前端面试题-BFC,前端尺寸单位,网站页面常见的优化手段
- BFC
- 前端尺寸单位
- 网站页面常见的优化手段
BFC
BFC(block formartting context)块格式化上下文。是通过独立渲染的区域,它拥有自己的渲染规则,可以决定其子元素如何定位以及与其他颜色的相互关系和作用。BFC的布局规则是内部的box会在垂直方向上,一个接一个地放置,BOX垂直的方向的距离由margin决定,属于同一个BFC的两个相邻的BOX的margin 会发生重叠。BFC具有一些特性,可以看作是隔离了的独立容器,容器里面的元素不会在布局上影响到外边的元素。 BFC的区域不会与float box 重叠,而是紧贴浮动元素。在布局中,BFC的应用场景包裹清楚盒子垂直方向上外边距合并和解决子元素设置成浮动元素时产生的父元素高度塌陷的问题。
BFC的创建:
display:inline-block;
//或者
position :absolute;
BFC的应用:分别属于不同的BFC时,可以防止margin 重叠。清除内部浮动,自适应多栏布局。
扩展1:margin 塌陷
在标准文档中,上下会出现margin塌陷的问题,左右不会出现这种情况。所谓的塌陷即是较大的margin 会覆盖较小的margin 上下方向的两个盒子中间只有一个较大的margin值(本来应该是2+1 变成2 )。
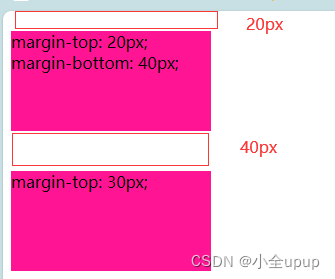
margin塌陷分为兄弟之间和父子之间的塌陷

上图为兄弟之间的塌陷 30px 和40px 只保留了较大的值,解决这种情况较好的方式是盒子只给上下一方设置margin
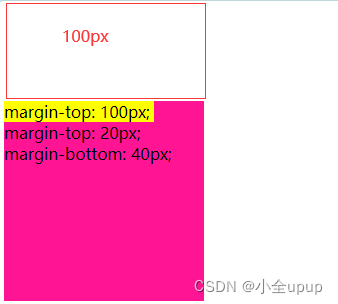
父子的margin塌陷

父盒子距离顶部20px 子盒子距离父盒子的顶部100px 这是我们写下这种样式的初衷。但是发生的结果确是图上这种情况。发生了样式塌陷。解决方式有
1.给父盒子添加一个overflow:hidden;
2.给父盒子元素添加一个position:fixed;
3.给父盒子添加一个display:table;
4.把子元素的margin 改成父元素的padding
扩展2:清除浮动
1.浮动元素后新增标签,并设置clear:both
2.浮动元素的父标签设置属性:overflow:hidden
3.设置为了选择器:after 和1本质上是一种
扩展3: display 属性
| 属性 | 描述 |
|---|---|
| inline | 默认值,显示为行内元素 |
| block | 块级元素 |
| inline-block | 既有行内元素的特点,又有块级元素的特点 |
| none | 不显示 |
| table | 以表格形式显示 |
| list-item | 以项目列表形式显示 |
| flex | 用于定义一个弹性布局容器,将子元素设置为flex项目,可以很方便的视线各种布局效果 |
| inline-flex | 与flex类似,但子元素以行内裤元素的方式呈现 |
| grid | 用于定义一个网格布局容器,将子元素设置文grid项目,可以实习二维布局 |
| inline-grid | 与grid类似,但子元素以行内块元素的方式呈现 |
前端尺寸单位
| 单位 | 描述 |
|---|---|
| em | 相当于父级标签的字体大小来定义的 |
| rem | 相当于HTML标签的字体大小来定义的 |
| vh和vw | 相对于视口的高度和宽度 |
| px | 像素值单位 |
| % | 相对于父盒子 |
网站页面常见的优化手段
1.优化图片资源的格式(优先级webp>jpeg>png>bmp)
2.使用压缩文件
3.使用浏览器缓存
4.尽量减少请求次数
5.使用懒加载,避免一次请求过多