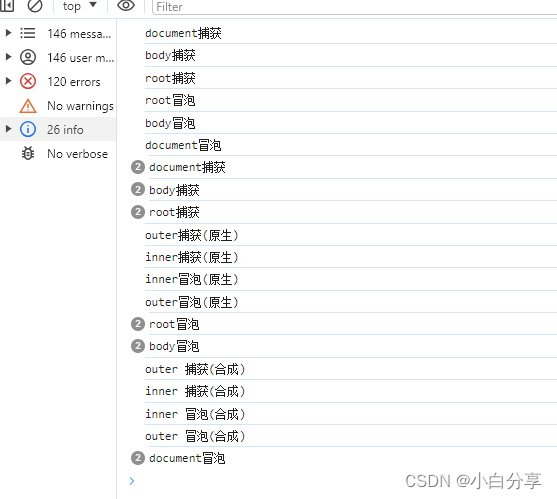
合成事件:通过事件委托,利用事件传播机制,当事件传播到document时,再进行分发到对应的组件,从而触发对应所绑定的事件,然后事件开始在组件树DOM中走捕获冒泡流程。
原生事件 —— > React事件 —— > document事件

都是先执行原生事件再到react事件。
但是不要原生事件和react都用,如果原生事件使用stopPropagation(),那将无法冒泡到react事件,那个对应的事件将无法被注册。
原生事件:利用事件传播机制,从document捕获下来,哪个绑定对应的事件就直接执行了。
合成事件的优点:
1.跨浏览器兼容性。无需考虑不同浏览器的兼容性问题。