官网介绍
传送门
配置
要求:
- 版本: vue >= 3.4(必须!!!)
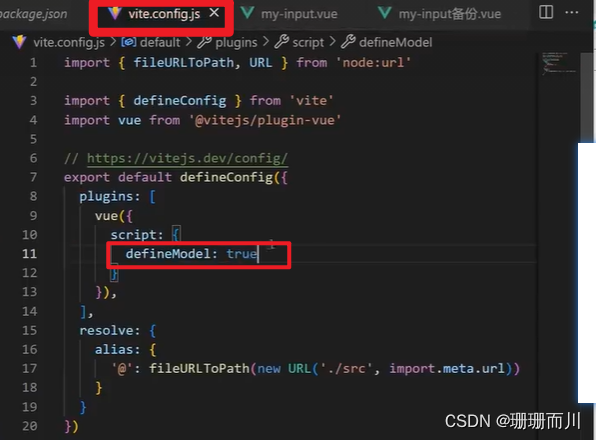
- 配置:vite.config.js

使用场景和案例
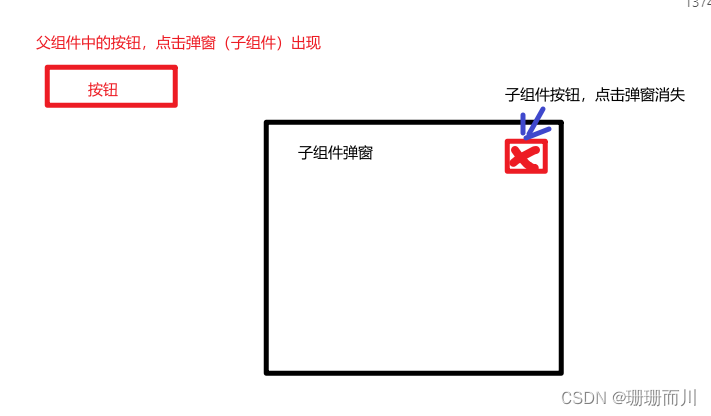
使用场景:父子组件的数据双向绑定,不用emit和props的繁重代码
具体案例

代码实现
父组件
// 子组件<DeviceDetails v-if="showDevice" v-model="showDevice"></DeviceDetails>const showDevice = ref(false) // 控制子组件的显示和隐藏
子组件
// 点击子组件就取消的按钮<img src="@/assets/ScreenMiddle/Traffic/cancelIcon.png" @click="handleClickCancelIcon" class="cancelIcon" /><script setup>import { defineModel } from 'vue'const model = defineModel({ type: Boolean })const handleClickCancelIcon = () => {console.log('点击了弹窗的叉叉')model.value = false // 注意要写 .value 不然就不好用}
子组件和父组件都大大简化了代码,很方便