

第一次做这种小游戏,刚开始任务下来我心里是没底的,因为我就一个‘拍黄片’的,我那会玩前端的动画啊,后面尝试写了半天,当即我就给我领导说,你把我工资加上去,我一个星期给你做出来,算了不开玩笑了,‘拍黄片’工资低,还要被java和前端歧视,日子不好过啊,做别人不愿意接的活,还没话语权,没人权。。
下面是主要代码
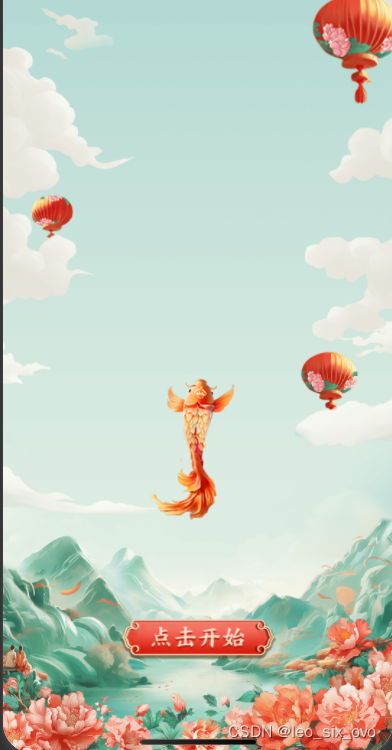
背景移动
<view class="bgBox"><view class="bgimg" class="bg":style="'animation-play-state:'+actived+';animation-timing-function:steps('+bgTiming+');'"></view></view>
.bgBox {width: 100%;height: 100vh;animation-direction: normal;animation-iteration-count: 1;}.bgimg {width: 100%;height: 100%;background: url('你的背景长图') no-repeat;background-size: 100% auto;display: block;animation-duration: 13s;}.bg {background-position: right top;animation-name: bg-action;animation-iteration-count: 1;animation-duration: 13s;}@keyframes bg-action {from {background-position: right 100%;}to {background-position: right 0;}}
//动画开始this.actived='running';//动画暂停this.actived = 'paused';
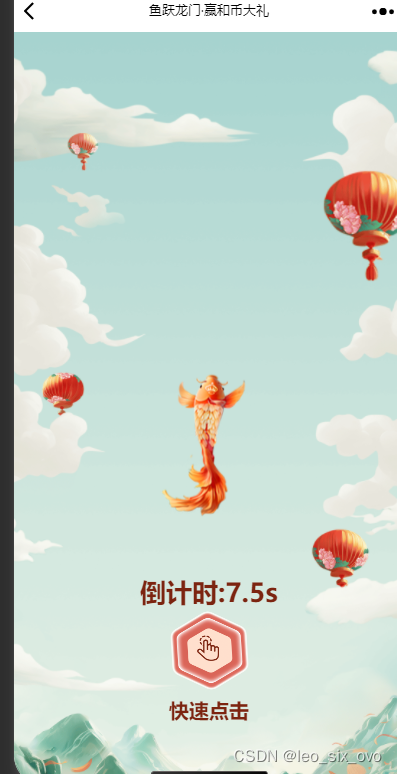
鱼
<view class="fishbox" :style="'animation-duration:'+goupData+'s;animation-play-state:'+actived":class="yuType?'myElement':''"><view class="fish" :style="'animation-duration:'+sudata+'s;animation-play-state:'+actived"></view></view>
.fishbox {width: 300rpx;height: 350rpx;position: absolute;bottom: 600rpx;animation-name: run;animation-direction: normal;animation-iteration-count: 1;}.fish {width: 100%;height: 96%;margin-left: 75%;background: url('../../static/jhy/lyylm/yu7.png') no-repeat left top;background-size: 100% auto;animation-name: play-action;animation-iteration-count: infinite;animation-timing-function: steps(5);}@keyframes run {0% {transform: translateY(180px);}90% {transform: translateY(-230px);}100% {transform: translateY(-350px);}}@keyframes play-action {from {background-position: left 0;}to {background-position: left 111.3%;}} //动画开始this.actived='running';//动画暂停this.actived = 'paused';
总结:
关于动画结束,给一个默认结束时间,比如10S,在点击开始方法里面写一个定时器,每秒减1,当时间等于0时结束动画,消除定时器。背景和鱼的位置,就需要你自己慢慢调到合适的位置,祝愿你能成功。