文章目录
- 引言
- RxJS简介
- RxJS中的设计模式
- 观察者模式
- 迭代器模式
- 示例代码
- RxJS 在 Angular 中的应用
- 总结
引言
在Angular开发中,我们经常需要处理异步操作,例如从后端获取数据或与用户的交互。为了更好地管理这些异步操作,Angular中引入了RxJS(响应式编程库),它基于观察者模式提供了一种优雅的解决方案。本文将介绍RxJS的基本概念和使用方法,并附上示例代码进行说明。
RxJS简介
RxJS全称 Reactive Extensions for JavaScript,翻译过来是 Javascript 的响应式扩展,简单来说 Rx(JS) = Observables + Operator + Scheduler。它是一个采用流来处理异步和事件的工具库,使我们能够以响应式方式处理异步数据流。
它建立在观察者模式的思想上,其中有两个核心概念:Observables(可观察对象)和Observers(观察者)。
-
Observables:Observables代表着一个可观察的异步数据源,它可以发出多个值,也可以发出错误或完成信号。
-
Observers:Observers订阅Observables,用于处理Observables发出的值、错误或完成信号。
通过使用RxJS,我们可以轻松地创建、组合和转换Observables,使我们能够更加灵活地处理异步操作。
RxJS擅长做的事:
-
UI 事件:例如鼠标移动、按钮单击…
-
状态管理:例如属性更改、集合更新等事件
-
IO 消息事件:服务监听
-
广播/通知:消息总线(Event bus)
-
网络消息/事件:例如 HTTP、WebSockets API 或其他低延迟中间件
RxJS最大的优势:异步事件的抽象,这意味着可以把很多事统一起来当作一种方式处理,从而让问题变得更简单,同时也降低了学习成本。
注意: RxJS 擅长做异步的事,不代表不可以做同步或不擅长同步的事。
RxJS中的设计模式
RxJS的运行就是Observable和Observer之间的互动游戏。
Observable就是“可以被观察的对象”,即“可被观察者”,而Observer就是‘观察者’,连接两者的桥梁就是Observable对象的函数subscribe。
RxJS中的数据流就是Observable对象,Observable实现了两种设计模式:
-
观察者模式(Observer Pattern)
-
迭代器模式(Iterator Pattern)
观察者模式
观察者模式要解决的问题,就是在一个持续产生事件的系统中,如何分割功能,让不同模板只需要处理一部分逻辑,这种分而治之的思想是基本的系统设计概念。“分”很容易,关键是如何“治”。
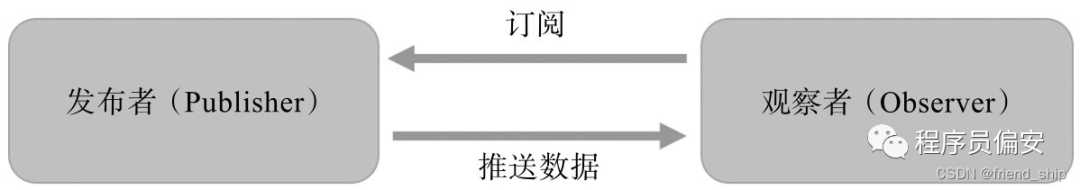
观察者模式对“治”这个问题提的解决方法是,将逻辑分为发布者(Publisher)和观察者(Observer),其中发布者只管负责产生事件,它会通知所有注册挂上号的观察者,而不关心这些观察者如何处理这些事件,只管接收到事件之后就处理,而不关心这些数据是如何产生的。
在RxJS的世界中,Observable对象就是一个发布者,通过Observable对象的subscribe函数,可以把这个发布者和某个观察者连接起来。

迭代器模式
迭代器模式指的是能够遍历一个数据集合的对象,因为数据集合的实现方式很多,可以是一个数组,也可以是一个树形结构,也可以是一个单向链表……迭代器的作用就是提供一个通用的接口,让使用者完全不用担心这个数据集合的具体实现方式。
在RxJS中,作为迭代器的使用者,并不需要主动去从Observable中“拉”数据,而是只要subscribe上Observable对象之后,自然就能够收到消息的推送,这就是观察者模式和迭代器两种模式结合的强大之处。
示例代码
下面是一个简单的示例代码,演示了如何使用RxJS来处理异步数据流:
import { Observable } from 'rxjs';// 创建一个Observable
const observable = new Observable<number>(subscriber => {let count = 0;const intervalId = setInterval(() => {subscriber.next(count);count++;if (count > 5) {clearInterval(intervalId);subscriber.complete();}}, 1000);
});// 创建一个Observer
const observer = {next: value => console.log(value),error: err => console.error(err),complete: () => console.log('Completed')
};// 订阅Observable
observable.subscribe(observer);
在上面的示例代码中,我们首先创建了一个Observable对象observable。它会每隔1秒发出一个递增的整数值,直到达到5。如果超过5,就会发送完成信号。
然后,我们创建了一个Observer对象observer,它定义了处理Observable发出的值、错误和完成信号的逻辑。
最后,通过调用observable.subscribe(observer)方法,我们将Observer订阅到Observable,从而开始接收Observable发出的值。
运行上述代码,控制台将输出如下结果:
0
1
2
3
4
5
Completed
注意:示例代码仅用于说明,实际使用时需要根据具体需求进行适当修改和调整。
RxJS 在 Angular 中的应用
RxJS 在 Angular 中及其重要,很多核心模块都是由 RxJS 实现的,比如:
-
响应式表单
-
路由
-
HttpClient(封装的Http请求工具,类似于axios)
-
async 管道符
-
状态管理
-
……
总结
本文介绍了RxJS和观察者模式在Angular开发中的应用。RxJS提供了一种优雅的方式来处理异步数据流,让我们能够更好地管理和组合各种异步操作。希望通过这篇文章的讲解和示例代码的说明,你对RxJS和观察者模式有了更深入的理解,并能在实际开发中灵活运用它们。