vue3中ref和reactive区别与联系
区别
1、ref既可定义基本数据类型,也可以定义引用数据类型,reactive只能定义应用数据类型
2、ref在js中取响应值需要使用 .value,而reactive则直接取用既可
3、ref定义的对象通过.value重新分配新对象时依旧保持数据响应式,而reactive重新分配新对象会失去响应式
4、使用ref定义引用数据类型时,通过watch监听该响应式对象如果未配置deep: true,当改变对象属性时,不会触发watch,只有重新分配新对象才会触发watch,配置deep: true才会触发,且会导致newVal和oldVal是一样的,(因为watch监听的是地址,只改变属性值时地址是不变的);而reactive定义的对象默认开启deep: true,且无法关闭,改变对象属性,会触发watch。
例子
// 例1:(区别1)
let name = ref('张三');
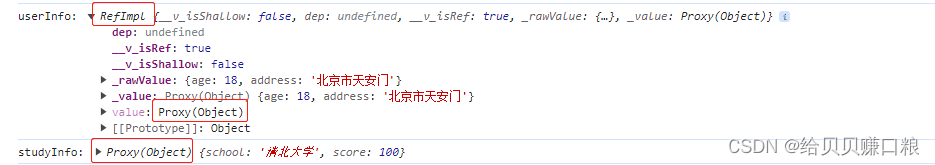
let userInfo = ref({age: 18, address: '北京市天安门'});
let studyInfo = reactive({school: '清北大学', score: 100});// 例2:(区别2)
name.value; // 张三
userInfo.value.age; // 18
userInfo.value.address; // 北京市天安门
studyInfo.school; // 清北大学
studyInfo.score; // 100// 例3:(区别3)
name.value = "zhangsan"; // 页面上的数据会响应式更新,张三 --> zhangsan
userInfo.value = {age: 22, address: '上海市陆家嘴'}; // 页面也会响应式更新userInfo的相关数据
studyInfo = {school: '复交大学', score: 99}; // 页面不会响应式更新studyInfo,但是js里的studyInfo 实际是变了的
// 解决studyInfo失去响应式的问题
Object.assign(studyInfo, {school: '复交大学', score: 99}); // 这样就可以响应式更新了
// 错误写法
studyInfo = reactive({school: '复交大学', score: 99}); // studyInfo实际已经是个新reactive对象了
联系
ref定义的引用数据类型,实际也在内部调用了reactive,value中返回的依旧是个proxy

补充
如果使用ref不想手敲.value时,可以在volar插件中配置 Dot Value,勾选上,会自动给你补齐.value
开发中如何选择ref还是reactive
1、定义基本数据类型必须用ref;
2、定义层级不深的响应式对象ref和reactive均可;
3、定义层级比较深的响应式对象,推荐使用reactive;
4、定义表单的话推荐使用reactive。
以上只是建议,非强制性。
欢迎补充指正