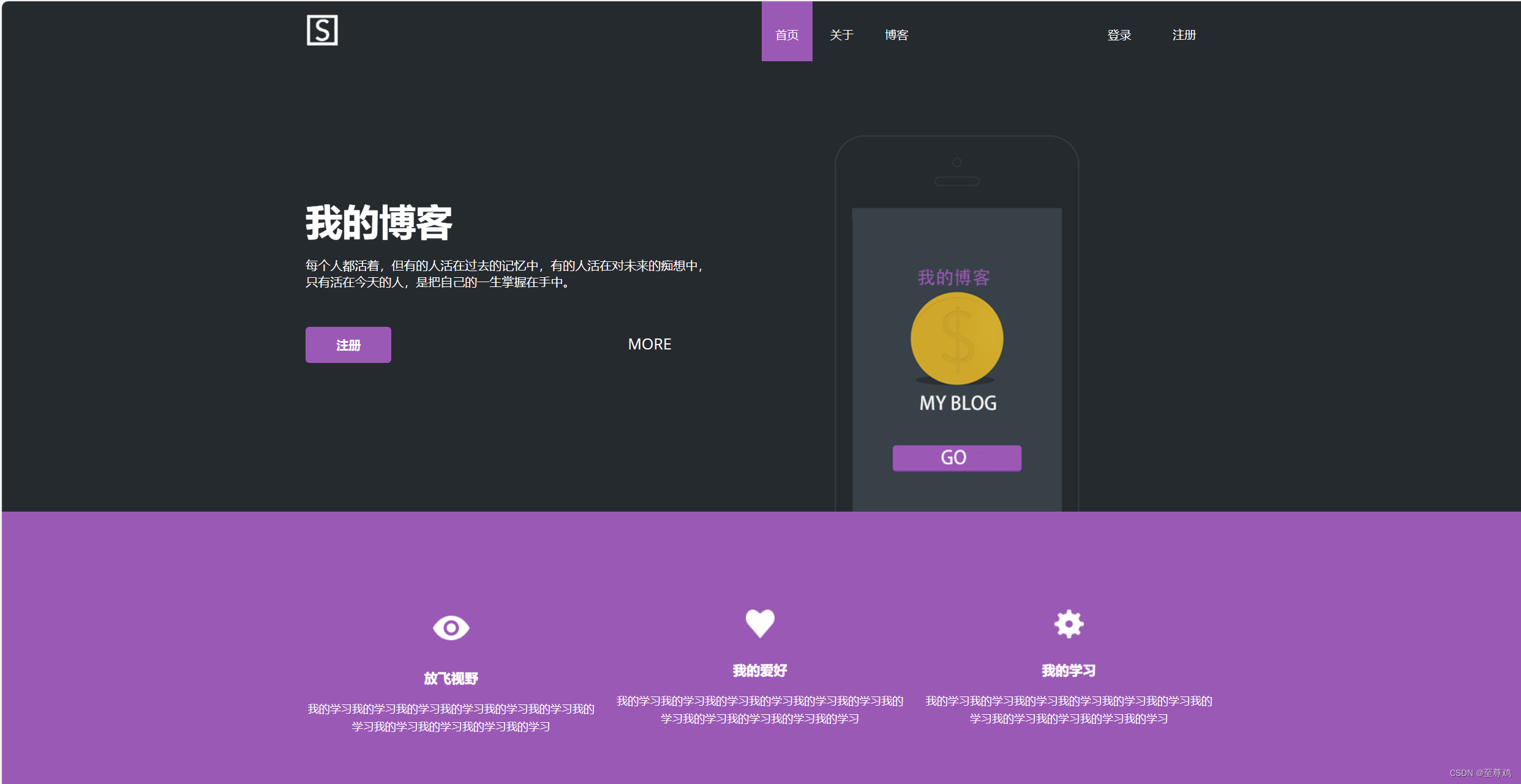
首页
<!DOCTYPE HTML>
<html>
<head>
<title>博客</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link href='http//fonts.googleapis.com/css?family=Open+Sans:400,600' rel='stylesheet' type='text/css'>
<link href="css/style.css" rel="stylesheet" type="text/css" media="all" />
<script src="js/jquery.min.js"></script>
<!---start-login-script---><script src="js/login.js"></script><!---//End-login-script---><!-----768px-menu-----><link type="text/css" rel="stylesheet" href="css/jquery.mmenu.all.css" /><script type="text/javascript" src="js/jquery.mmenu.js"></script><script type="text/javascript">// The menu on the left$(function() {$('nav#menu-left').mmenu();});</script><!-----//768px-menu----->
</head>
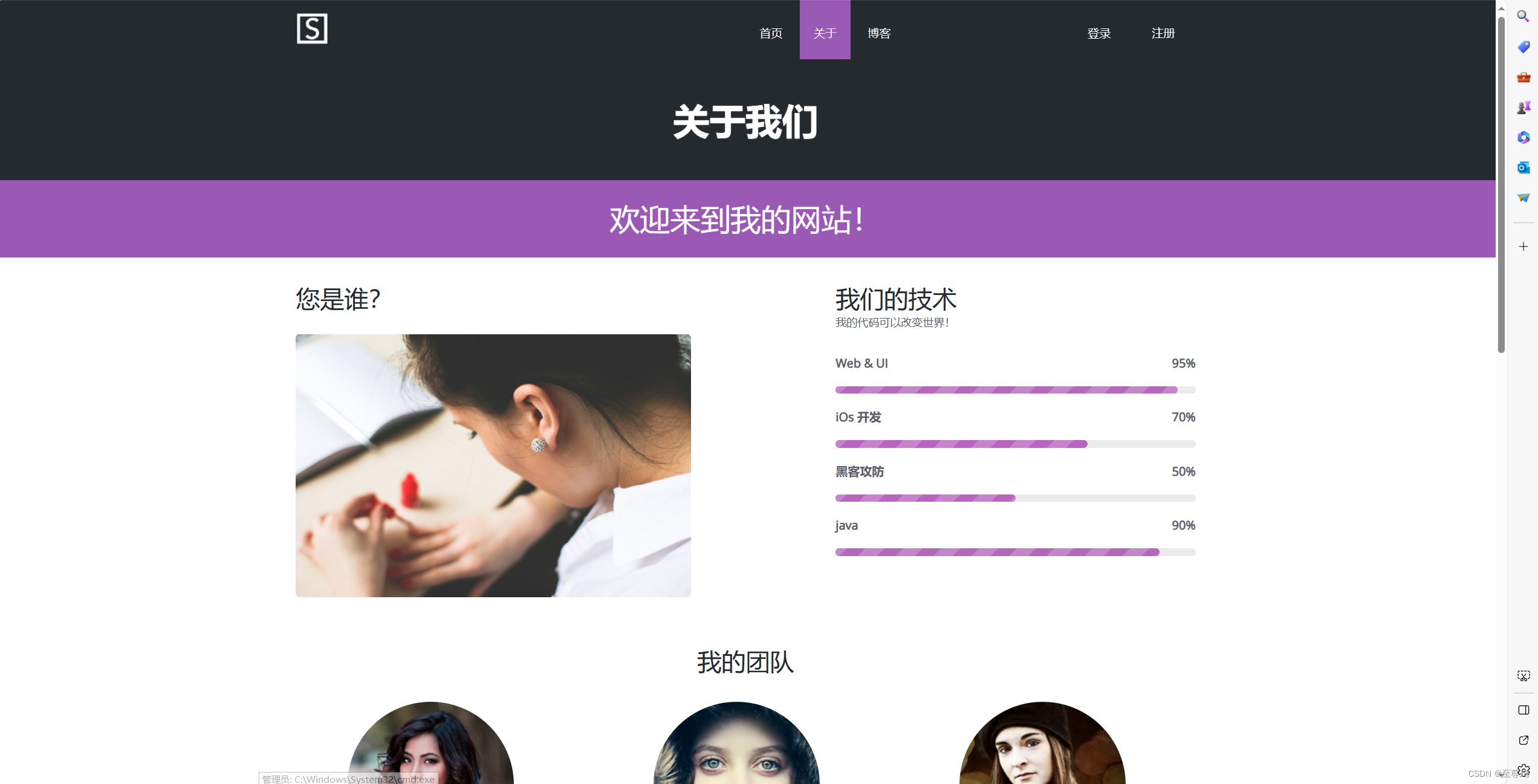
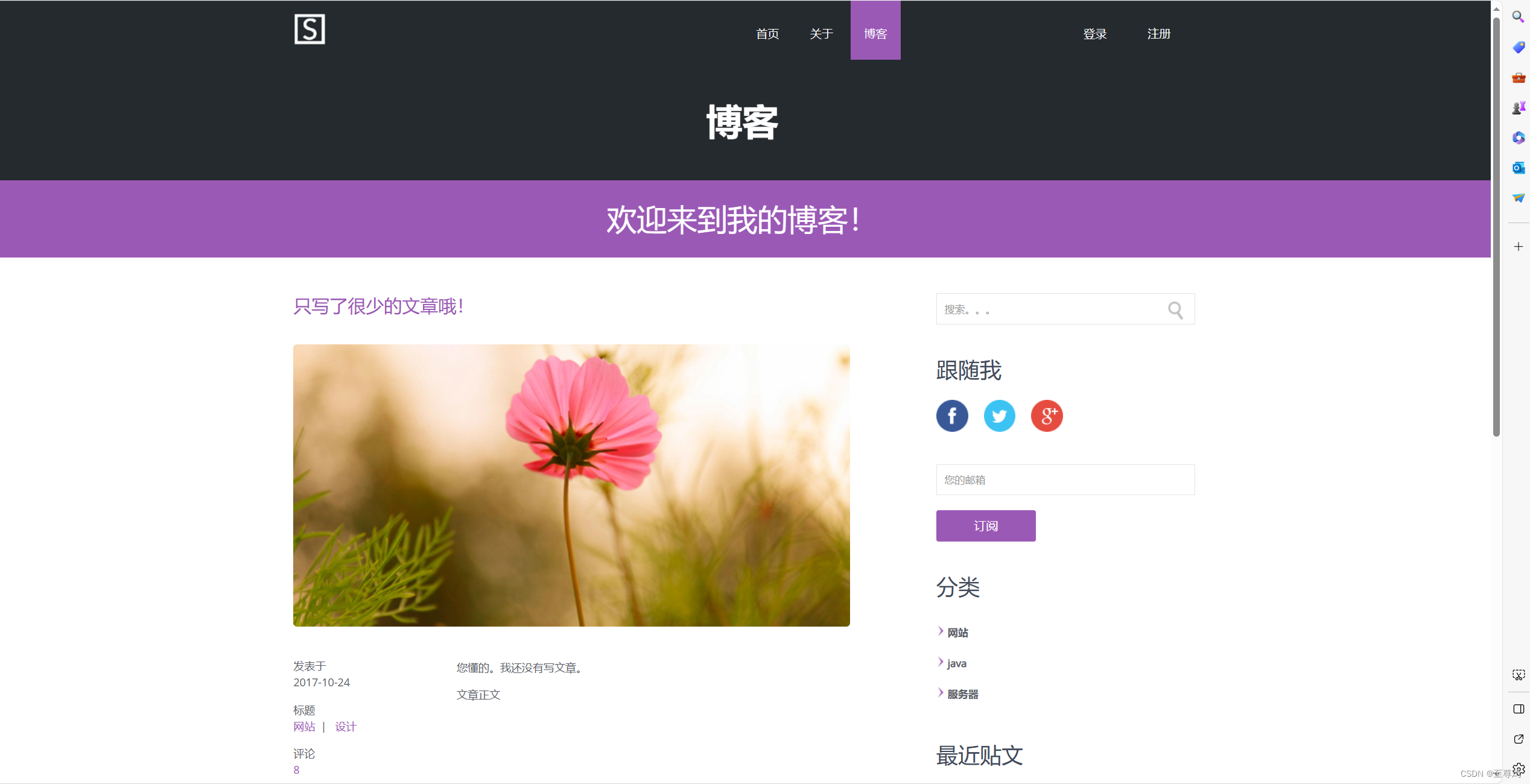
<body><div class="content"><!------start-768px-menu----><div id="page"><div id="header"><a class="navicon" href="#menu-left"> </a></div><nav id="menu-left"><ul><li class="active"><a href="index.html">首页</a></li><li><a href="about.html">关于</a></li><li><a href="blog.html">博客</a></li><div class="clear"> </div></ul></nav></div><!------end-768px-menu----><!---start-header----><div class="header"><!---start-wrap----><div class="wrap"><div class="header-left"><div class="logo"><a href="index.html"><img src="images/logo.jpg"/></a></div></div><div class="header-right"><div class="top-nav"><ul><li class="active"><a href="index.html">首页</a></li><li><a href="about.html">关于</a></li><li><a href="blog.html">博客</a></li></ul></div><div class="sign-ligin-btns"><ul><li id="loginContainer"><a class="login" id="loginButton" href="#"><span>登录</span></a><div class="clear"> </div><div id="loginBox"> <form id="loginForm"><fieldset id="body"><fieldset><label for="email">邮箱号</label><input type="text" name="email" id="email" /></fieldset><fieldset><label for="password">密码</label><input type="password" name="password" id="password" /></fieldset><label class="remeber" for="checkbox"><input type="checkbox" id="checkbox" />记住我</label><input type="submit" id="login" value="登录" /></fieldset><span><a href="#">忘记密码?</a></span></form></div><!-- Login Ends Here --></li><li id="signupContainer"><a class="signup" id="signupButton" href="#"><span>注册</span></a><div class="clear"> </div><div id="signupBox"> <form id="signupForm"><fieldset id="signupbody"><fieldset><label for="email">邮箱号 <span>*</span></label><input type="text" name="email" id="signupemail" /></fieldset><fieldset><label for="password">请您输入密码<span>*</span></label><input type="password" name="password" id="signuppassword" /></fieldset><fieldset><label for="password">请您再次输入密码<span>*</span></label><input type="password" name="password" id="signuppassword1" /></fieldset><input type="submit" id="signup" value="现在注册!" /></fieldset></form></div><!-- Login Ends Here --></li><div class="clear"> </div></ul></div><div class="clear"> </div></div><div class="clear"> </div></div></div><div class="main"><div class="wrap"><div class="main_left"><h2>我的博客</h2><p>每个人都活着,但有的人活在过去的记忆中,有的人活在对未来的痴想中,只有活在今天的人,是把自己的一生掌握在手中。</p><div class="buttons"><div class="sign_up"><a href="#">注册</a></div><div class="learn"><a href="details.html" class="arrow_btn">MORE</a></div><div class="clear"> </div></div></div><div class="main_right"><span> </span></div><div class="clear"> </div><!---//End-header----></div></div></div><div class="buttom"><div class="wrap"><div class="top-grids"><div class="top-grid"><a href="#"><img src="images/icon1.png"/></a><h3><a href="#">放飞视野</a></h3><p>我的学习我的学习我的学习我的学习我的学习我的学习我的学习我的学习我的学习我的学习我的学习</p></div><div class="top-grid"><a href="#"> <img src="images/icon2.png"/></a><h3><a href="#">我的爱好</a></h3><p>我的学习我的学习我的学习我的学习我的学习我的学习我的学习我的学习我的学习我的学习我的学习</p></div><div class="top-grid"><a href="#"><img src="images/icon3.png"/> </a><h3><a href="#">我的学习</a></h3><p>我的学习我的学习我的学习我的学习我的学习我的学习我的学习我的学习我的学习我的学习我的学习</p></div><div class="clear"> </div></div></div></div><div class="footer"><div class="wrap"><div class="footer-left"><div class="copy"><p>Copyright © 2017.Company name All rights reserved.<a target="_blank" href="http://itwangyang.xyz">itwang</a></p></div></div><div class="social_icons"> <ul><li class="in"><a href="#"><span> </span></a></li><li class="pro"><a href="#"><span> </span></a></li><li class="twitter"><a href="#"><span> </span></a></li><li class="facebook"><a href="#"><span> </span></a></li><div class="clear"> </div></ul></div><div class="clear"> </div></div></div>
</body>
</html>登录
// Login Form$(function() {var button = $('#loginButton');var box = $('#loginBox');var form = $('#loginForm');button.removeAttr('href');button.mouseup(function(login) {box.toggle();button.toggleClass('active');});form.mouseup(function() { return false;});$(this).mouseup(function(login) {if(!($(login.target).parent('#loginButton').length > 0)) {button.removeClass('active');box.hide();}});
});
$(function() {var button = $('#signupButton');var box = $('#signupBox');var form = $('#signupForm');button.removeAttr('href');button.mouseup(function(login) {box.toggle();button.toggleClass('active');});form.mouseup(function() { return false;});$(this).mouseup(function(login) {if(!($(login.target).parent('#signupButton').length > 0)) {button.removeClass('active');box.hide();}});
});私聊获取源码!!!!
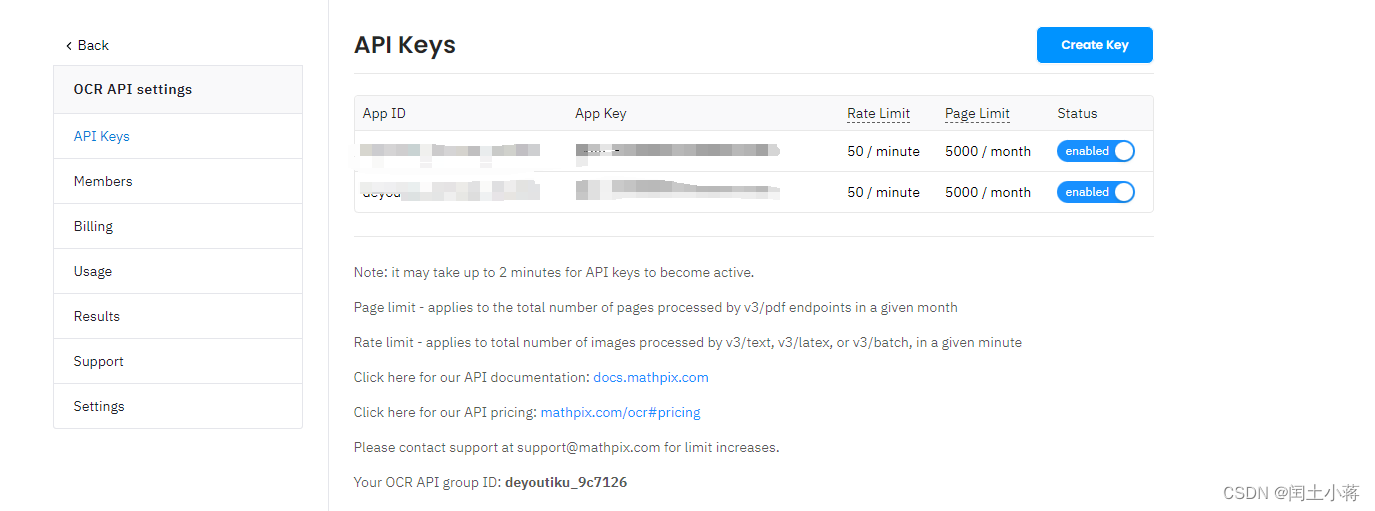
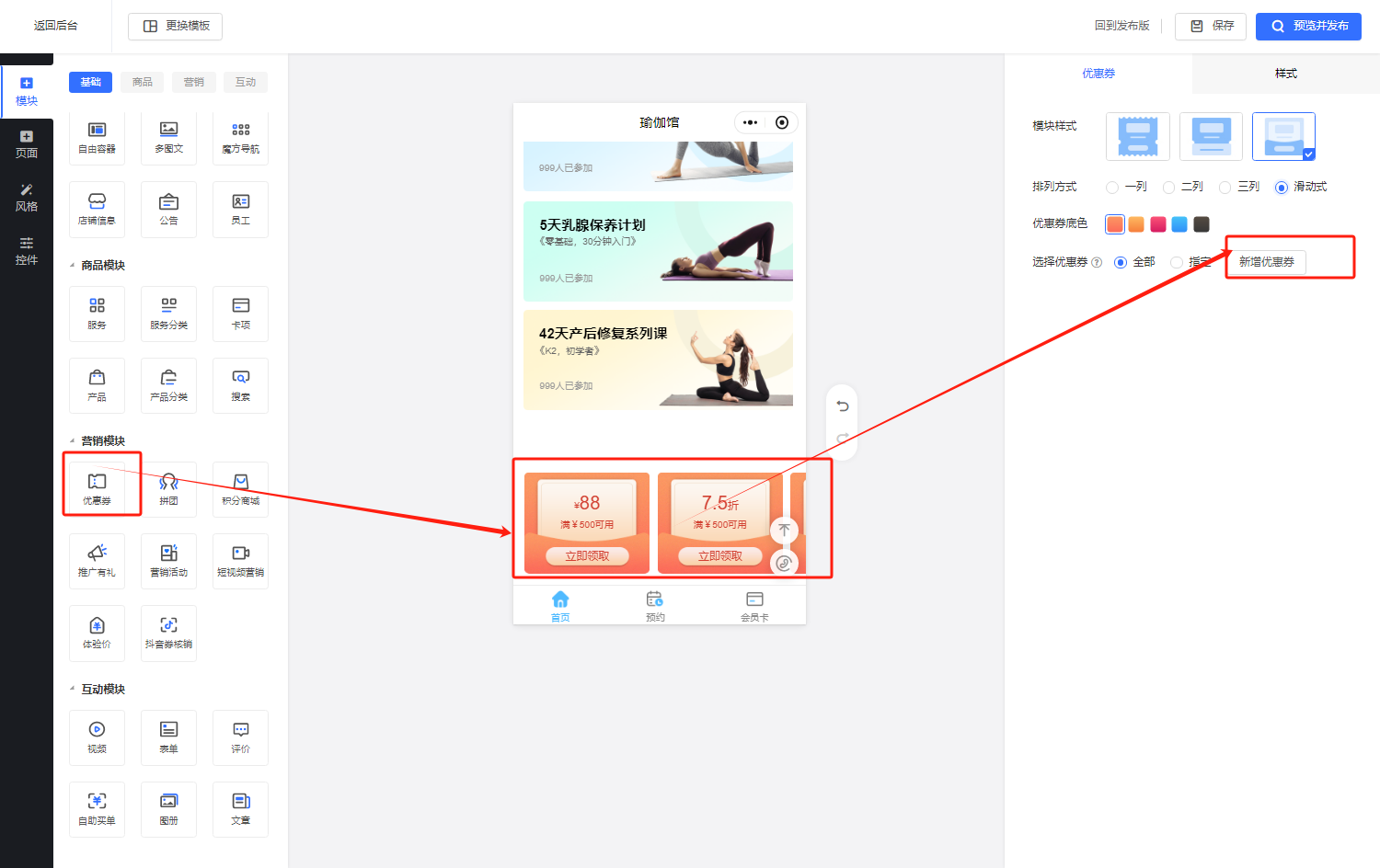
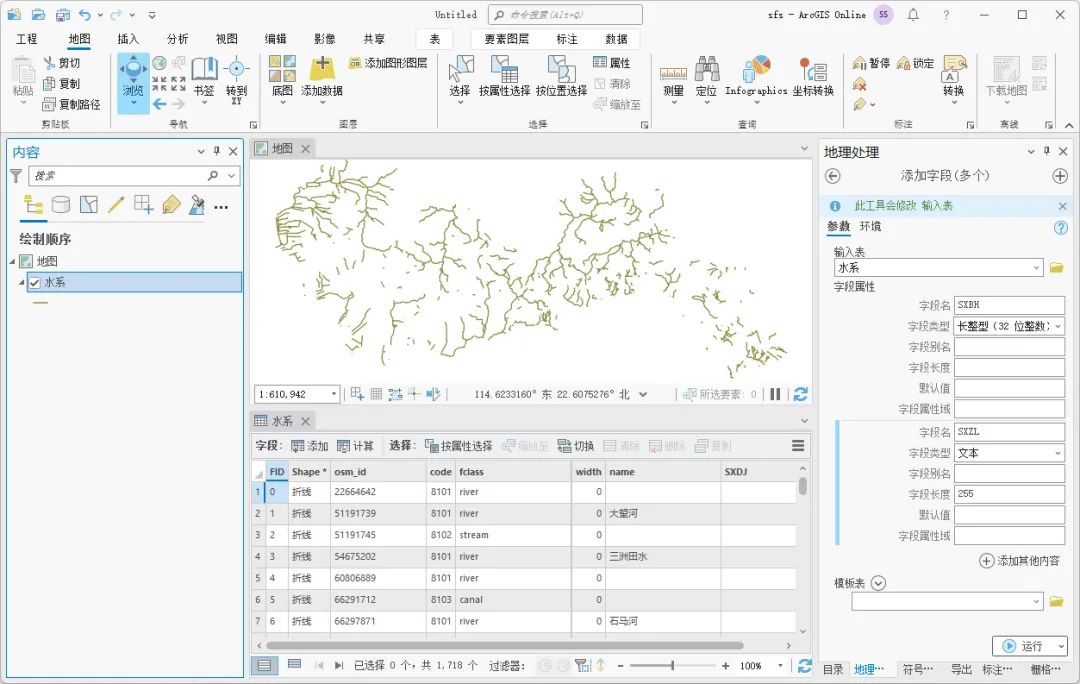
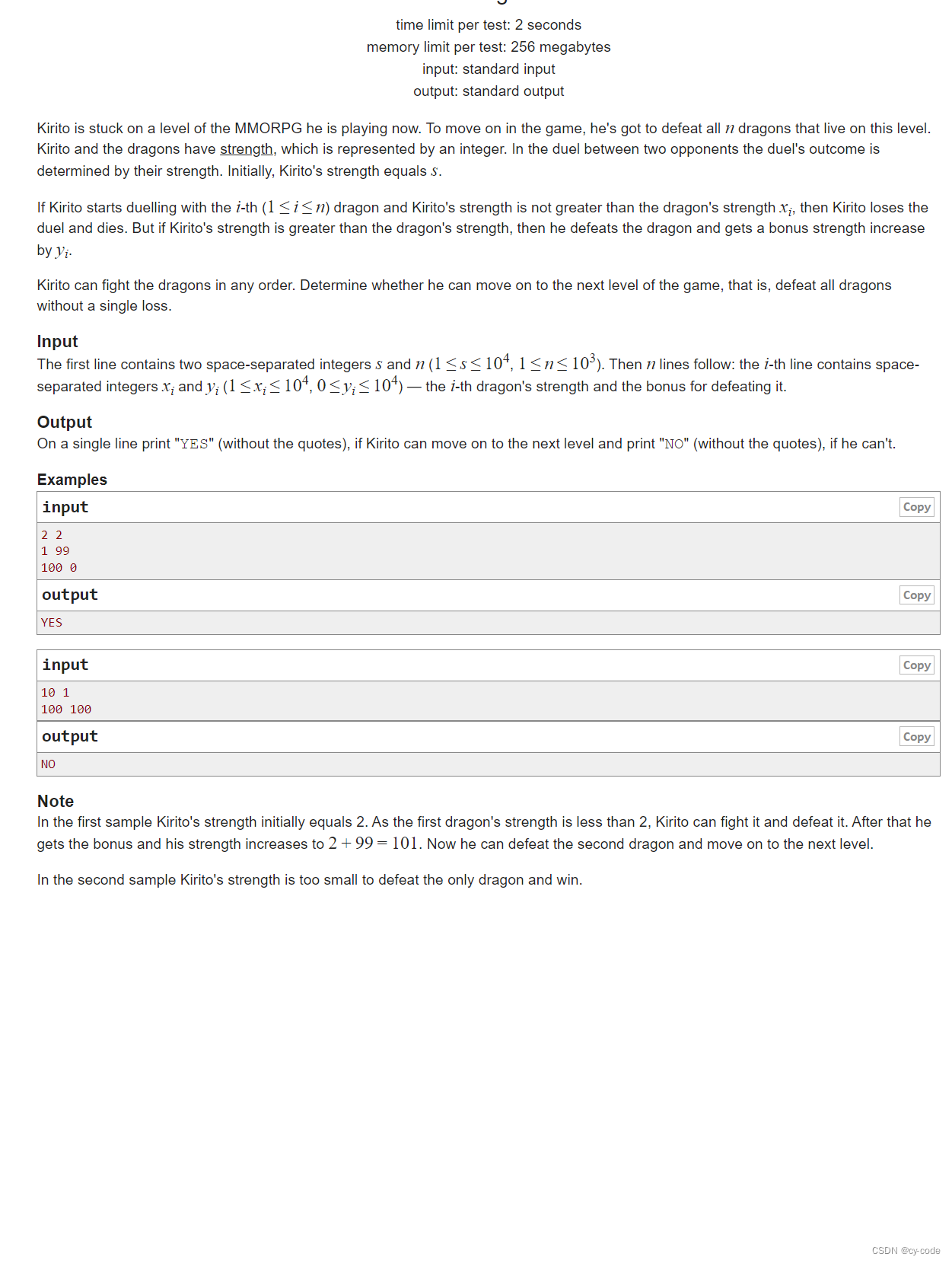
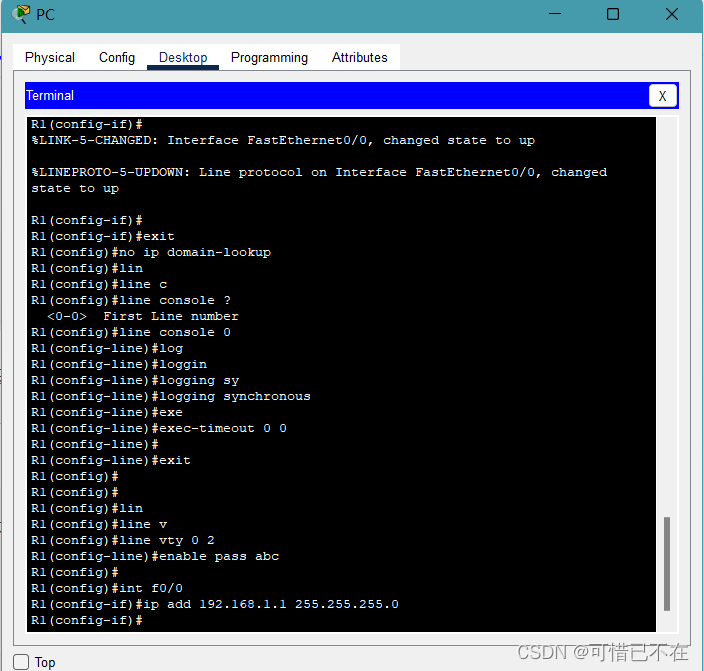
运行部分图片