文章目录
- 前言
- 1. 怎么用
- 2. 怎么写
- 前端案例1:自动打包到新分支
- 前端案例2:自动打包推送到gitee的build分支
- 案例3:暂时略
前言
有些东西真的就是要不断的试错不断地试错才能摸索到一点点,就是摸索到凌晨两三点第二天要8点起床感觉要死。
为什么我会用这个东东,因为我搞的阿里云服务器2个g的运行内存,打包这玩意贼消耗内存,本来想搞Jenkins但是服务器上搞更要内存,本机搞又没必要,刚好之前的公司里面了解过这东东,直接就是试试就试试了
摸索出来能打包了野心也不会止步于此
1. 怎么用
怎么使用GitHub的工作流?
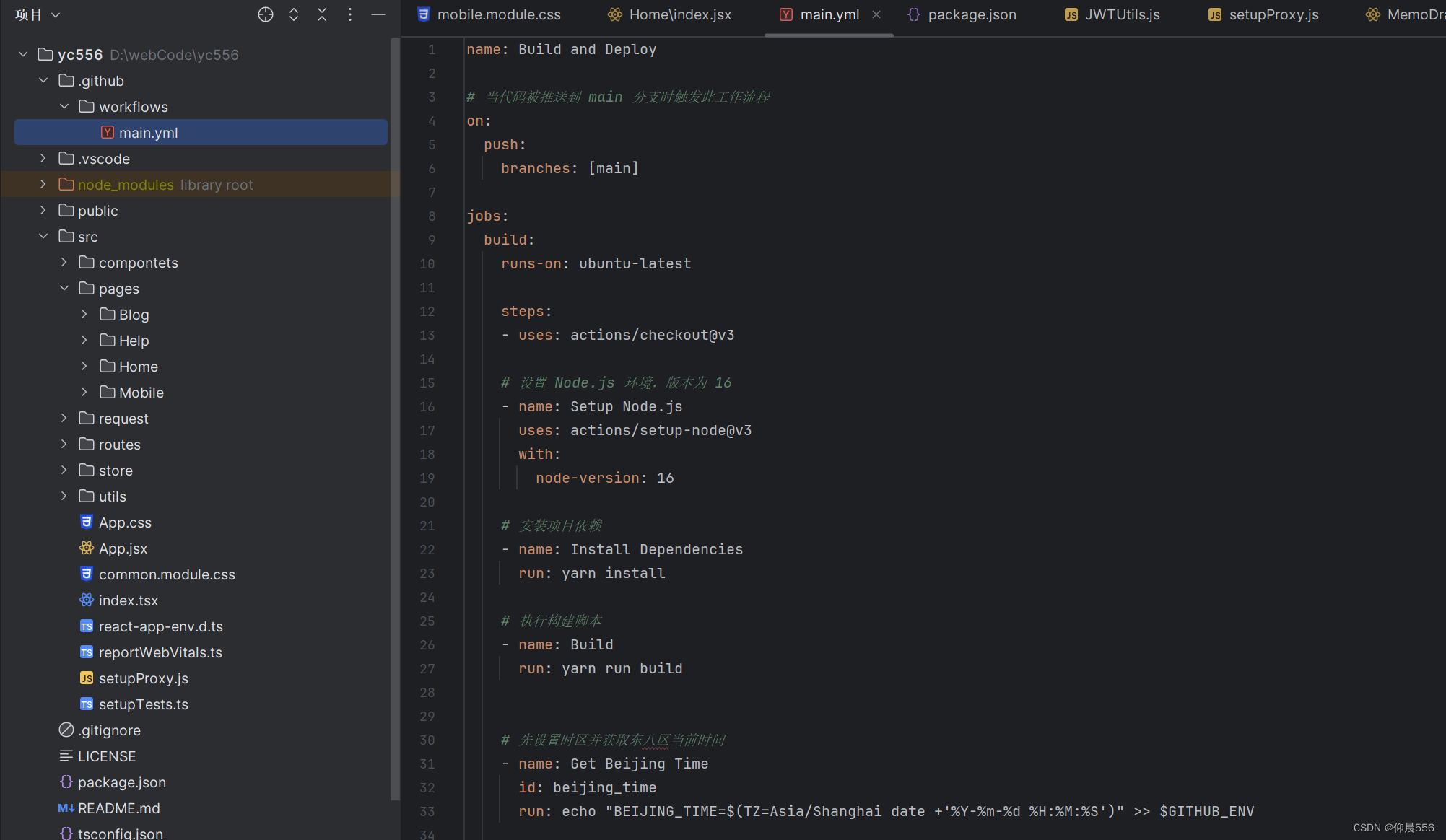
在项目根目录下创建.github/workflows/main.yml (main你顺便 叫ikun也行)
文件里面就是写环境和命令行命令

然后推送到GitHub 就会自动识别并执行里面的命令
2. 怎么写

前端案例1:自动打包到新分支
当有代码被推送到main分支时触发
- 打包代码
- 强行推送到build分支(覆盖)
- 发送请求给后端服务器(服务器自动到GitHub的build分支拉取部署)
- 成功的话,配置QQ邮箱 给我另外一个邮箱发邮件
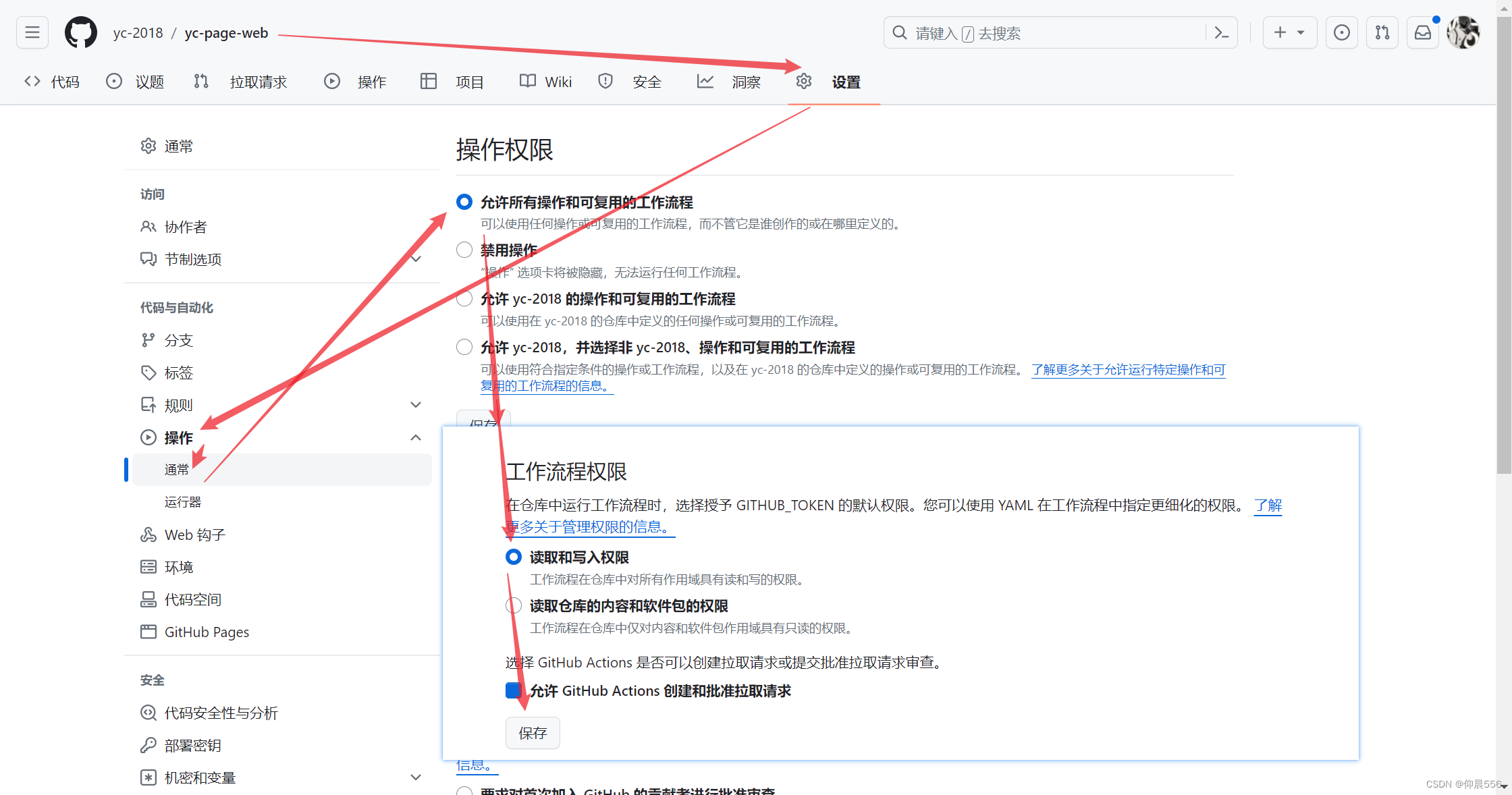
这里用到了推送别的分支,GitHub默认是关闭的,要自己打开
授予 GitHub Actions 推送权限:
- 进入你的 GitHub 仓库的「Settings」-「Actions」页面。
- 在「Workflow permissions」下,勾选「Allow write access to repository」选项。
- 这样 GitHub Actions 就被授予了推送代码的权限。
命令里面用了很多${{ secrets.*** }}
这些就是不想被别人看到的一些敏感数据 比如密码 我比较保守账号密码URL全部都用这些表示了,那么怎么用呢?
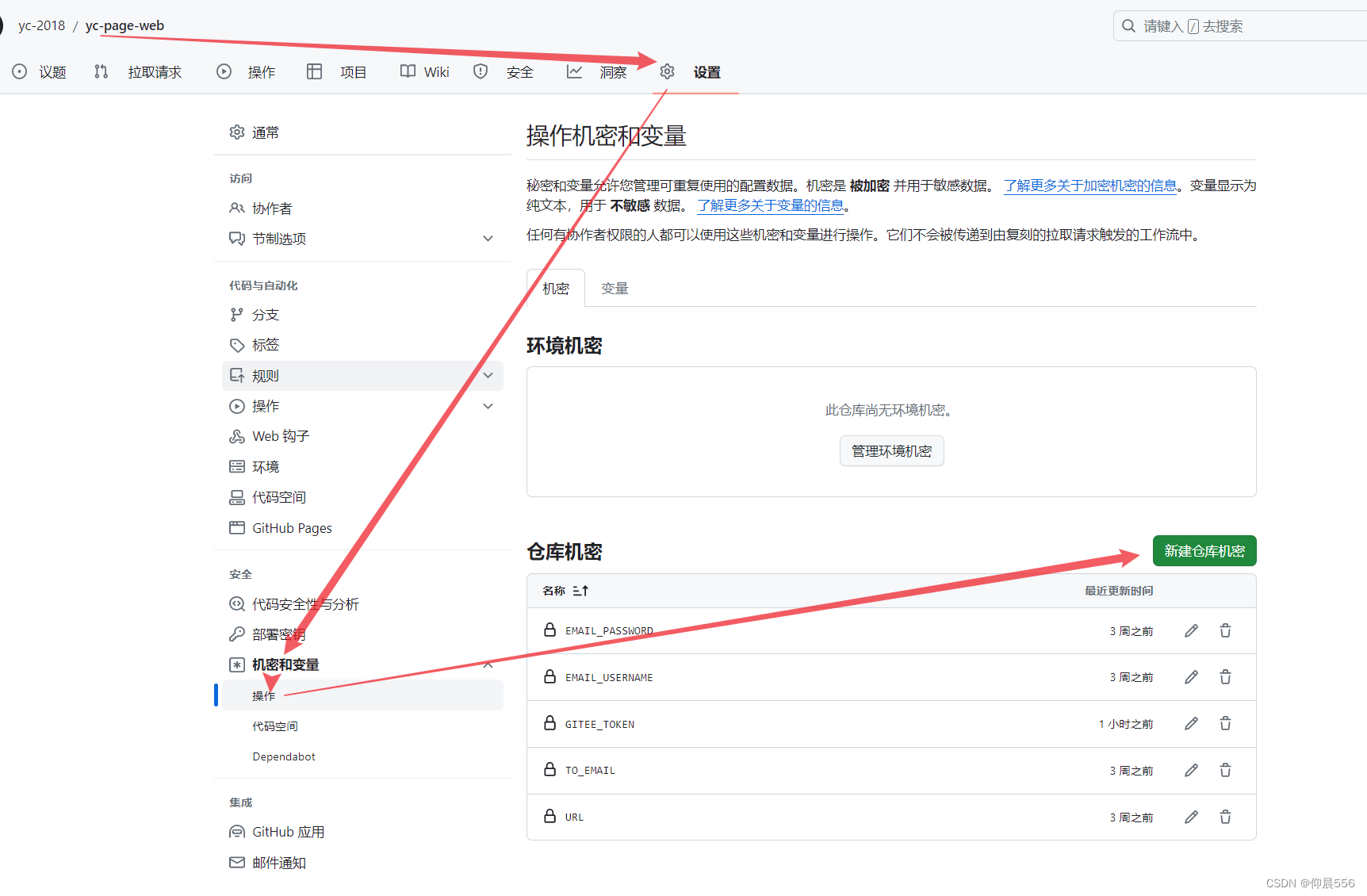
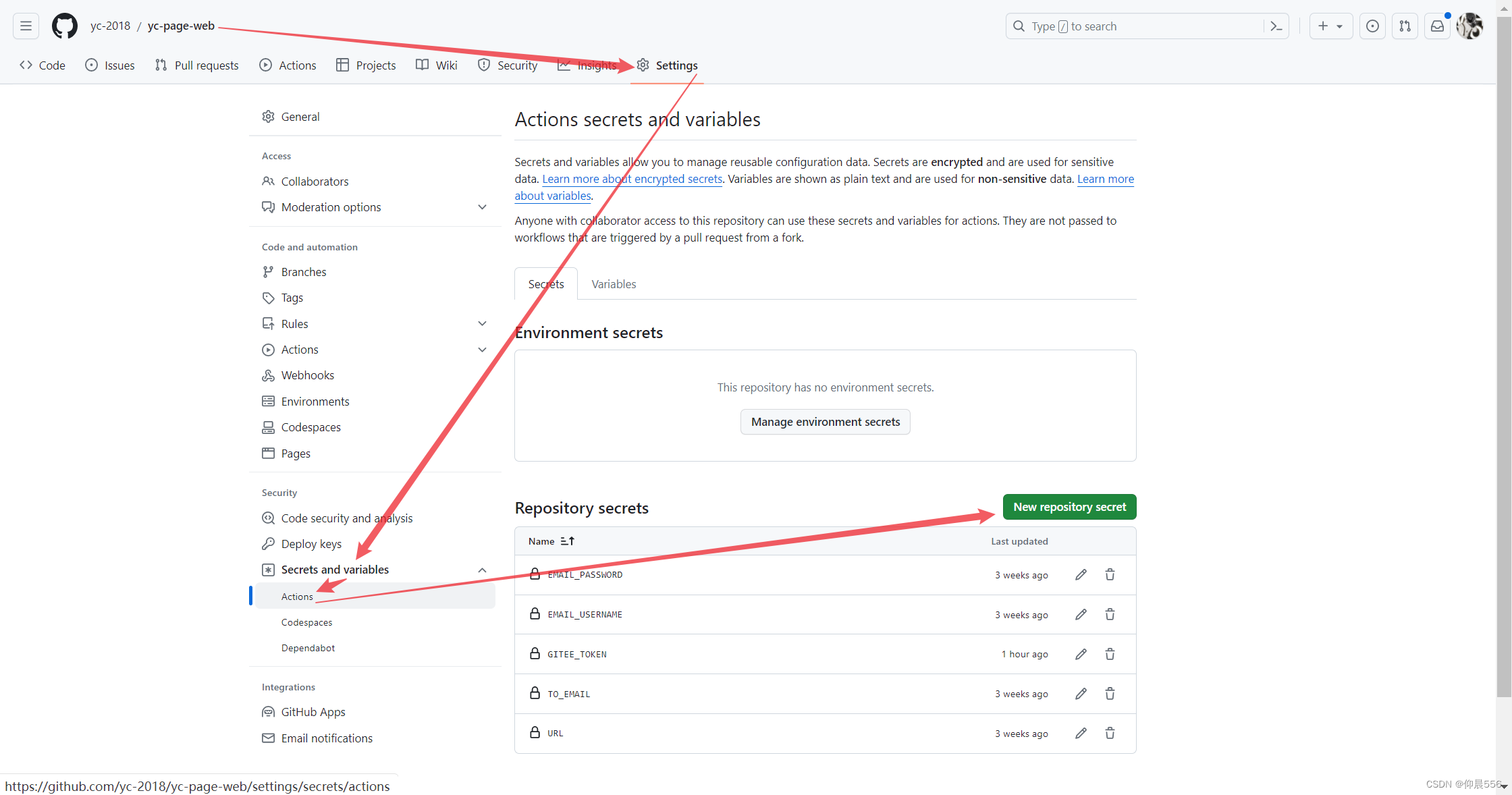
- 进入仓库设置: 在您的仓库页面上,点击顶部的
Settings(设置)标签。- 访问
Secrets部分: 在左侧菜单中,找到并点击Secrets and variables(秘密)下面的Actions。这里存储了仓库的敏感数据。- 添加新的 Secret: 点击 “New repository secret”(新建仓库秘密)按钮。
- 输入 Secret 的名称和值:
– 在 “Name”(名称)字段中输入 Secret 的名称,例如 EMAIL_USERNAME。
– 在 “Value”(值)字段中输入对应的数据,例如您的邮箱用户名。- 保存 Secret: 完成输入后,点击 “Add secret”(添加秘密)按钮保存。
name: Build and Deploy# 当代码被推送到 main 分支时触发此工作流程
on:push:branches: [main]jobs:build:runs-on: ubuntu-lateststeps:- uses: actions/checkout@v3# 设置 Node.js 环境,版本为 16- name: Setup Node.jsuses: actions/setup-node@v3with:node-version: 16# 安装项目依赖- name: Install Dependenciesrun: yarn install# 执行构建脚本- name: Buildrun: yarn run build# 先设置时区并获取东八区当前时间- name: Get Beijing Timeid: beijing_timerun: echo "BEIJING_TIME=$(TZ=Asia/Shanghai date +'%Y-%m-%d %H:%M:%S')" >> $GITHUB_ENV# 推送构建结果到 build 分支- name: Push to Build Branchrun: |git config --local user.email "action@github.com"git config --local user.name "Yc Action"git checkout --orphan temp-buildgit rm -rf .rm -rf node_modules # 移除 node_modulesfind . -name "*s.map" -exec rm -f {} \; # 移除所有js.map和css.map文件mv build/* .git add -f *git commit -m "yc自动打包 - ${{ env.BEIJING_TIME }}"git push origin HEAD:build -f# 请求脚本并获取返回值- name: Run Script and Get Outputrun: |echo "SCRIPT_OUTPUT=$(curl -s ${{ secrets.URL }})" >> $GITHUB_ENV# 构建成功后发送邮件- name: Send Email on Successif: success() # 这会确保只在成功时发送邮件uses: dawidd6/action-send-mail@v2with: # 以下是发送邮件需要提供的一些配置信息server_address: smtp.qq.comserver_port: 587username: ${{ secrets.EMAIL_USERNAME }}password: ${{ secrets.EMAIL_PASSWORD }}subject: 打包成功 - ${{ env.SCRIPT_OUTPUT }}to: ${{ secrets.TO_EMAIL }}from: GitHub Actionsbody: 构建成功。构建时间:${{ env.BEIJING_TIME }}。脚本输出:${{ env.SCRIPT_OUTPUT }}上面请求的URL是springboot 一个接口
有兴趣就看看(一定要自己加些校验)@GetMapping("/run-script")public String runScript(String scriptName) {try {// 判断操作系统是否为LinuxString osName = System.getProperty("os.name").toLowerCase();if (!osName.contains("linux"))return "该脚本只能在Linux上运行。";// 指定要运行的脚本路径String scriptPath = "/var/script/"+scriptName;// 检查脚本是否存在if (!Files.exists(Paths.get(scriptPath)))return "脚本文件不存在。";// 在新的线程中执行脚本new Thread(() -> {try {Process process = Runtime.getRuntime().exec(scriptPath);process.waitFor();} catch (Exception e) {log.error(e.getMessage());}}).start();return "脚本在后台运行。";} catch (Exception e) {log.error(e.getMessage());return "执行脚本时出错。";}}
前端案例2:自动打包推送到gitee的build分支
代码被推送到 gitee-build 分支时触发
- 打包代码
- 设置gitee的仓库地址(要先提前在gitee拿到token 和在 GitHub动作秘密里面配置好)这个地址网上找了老久都找不到,基本只有GitHub的,就是设置不太一样
- 推送到gitee(强制(覆盖))的build分支
- 发送邮件
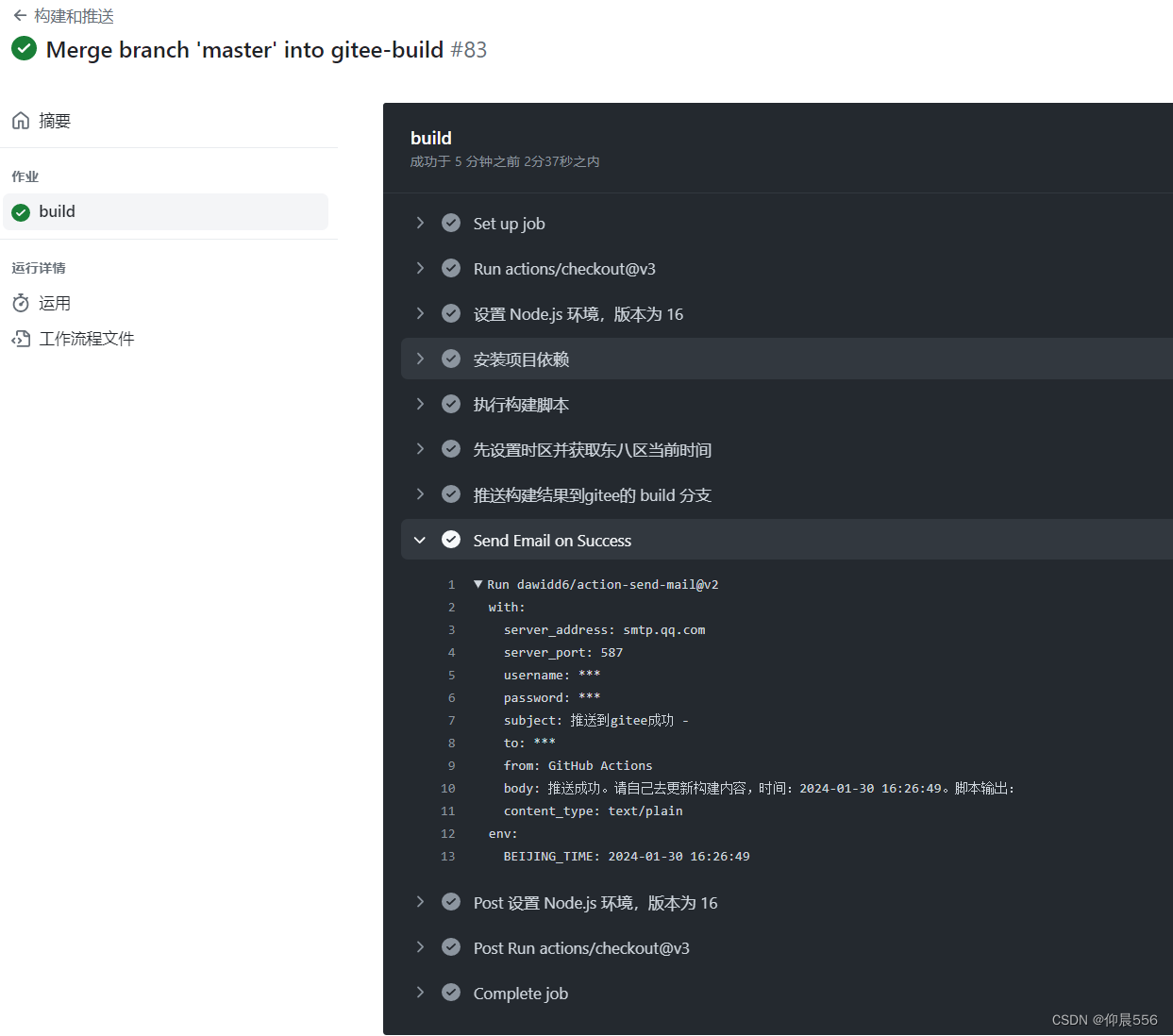
这里的name都用中文了,name就是个名字,比如工作流出错了 GitHub就会告诉你那个名字下面的工作出错,还有就像下图一样 清晰明了

name: 构建和推送# 当代码被推送到 gitee-build 分支时触发此工作流程
on:push:branches: [gitee-build]jobs:build:runs-on: ubuntu-lateststeps:- uses: actions/checkout@v3- name: 设置 Node.js 环境,版本为 16uses: actions/setup-node@v3with:node-version: 16- name: 安装项目依赖run: yarn install- name: 执行构建脚本run: yarn run build- name: 先设置时区并获取东八区当前时间id: beijing_timerun: echo "BEIJING_TIME=$(TZ=Asia/Shanghai date +'%Y-%m-%d %H:%M:%S')" >> $GITHUB_ENV- name: 推送构建结果到gitee的 build 分支run: |git config --local user.email "action@github.com"git config --local user.name "Yc Action"git checkout --orphan temp-buildgit rm -rf .rm -rf node_modules # 移除 node_modulesfind . -name "*s.map" -exec rm -f {} \; # 移除所有js.map和css.map文件mv build/* .git add -f *git commit -m "GitHub Actions自动打包 - ${{ env.BEIJING_TIME }}"git remote add gitee https://yc556:${{ secrets.GITEE_TOKEN }}@gitee.com/yc556/yc556.gitgit push gitee HEAD:build -f- name: 构建成功后发送邮件uses: dawidd6/action-send-mail@v2with: # 以下是发送邮件需要提供的一些配置信息server_address: smtp.qq.comserver_port: 587username: ${{ secrets.EMAIL_USERNAME }}password: ${{ secrets.EMAIL_PASSWORD }}subject: 推送到gitee成功 - ${{ env.SCRIPT_OUTPUT }}to: ${{ secrets.TO_EMAIL }}from: GitHub Actionsbody: 推送成功。请自己去更新构建内容,时间:${{ env.BEIJING_TIME }}。脚本输出:${{ env.SCRIPT_OUTPUT }}
案例3:暂时略
不只是能搞Git 毕竟动作流就像是一台免费的服务器,打包后端 定时任务,爬虫 都是可以的