如前文《高通GAIA V3命令参考手册的研读学习(四)》所述,PDU一共有四种,前面已经讲了命令、回应以及错误码,现在来看最后一种:通知。
4. QTIL GAIA通知
通知发送的方向,是由设备发送到移动应用。
这些通常是由设备发送到移动应用程序的状态变化。
表4-1列出的事件以及对应的通知代码。
表4-1通知事件码
| 事件 | 代码 | 描述 |
| 低阈值 | 0 x01 | 每当接收信号强度指示达到或低于预设阈值时发生。可以设置一个或两个阈值。每个阈值表示为一个以分贝毫瓦为单位的信号电平的八位字节,以二的补码形式表示。 |
| 高阈值 | 0 x02 | 每当接收信号强度指示上升到或高于预设阈值时发生。可以设置一个或两个阈值。 每个阈值表示为一个以分贝毫瓦为单位的信号电平的八位元,以二的补码形式表示。 |
| 电池电量低阈值 | 0 x03 | 当测量到的电池电压降至或低于预设阈值时发生。可以设置一个或两个阈值。每一个 阈值用无符号的16位毫伏数表示。 |
| 电池高阈值 | 0 x04 | 当测量到的电池电压上升到或高于预设阈值时发生。可以设置一个或两个阈值。每一个 阈值用无符号的16位毫伏数表示。 |
| PIO改变 | 0 x06 | 当高通®BlueCore™技术硬件的其中一个数字输入发生变化时发生,例如由于按钮被按下或来自设备其他组件的信号。PIO事件的解释取决于应用程序。 |
| 电池充电 | 0x08 | 当设备硬件检测到电池充电完成时发生。 |
| 充电器连接 | 0 x09 | 当设备硬件检测到电池充电器连接或断开时发生。 |
| CapacitiveSensor更新 | 0 x0a | 当设备上的一个电容传感器检测到变化时发生。 |
| 用户操作 | 0 x0b | 当检测到用户操作(例如长按按钮)时发生。 |
| 语音识别 | 0 x0c | 当语音识别引擎检测到输入时发生。 |
| DFU状态 | 0 x10 | 当设备固件升级进程进入新状态时发生。 |
4.1 QTIL GAIA 示例交换
以下是使用通知的示例:
示例中的QTIL GAIA数据包以十六进制形式显示,用冒号分隔报头、有效负载和校验。
示例一:请求低电量通知
假如希望设备里的电池电压降至3.6 V和3.5 V时,能够通知主机。那么首先主机要先发一个如下的Register notification命令先在设备上注册好或者说设定好。
Ff 01 00 05 00 00 a 40 01 :03 0e 10 0d ac :
示例请求描述:
■ 0xff:帧开始
■ 0x01: QTIL GAIA协议版本1
■ 0x00:表示无标志
■ 0x05:有效载荷长度(5)
■ 0x000a: Vendor ID (CSR)
■ 0x4001: Command ID (Register Notification)
■ 0x03:事件类型(Battery Low Threshold) (对应上面表4-1里列的事件代码)
■ 0x0e10:电池电量(3600mv)
■ 0x0dac:电池电量(3500mv)
设备在收到上述命令后,典型的回复是:
Ff 01 00 02 00 0a c0 01:00 03: 35
有载负载也就是两个冒号中的部分就表示:“Battery Low Threshold”事件(0x03)成功(0x00)。
这样设置以后,当设备测量到的电池电压等于或低于配置的阈值时,设备就会发送通知给主机。

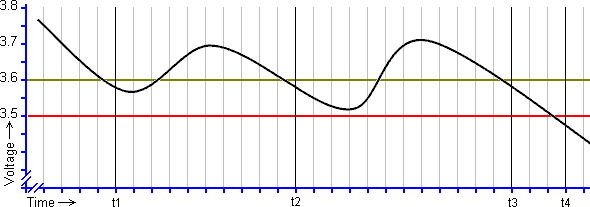
图4-1电池阈值提示
设备周期性采样其电池电压,在t1时刻发送:
Ff 01 00 03 00 0a 40 03: 03 03 d f1:
这表明事件0x03(电池低阈值)已经在0x0df1 (3569 mV)级别发生。 主机在收到该通知后,应通过以下方式确认收到通知:
Ff 01 00 02 00 0a c0 03: 00 03:
当电压低于设定的阈值时,设备在t2、t3和t4时刻发送进一步的通知。
示例二:取消电量不足通知
如果设备一直发送低电通知也麻烦,主机也可以主动取消或者让设备停止发送通知。
主机发送的取消低电量通知:
Ff 01 00 01 00 00 a 40 02:03:
取消电池低阈值事件(0x03)的通知(0x4002)。
设备通过以下方式进行确认:
Ff 01 00 02 00 00 a c 00 02 00 03:
表示设备成功(0x00)取消事件0x03。
示例三:请求RSSI低阈值通知
要设置接收信号强度指示下降到- 50dbm的通知,主机发送,例如:
Ff 01 00 02 00 00 a 40 01:01 ce:
这请求0xce (-50 dBm)级别的事件0x01 (RSSI低阈值)通知。
设备用以下命令确认请求:
Ff 01 00 02 00 00 a c 00 01: 00 01;
如果RSSI稍后测量,发现RSSI已经低到-54 dBm处,则设备发送:
Ff 01 00 02 00 00 a 40 03: 01 ca:
这表明事件0x01 (RSSI低阈值)在0xca (-54 dBm)级别发生。
主机通过发送:
Ff 01 00 02 00 00 a c 00 03: 00 01
表示RSSI低阈值事件(0x01)已经被成功收到,处理成功(0x00)。
5 QTIL GAIA供应商扩展
QTIL GAIA包中的供应商Id字段允许添加新命令,而不会与现有或未来的QTIL定义的命令或其他供应商的命令冲突。(所以我们公司就根据这个规则,自定制了一些适应我们的APP功能的命令)
当设备接收到正确帧的QTIL GAIA数据包,该数据包具有供应商Id而不是QTIL的Id时,该数据包将被转发到设备上供应商自己的代码。 然后,供应商的代码应该对该命令进行操作,并以QTIL GAIA格式返回结果。
高通的软件开发工具包提供了编写供应商特定代码的工具,包括用于创建和交换适当框架的QTIL GAIA数据包的函数库。