染
条件渲染分为2种:if/elif/else和show。两种写法的区别在于:第一种写法里if为false时,组件不会在vdom中构建,也不会渲染,而第二种写法里show为false时虽然也不渲染,但会在vdom中构建;另外,当使用if/elif/else写法时,节点必须是兄弟节点,否则编译无法通过。实例如下:
<!-- xxx.hml -->
<div class="container"><button class="btn" type="capsule" value="toggleShow" onclick="toggleShow"></button><button class="btn" type="capsule" value="toggleDisplay" onclick="toggleDisplay"></button><text if="{{visible}}"> Hello-world1 </text><text elif="{{display}}"> Hello-world2 </text><text else> Hello-World </text>
</div>
/* xxx.css */
.container{flex-direction: column;align-items: center;
}
.btn{width: 280px;font-size: 26px;margin: 10px 0;
}
// xxx.js
export default {data: {visible: false,display: true,},toggleShow: function() {this.visible = !this.visible;},toggleDisplay: function() {this.display = !this.display;}
}

优化渲染优化:show方法。当show为true时,节点正常渲染;当为false时,仅仅设置display样式为none。
<!-- xxx.hml -->
<div class="container"><button class="btn" type="capsule" value="toggle" onclick="toggle"></button><text show="{{visible}}" > Hello World </text>
</div>
/* xxx.css */
.container{flex-direction: column;align-items: center;
}
.btn{width: 280px;font-size: 26px;margin: 10px 0;
}
// xxx.js
export default {data: {visible: false,},toggle: function() {this.visible = !this.visible;},
}
说明
禁止在同一个元素上同时设置for和if属性。

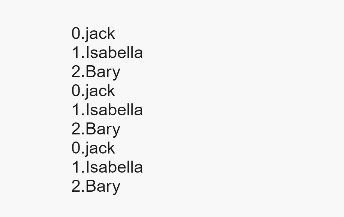
逻辑控制块
控制块使得循环渲染和条件渲染变得更加灵活;block在构建时不会被当作真实的节点编译。注意block标签只支持for和if属性。
<!-- xxx.hml -->
<list><block for="glasses"><list-item type="glasses"><text>{{$item.name}}</text></list-item><block for="$item.kinds"><list-item type="kind"><text>{{$item.color}}</text></list-item></block></block>
</list>
// xxx.js
export default {data: {glasses: [{name:'sunglasses', kinds:[{name:'XXX',color:'XXX'},{name:'XXX',color:'XXX'}]},{name:'nearsightedness mirror', kinds:[{name:'XXX',color:'XXX'}]},],},
}

模板引用
HML可以通过element引用模板文件,详细介绍可参考自定义组件章节。
<!-- template.hml -->
<div class="item"> <text>Name: {{name}}</text><text>Age: {{age}}</text>
</div>
<!-- index.hml -->
<element name='comp' src='../../common/template.hml'></element>
<div><comp name="Tony" age="18"></comp>
</div>
CSS语法参考
尺寸单位
- 逻辑像素px(文档中以表示):
- 默认屏幕具有的逻辑宽度为720px(配置见配置文件中的window小节),实际显示时会将页面布局缩放至屏幕实际宽度,如100px在实际宽度为1440物理像素的屏幕上,实际渲染为200物理像素(从720px向1440物理像素,所有尺寸放大2倍)。
- 额外配置autoDesignWidth为true时(配置见配置文件中的window小节),逻辑像素px将按照屏幕密度进行缩放,如100px在屏幕密度为3的设备上,实际渲染为300物理像素。应用需要适配多种设备时,建议采用此方法。
- 百分比(文档中以表示):表示该组件占父组件尺寸的百分比,如组件的width设置为50%,代表其宽度为父组件的50%。
样式导入
为了模块化管理和代码复用,CSS样式文件支持 @import 语句,导入css文件。
声明样式
每个页面目录下存在一个与布局hml文件同名的css文件,用来描述该hml页面中组件的样式,决定组件应该如何显示。
-
内部样式,支持使用style、class属性来控制组件的样式。例如:
<!-- index.hml --> <div class="container"><text style="color: red">Hello World</text> </div>/* index.css */ .container {justify-content: center; } -
文件导入,合并外部样式文件。例如,在common目录中定义样式文件style.css,并在index.css文件首行中进行导入:
/* style.css */ .title {font-size: 50px; }/* index.css */ @import '../../common/style.css'; .container {justify-content: center; }
选择器
css选择器用于选择需要添加样式的元素,支持的选择器如下表所示:
| 选择器 | 样例 | 样例描述 |
|---|---|---|
| .class | .container | 用于选择class="container"的组件。 |
| #id | #titleId | 用于选择id="titleId"的组件。 |
| tag | text | 用于选择text组件。 |
| , | .title, .content | 用于选择class="title"和class="content"的组件。 |
| #id .class tag | #containerId .content text | 非严格父子关系的后代选择器,选择具有id="containerId"作为祖先元素,class="content"作为次级祖先元素的所有text组件。如需使用严格的父子关系,可以使用“>”代替空格,如:#containerId>.content。 |
示例:
<!-- 页面布局xxx.hml -->
<div id="containerId" class="container"><text id="titleId" class="title">标题</text><div class="content"><text id="contentId">内容</text></div>
</div>
/* 页面样式xxx.css */
/* 对所有div组件设置样式 */
div {flex-direction: column;
}
/* 对class="title"的组件设置样式 */
.title {font-size: 30px;
}
/* 对id="contentId"的组件设置样式 */
#contentId {font-size: 20px;
}
/* 对所有class="title"以及class="content"的组件都设置padding为5px */
.title, .content {padding: 5px;
}
/* 对class="container"的组件下的所有text设置样式 */
.container text {color: #007dff;
}
/* 对class="container"的组件下的直接后代text设置样式 */
.container > text {color: #fa2a2d;
}
以上样式运行效果如下:

其中“.container text”将“标题”和“内容”设置为蓝色,而“.container > text”直接后代选择器将“标题”设置为红色。2者优先级相同,但直接后代选择器声明顺序靠后,将前者样式覆盖(优先级计算见选择器优先级)。
选择器优先级
选择器的优先级计算规则与w3c规则保持一致(只支持:内联样式,id,class,tag,后代和直接后代),其中内联样式为在元素style属性中声明的样式。
当多条选择器声明匹配到同一元素时,各类选择器优先级由高到低顺序为:内联样式 > id > class > tag。
伪类
css伪类是选择器中的关键字,用于指定要选择元素的特殊状态。例如,:disabled状态可以用来设置元素的disabled属性变为true时的样式。
除了单个伪类之外,还支持伪类的组合,例如,:focus:checked状态可以用来设置元素的focus属性和checked属性同时为true时的样式。支持的单个伪类如下表所示,按照优先级降序排列:
| 名称 | 支持组件 | 描述 |
|---|---|---|
| :disabled | 支持disabled属性的组件 | 表示disabled属性变为true时的元素(不支持动画样式的设置)。 |
| :active | 支持click事件的组件 | 表示被用户激活的元素,如:被用户按下的按钮、被激活的tab-bar页签(不支持动画样式的设置)。 |
| :waiting | button | 表示waiting属性为true的元素(不支持动画样式的设置)。 |
| :checked | input[type=“checkbox”、type=“radio”]、 switch | 表示checked属性为true的元素(不支持动画样式的设置)。 |
伪类示例如下,设置按钮的:active伪类可以控制被用户按下时的样式:
<!-- index.hml -->
<div class="container"><input type="button" class="button" value="Button"></input>
</div>
/* index.css */
.button:active {background-color: #888888;/*按钮被激活时,背景颜色变为#888888 */
}
说明
针对弹窗类组件及其子元素不支持伪类效果,包括popup、dialog、menu、option、picker
样式预编译
预编译提供了利用特有语法生成css的程序,可以提供变量、运算等功能,令开发者更便捷地定义组件样式,目前支持less、sass和scss的预编译。使用样式预编译时,需要将原css文件后缀改为less、sass或scss,如index.css改为index.less、index.sass或index.scss。
-
当前文件使用样式预编译,例如将原index.css改为index.less:
/* index.less */ /* 定义变量 */ @colorBackground: #000000; .container {background-color: @colorBackground; /* 使用当前less文件中定义的变量 */ } -
引用预编译文件,例如common中存在style.scss文件,将原index.css改为index.scss,并引入style.scss:
/* style.scss */ /* 定义变量 */ $colorBackground: #000000;在index.scss中引用:
/* index.scss */ /* 引入外部scss文件 */ @import '../../common/style.scss'; .container {background-color: $colorBackground; /* 使用style.scss中定义的变量 */ }说明
引用的预编译文件建议放在common目录进行管理。
CSS样式继承6+
css样式继承提供了子节点继承父节点样式的能力,继承下来的样式在多选择器样式匹配的场景下,优先级排最低,当前支持以下样式的继承:
- font-family
- font-weight
- font-size
- font-style
- text-align
- line-height
- letter-spacing
- color
- visibility
JS语法参考
S文件用来定义HML页面的业务逻辑,支持ECMA规范的JavaScript语言。基于JavaScript语言的动态化能力,可以使应用更加富有表现力,具备更加灵活的设计能力。下面讲述JS文件的编译和运行的支持情况。
语法
支持ES6语法。
-
模块声明
使用import方法引入功能模块:
import router from '@ohos.router'; -
代码引用
使用import方法导入js代码:
import utils from '../../common/utils.js';
对象
-
应用对象
属性 类型 描述 $def Object 使用this. a p p . app. app.def获取在app.js中暴露的对象。>  说明:> 应用对象不支持数据绑定,需主动触发UI更新。
说明:> 应用对象不支持数据绑定,需主动触发UI更新。示例代码
// app.js export default {onCreate() {console.info('Application onCreate');},onDestroy() {console.info('Application onDestroy');},globalData: {appData: 'appData',appVersion: '2.0',},globalMethod() {console.info('This is a global method!');this.globalData.appVersion = '3.0';} };// index.js页面逻辑代码 export default {data: {appData: 'localData',appVersion:'1.0',},onInit() {this.appData = this.$app.$def.globalData.appData;this.appVersion = this.$app.$def.globalData.appVersion;},invokeGlobalMethod() {this.$app.$def.globalMethod();},getAppVersion() {this.appVersion = this.$app.$def.globalData.appVersion;} } -
页面对象
属性 类型 描述 data Object/Function 页面的数据模型,类型是对象或者函数,如果类型是函数,返回值必须是对象。属性名不能以$或_开头,不要使用保留字for, if, show, tid。data与private和public不能重合使用。 $refs Object 持有注册过ref 属性的DOM元素或子组件实例的对象。示例见获取DOM元素。 private Object 页面的数据模型,private下的数据属性只能由当前页面修改。 public Object 页面的数据模型,public下的数据属性的行为与data保持一致。 props Array/Object props用于组件之间的通信,可以通过方式传递给组件;props名称必须用小写,不能以$或_开头,不要使用保留字for, if, show, tid。目前props的数据类型不支持Function。示例见自定义组件。 computed Object 用于在读取或设置进行预先处理,计算属性的结果会被缓存。计算属性名不能以$或_开头,不要使用保留字。示例见自定义组件。
方法
-
数据方法
方法 参数 描述 $set key: string, value: any 添加新的数据属性或者修改已有数据属性。用法:this.$set(‘key’,value):添加数据属性。 $delete key: string 删除数据属性。用法:this.$delete(‘key’):删除数据属性。 示例代码
// index.js export default {data: {keyMap: {OS: 'HarmonyOS',Version: '2.0',},},getAppVersion() {this.$set('keyMap.Version', '3.0');console.info("keyMap.Version = " + this.keyMap.Version); // keyMap.Version = 3.0this.$delete('keyMap');console.info("keyMap.Version = " + this.keyMap); // log print: keyMap.Version = undefined} } -
公共方法
方法 参数 描述 $element id: string 获得指定id的组件对象,如果无指定id,则返回根组件对象。示例见获取DOM元素。用法: - this. e l e m e n t ( ′ x x x ′ ) :获得 i d 为 x x x 的组件对象。 − t h i s . element('xxx'):获得id为xxx的组件对象。- this. element(′xxx′):获得id为xxx的组件对象。−this.element():获得根组件对象。 $rootElement 无 获取根组件对象。用法:this.$rootElement().scrollTo({ duration: 500, position: 300 }), 页面在500ms内滚动300px。 $root 无 获得顶级ViewModel实例。获取ViewModel示例。 $parent 无 获得父级ViewModel实例。获取ViewModel示例。 $child id: string 获得指定id的子级自定义组件的ViewModel实例。获取ViewModel示例。用法:this.$child(‘xxx’) :获取id为xxx的子级自定义组件的ViewModel实例。 -
事件方法
方法 参数 描述 $watch data: string, callback: string | Function 观察data中的属性变化,如果属性值改变,触发绑定的事件。示例见自定义组件。用法:this.$watch(‘key’, callback) -
页面方法
方法 参数 描述 scrollTo6+ scrollPageParam: ScrollPageParam 将页面滚动到目标位置,可以通过ID选择器指定或者滚动距离指定。 表1 ScrollPageParam6+
名称 类型 默认值 描述 position number - 指定滚动位置。 id string - 指定需要滚动到的元素id。 duration number 300 指定滚动时长,单位为毫秒。 timingFunction string ease 指定滚动动画曲线,可选值参考动画样式animation-timing-function。 complete () => void - 指定滚动完成后需要执行的回调函数。 示例:
this.$rootElement().scrollTo({position: 0}) this.$rootElement().scrollTo({id: 'id', duration: 200, timingFunction: 'ease-in', complete: ()=>void})
获取DOM元素
-
通过$refs获取DOM元素
<!-- index.hml --> <div class="container"><image-animator class="image-player" ref="animator" images="{{images}}" duration="1s" onclick="handleClick"></image-animator> </div>// index.js export default {data: {images: [{ src: '/common/frame1.png' },{ src: '/common/frame2.png' },{ src: '/common/frame3.png' }]},handleClick() {const animator = this.$refs.animator; // 获取ref属性为animator的DOM元素const state = animator.getState();if (state === 'paused') {animator.resume();} else if (state === 'stopped') {animator.start();} else {animator.pause();}}, }; -
通过$element获取DOM元素
<!-- index.hml --> <div class="container" style="width:500px;height: 700px; margin: 100px;"><image-animator class="image-player" id="animator" images="{{images}}" duration="1s" onclick="handleClick"></image-animator> </div>// index.js export default {data: {images: [{ src: '/common/frame1.png' },{ src: '/common/frame2.png' },{ src: '/common/frame3.png' }]},handleClick() {const animator = this.$element('animator'); // 获取id属性为animator的DOM元素const state = animator.getState();if (state === 'paused') {animator.resume();} else if (state === 'stopped') {animator.start();} else {animator.pause();}}, };

获取ViewModel
根节点所在页面:
<!-- root.hml -->
<element name='parentComp' src='../../common/component/parent/parent.hml'></element>
<div class="container"><div class="container"><text>{{text}}</text><parentComp></parentComp></div>
</div>
// root.js
export default {data: {text: 'I am root!',},
}

自定义parent组件:
<!-- parent.hml -->
<element name='childComp' src='../child/child.hml'></element>
<div class="item" onclick="textClicked"><text class="text-style" onclick="parentClicked">parent component click</text><text class="text-style" if="{{showValue}}">hello parent component!</text><childComp id = "selfDefineChild"></childComp>
</div>
// parent.js
export default {data: {showValue: false,text: 'I am parent component!',},parentClicked () {this.showValue = !this.showValue;console.info('parent component get parent text');console.info(`${this.$parent().text}`);console.info("parent component get child function");console.info(`${this.$child('selfDefineChild').childClicked()}`);},
}
自定义child组件:
<!-- child.hml -->
<div class="item" onclick="textClicked"><text class="text-style" onclick="childClicked">child component clicked</text><text class="text-style" if="{{isShow}}">hello child component</text>
</div>
// child.js
export default {data: {isShow: false,text: 'I am child component!',},childClicked () {this.isShow = !this.isShow;console.info('child component get parent text');console.info('${this.$parent().text}');console.info('child component get root text');console.info('${this.$root().text}');},
}

生命周期
应用生命周期
在app.js中可以定义如下应用生命周期函数:
| 属性 | 类型 | 描述 | 触发时机 |
|---|---|---|---|
| onCreate | () => void | 应用创建 | 当应用创建时调用。 |
| onShow6+ | () => void | 应用处于前台 | 当应用处于前台时触发。 |
| onHide6+ | () => void | 应用处于后台 | 当应用处于后台时触发。 |
| onDestroy | () => void | 应用销毁 | 当应用退出时触发。 |
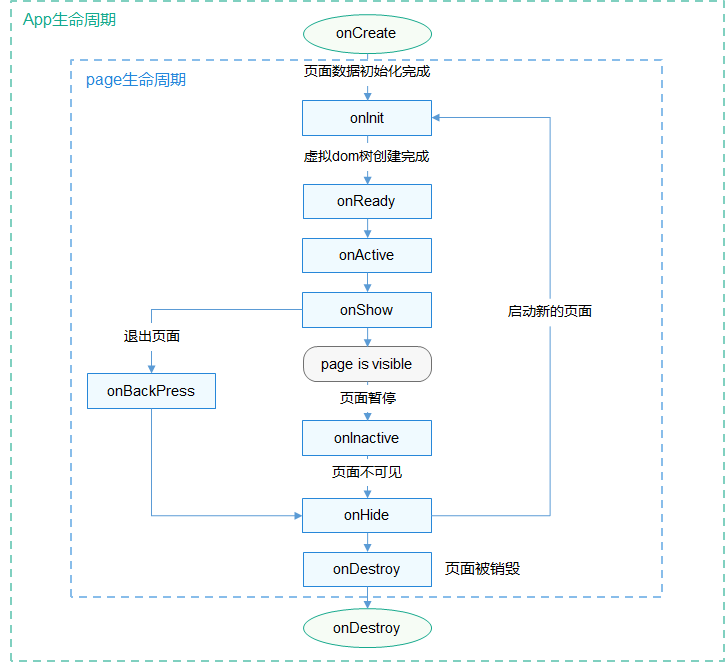
页面生命周期
在页面JS文件中可以定义如下页面生命周期函数:
| 属性 | 类型 | 描述 | 触发时机 |
|---|---|---|---|
| onInit | () => void | 页面初始化 | 页面数据初始化完成时触发,只触发一次。 |
| onReady | () => void | 页面创建完成 | 页面创建完成时触发,只触发一次。 |
| onShow | () => void | 页面显示 | 页面显示时触发。 |
| onHide | () => void | 页面消失 | 页面消失时触发。 |
| onDestroy | () => void | 页面销毁 | 页面销毁时触发。 |
| onBackPress | () => boolean | 返回按钮动作 | 当用户点击返回按钮时触发。- 返回true表示页面自己处理返回逻辑。- 返回false表示使用默认的返回逻辑。- 不返回值会作为false处理。 |
| onActive()5+ | () => void | 页面激活 | 页面激活时触发。 |
| onInactive()5+ | () => void | 页面暂停 | 页面暂停时触发。 |
| onNewRequest()5+ | () => void | FA重新请求 | FA已经启动时收到新的请求后触发。 |
页面A的生命周期接口的调用顺序
- 打开页面A:onInit() -> onReady() -> onShow()
- 在页面A打开页面B:onHide()
- 从页面B返回页面A:onShow()
- 退出页面A:onBackPress() -> onHide() -> onDestroy()
- 页面隐藏到后台运行:onInactive() -> onHide()
- 页面从后台运行恢复到前台:onShow() -> onActive()

资源限定与访问
资源限定词
资源限定词可以由一个或多个表征应用场景或设备特征的限定词组合而成,包括屏幕密度等维度,限定词之间通过中划线(-)连接。开发者在resources目录下创建限定词文件时,需要掌握限定词文件的命名要求以及与限定词文件与设备状态的匹配规则。
资源限定词的命名要求
- 限定词的组合顺序:屏幕密度。开发者可以根据应用的使用场景和设备特征,选择其中的一类或几类限定词组成目录名称,顺序不可颠倒。
- 限定词的连接方式:限定词之间均采用中划线(-)连接。例如:res-dark-ldpi.json 。
- 限定词的取值范围:每类限定词的取值必须符合下表的条件,否则,将无法匹配目录中的资源文件,限定词大小写敏感。
- 限定词前缀:resources资源文件的资源限定词有前缀res,例如res-ldpi.json。
- 默认资源限定文件:resources资源文件的默认资源限定文件为res-defaults.json。
- 资源限定文件中不支持使用枚举格式的颜色来设置资源。
表1 资源限定词
| 类型 | 含义与取值说明 |
|---|---|
| 屏幕密度 | 表示设备的屏幕密度(单位为dpi),取值如下:- ldpi:表示低密度屏幕(~120dpi)(0.75基准密度)- mdpi:表示中密度屏幕(~160dpi)(基准密度)- hdpi:表示高密度屏幕(~240dpi)(1.5基准密度)- xhdpi:表示加高密度屏幕(~320dpi)(2.0基准密度)- xxhdpi:表示超超高密度屏幕(~480dpi)(3.0基准密度)- xxxhdpi:表示超超超高密度屏幕(~640dpi)(4.0基准密度) |
限定词与设备状态的匹配规则
- 在为设备匹配对应的资源文件时,限定词目录匹配的优先级从高到低依次为:MCC和MNC> 横竖屏 > 深色模式 > 设备类型 > 屏幕密度。在资源限定词目录均未匹配的情况下,则匹配默认资源限定文件。
- 如果限定词目录中包含资源限定词,则对应限定词的取值必须与当前的设备状态完全一致,该目录才能够参与设备的资源匹配。例如:资源限定文件res-hdpi.json与当前设备密度xhdpi无法匹配。
引用JS模块内resources资源
在应用开发的hml和js文件中使用$r的语法,可以对JS模块内的resources目录下的json资源进行格式化,获取相应的资源内容。
| 属性 | 类型 | 描述 |
|---|---|---|
| $r | (key: string) => string | 获取资源限定下具体的资源内容。例如:this.$r(‘strings.hello’)。参数说明:- key:定义在资源限定文件中的键值,如strings.hello。 |
res-defaults.json示例:
{"strings": { "hello": "hello world" }
}
示例
resources/res-dark.json:
{"image": {"clockFace": "common/dark_face.png"},"colors": {"background": "#000000"}
}
resources/res-defaults.json:
{"image": {"clockFace": "common/face.png"},"colors": {"background": "#ffffff"}
}
<!-- xxx.hml -->
<div style="background-color: {{ $r('colors.background') }}"><image src="{{ $r('image.clockFace') }}"></image>
</div>
说明
资源限定文件中不支持颜色枚举格式。
多语言支持
基于开发框架的应用会覆盖多个国家和地区,开发框架支持多语言能力后,可以让应用开发者无需开发多个不同语言的版本,就可以同时支持多种语言的切换,为项目维护带来便利。
开发者仅需要通过定义资源文件和引用资源两个步骤,就可以使用开发框架的多语言能力;如果需要在应用中获取当前系统语言,请参考获取语言。
定义资源文件
资源文件用于存放应用在多种语言场景下的资源内容,开发框架使用JSON文件保存资源定义。在文件组织中指定的i18n文件夹内放置语言资源文件,其中语言资源文件的命名是由语言、文字、国家或地区的限定词通过中划线连接组成,其中文字和国家或地区可以省略,如zh-Hant-HK(中国香港地区使用的繁体中文)、zh-CN(中国使用的简体中文)、zh(中文)。命名规则如下:
language[-script-region].json
限定词的取值需符合下表要求。
表1 限定词取值要求
| 限定词类型 | 含义与取值说明 |
|---|---|
| 语言 | 表示设备使用的语言类型,由2~3个小写字母组成。例如:zh表示中文,en表示英语,mai表示迈蒂利语。详细取值范围,请查阅ISO 639(ISO制定的语言编码标准)。 |
| 文字 | 表示设备使用的文字类型,由1个大写字母(首字母)和3个小写字母组成。例如:Hans表示简体中文,Hant表示繁体中文。详细取值范围,请查阅ISO 15924(ISO制定的文字编码标准)。 |
| 国家或地区 | 表示用户所在的国家或地区,由2~3个大写字母或者3个数字组成。例如:CN表示中国,GB表示英国。详细取值范围,请查阅ISO 3166-1(ISO制定的国家和地区编码标准)。 |
当开发框架无法在应用中找到系统语言的资源文件时,默认使用en-US.json中的资源内容。
资源文件内容格式如下:
en-US.json
{"strings": {"hello": "Hello world!","object": "Object parameter substitution-{name}","array": "Array type parameter substitution-{0}","symbol": "@#$%^&*()_+-={}[]\\|:;\"'<>,./?"},"files": {"image": "image/en_picture.PNG"}
}
由于不同语言针对单复数有不同的匹配规则,在资源文件中使用“zero”“one”“two”“few”“many”“other”定义不同单复数场景下的词条内容。例如中文不区分单复数,仅存在“other”场景;英文存在“one”、“other”场景;阿拉伯语存在上述6种场景。
以en-US.json和ar-AE.json为例,资源文件内容格式如下:
en-US.json
{"strings": {"people": {"one": "one person","other": "{count} people"}}
}
ar-AE.json
{"strings": {"people": {"zero": "لا أحد","one": "وحده","two": "اثنان","few": "ستة اشخاص","many": "خمسون شخص","other": "مائة شخص"}}
}
引用资源
在应用开发的页面中使用多语言的语法,包含简单格式化和单复数格式化两种,都可以在hml或js中使用。
-
简单格式化方法
在应用中使用 t 方法引用资源, t方法引用资源, t方法引用资源,t既可以在hml中使用,也可以在js中使用。系统将根据当前语言环境和指定的资源路径(通过$t的path参数设置),显示对应语言的资源文件中的内容。
表2 简单格式化
属性 类型 参数 必填 描述 $t Function 请见表 $t参数说明 是 根据系统语言完成简单的替换:this.$t(‘strings.hello’) 表3 $t参数说明
参数 类型 必填 描述 path string 是 资源路径 params Array|Object 否 运行时用来替换占位符的实际内容,占位符分为两种:- 具名占位符,例如{name}。实际内容必须用Object类型指定,例如: t ( ′ s t r i n g s . o b j e c t ′ , n a m e : ′ H e l l o w o r l d ′ ) 。 − 数字占位符,例如 0 。实际内容必须用 A r r a y 类型指定,例如: t('strings.object', {name:'Hello world'})。- 数字占位符,例如{0}。实际内容必须用Array类型指定,例如: t(′strings.object′,name:′Helloworld′)。−数字占位符,例如0。实际内容必须用Array类型指定,例如:t(‘strings.array’, [Hello world’] -
简单格式化示例代码
<!-- xxx.hml --> <div><!-- 不使用占位符,text中显示“Hello world!” --><text>{{ $t('strings.hello') }}</text><!-- 具名占位符格式,运行时将占位符{name}替换为“Hello world” --><text>{{ $t('strings.object', { name: 'Hello world' }) }}</text><!-- 数字占位符格式,运行时将占位符{0}替换为“Hello world” --><text>{{ $t('strings.array', ['Hello world']) }}</text><!-- 先在js中获取资源内容,再在text中显示“Hello world” --><text>{{ hello }}</text><!-- 先在js中获取资源内容,并将占位符{name}替换为“Hello world”,再在text中显示“Object parameter substitution-Hello world” --><text>{{ replaceObject }}</text><!-- 先在js中获取资源内容,并将占位符{0}替换为“Hello world”,再在text中显示“Array type parameter substitution-Hello world” --><text>{{ replaceArray }}</text><!-- 获取图片路径 --><image src="{{ $t('files.image') }}" class="image"></image><!-- 先在js中获取图片路径,再在image中显示图片 --><image src="{{ replaceSrc }}" class="image"></image> </div>// xxx.js // 下面为在js文件中的使用方法。 export default {data: {hello: '',replaceObject: '',replaceArray: '',replaceSrc: '',},onInit() {this.hello = this.$t('strings.hello');this.replaceObject = this.$t('strings.object', { name: 'Hello world' });this.replaceArray = this.$t('strings.array', ['Hello world']);this.replaceSrc = this.$t('files.image');}, } -
单复数格式化方法
表4 单复数格式化
属性 类型 参数 必填 描述 $tc Function 请见表 $tc参数说明 是 根据系统语言完成单复数替换:this.$tc(‘strings.people’)>  说明:> 定义资源的内容通过json格式的key为“zero”、“one”、“two”、“few”、“many”和“other”区分。
说明:> 定义资源的内容通过json格式的key为“zero”、“one”、“two”、“few”、“many”和“other”区分。表5 $tc参数说明
参数 类型 必填 描述 path string 是 资源路径 count number 是 要表达的值 -
单复数格式化示例代码
<!--xxx.hml--> <div><!-- 传递数值为0时: "0 people" 阿拉伯语中此处匹配key为zero的词条--><text>{{ $tc('strings.people', 0) }}</text><!-- 传递数值为1时: "one person" 阿拉伯语中此处匹配key为one的词条--><text>{{ $tc('strings.people', 1) }}</text><!-- 传递数值为2时: "2 people" 阿拉伯语中此处匹配key为two的词条--><text>{{ $tc('strings.people', 2) }}</text><!-- 传递数值为6时: "6 people" 阿拉伯语中此处匹配key为few的词条--><text>{{ $tc('strings.people', 6) }}</text><!-- 传递数值为50时: "50 people" 阿拉伯语中此处匹配key为many的词条--><text>{{ $tc('strings.people', 50) }}</text><!-- 传递数值为100时: "100 people" 阿拉伯语中此处匹配key为other的词条--><text>{{ $tc('strings.people', 100) }}</text> </div>
获取语言
获取语言功能请参考应用配置。
组件介绍
组件(Component)是构建页面的核心,每个组件通过对数据和方法的简单封装,实现独立的可视、可交互功能单元。组件之间相互独立,随取随用,也可以在需求相同的地方重复使用。关于组件的详细参考文档请参见组件。
开发者还可以通过组件间合理的搭配定义满足业务需求的新组件,减少开发量,自定义组件的开发方法请参见自定义组件。
组件分类
根据组件的功能,可以分为以下六大类:
| 组件类型 | 主要组件 |
|---|---|
| 容器组件 | badge、dialog、div、form、list、list-item、list-item-group、panel、popup、refresh、stack、stepper、stepper-item、swiper、tabs、tab-bar、tab-content |
| 基础组件 | button、chart、divider、image、image-animator、input、label、marquee、menu、option、picker、picker-view、piece、progress、qrcode、rating、richtext、search、select、slider、span、switch、text、textarea、toolbar、toolbar-item、toggle |
| 媒体组件 | video |
| 画布组件 | canvas |
| 栅格组件 | grid-container、grid-row、grid-col |
| svg组件 | svg、rect、circle、ellipse、path、line、polyline、polygon、text、tspan、textPath、animate、animateMotion、animateTransform |
布局说明
设备的基准宽度为720px(px为逻辑像素,非物理像素),实际显示效果会根据实际屏幕宽度进行缩放。
其换算关系如下:
组件的width设为100px时,在宽度为720物理像素的屏幕上,实际显示为100物理像素;在宽度为1440物理像素的屏幕上,实际显示为200物理像素。
一个页面的基本元素包含标题区域、文本区域、图片区域等,每个基本元素内还可以包含多个子元素,开发者根据需求还可以添加按钮、开关、进度条等组件。在构建页面布局时,需要对每个基本元素思考以下几个问题:
- 该元素的尺寸和排列位置
- 是否有重叠的元素
- 是否需要设置对齐、内间距或者边界
- 是否包含子元素及其排列位置
- 是否需要容器组件及其类型
将页面中的元素分解之后再对每个基本元素按顺序实现,可以减少多层嵌套造成的视觉混乱和逻辑混乱,提高代码的可读性,方便对页面做后续的调整。以下图为例进行分解:
图1 页面布局分解

图2 留言区布局分解

添加标题行和文本区域
实现标题和文本区域最常用的是基础组件text。text组件用于展示文本,可以设置不同的属性和样式,文本内容需要写在标签内容区,完整属性和样式信息请参考text。在页面中插入标题和文本区域的示例如下:
<!-- xxx.hml -->
<div class="container"><text class="title-text">{{headTitle}}</text><text class="paragraph-text">{{paragraphFirst}}</text><text class="paragraph-text">{{paragraphSecond}}</text>
</div>
/* xxx.css */
.container {flex-direction: column;margin-top: 20px;margin-left: 30px;
}
.title-text {color: #1a1a1a;font-size: 50px;margin-top: 40px;margin-bottom: 20px;font-weight: 700;
}
.paragraph-text {width: 95%;color: #000000;font-size: 35px;line-height: 60px;
}
// xxx.js
export default {data: {headTitle: 'Capture the Beauty in Moment',paragraphFirst: 'Capture the beauty of light during the transition and fusion of ice and water. At the instant of movement and stillness, softness and rigidity, force and beauty, condensing moving moments.',paragraphSecond: 'Reflecting the purity of nature, the innovative design upgrades your visual entertainment and ergonomic comfort. Effortlessly capture what you see and let it speak for what you feel.',},
}

添加图片区域
添加图片区域通常用image组件来实现,使用的方法和text组件类似。
图片资源建议放在js\default\common目录下,common目录需自行创建,详细的目录结构见目录结构。代码示例如下:
<!-- xxx.hml -->
<image class="img" src="{{middleImage}}"></image>
/* xxx.css */
.img { margin-top: 30px;margin-bottom: 30px;height: 385px;
}
// xxx.js
export default {data: {middleImage: '/common/ice.png',},
}
添加留言区域
留言框的功能为:用户输入留言后点击完成,留言区域即显示留言内容;用户点击右侧的删除按钮可删除当前留言内容并重新输入。
留言区域由div、text、input关联click事件实现。开发者可以使用input组件实现输入留言的部分,使用text组件实现留言完成部分,使用commentText的状态标记此时显示的组件(通过if属性控制)。在包含文本完成和删除的text组件中关联click事件,更新commentText状态和inputValue的内容。具体的实现示例如下:
<!-- xxx.hml -->
<div class="container"><text class="comment-title">Comment</text><div if="{{!commentText}}"><input class="comment" value="{{inputValue}}" onchange="updateValue()"></input><text class="comment-key" onclick="update" focusable="true">Done</text></div><div if="{{commentText}}"><text class="comment-text" focusable="true">{{inputValue}}</text><text class="comment-key" onclick="update" focusable="true">Delete</text></div>
</div>
/* xxx.css */
.container {margin-top: 24px;background-color: #ffffff;
}
.comment-title {font-size: 40px;color: #1a1a1a;font-weight: bold;margin-top: 40px;margin-bottom: 10px;
}
.comment {width: 550px;height: 100px;background-color: lightgrey;
}
.comment-key {width: 150px;height: 100px;margin-left: 20px;font-size: 32px;color: #1a1a1a;font-weight: bold;
}
.comment-key:focus {color: #007dff;
}
.comment-text {width: 550px;height: 100px;text-align: left;line-height: 35px;font-size: 30px;color: #000000;border-bottom-color: #bcbcbc;border-bottom-width: 0.5px;
}
// xxx.js
export default {data: {inputValue: '',commentText: false,},update() {this.commentText = !this.commentText;},updateValue(e) {this.inputValue = e.text;},
}
添加容器
要将页面的基本元素组装在一起,需要使用容器组件。在页面布局中常用到三种容器组件,分别是div、list和tabs。在页面结构相对简单时,可以直接用div作为容器,因为div作为单纯的布局容器,可以支持多种子组件,使用起来更为方便。
List组件
当页面结构较为复杂时,如果使用div循环渲染,容易出现卡顿,因此推荐使用list组件代替div组件实现长列表布局,从而实现更加流畅的列表滚动体验。需要注意的是,list仅支持list-item作为子组件,具体的使用示例如下:
<!-- xxx.hml -->
<list class="list"><list-item type="listItem" for="{{textList}}"><text class="desc-text">{{$item.value}}</text></list-item>
</list>
/* xxx.css */
.desc-text {width: 683.3px;font-size: 35.4px;
}
// xxx.js
export default {data: {textList: [{value: 'JS FA'}],},
}
为避免示例代码过长,以上示例的list中只包含一个list-item,list-item中只有一个text组件。在实际应用中可以在list中加入多个list-item,同时list-item下可以包含多个其他子组件。
Tabs组件
当页面经常需要动态加载时,推荐使用tabs组件。tabs组件支持change事件,在页签切换后触发。tabs组件仅支持一个tab-bar和一个tab-content。具体的使用示例如下:
<!-- xxx.hml -->
<tabs><tab-bar><text>Home</text><text>Index</text><text>Detail</text></tab-bar><tab-content><image src="{{homeImage}}"></image><image src="{{indexImage}}"></image><image src="{{detailImage}}"></image></tab-content>
</tabs>
// xxx.js
export default {data: {homeImage: '/common/home.png',indexImage: '/common/index.png',detailImage: '/common/detail.png',},
}
tab-content组件用来展示页签的内容区,高度默认充满tabs剩余空间。
添加交互
添加交互可以通过在组件上关联事件实现。本节将介绍如何用div、text、image组件关联click事件,构建一个如下图所示的点赞按钮。
图1 点赞按钮效果

点赞按钮通过一个div组件关联click事件实现。div组件包含一个image组件和一个text组件:
- image组件用于显示未点赞和点赞的效果。click事件函数会交替更新点赞和未点赞图片的路径。
- text组件用于显示点赞数,点赞数会在click事件的函数中同步更新。
click事件作为一个函数定义在js文件中,可以更改isPressed的状态,从而更新显示的image组件。如果isPressed为真,则点赞数加1。该函数在hml文件中对应的div组件上生效,点赞按钮各子组件的样式设置在css文件当中。具体的实现示例如下:
<!-- xxx.hml -->
<!-- 点赞按钮 -->
<div><div class="like" onclick="likeClick"><image class="like-img" src="{{likeImage}}" focusable="true"></image><text class="like-num" focusable="true">{{total}}</text></div>
</div>
/* xxx.css */
.like {width: 104px;height: 54px;border: 2px solid #bcbcbc;justify-content: space-between;align-items: center;margin-left: 72px;border-radius: 8px;
}
.like-img {width: 33px;height: 33px;margin-left: 14px;
}
.like-num {color: #bcbcbc;font-size: 20px;margin-right: 17px;
}
// xxx.js
export default {data: {likeImage: '/common/unLike.png',isPressed: false,total: 20,},likeClick() {var temp;if (!this.isPressed) {temp = this.total + 1;this.likeImage = '/common/like.png';} else {temp = this.total - 1;this.likeImage = '/common/unLike.png';}this.total = temp;this.isPressed = !this.isPressed;},
}
除此之外,还提供了很多表单组件,例如开关、标签、滑动选择器等,以便于开发者在页面布局时灵活使用和提高交互性,详见容器组件。
使用动画
动画分为静态动画和连续动画。
静态动画
静态动画的核心是transform样式,主要可以实现以下三种变换类型,一次样式设置只能实现一种类型变换。
- translate:沿水平或垂直方向将指定组件移动所需距离。
- scale:横向或纵向将指定组件缩小或放大到所需比例。
- rotate:将指定组件沿横轴或纵轴或中心点旋转指定的角度。
具体的使用示例如下,更多信息请参考组件方法。
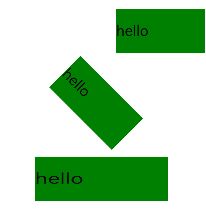
<!-- xxx.hml -->
<div class="container"><text class="translate">hello</text><text class="rotate">hello</text><text class="scale">hello</text>
</div>
/* xxx.css */
.container {width: 100%;flex-direction: column;align-items: center;
}
.translate {height: 150px;width: 300px;margin: 50px;font-size: 50px;background-color: #008000;transform: translate(200px);
}
.rotate {height: 150px;width: 300px;margin: 50px;font-size: 50px;background-color: #008000;transform-origin: 200px 100px;transform: rotate(45deg);
}
.scale {height: 150px;width: 300px;margin: 50px;font-size: 50px;background-color: #008000;transform: scaleX(1.5);
}
图1 静态动画效果图

连续动画
静态动画只有开始状态和结束状态,没有中间状态,如果需要设置中间的过渡状态和转换效果,需要使用连续动画实现。
连续动画的核心是animation样式,它定义了动画的开始状态、结束状态以及时间和速度的变化曲线。通过animation样式可以实现的效果有:
- animation-name:设置动画执行后应用到组件上的背景颜色、透明度、宽高和变换类型。
- animation-delay和animation-duration:分别设置动画执行后元素延迟和持续的时间。
- animation-timing-function:描述动画执行的速度曲线,使动画更加平滑。
- animation-iteration-count:定义动画播放的次数。
- animation-fill-mode:指定动画执行结束后是否恢复初始状态。
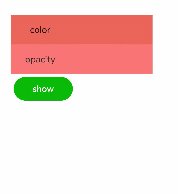
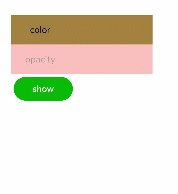
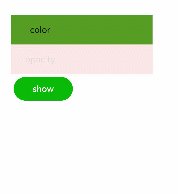
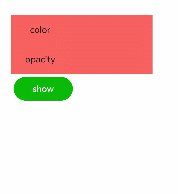
animation样式需要在css文件中先定义keyframe,在keyframe中设置动画的过渡效果,并通过一个样式类型在hml文件中调用。animation-name的使用示例如下:
<!-- xxx.hml -->
<div class="item-container"><div class="item {{colorParam}}"><text class="txt">color</text></div><div class="item {{opacityParam}}"><text class="txt">opacity</text></div><input class="button" type="button" name="" value="show" onclick="showAnimation"/>
</div>
/* xxx.css */
.item-container {margin: 60px;flex-direction: column;
}
.item {width: 80%;background-color: #f76160;
}
.txt {text-align: center;width: 200px;height: 100px;
}
.button {width: 200px;margin: 10px;font-size: 30px;background-color: #09ba07;
}
.color {animation-name: Color;animation-duration: 8000ms;
}
.opacity {animation-name: Opacity;animation-duration: 8000ms;
}
@keyframes Color {from {background-color: #f76160;}to {background-color: #09ba07;}
}
@keyframes Opacity {from {opacity: 0.9;}to {opacity: 0.1;}
}
// xxx.js
export default {data: {colorParam: '',opacityParam: '',},showAnimation: function () {this.colorParam = '';this.opacityParam = '';this.colorParam = 'color';this.opacityParam = 'opacity';}
}
图2 连续动画效果图

手势事件
手势表示由单个或多个事件识别的语义动作(例如:点击、拖动和长按)。一个完整的手势也可能由多个事件组成,对应手势的生命周期。支持的事件有:
触摸
- touchstart:手指触摸动作开始。
- touchmove:手指触摸后移动。
- touchcancel:手指触摸动作被打断,如来电提醒、弹窗。
- touchend:手指触摸动作结束。
点击
click:用户快速轻敲屏幕。
长按
longpress:用户在相同位置长时间保持与屏幕接触。
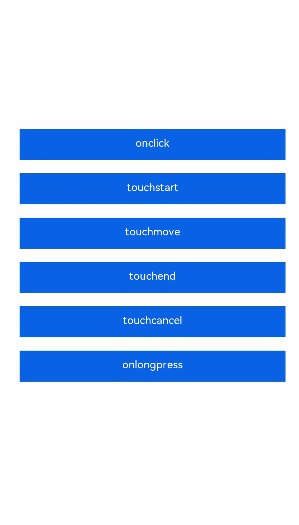
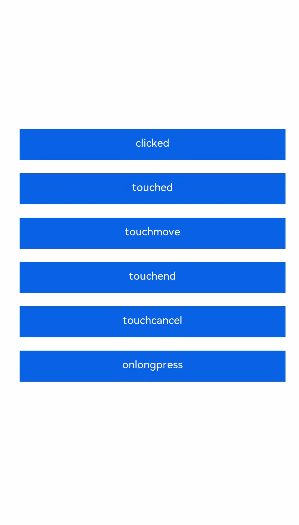
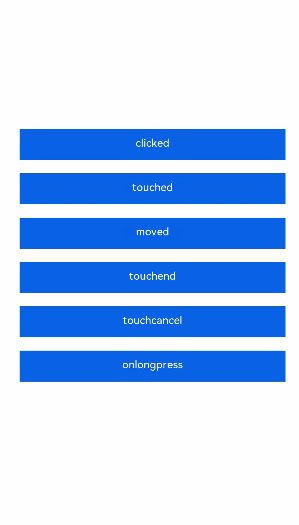
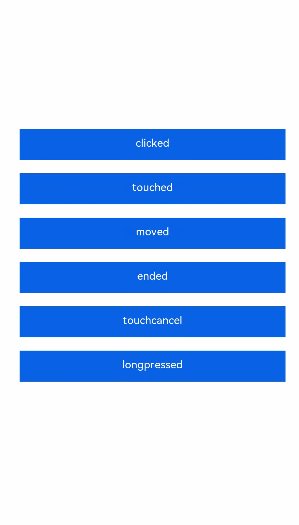
具体的使用示例如下:
<!-- xxx.hml -->
<div class="container"><div class="text-container" onclick="click"><text class="text-style">{{onClick}}</text></div><div class="text-container" ontouchstart="touchStart"><text class="text-style">{{touchstart}}</text></div><div class="text-container" ontouchmove="touchMove"><text class="text-style">{{touchmove}}</text></div><div class="text-container" ontouchend="touchEnd"><text class="text-style">{{touchend}}</text></div><div class="text-container" ontouchcancel="touchCancel"><text class="text-style">{{touchcancel}}</text></div><div class="text-container" onlongpress="longPress"><text class="text-style">{{onLongPress}}</text></div>
</div>
/* xxx.css */
.container {width: 100%;height: 100%;flex-direction: column;justify-content: center;align-items: center;
}
.text-container {margin-top: 30px;flex-direction: column;width: 600px;height: 70px;background-color: #0000FF;
}
.text-style {width: 100%;line-height: 50px;text-align: center;font-size: 24px;color: #ffffff;
}
// xxx.js
export default {data: {touchstart: 'touchstart',touchmove: 'touchmove',touchend: 'touchend',touchcancel: 'touchcancel',onClick: 'onclick',onLongPress: 'onlongpress',},touchCancel: function (event) {this.touchcancel = 'canceled';},touchEnd: function(event) {this.touchend = 'ended';},touchMove: function(event) {this.touchmove = 'moved';}, touchStart: function(event) {this.touchstart = 'touched';},longPress: function() {this.onLongPress = 'longpressed';},click: function() {this.onClick = 'clicked';},
}

页面路由
很多应用由多个页面组成,比如用户可以从音乐列表页面点击歌曲,跳转到该歌曲的播放界面。开发者需要通过页面路由将这些页面串联起来,按需实现跳转。
页面路由router根据页面的uri找到目标页面,从而实现跳转。以最基础的两个页面之间的跳转为例,具体实现步骤如下:
- 在“Project“窗口,打开src > main >js >MainAbility,右键点击pages文件夹,选择NewJS Page,创建一个详情页。
- 调用router.push()路由到详情页。
- 调用router.back()回到首页。
构建页面布局
index和detail这两个页面均包含一个text组件和button组件:text组件用来指明当前页面,button组件用来实现两个页面之间的相互跳转。hml文件代码示例如下:
<!-- index.hml -->
<div class="container"><text class="title">This is the index page.</text><button type="capsule" value="Go to the second page" class="button" onclick="launch"></button>
</div>
<!-- detail.hml -->
<div class="container"><text class="title">This is the detail page.</text><button type="capsule" value="Go back" class="button" onclick="launch"></button>
</div>
构建页面样式
构建index和detail页面的页面样式,text组件和button组件居中显示,两个组件之间间距为50px。css代码如下(两个页面样式代码一致):
/* index.css */
/* detail.css */
.container {width: 100%;height: 100%;flex-direction: column;justify-content: center;align-items: center;
}
.title {font-size: 50px;margin-bottom: 50px;
}
实现跳转
为了使button组件的launch方法生效,需要在页面的js文件中实现跳转逻辑。调用router.push()接口将uri指定的页面添加到路由栈中,即跳转到uri指定的页面。在调用router方法之前,需要导入router模块。代码示例如下:
// index.js
import router from '@ohos.router';
export default {launch() {router.push ({url: 'pages/detail/detail',});},
}
// detail.js
import router from '@ohos.router';
export default {launch() {router.back();},
}
运行效果如下图所示:

自定义组件
使用兼容JS的类Web开发范式的方舟开发框架支持自定义组件,用户可根据业务需求将已有的组件进行扩展,增加自定义的私有属性和事件,封装成新的组件,方便在工程中多次调用,提高页面布局代码的可读性。具体的封装方法示例如下:
-
构建自定义组件
<!-- comp.hml --><div class="item"> <text class="title-style">{{title}}</text><text class="text-style" onclick="childClicked" focusable="true">点击这里查看隐藏文本</text><text class="text-style" if="{{showObj}}">hello world</text></div>/* comp.css */.item { width: 700px; flex-direction: column; height: 300px; align-items: center; margin-top: 100px; }.text-style {width: 100%;text-align: center;font-weight: 500;font-family: Courier;font-size: 36px;}.title-style {font-weight: 500;font-family: Courier;font-size: 50px;color: #483d8b;}// comp.jsexport default {props: {title: {default: 'title',},showObject: {},},data() { return {showObj: this.showObject,};}, childClicked () { this.$emit('eventType1', {text: '收到子组件参数'});this.showObj = !this.showObj; }, } -
引入自定义组件
<!-- xxx.hml --><element name='comp' src='../../common/component/comp.hml'></element> <div class="container"> <text>父组件:{{text}}</text><comp title="自定义组件" show-object="{{isShow}}" @event-type1="textClicked"></comp></div>/* xxx.css */.container { background-color: #f8f8ff; flex: 1; flex-direction: column; align-content: center;}// xxx.jsexport default { data: {text: '开始',isShow: false,},textClicked (e) {this.text = e.detail.text;},}
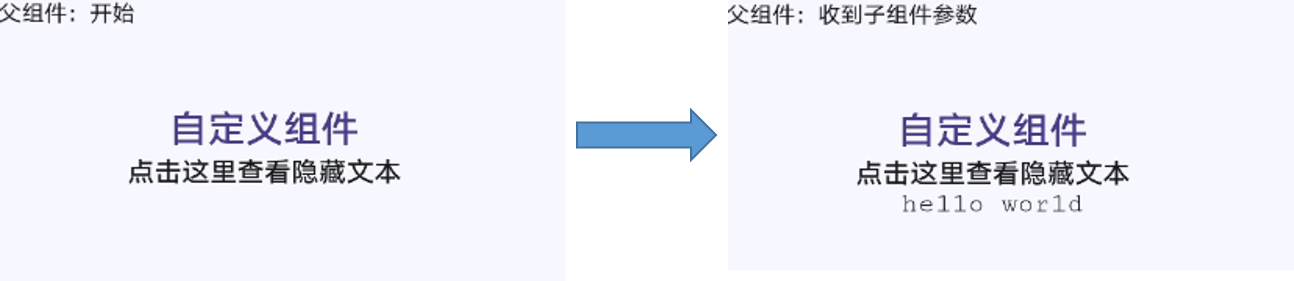
本示例中父组件通过添加自定义属性向子组件传递了名称为title的参数,子组件在props中接收。同时子组件也通过事件绑定向上传递了参数text,接收时通过e.detail获取。要绑定子组件事件,父组件事件命名必须遵循事件绑定规则,详见自定义组件开发规范。自定义组件效果如下图所示:
图1 自定义组件的效果