无界微前端方案基于 webcomponent 容器 + iframe 沙箱,能够完善的解决适配成本、样式隔离、运行性能、页面白屏、子应用通信、子应用保活、多应用激活、vite 框架支持、应用共享等用户的核心诉求。
- 主项目安装无界
vue2项目:npm i wujie-vue2 -S
vue3项目:npm i wujie-vue3 -S - 主项目main.js中引入无界
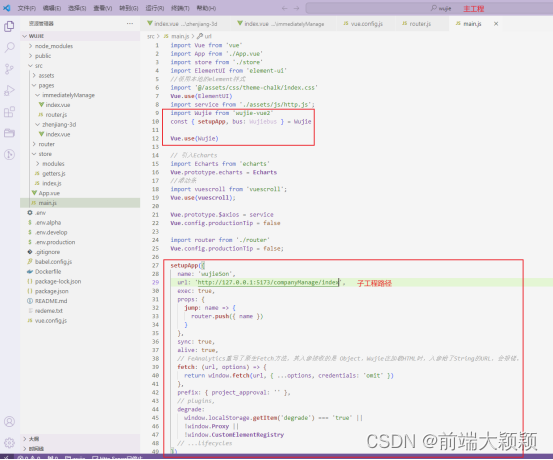
import Wujie from 'wujie-vue2'
const { setupApp, bus: Wujiebus } = Wujie
Vue.use(Wujie)
- 主项目main.js中配置参数
setupApp({name: 'wujieSon',url: 'http://127.0.0.1:8085/', //子工程的访问地址exec: true,props: {jump: name => {router.push({ name })}},sync: true,alive: true,// FeAnalytics重写了原生Fetch方法,其入参接收的是 Object,Wujie在加载HTML时,入参给了String的URL,会报错。fetch: (url, options) => {return window.fetch(url, { ...options, credentials: 'omit' })},prefix: { project_approval: '' },// plugins,degrade:window.localStorage.getItem('degrade') === 'true' ||!window.Proxy ||!window.CustomElementRegistry// ...lifecycles
})

4. 创建无界页面
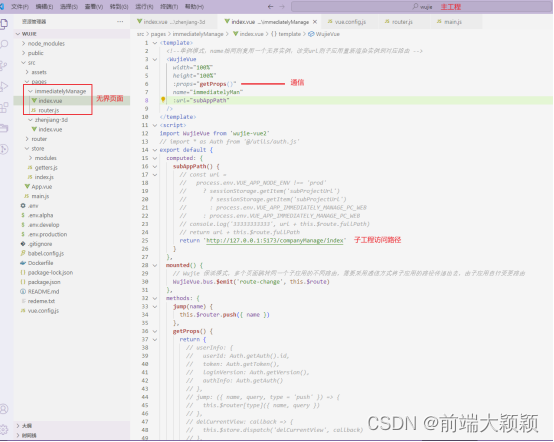
<template><!--单例模式,name相同则复用一个无界实例,改变url则子应用重新渲染实例到对应路由 --><WujieVuewidth="100%"height="100%":props="getProps()"name="immediatelyMan":url="subAppPath"/>
</template>
<script>
import WujieVue from 'wujie-vue2'
// import * as Auth from '@/utils/auth.js'
export default {computed: {subAppPath() {return 'http://127.0.0.1:8085/' //子工程访问路径}},mounted() {// Wujie 保活模式,多个页面跳转同一个子应用的不同路由,需要采用通信方式将子应用的路径传递出去,由子应用自行变更路由WujieVue.bus.$emit('route-change', this.$route)},methods: {jump(name) {this.$router.push({ name })},getProps() {return {}}}
}
</script>

5. 子工程如果有跨域,在vue.config.js中开启跨域访问。否则子工程不用做什么。
devServer: {headers: {"Access-Control-Allow-Origin": "*" // 开启应用间的跨域访问},
}
-
去中心化通信
无界提供多种通信方式:window.parent 直接通信、props 数据注入、去中心化 EventBus 通信机制:1)子应用 js 在和主应用同域的 iframe 内运行,所以 window.parent 可以直接拿到主应用的 window 对象来进行通信。
2) 主应用可以向子应用注入 props 对象,里面可以注入数据和方法供子应用调用。
3) 内置的 EventBus 去中心化通信方案可以让应用之间方便的直接通信。
上面案例中使用的是注入 props 对象的方式通信。 -
生命周期
无界提供完善的生命周期钩子供主应用调用:
beforeLoad:子应用开始加载静态资源前触发
beforeMount:子应用渲染前触发 (生命周期改造专用)
afterMount:子应用渲染后触发(生命周期改造专用)
beforeUnmount:子应用卸载前触发(生命周期改造专用)
afterUnmount:子应用卸载后触发(生命周期改造专用)
activated:子应用进入后触发(保活模式专用)
deactivated:子应用离开后触发(保活模式专用)