本文小编给大家分享一款免费开源软件 Filebrowser,使用它可以轻松搭建属于你的个人网盘和网页版文件管理器。

它能做什么呢?想必大家也都用过百度网盘或阿里云盘之类的云存储服务,将自己的所有数据都存储在别人的服务器上,所谓的在线看视频、听音乐、在线编辑文档,你可以用浏览器访问它,也可以使用客户端访问它。
而这些云存储有一个通用的弊端就是限速和空间不足(当然花钱就能开放限制,购买空间)。市面上当然也有其他的备用方案,各种NAS产品,但效果都不佳。
Filebrowser 配置搭建要求低、运行速度快、页面友好,对于个人来说是个不二之选。
项目介绍
Filebrowser 是一款非常棒的、简单实用的文件管理工具,而且使用服务器运行级别的 GO 语言 编写。运行速度方面很有保障。

虽说它是文件管理工具,但它完全可以当作网盘程序来使用,并且可以跨平台,Windows、Linux、MacOS也都支持。
GitHub地址:https://github.com/filebrowser/filebrowser
下载方式
方式一:公众号内回复「filebrowser」直接获取
方式二:开源下载地址
如果你可以正常访问github,进入到项目的Release下,下载自己适用系统的工具即可
GitHub下载:https://github.com/filebrowser/filebrowser/releases

方式三:官方提供的最快安装方式
以命令行形式进行快速安装及使用:
- Windows
iwr -useb https://raw.githubusercontent.com/filebrowser/get/master/get.ps1 | iex
filebrowser -r /path/to/your/files
- Linux
curl -fsSL https://raw.githubusercontent.com/filebrowser/get/master/get.sh | bash filebrowser -r /path/to/your/files
- MacOS
brew tap filebrowser/tap
brew install filebrowser
filebrowser -r /path/to/your/files
运行完成后,将会输出一个浏览器地址,点击访问它即可。(默认用户名密码都为admin)
运行FileBrowser
filebrowser 是基于 CLI 的方式来管理运用参数的,具体可以用下面命令行来查看帮助信息。
filebrowser.exe --help
不带任何参数,即可直接启动
filebrowser.exe
它会提示没有指定配置文件,并且服务在 127.0.0.1:8080 上侦听。
我们打开浏览器来试试看能不能访问。进入登录页面,接着我们输入用户名和密码(都是 admin )。

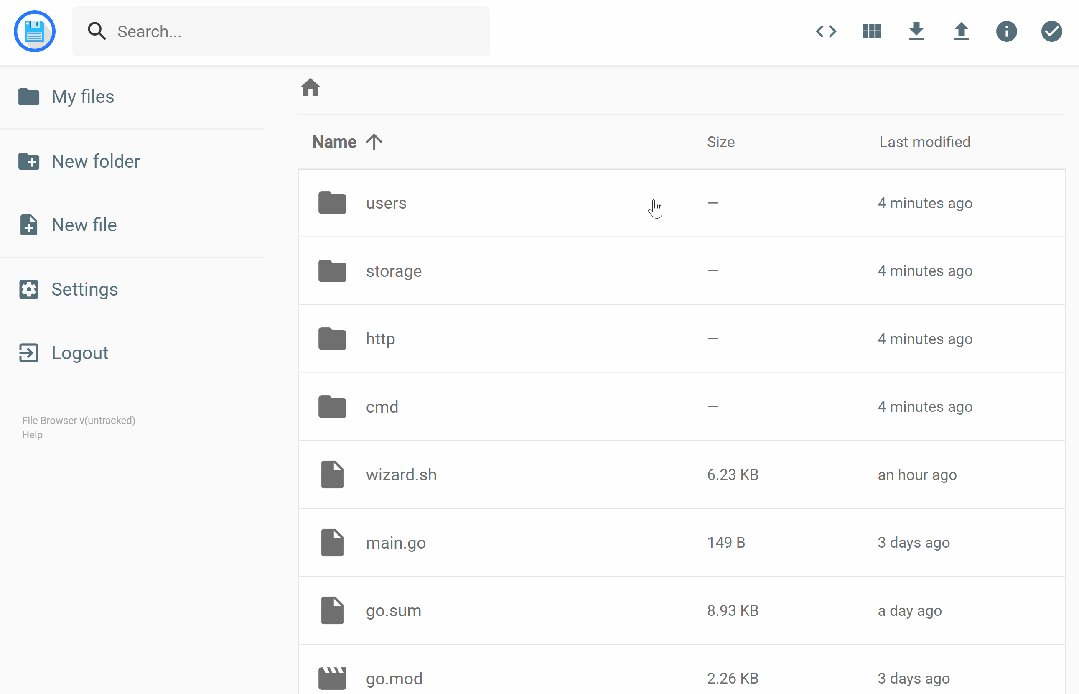
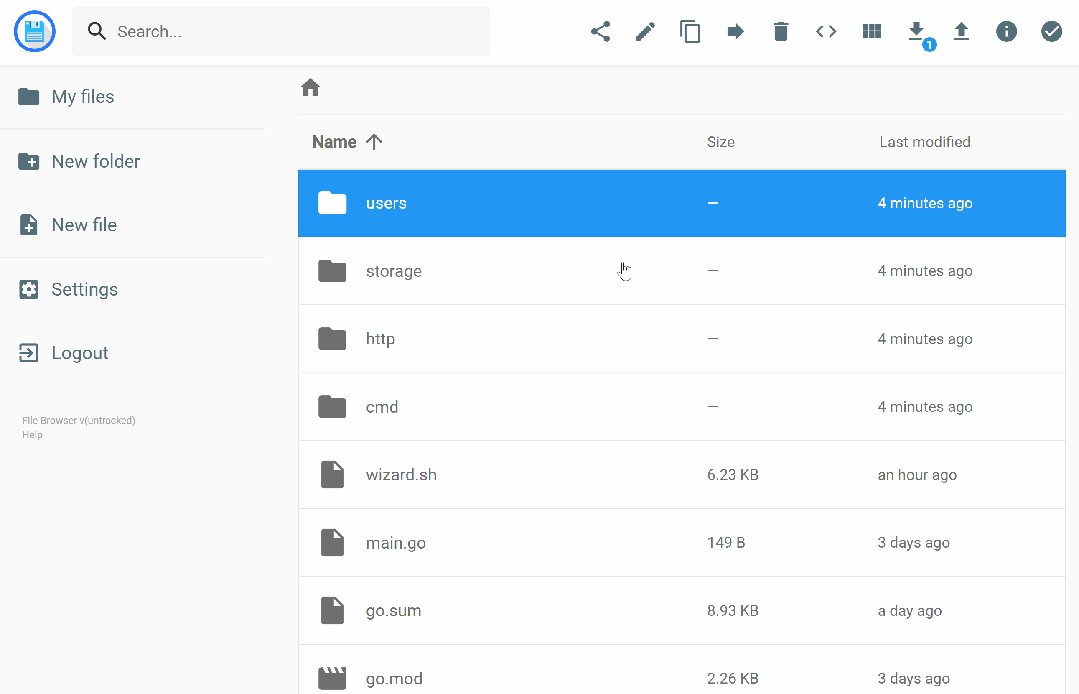
OK,看到了 filebrowser 所在当前目录的文件了。

可以看到界面是英文的,点击左侧导航栏的 Settings ,然后找到 Language 一项将其改成中文,最后点击 Update 按钮使之生效。

当然默认密码始终是不安全的,我们还可与进行密码的修改。依次找到左侧导航栏的 设置 > 个人设置 > 更改密码。

我们现在只能用本地电脑地址在本机上访问 filebrowser ,要想让其他人访问到,那么我们需要加一个参数。指定所有人皆可访问(这里指的是局域网内)
filebrowser.exe -a 0.0.0.0
设置完成后,他人访问时将自己的本地IP告知,加上端口号即可完成局域网的访问了比如:http://192.168.10.2:8000,如果想指定端口加上-p 端口号即可。
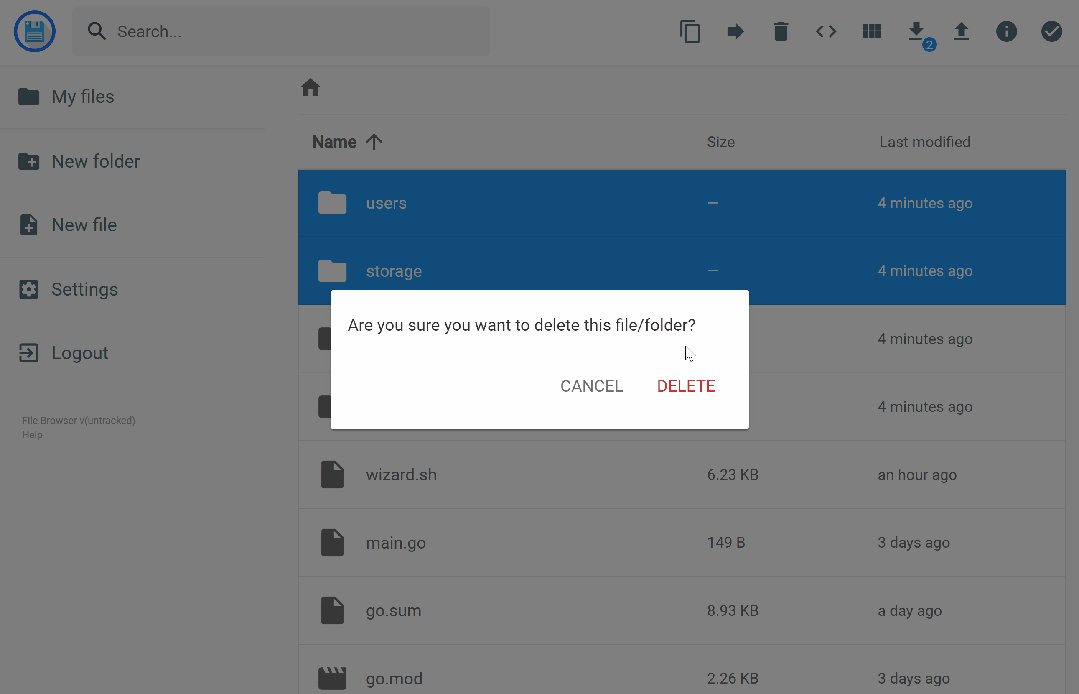
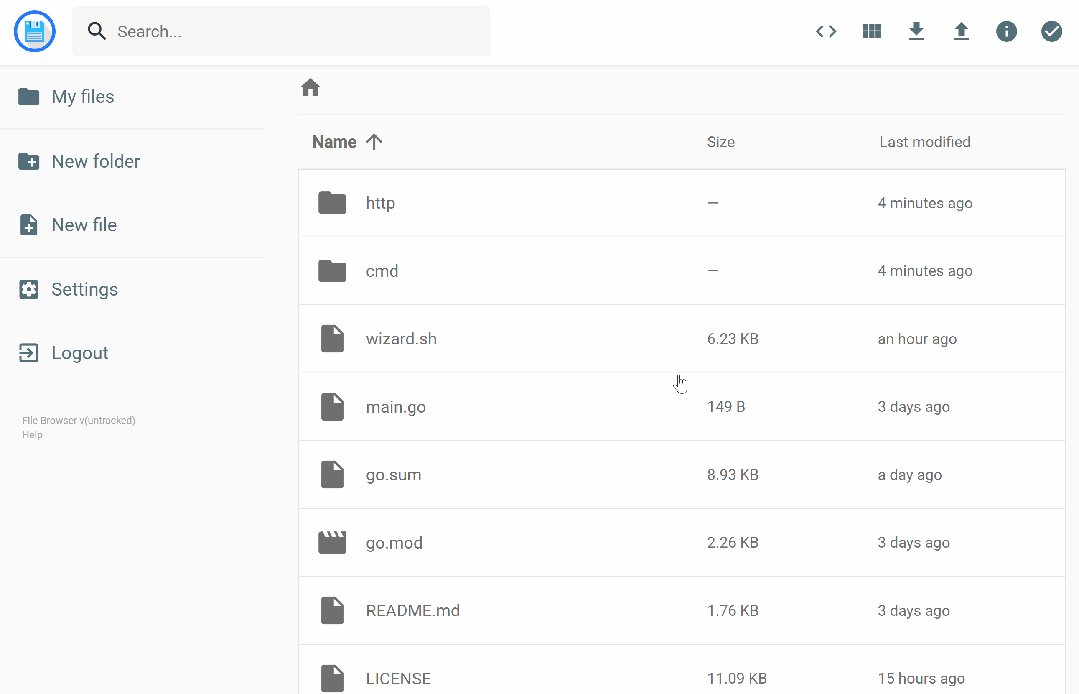
当然我们还可以自己新建用户,设置用户权限:管理员、普通用户等。

今天的内容暂时先介绍到这里啦!该开源工具还有很多功能等你来探索,有兴趣的小伙伴可以下载试玩!