1. 效果预览
当角色受到攻击时,为了增加游戏的视觉效果和反馈,可以添加粒子等动画,也可以使用 Shader 实现受击闪白动画:受到攻击时变为白色,逐渐恢复为正常颜色
本游戏中设定英雄受击时播放粒子效果,怪物受击时播放闪白动画,效果如下:

2 实现方案
1 Lit.shader 简介
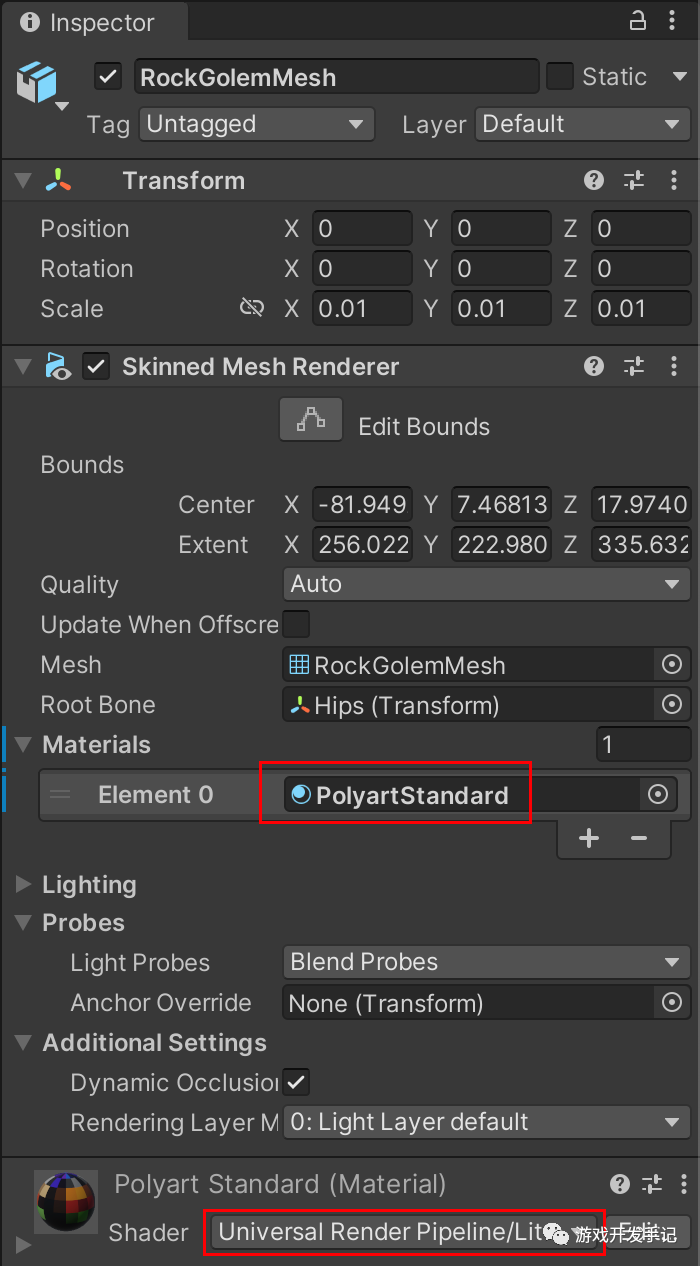
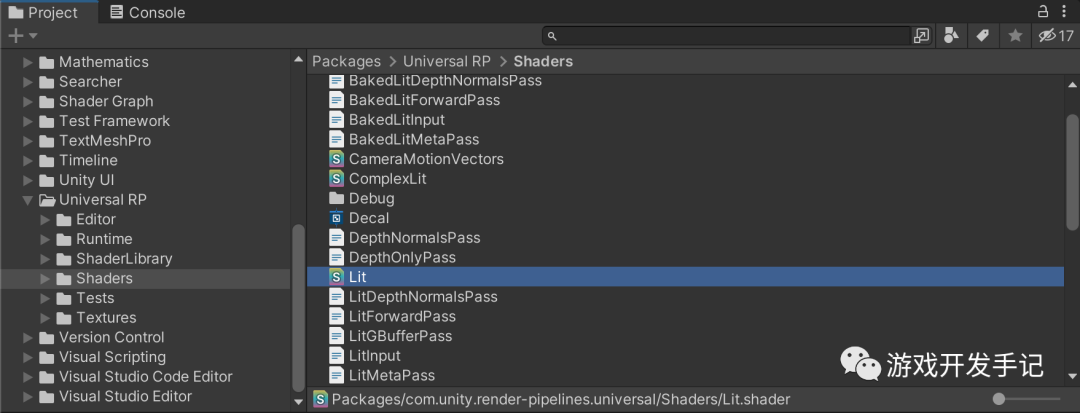
查看怪物的 Inspector,材质使用的 Shader 是 URP 的 Lit.shader。Lit.shader 可让您以照片般逼真的质量渲染真实世界的表面,如石头、木头、玻璃、塑料和金属。光线亮度和反射看起来栩栩如生,并能在各种光照条件(例如明亮的阳光或黑暗的洞穴)中做出正确反应,更多信息请参阅文档:https://docs.unity3d.com/cn/Packages/com.unity.render-pipelines.universal@12.1/manual/lit-shader.html

2 复制 Lit.shader
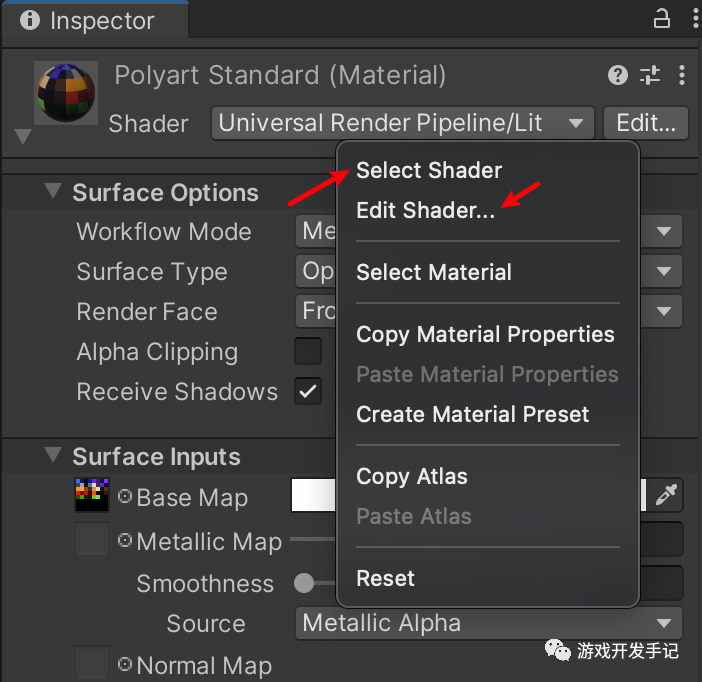
在材质的 Shader 选项处右键,弹出菜单:

Select Shader 会在 Project 窗口中定位到该 Shader,Edit Shader 则会使用代码编辑器打开该 Shader

URP 中想要修改 Shader 效果,可以通过 Shader Graph 或者自定义 Shader 代码来实现,本游戏中的 Shader 效果都将采用代码来实现
想要在当前的渲染效果上增加闪白,则需要在 Lit.shader 基础上修改代码,定位到 Lit.shader 后在文件浏览器中打开,拷贝一份到项目指定目录,命名为 FillColor,双击打开该 Shader 文件,可以看到 Shader 的大致结构如下:
Shader "name" { [Properties] Subshaders [Fallback] [CustomEditor] }
Lit.shader 中的内容,有机会的话再写一篇解读,这里不再占用篇幅。关于 ShaderLab 语法,请参阅文档:https://docs.unity.cn/cn/2018.4/Manual/SL-Shader.html
将顶部的名字也改为 FillColor,与文件名保持一致
Shader "Universal Render Pipeline/Lit" -> Shader "Shader/FillColor"
3 创建材质
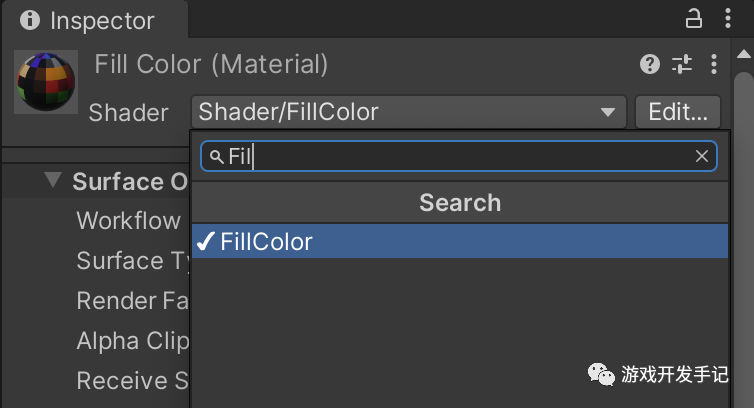
创建一个同名的材质,选中材质,搜索 FillColor 并选择

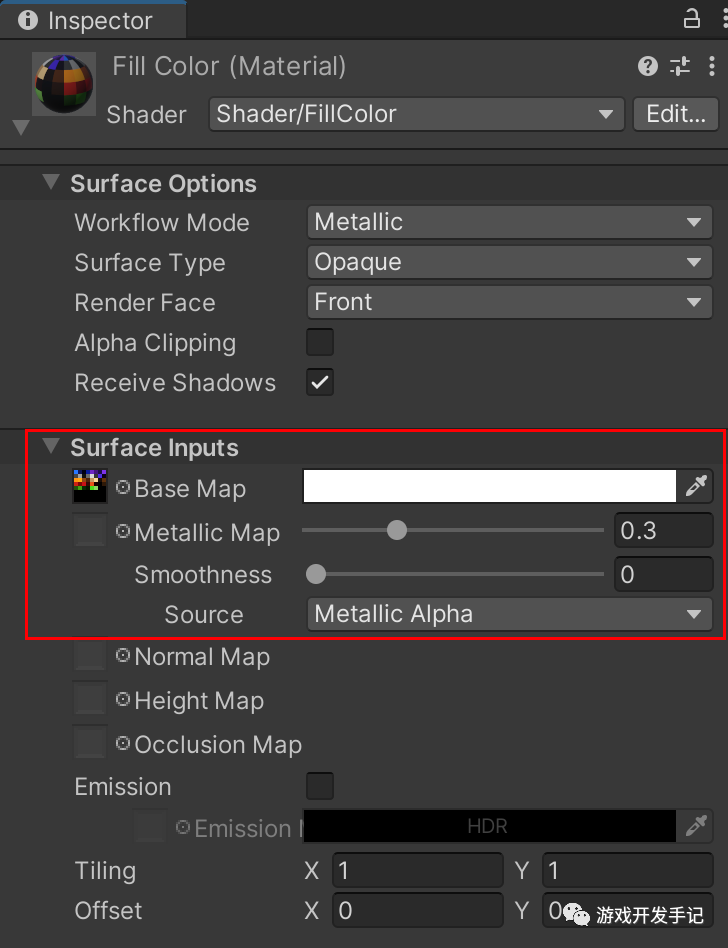
在 Hierarchy 选中怪物对象,将其材质更改为刚刚创建的 FillColor

更换材质后,修改材质的属性值,和更换材质前保持一致

4 修改 Shader
角色闪白动画的实现比较简单,只需要添加两个属性:填充颜色及填充率
1 添加属性
Shader 中 Properties 添加属性
Properties
{_FillColor ("FillColor", Color) = (1,1,1,1)_FillPhase ("FillPhase", Range(0, 1)) = 0
}
2 复制 LitForwardPass.hlsl
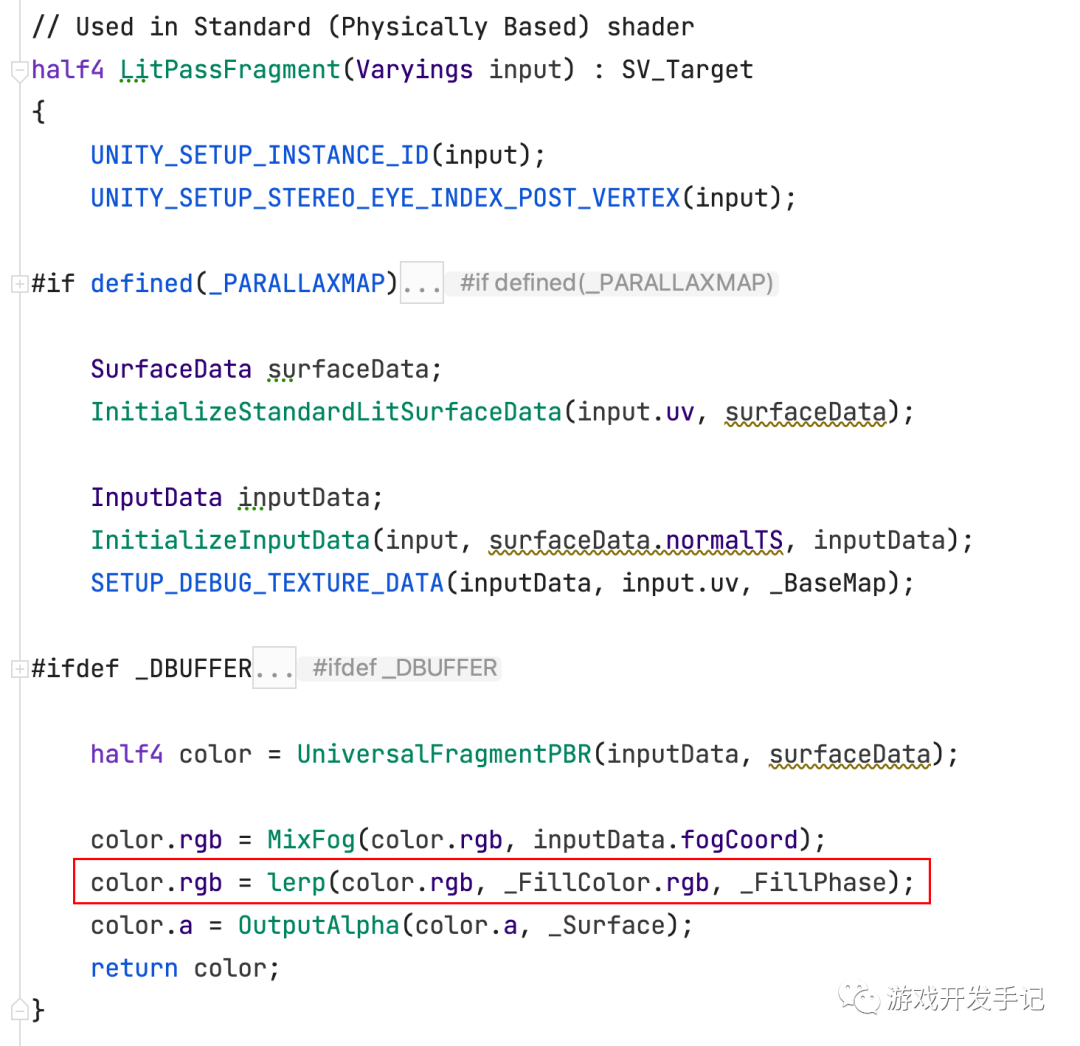
片元着色器中在原始颜色和填充颜色之间,根据 _FillPhase 插值,获得最终颜色
color.rgb = lerp(color.rgb, _FillColor.rgb, _FillPhase);
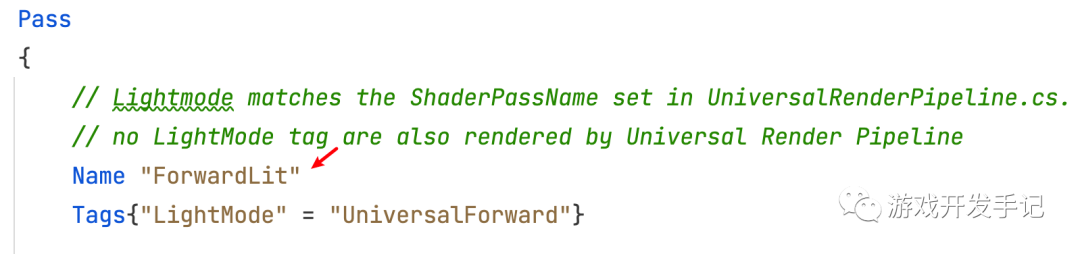
URP 默认用前向渲染,所以需要修改 ForwardLit Pass 中的片元着色器

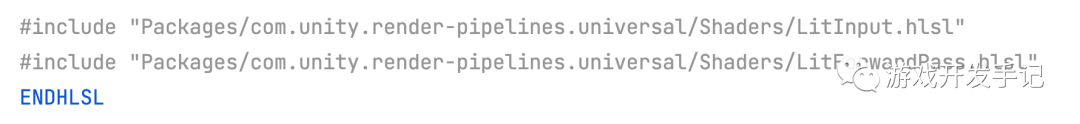
但 ForwardLit Pass 中并没有看到顶点着色器及片元着色器,只有两个 hlsl 引用

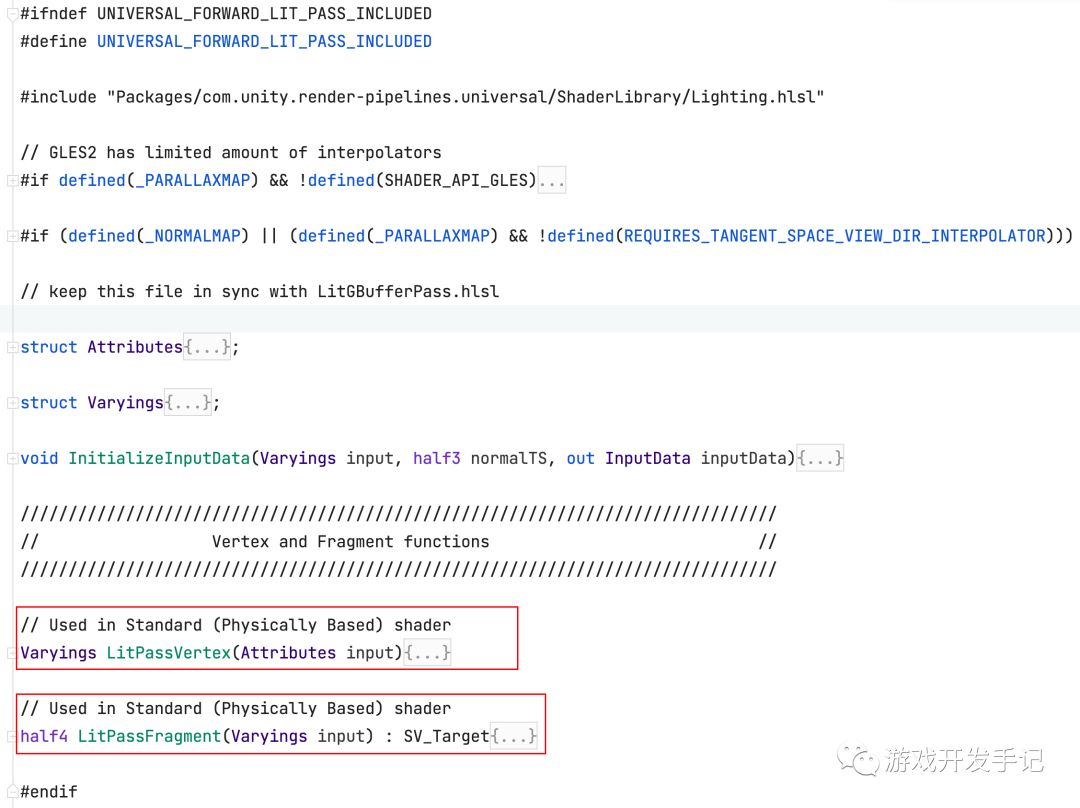
为了方便复用,将通用的方法封装在 hlsl 文件中。打开 LitForwardPass.hlsl 文件,可以看到看到顶点着色器及片元着色器

同样拷贝一份 LitForwardPass.hls 到项目指定目录,更改名字为 FillColorLitForwardPass
3 修改 hlsl
打开 hlsl 文件,修改顶部的宏定义为 FILL_COLOR_FORWARD_LIT_PASS_INCLUDED

修改片元着色器

在 FillColor.shader 中将 LitForwardPass 更改为刚创建的 hlsl

4 修改 CustomEditor
Shader 改完后,Inspector 中的材质属性依然看不到刚刚添加的属性,因为 Shader 文件底部使用了 CustomEditor,该方法覆盖显示着色器属性的默认方式,以便可以定义自己的方式

关于自定义着色器 GUI 的更多信息,请参阅文档https://docs.unity.cn/cn/2018.4/Manual/SL-CustomShaderGUI.html
简单粗暴的方式是直接将 CustomEditor 注释,材质属性面板会乱,但可以通过面板调节参数,直接查看效果。当然也可以仿照 Lit.shader 中的 LitShader 编写自己的 CustomEditor

5 闪白动画
在脚本中开启计时器,计时器回调中根据消逝时间更改填充率,实现颜色的不断变化,即闪白的动画
float duration = 0.5f;
this.AttachTimer(duration, () => { _isHit = false; },f => { meshRenderer.material.SetFloat("_FillPhase", (duration - f) / duration); });
计时器插件使用的 Github 上的 UnityTimer,为了访问方便,这里克隆到 Gitee: https://gitee.com/Valiancer/UnityTimer.git