一、引子
拖拽这个动作,在桌面应用程序中是非常实用和具有很友好的交互体验的。我们常见的譬如有,将文件拖拽到某个窗口打开,或者拖拽文件到指定位置上传;在绘图软件中,选中某个模板、并拖拽到画布上,画布上变回绘制该模板的图像… 诸如此类,数不胜数。
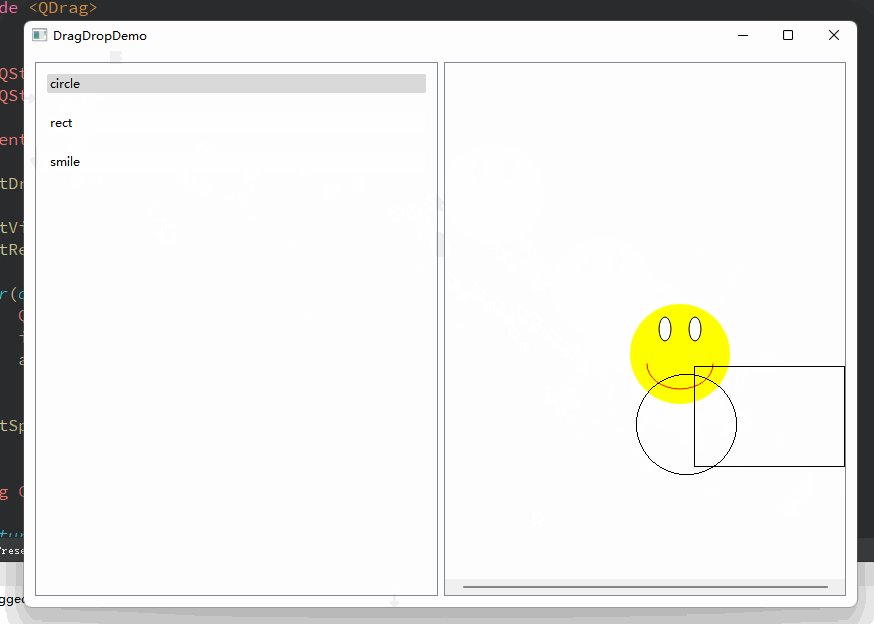
那么,在Qt中我们是如何实现一个简单的拖拽绘图功能的呢?下面我们写个小例子进行说明。
二、知行合一,高清有码

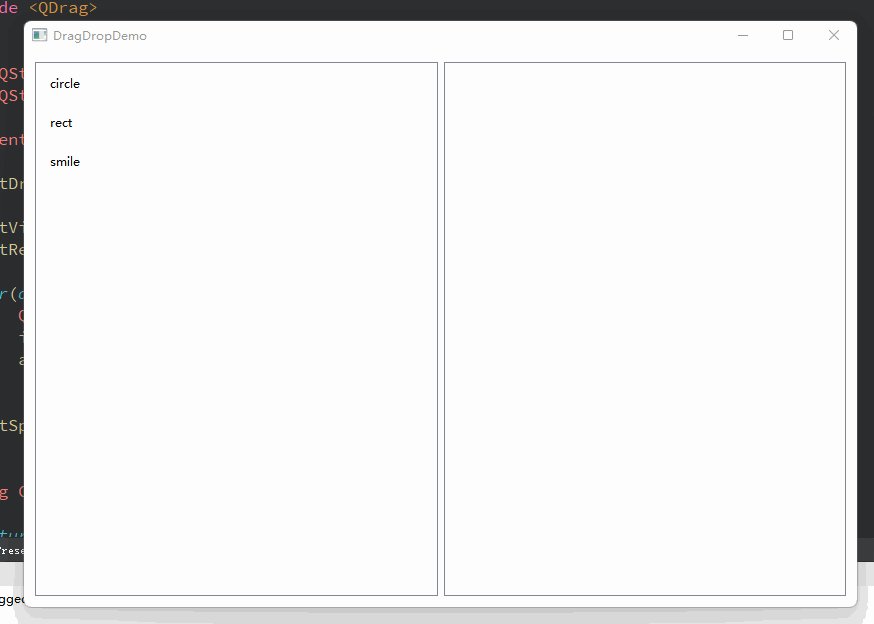
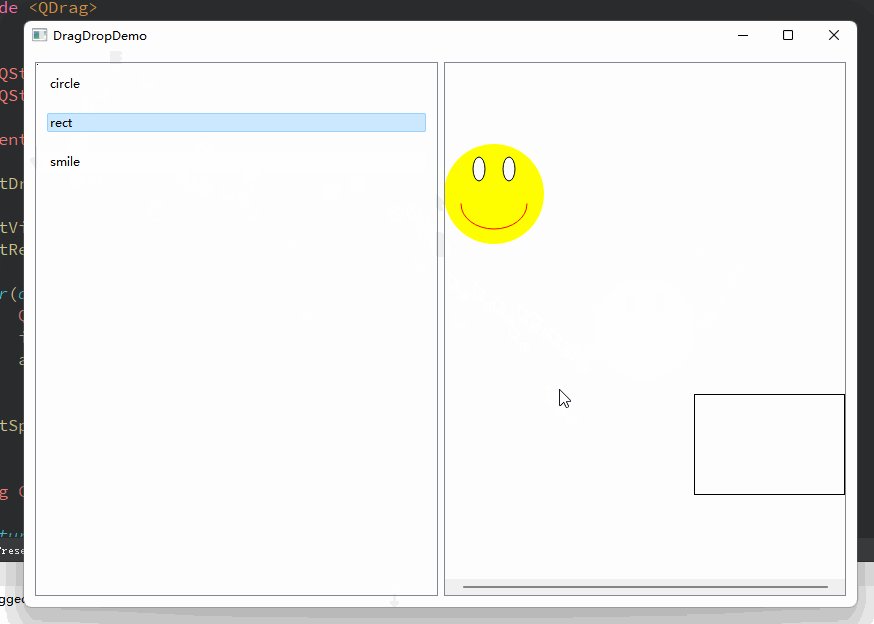
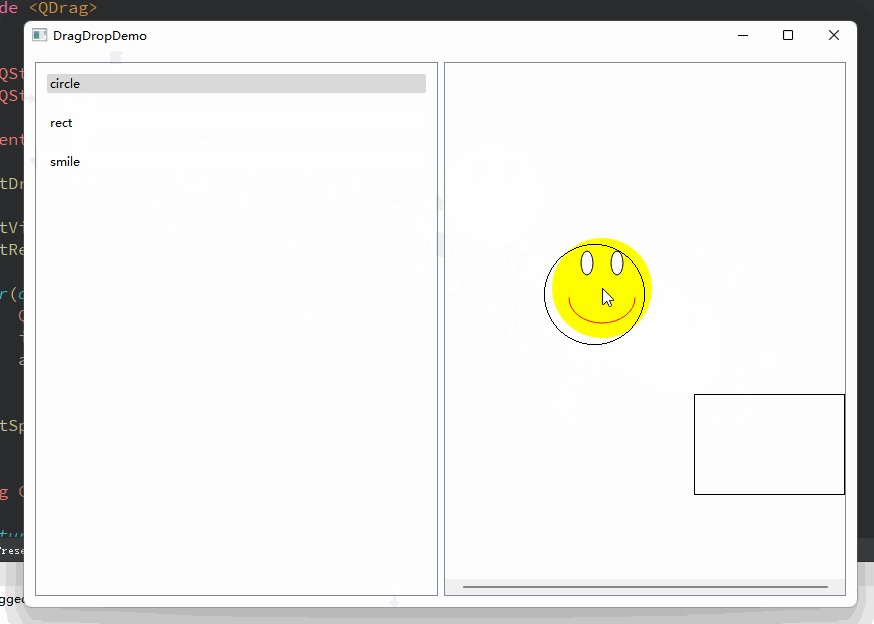
在这个例子中,我们将程序分成了2个子模块。一个是左侧的控件列表;另一个是右侧的画板。控件列表我们选择QListWidget 来显示; 画板部分,我们采用Qt 的view/scene/item 框架,本质也是MVC。
这里我们拓展的说一下view/scene/item(视图/场景/图元) 框架:
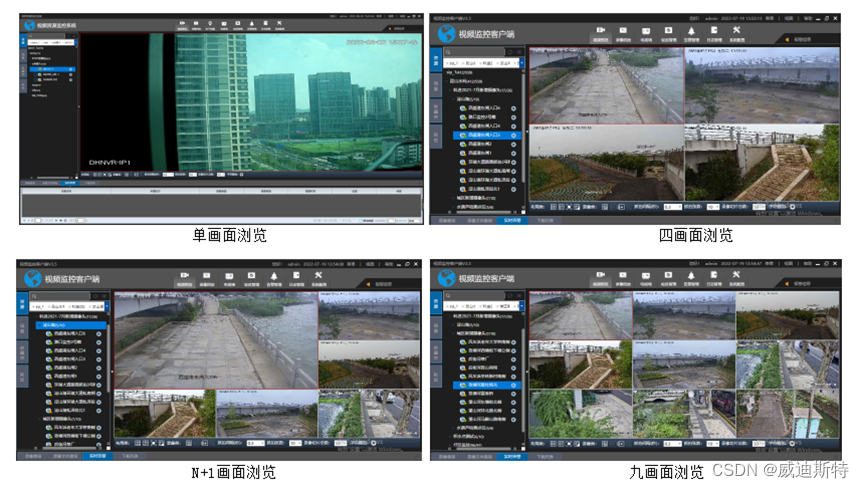
item即我们所说的图元,图元是绘制在scene上的;scene即场景,我们也可以理解成一个画布,只不过他只负责记录绘制的数据,并不渲染和展示view即视图,也叫视口,通常用于展示和呈现 场景;- 要注意,一个
scene可以被多个view绑定展示。这也为多画面不同视角展示同一