部分代码片段
{"id": "filterForm","className": " xysd-zbkb-pubquery","labelWidth": 130,"body": [{"type": "grid","className": "xysd-grid-query-input","columns": [{"md": 8,"body": [{"type": "input-group","className": "xysd-pubquery-searchKeyWords","body": [{"label": "","name": "keyWords","type": "input-text","placeholder": "请输入信息标题、内容相关的关键字检索。多关键词,、;隔开"},{"label": "查询","type": "button","icon": "fa fa-search","level": "primary","align": "right","size": "lg","onEvent": {"click": {"actions": [{"actionType": "submit","componentId": "filterForm"}]}}}]}]},{"md": 4,"body": [{"type": "tpl","tpl": "<div class='xysd-pubquery-moreQuery-btn' οnclick='handleCollapse(`xysd-pubquery-moreQuery`,`xysd-pubquery-moreQuery-ss`)'>更多查询</div>"}]}]},{"type": "wrapper","className": "xysd-pubquery-moreQuery xysd-pubquery-moreQuery-ss","body": [{"type": "group","mode": "horizontal","body": [{"type": "input-date-range","name": "reportTime","label": "首报时间","columnRatio": 3,"format": "YYYY-MM-DD"},{"initiallyOpen": false,"label": "首报单位","columnRatio": 3,"multiple": true,"name": "firstReportOrgIds","onlyLeaf": true,"searchable": true,"selectMode": "tree","showOutline": true,"hideNodePathLabel": true,"source": {"method": "get","url": "/zbxxgl/api/sysdatas/getptv/tree/open?ptvType=zbxtbsdw"},"type": "tree-select","hideNodePathLabel": true,"initiallyOpen": false,"unfoldedLevel": 1,"onlyChildren": true},{"label": "报送形式","columnRatio": 3,"type": "select","clearable": true,"name": "reportType","options": [{"label": "快报","value": "kb"},{"label": "短信","value": "dx"}]},{"format": "YYYY-MM-DD","label": "事发/接警时间","columnRatio": 3,"name": "incidentTime","type": "input-date-range","value": "${YEAR(NOW())}-1-1,${YEAR(NOW())}-12-31"}]},{"type": "group","mode": "horizontal","body": [{"label": "事件类型","columnRatio": 3,"multiple": true,"checkAll": true,"name": "eventTypeIds","source": {"method": "get","url": "/zbxxgl/api/sysdatas/get?dataKeys=dicZbxtKbSjlxList"},"type": "select"},{"columnRatio": 2,"initiallyOpen": false,"label": "事发地点","className": "xysd-grid-scroll-select","multiple": true,"name": "siteTypeIds","searchable": true,"selectMode": "tree","showOutline": true,"source": {"method": "get","url": "/zbxxgl/api/sysdatas/getdict/tree/bytype?dictType=zbxtshudi&hidden=0"},"type": "tree-select","unfoldedLevel": 2},{"label": "","columnRatio": 1,"name": "detailedSite","type": "input-text","className": "hiddenLabel"},{"label": "受伤人数","columnRatio": 2,"type": "select","clearable": true,"name": "injuredNumWay","options": [{"label": ">","value": ">"},{"label": "<","value": "<"},{"label": "=","value": "="},{"label": ">=","value": ">="},{"label": "<=","value": "<="}]},{"label": "","columnRatio": 1,"name": "injuredNum","type": "input-number","className": "hiddenLabel"},{"label": "亡人数","columnRatio": 2,"type": "select","clearable": true,"name": "deathNumWay","options": [{"label": ">","value": ">"},{"label": "<","value": "<"},{"label": "=","value": "="},{"label": ">=","value": ">="},{"label": "<=","value": "<="}]},{"label": "","columnRatio": 1,"name": "deathNum","type": "input-number","className": "hiddenLabel"}]},{"type": "group","mode": "horizontal","body": [{"label": "提出就医需求数","columnRatio": 2,"type": "select","clearable": true,"name": "medicineNumWay","options": [{"label": ">","value": ">"},{"label": "<","value": "<"},{"label": "=","value": "="},{"label": ">=","value": ">="},{"label": "<=","value": "<="}]},{"label": "","columnRatio": 1,"name": "medicineNum","type": "input-number","className": "hiddenLabel"},{"label": "涉事人数","columnRatio": 2,"type": "select","clearable": true,"name": "involveNumWay","options": [{"label": ">","value": ">"},{"label": "<","value": "<"},{"label": "=","value": "="},{"label": ">=","value": ">="},{"label": "<=","value": "<="}]},{"label": "","columnRatio": 1,"name": "involveNum","type": "input-number","className": "hiddenLabel"},{"label": "敏感身份","columnRatio": 3,"multiple": true,"checkAll": true,"name": "identityTypeIds","source": {"method": "get","url": "/zbxxgl/api/sysdatas/getdict/bytype?dictType=zbxtmgsf"},"type": "select"},{"initiallyOpen": false,"label": "报送单位","columnRatio": 3,"multiple": true,"name": "reportOrgIds","joinValues": true,"onlyLeaf": true,"searchable": true,"selectMode": "tree","showOutline": true,"hideNodePathLabel": true,"source": {"method": "get","url": "/zbxxgl/api/sysdatas/getptv/tree/open?ptvType=zbxtbsdw"},"type": "tree-select","unfoldedLevel": 1,"onlyChildren": true},{"type": "hidden","name": "ids","id": "ids"}]}]}],"title": "","submitText": "","actions": []
}

Wrapper
是一个包裹容器组件,相当于div。可以自定义样式
//项目种一般使用className
//样式单独定义在一个css文件,在html页面使用link标签引入即可
//当然如果是非常简单的样式,也可以使用style,两者选择其一即可
//建议项目中使用className
{"type": "wrapper","body": "内容","className": "xysd-pubquery-moreQuery xysd-pubquery-moreQuery-ss","style": {"color": "red","fontSize": "30px"}}

group
Group 组件用于在一行展示多个表单项
//同样支持className
{"type": "group","mode": "horizontal",//让label和后面的组件在同一行"body": [{"type": "input-date-range","name": "reportTime","label": "首报时间","columnRatio": 3,"format": "YYYY-MM-DD"},{"initiallyOpen": false,"label": "首报单位","columnRatio": 3,"multiple": true,"name": "firstReportOrgIds","onlyLeaf": true,"searchable": true,"selectMode": "tree","showOutline": true,"hideNodePathLabel": true,"source": {"method": "get","url": "/zbxxgl/api/sysdatas/getptv/tree/open?ptvType=zbxtbsdw"},"type": "tree-select","hideNodePathLabel": true,"initiallyOpen": false,"unfoldedLevel": 1,"onlyChildren": true},{"label": "报送形式","columnRatio": 3,"type": "select","clearable": true,"name": "reportType","options": [{"label": "快报","value": "kb"},{"label": "短信","value": "dx"}]},{"format": "YYYY-MM-DD","label": "事发/接警时间","columnRatio": 3,"name": "incidentTime","type": "input-date-range","value": "${YEAR(NOW())}-1-1,${YEAR(NOW())}-12-31"}]
}
tree-select
树形选择器
{"columnRatio": 2,//这个配置可以将当前行平分为12格(Group组件)"initiallyOpen": false,//默认是否展开所有子节点(InputTree)"label": "事发地点","className": "xysd-grid-scroll-select","multiple": true,//多选"name": "siteTypeIds",//这是后端接口参数名"searchable": true,//支持搜索,这里的搜索只是在后端返回值的基础上进行数据的查找,不会走后端接口(Select组件)"selectMode": "tree",//搜索之后下拉项按照属性结构展示(Select组件)"showOutline": true,//控制是否显示展开线(InputTree组件)"source": {//配置后端接口"method": "get","url": "/zbxxgl/api/sysdatas/getdict/tree/bytype?dictType=zbxtshudi&hidden=0"},"type": "tree-select","unfoldedLevel": 2,//层级比较多,可以指定展开指定的层级(InputTree组件)"hideNodePathLabel": true,//这个可以控制选中的节点是否已全层级的方式显示,true为只显示所选当前节点"onlyLeaf": true,//只能选择子节点"onlyChildren": true//只会显示最末层级节点
}
//其他一些通用属性参考InputTree组件
Select
选择器
{"label": "敏感身份","columnRatio": 3,"multiple": true,//多选"checkAll": true,//全选"name": "identityTypeIds",//后端接口参数"source": {//后端接口"method": "get","url": "/zbxxgl/api/sysdatas/getdict/bytype?dictType=zbxtmgsf"},"type": "select","selectMode":"tree",//下拉项展示格式tree是树形格式,group 分组形式,table表格格式"clearable":true//单选模式下是否可以清空
}{"label": "受伤人数","columnRatio": 2,"type": "select","clearable": true,"name": "injuredNumWay",//也可以通过options属性指定下拉项"options": [{"label": ">","value": ">"},{"label": "<","value": "<"},{"label": "=","value": "="},{"label": ">=","value": ">="},{"label": "<=","value": "<="}]
}
其他属性参考
属性表
InputDateRange
日期范围选择器
{"type": "input-date-range","name": "reportTime","label": "首报时间","columnRatio": 3,"format": "YYYY-MM-DD",//传参数据格式"displayFormat":"YYYY-MM-DD"//日期显示格式"placeholder":"请选择日期"//占位符
}
{"format": "YYYY-MM-DD","label": "事发/接警时间","columnRatio": 3,"name": "incidentTime","type": "input-date-range","value": "${YEAR(NOW())}-1-1,${YEAR(NOW())}-12-31"//value可以设置默认值,也可以通过函数设置默认值
}
属性表
inputGroup
输入框组合
{"type": "input-group","className": "xysd-pubquery-searchKeyWords","body": [{"label": "","name": "keyWords","type": "input-text","placeholder": "请输入信息标题、内容相关的关键字检索。多关键词,、;隔开"},{"label": "查询","type": "button","icon": "fa fa-search","level": "primary","align": "right","size": "lg","onEvent": {"click": {"actions": [{"actionType": "submit","componentId": "filterForm"}]}}}]
}
Grid
水平分栏
这里主要就是使用分栏 md 属性
{"type": "grid","className": "xysd-grid-query-input","columns": [{"md": 8,"body": [{"type": "input-group","className": "xysd-pubquery-searchKeyWords","body": [{"label": "","name": "keyWords","type": "input-text","placeholder": "请输入信息标题、内容相关的关键字检索。多关键词,、;隔开"},{"label": "查询","type": "button","icon": "fa fa-search","level": "primary","align": "right","size": "lg","onEvent": {"click": {"actions": [{"actionType": "submit","componentId": "filterForm"}]}}}]}]},{"md": 4,"body": [{"type": "tpl","tpl": "<div class='xysd-pubquery-moreQuery-btn' οnclick='handleCollapse(`xysd-pubquery-moreQuery`,`xysd-pubquery-moreQuery-ss`)'>更多查询</div>"}]}]
}
Page
Page 组件是 amis 页面 JSON 配置中顶级容器组件,是整个页面配置的入口组件
{"type": "page","title": "离京报备登记",//标题,在页面的左上角"body": {"type": "service",//引用外部的一个json文件"schemaApi": {"url": "/zbxxgl/amis/fetchSchema","data": {"path": "#/pc/html/ljbb/dj"},"method": "post"}},"id": "u:88fac01c5570","asideResizor": false,//页面的边栏区域宽度是否可调整"pullRefresh": {//下拉刷新配置(仅用于移动端)"disabled": true},"regions": [//定义页面整体分布 头,身体,底部"body","header","toolbar"],"toolbar": [//往页面的右上角加内容,需要注意的是,当有 title 时,该区域在右上角,没有时该区域在顶部{//这个是报备记录查询"label": "","type": "button","className": "btn-bbjlcx","icon": "","iconClassName": "text-white text-xl","onEvent": {"click": {"weight": 0,"actions": [{"args": {"url": "/zbxxgl/pc/index.html#/pc/html/ljbb/bsdw_ljcx"},"actionType": "url","blank": false}]}}},{//这个是点击跳转首页"label": "","type": "button","className": "btn-backhome","icon": "fa fa-times-circle","iconClassName": "text-white text-xl","onEvent": {"click": {"weight": 0,"actions": [{"args": {"url": "/zbxxgl/pc/index.html#/pc/bsdw/portal"},"actionType": "url","blank": false}]}}}]
}
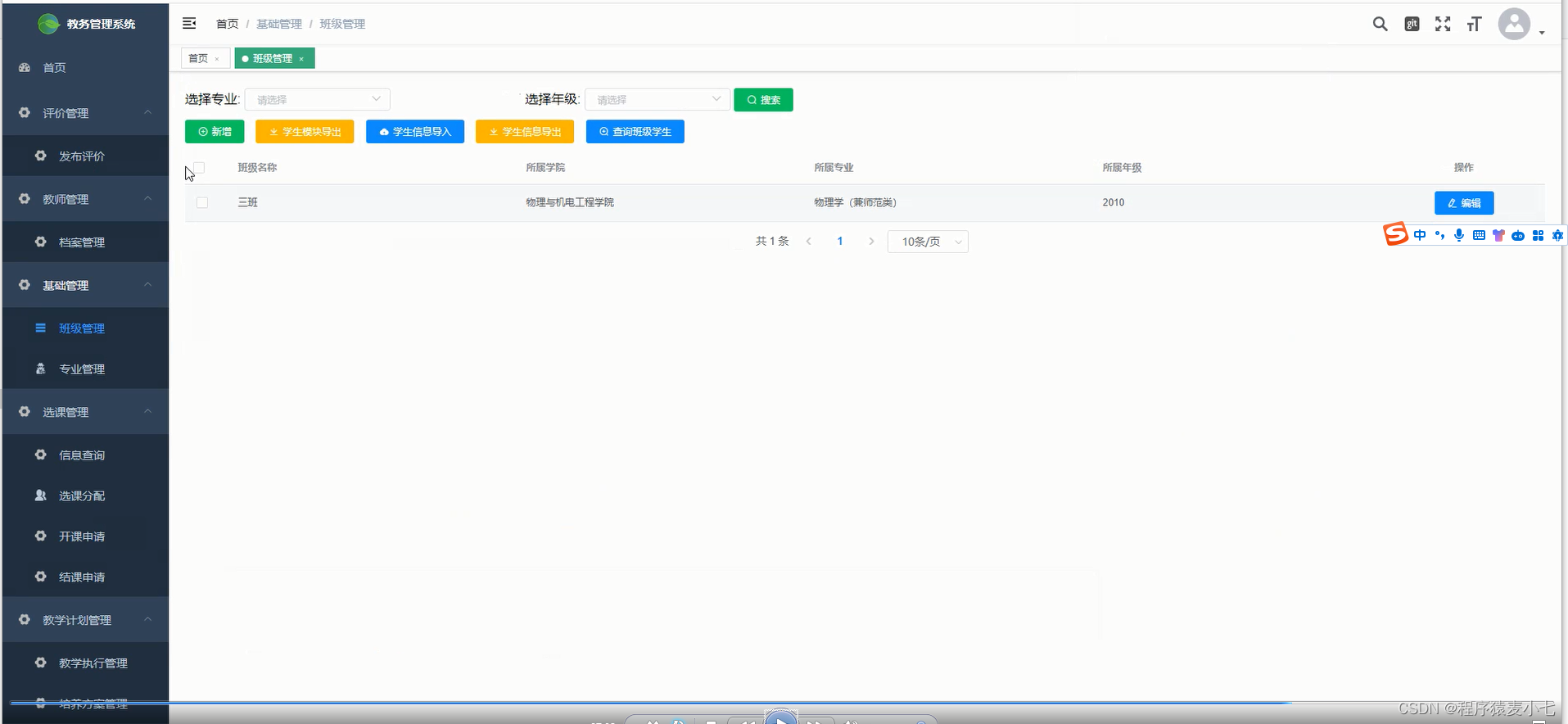
效果图

Service 功能型容器
Service组件就是专门为该类组件而生,它的功能是:配置初始化接口,进行数据域的初始化,然后在Service内容器中配置子组件,这些子组件通过数据链的方法,获取Service所拉取到的数据
//这是在一个页面中嵌入service组件的定义
{"type": "service","schemaApi": {//用来获取远程 Schema 接口地址"url": "/zbxxgl/amis/fetchSchema","data": {"path": "#/pc/html/ljbb/dj"},"method": "post"}
}
//这个是上面service组件的实现
{"type": "service","api": {//初始化数据域接口地址"method": "get","url": "/zbxxgl/api/leaveStation/getCurrentIsSldParty"},"body": []
}
Form
主要作用是提交或者展示表单数据
{"type": "form","panelClassName": "form-dj","debug": false,//调试"id": "myForm","title": "","initApi": {//初始化数据"method": "get","url": "/zbxxgl/api/leaveStation/get?id=${id}"},"body": [{"type": "service","api": "/zbxxgl/api/leaveStation/getInfo?dataKeys=leaveUser","body": [{"type": "hidden","id": "sccg","name": "sccg","value": false},{"type": "grid","columns": [{"md": 4,"body": []},{"body": []}]}]}],"mode": "horizontal",//表单显示方式 normal inline horizontal"actions": [//表单行为 按钮{"type": "button","label": "上报","size": "lg","block": false,"actionType": "submit","api": {"url": "/zbxxgl/api/leaveStation/report","method": "post","messages": {"success": "成功","failed": "失败"}},"level": "primary","visibleOn": "${ privilegeDTO.report}","confirmText": "是否确认上报?上报后信息无法删除!"}]
}
属性表
Hidden
对于隐藏的字段同时又希望提交表单的时候带过去,可以使用 hidden 组件
{"type": "service","api": "/zbxxgl/api/leaveStation/getInfo?dataKeys=leaveUser","body": [{"type": "hidden","id": "sccg","name": "sccg","value": false}]
}
Tpl 模板
{"type": "tpl","className": "method-title-sub","tpl": "方式一:智能填写"
}{"type": "tpl","className": "method-content","style": {"margin-bottom": "10px"},"tpl": "填写电子版离京外出审批表(模板可通过本系统下载),履行线下请假审批程序,领导签批后,将已填写的电子版审批表上传至系统,系统自动识别表格内容至右侧在线表单,核对修改完善表单信息后,在审批信息处注明“X月X日由XX领导批准”(无需提交离京报备表及审批证明材料扫描件),提交上报。"
}
divider 分割线
{"type": "divider","title": "Text","titlePosition": "left","color": "red","lineStyle": "dashed","direction": "vertical"
}{"type": "divider","title": "Text","titlePosition": "center","color": "blue","lineStyle": "solid","direction": "horizontal","style": {"margin": "0px"}
}

button 按钮
button 实际上是 action 的别名,更多用法见 action
"actions":[{"type": "button","label": "导出审批表","hiddenOn": "${sccg}","visibleOn": "${oneIdentyQuery==1 || privilegeDTO.isDcztZBS}","id": "dcsb_button","size": "lg","level": "primary","actionType": "download","required": [],"api": {"method": "post","url": "/zbxxgl/api/leaveStation/export?orgIdentityTypeId=${oneOrgIdentityTypeId}","messages": {"success": "成功","failed": "失败"}}},{"type": "button","label": "导出审批表","visibleOn": "${oneIdentyQuery==0 && !privilegeDTO.isDcztZBS}","size": "lg","level": "primary","onEvent": {"click": {"actions": [{"actionType": "dialog","args": {"dialog": {"type": "dialog","id": "dialogSubmit","title": "请选择审批表模板","className": "xysd-dialog-padding","actions": [],"body": [{"type": "form","id": "mergeForm","body": [{"type": "select","name": "orgIdentityTypeId","source": "/zbxxgl/api/leaveStation/getMoreIdentity","required": true,"label": false},{"type": "wrapper","className": "flex justify-end xysd-handle-btn-margin","body": [{"type": "button","label": "确认","level": "primary","onEvent": {"click": {"actions": [{"actionType": "custom","script": "window.amisScoped.getComponentById('mergeForm').validate().then(function(res){if(res){console.log(event.data);doAction([{\t\"actionType\": \"download\",\t\"args\": {\"api\": {\t\"method\": \"post\",\t\"url\": \"/zbxxgl/api/leaveStation/export\",\t\"messages\": {\t\t\"success\": \"成功\",\t\t\"failed\": \"失败\"\t},\t\"data\": {\t\t...event.data.__super.__super\t,\t\t\"orgIdentityTypeId\": event.data.orgIdentityTypeId}}}},{\n\t\t\t\t\t\t\t\t\t\t\t\t\t\t\t\t\t\t\t\"actionType\": \"cancel\",\n\t\t\t\t\t\t\t\t\t\t\t\t\t\t\t\t\t\t\t\"componentId\": \"dialogSubmit\"\n\t\t\t\t\t\t\t\t\t\t\t\t\t\t\t\t\t\t}])}})"}]}}},{"type": "button","label": "取消","onEvent": {"click": {"actions": [{"actionType": "cancel","componentId": "dialogSubmit"}]}}}]}]}]}}}]}}},{"type": "submit","label": "${privilegeDTO.isDcztZBS ? '保存': '暂存'}","size": "lg","visibleOn": "${ privilegeDTO.save}","api": {"url": "/zbxxgl/api/leaveStation/save","method": "post","dataType": "json","messages": {"success": "成功","failed": "失败"}},"level": "primary"},{"type": "button","label": "上报","size": "lg","block": false,"actionType": "submit","api": {"url": "/zbxxgl/api/leaveStation/report","method": "post","messages": {"success": "成功","failed": "失败"}},"level": "primary","visibleOn": "${ privilegeDTO.report}","confirmText": "是否确认上报?上报后信息无法删除!"}
]
Action 行为按钮
一般type都设置为button,所以这里就已type是button为例
{"type": "button","columnRatio": 12,"className": "method-btn","level":"success",//如果对于按钮的样式没有特别要求可以使用level 取值 primary secondary info success warning danger light"label": "下载离京外出审批表模板","icon": "fas fa-arrow-down",//图标"style": {//样式"margin-bottom": "15px"},"actionType": "download",//按钮行为 这里是下载"api": {//后端接口"url": "/zbxxgl/api/leaveStation/template","method": "get"}
}{"label": "","type": "button","className": "btn-backhome","icon": "fa fa-times-circle","iconClassName": "text-white text-xl","onEvent": {//click事件 可以跳转到首页 指定的页面"click": {"weight": 0,"actions": [{"args": {"url": "/zbxxgl/pc/index.html#/pc/bsdw/portal"},"actionType": "url","blank": false}]}}
}
更多操作