GitHub:https://github.com/louislam/uptime-kuma
一、uptime-kuma 介绍
Demo:https://uptime.wuhanjiayou.cn/
uptime-kuma 是一款开源的监控工具, 支持 TCP / PING / HTTP 等多种监控方式,可监测网站,数据库,Docker 容器,甚至能监测 Steam 游戏服务器,当服务出现故障时,可自动通过 Telegram、Discord、Gotify、Slack、Pushover、Email (SMTP) 等多种服务发送通知消息。
特点
- 监控服务可用性:Uptime Kuma 可以定期检查您的应用程序、网站或服务是否可用。它使用HTTP、TCP 和 ICMP 等协议来执行监测,以确保您的服务能够正常响应请求。
- 实时监控和状态显示:Uptime Kuma 提供了直观的仪表盘,显示您的应用程序和服务的实时状态。您可以立即了解到关键指标,如响应时间、成功率和故障详情。
- 灵活的告警通知:当您的应用程序或服务发生故障时,Uptime Kuma能够发送及时的告警通知,以便您能够立即采取行动。它支持多种通知方式,包括电子邮件、短信和Slack等。
- 多地点监控:Uptime Kuma 具有全球分布的监测节点,可以从多个地理位置监测您的应用程序和服务。这样可以确保您的服务在不同地区的用户都能够正常访问,并提供准确的性能数据。
- 自定义监测设置:您可以根据自己的需求配置监测设置。Uptime Kuma 允许您定义监测间隔、超时时间和成功条件等参数,以满足不同应用场景的要求。
- 历史数据和报告:Uptime Kuma 记录所有监测数据,并提供历史记录和性能报告。您可以查看过去的监测结果和趋势,以便进行性能分析和故障排除。
二、安装 Docker 软件包
我们采用 Docker 的方式部署。
// 1) 低版本 Docker 安装
yum install docker -y----
// < '推荐' >
// 2) 高版本 Docker 安装
curl -fsSL https://get.docker.com/ | sh----
// 关闭防火墙
systemctl disable --now firewalld
setenforce 0// 启用 Docker
systemctl enable --now docker
开始部署
// 创建目录
mkdir /docker/uptime-kuma/data -p && cd /docker/uptime-kuma/data// 启用容器
docker run -d --restart=always -p 3001:3001 -v /docker/uptime-kuma/data:/app/data --name uptime-kuma louislam/uptime-kuma// 验证容器
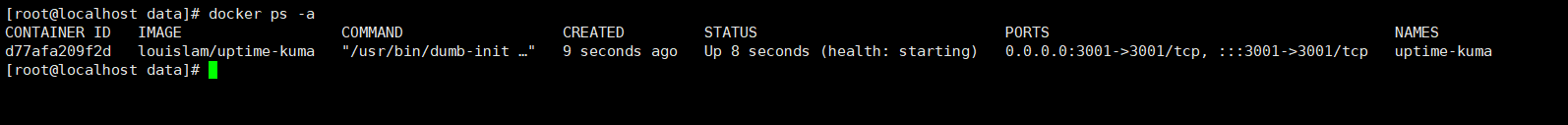
docker ps -a

注意:建议应用监控搭建在可长期稳定运行的主机上。
三、访问 uptime-kuma
拉完镜像后,我们就可以去前台啦。
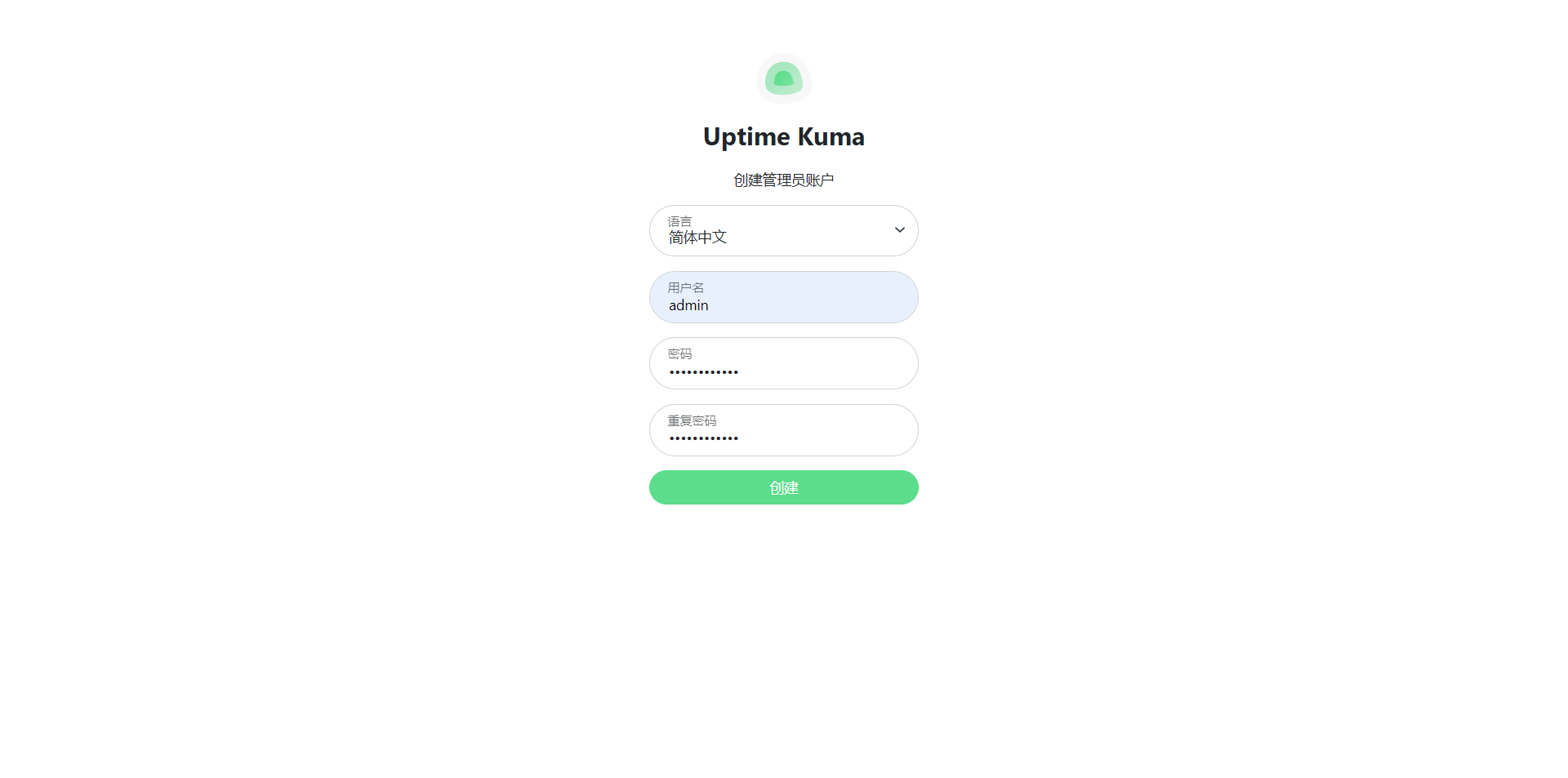
地址:http://192.168.80.8:3001/setup( 当然确保你的 3001 端口是开着的)
配置好 管理员账户信息 和 语言


四、配置 uptime-kuma
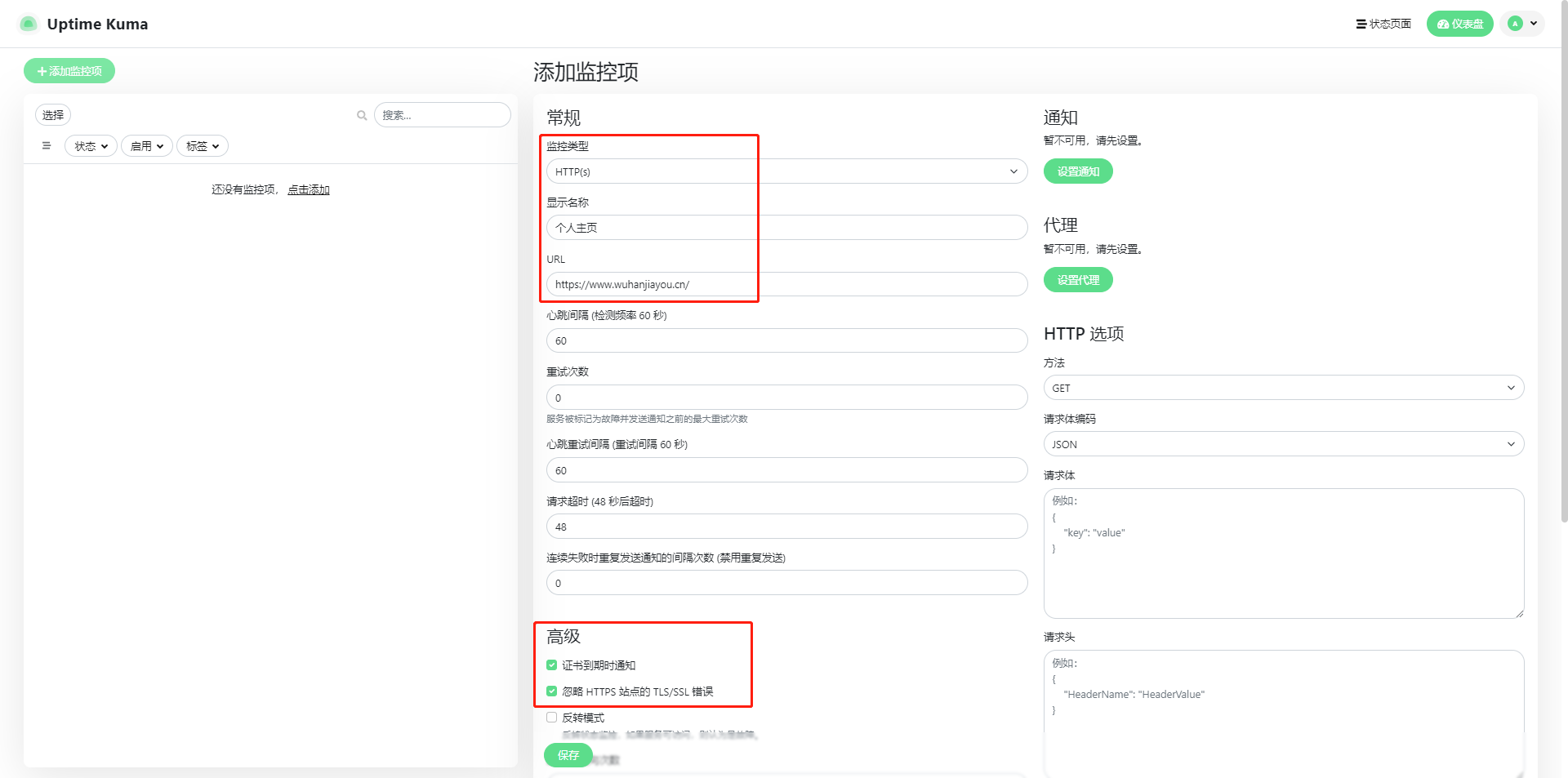
进入前台,**添加监控项 **的 URL 和名称。
我这里的话监控我的博客网站,类型是 HTTPS,然后点击保存即可。


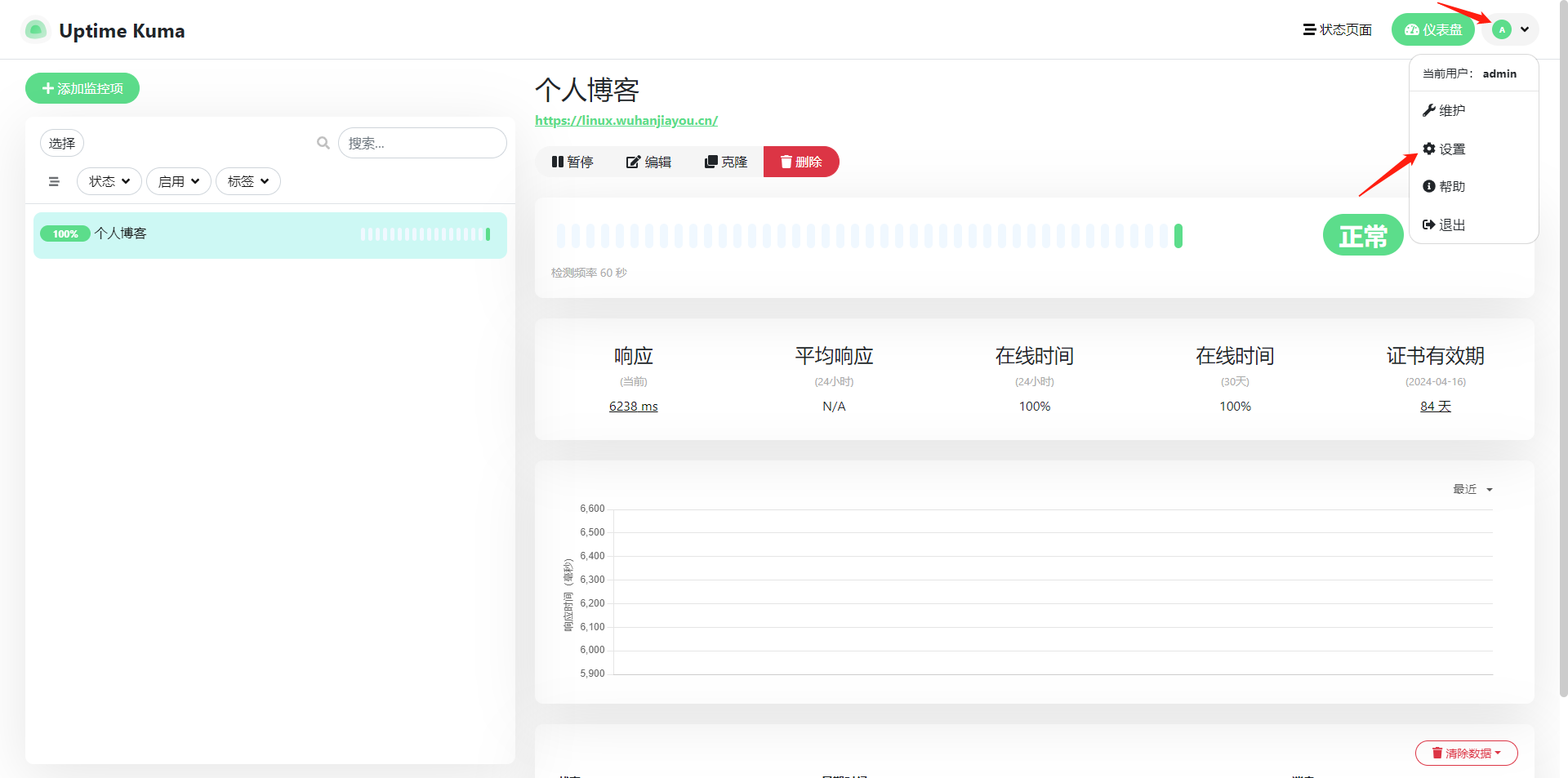
在 设置页面
可以更改时区和外观、通知方式、反向代理等


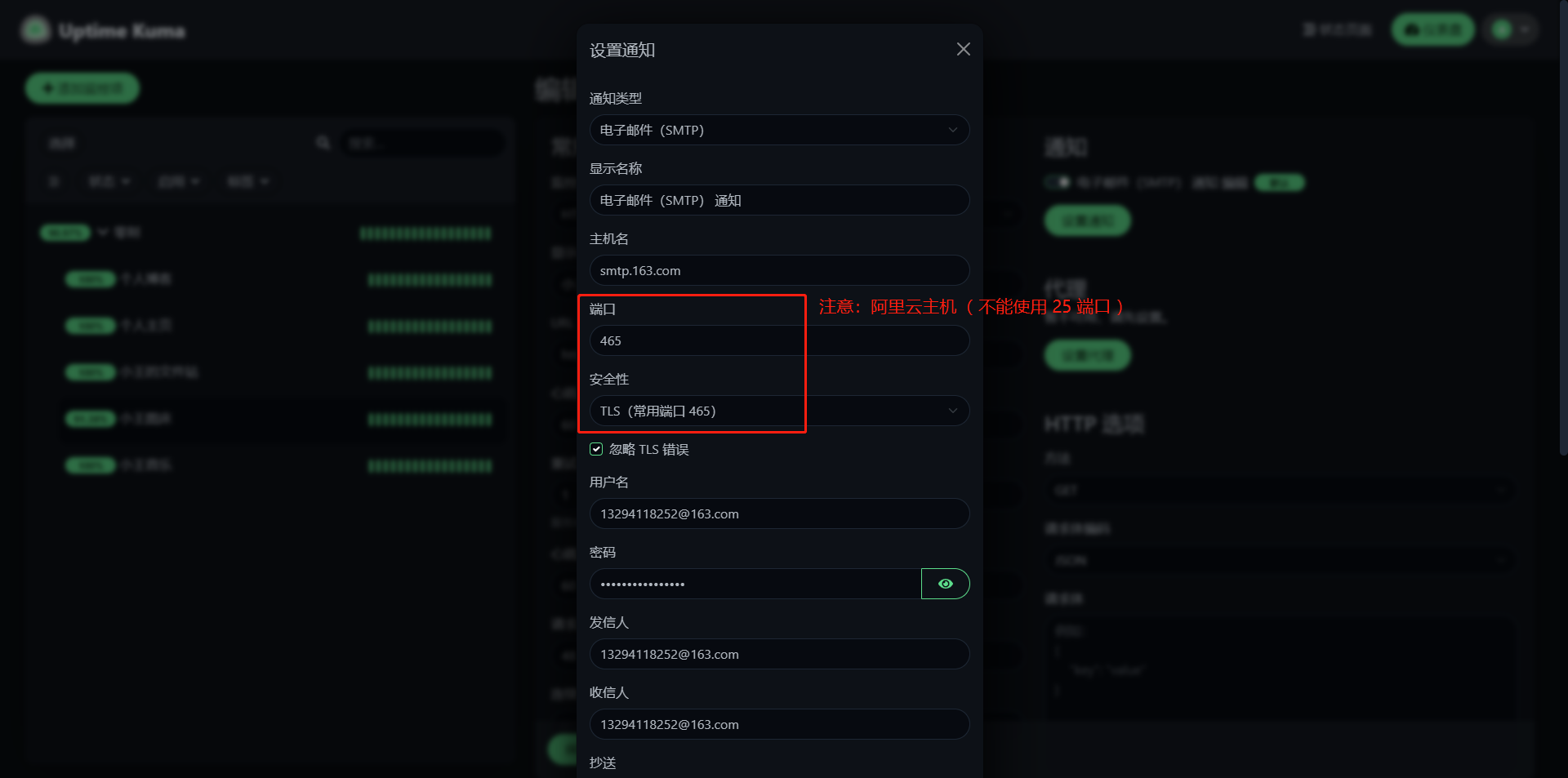
我这里配置一个 电子邮件通知
smtp.163.com
465 ( 阿里云主机只能配置该 SSL 加密端口发信 )
13294118252@163.com
SMTP 授权码: XXXXXXX
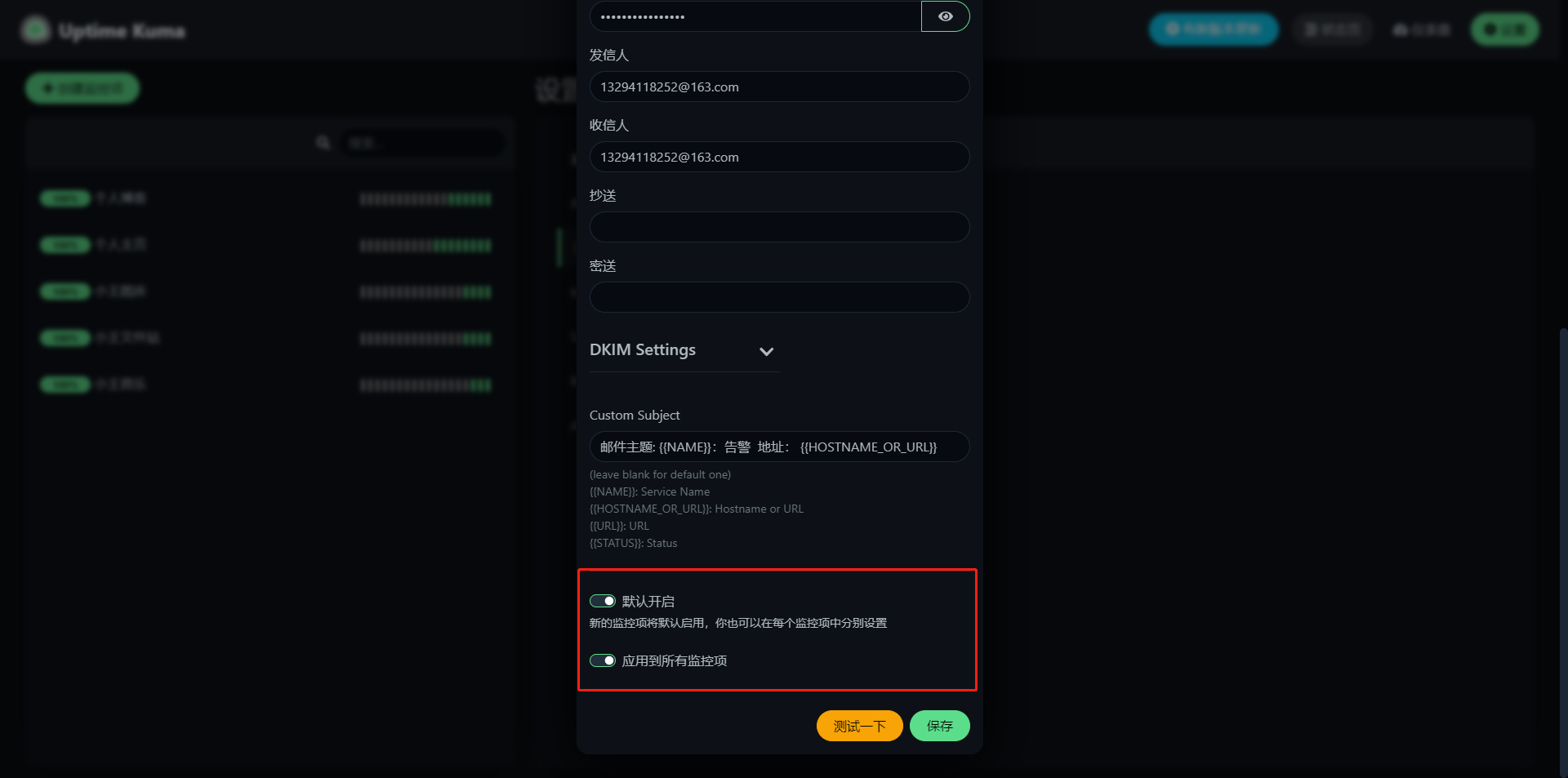
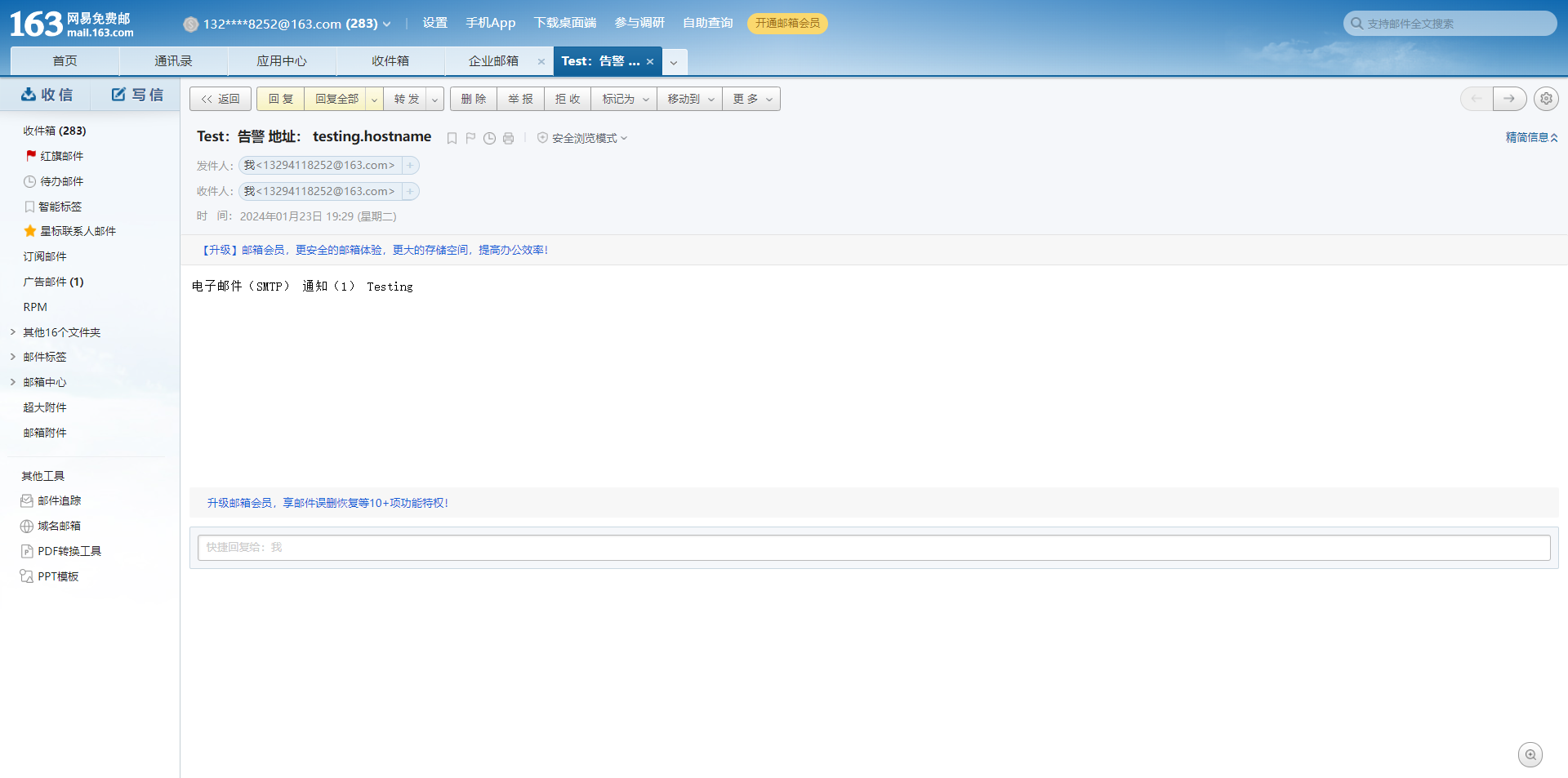
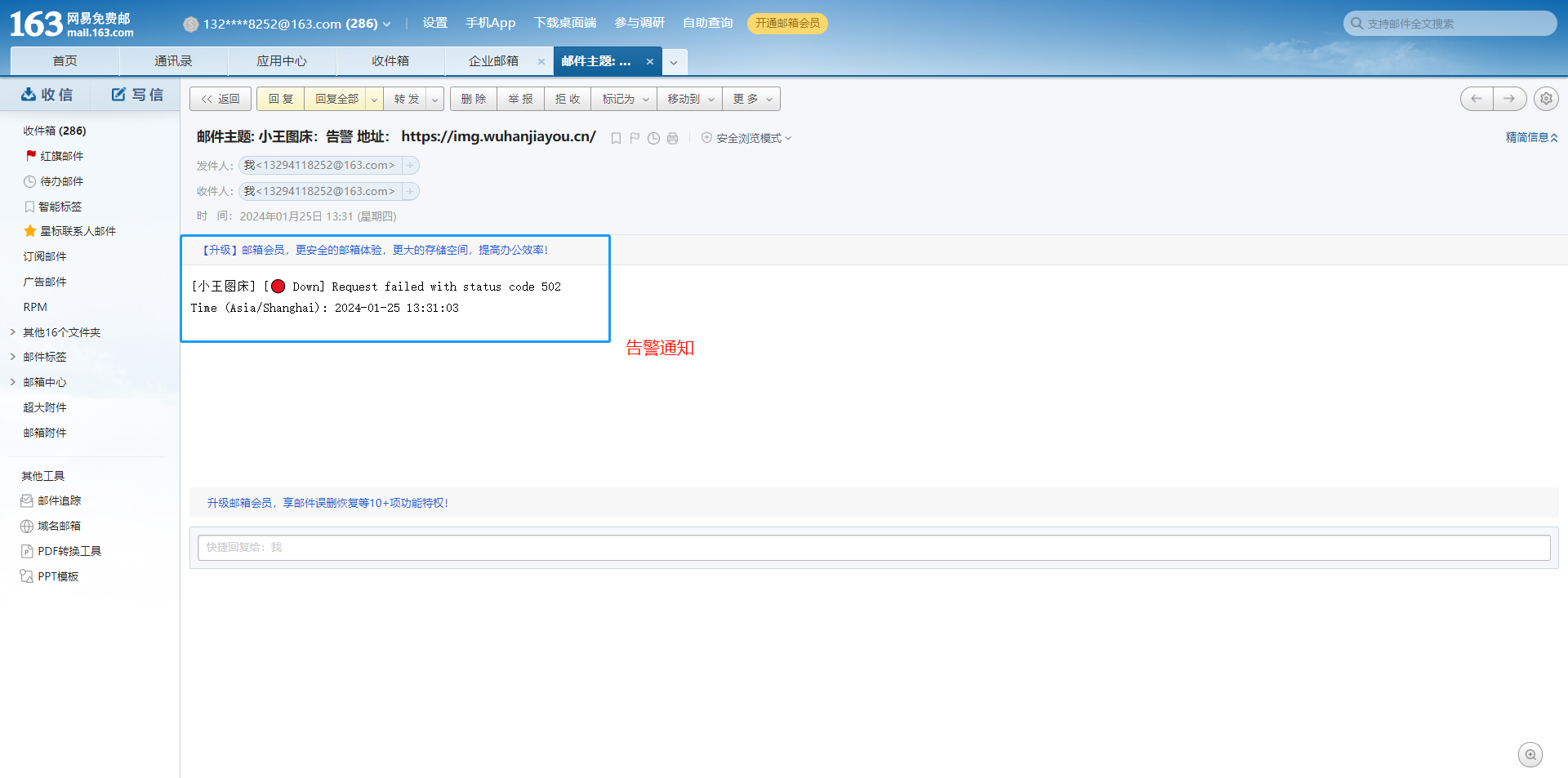
邮件主题: {{NAME}}:告警 地址: {{HOSTNAME_OR_URL}}


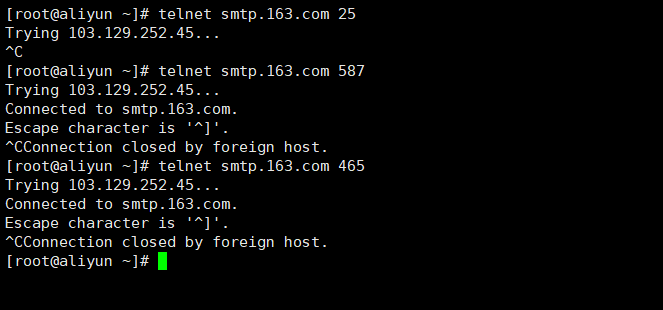
注意:
阿里云默认会 禁止基于 25 端口发信
我们可以选择使用
- **465 **( SMTP SSL 认证端口 )
- 587 ( SMTP 非 SSL 认证端口 )
telnet smtp.163.com 25
telnet smtp.163.com 465
telnet smtp.163.com 587

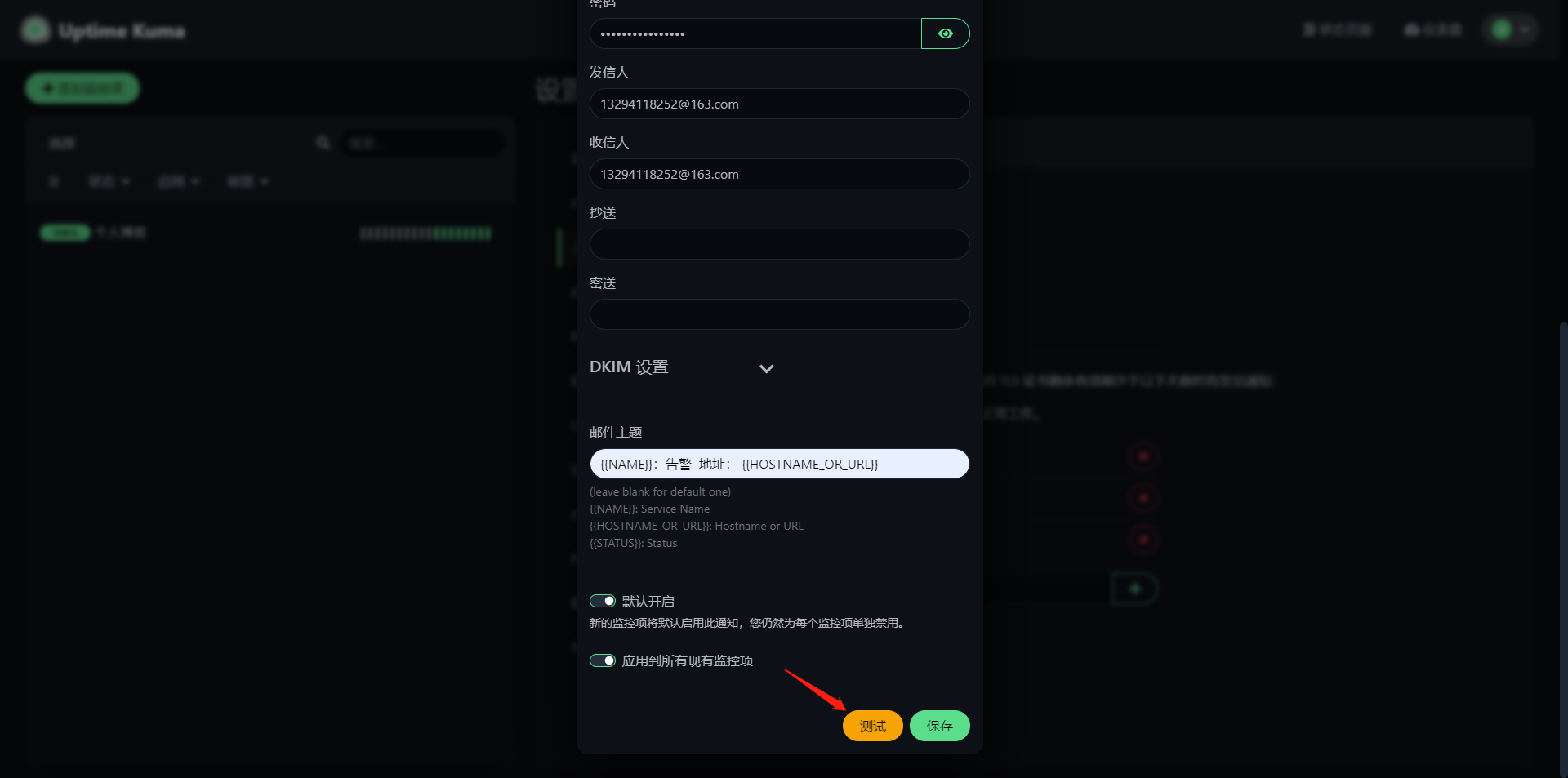
点击测试,消息正常发送


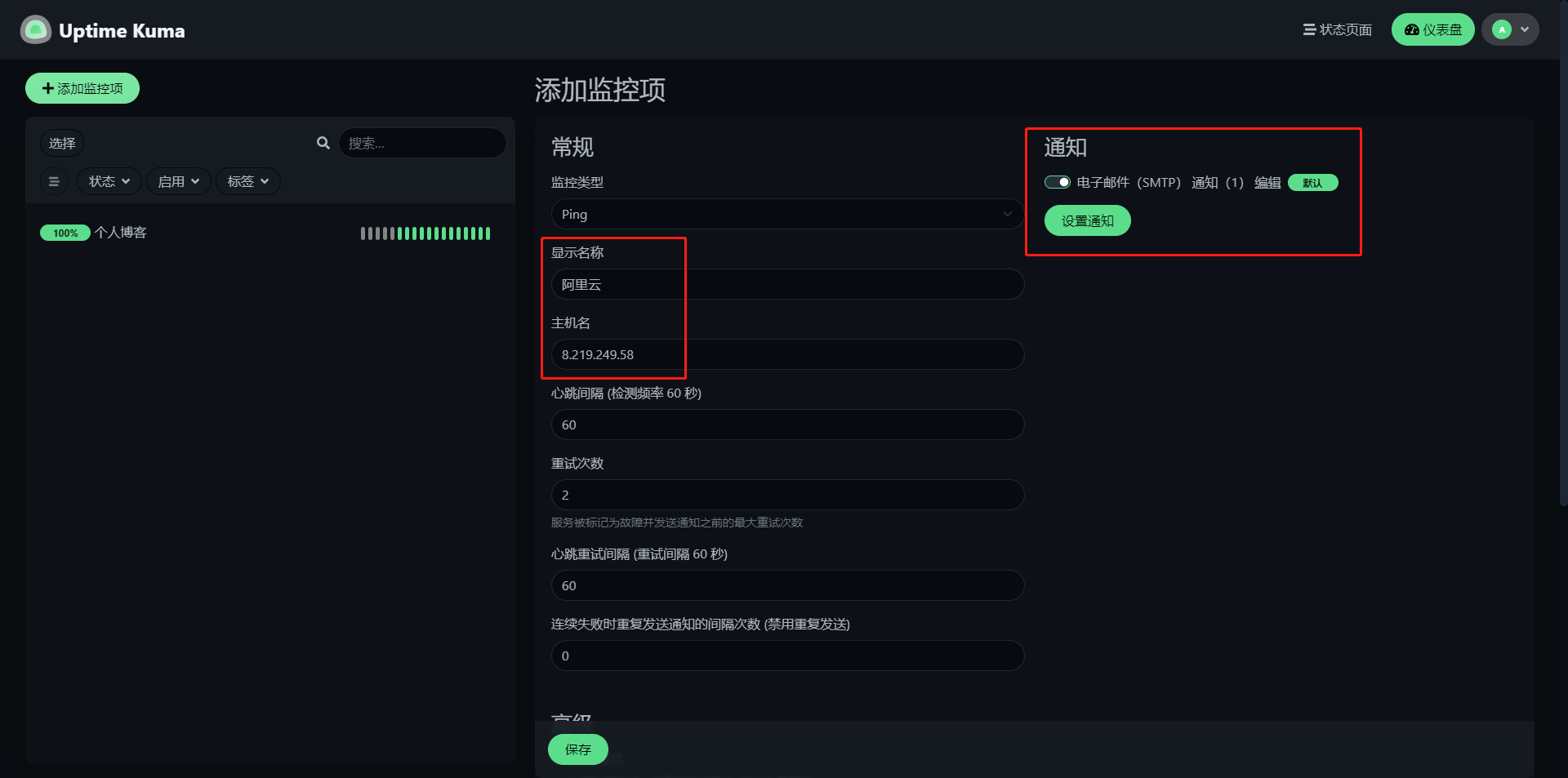
现在配置了 1 个 HTTPS。那我们在配置一个 Ping 的 监控项。
还是一样的。配置监控类型,监控站点,设置通知即可。

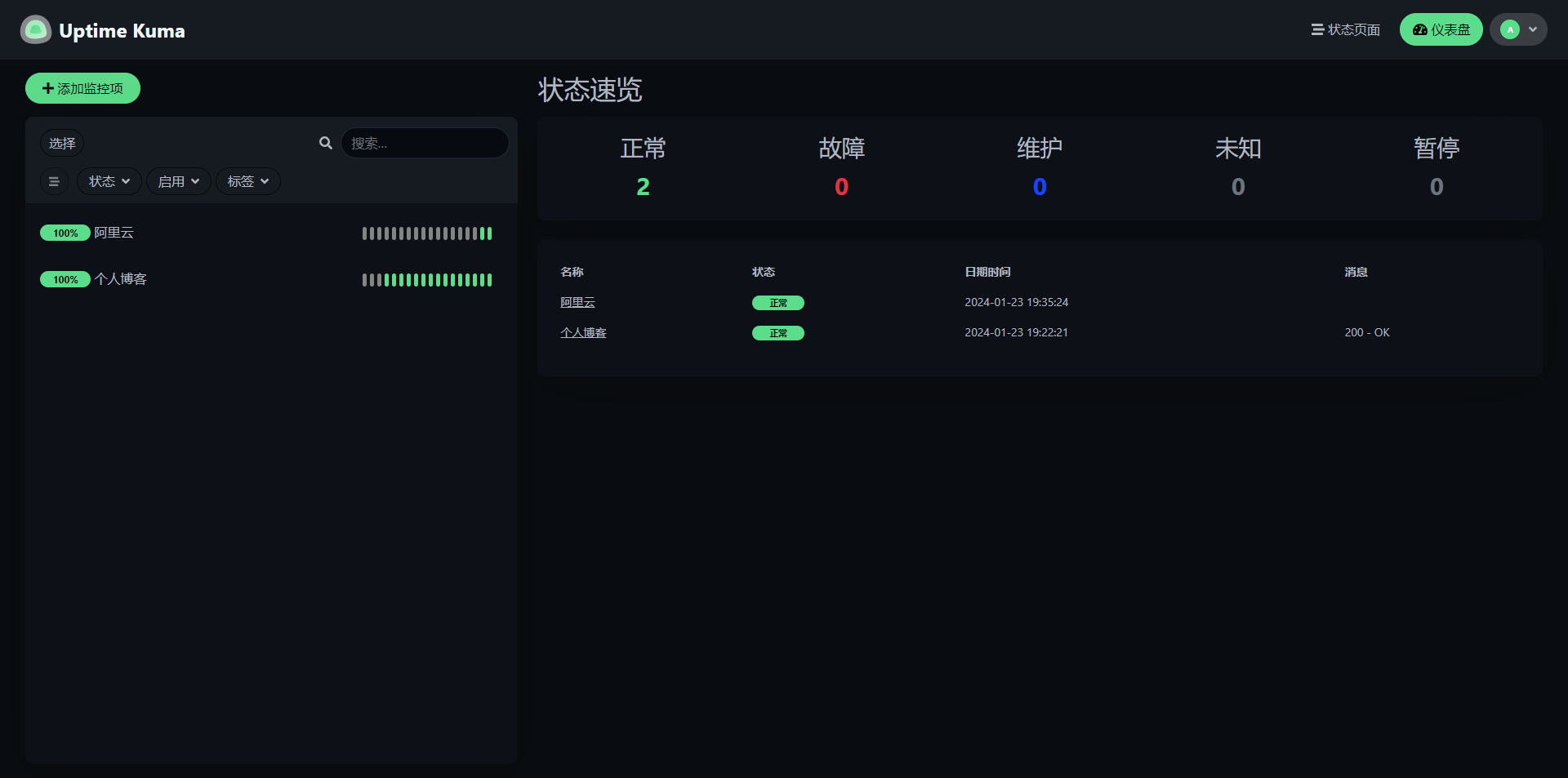
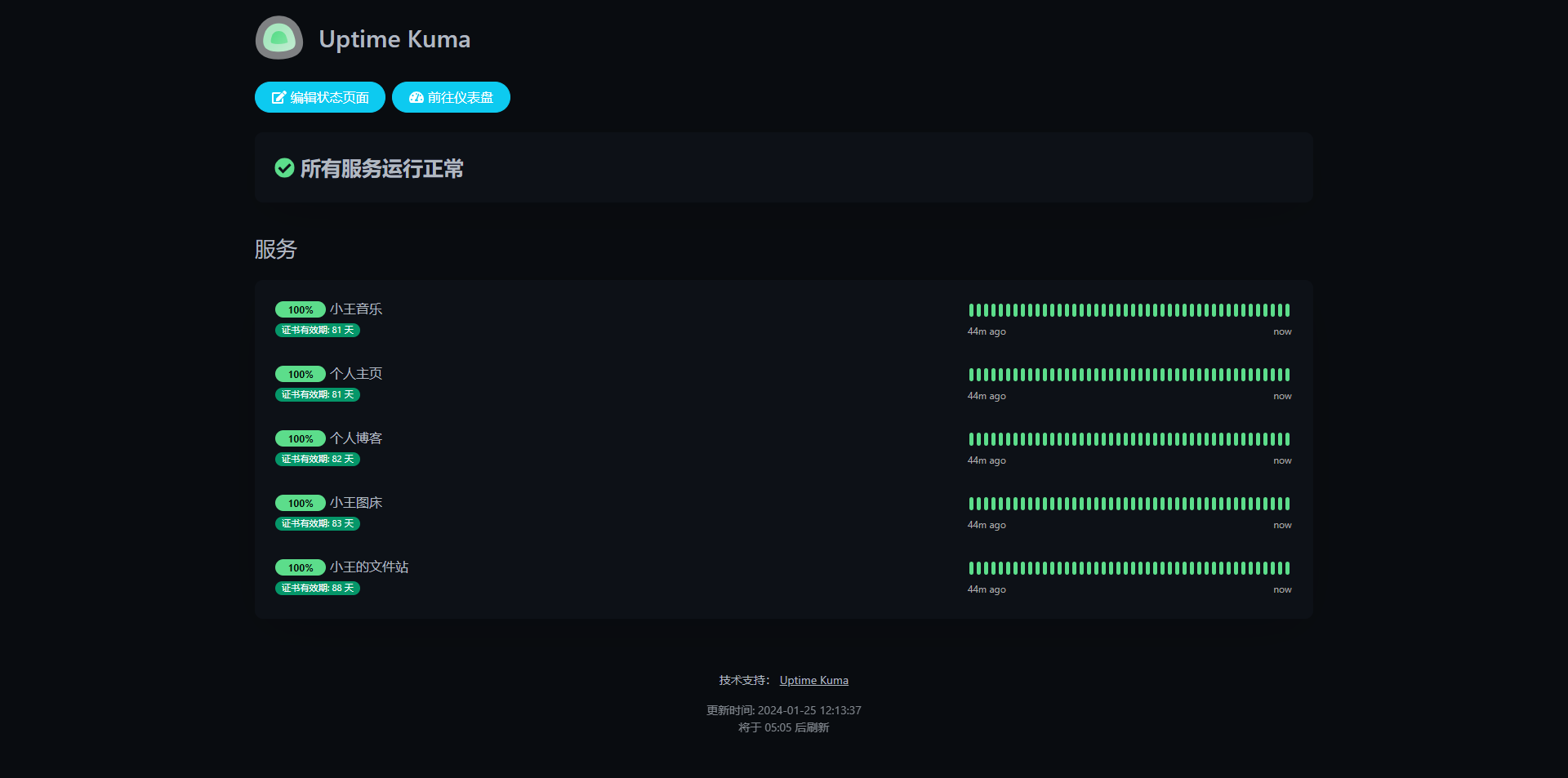
更多功能可以自己探索~ 整体的报表还是非常简洁好看的!

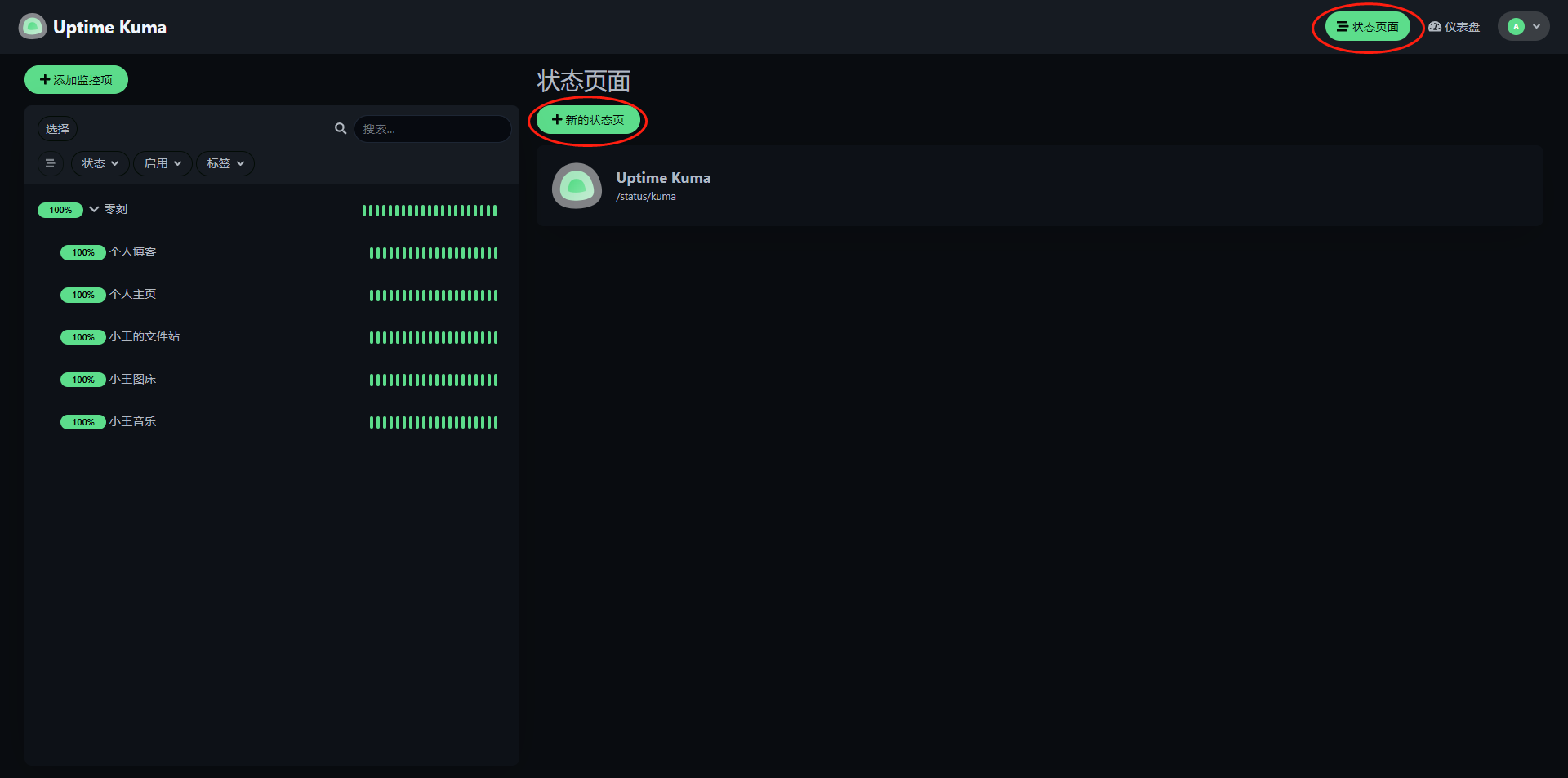
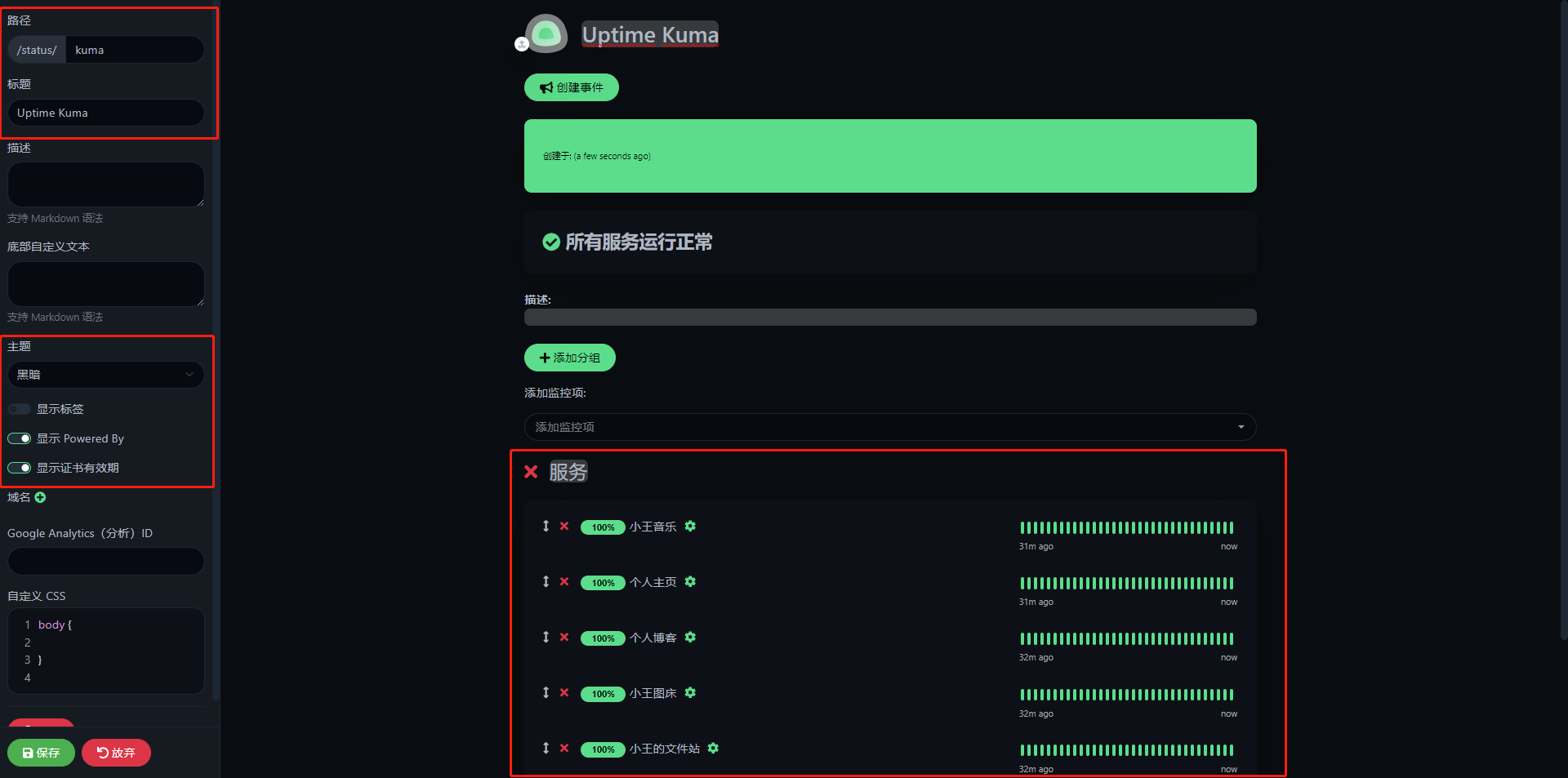
新增状态栏


入口页面
选择为 状态栏


验证告警

大功告成~