串口通信原理
- 1. 串口
- 2. 串口通信
- 4. 波特率与比特率
- 5. 帧格式
- 3. 串口通讯的通讯协议
- 3.1. RS232
- 3.2. RS485
- 总结
1. 串口
串行接口简称串口,也称串行通信接口或串行通讯接口(通常指COM接口),是采用串行通信方式的扩展接口。
串口可以将接收来自CPU的并行数据字符转换为连续的串行数据流发送出去,同时可将接收的串行数据流转换为并行的数据字符供给CPU的器件。一般完成这种功能的电路,我们称为串行接口电路。
2. 串口通信
串口通信(Serial Communications)是串口按位(bit)发送和接收字节的通信方式,它是嵌入式物联网领域中常用的通讯方式。
典型的串口通信使用3根线完成,分别是发送、接收、地线。
由于串口通信是异步的,所以端口能够在一根线上发送数据,同时在另一根线上接收数据。
异步通信和同步通信都要进行发送方和接收方的“同步”。其中异步通信按字符进行传输,利用每一帧的起始位和停止位实现同步;而同步通信采用共同外部时钟来进行同步。

- TX(Transmit Exchange)数据发送脚
- RX(Receive Exchange)数据接收脚
- GND(Ground)底线

A设备的Tx数据发送脚要连接B设备的Rx数据接收脚;
同理,B设备的Tx数据发送脚要连接A设备的Rx数据接收脚;
GND脚两设备需要直接连接以保持共地,消除电路中的干扰。
4. 波特率与比特率
波特率表示单位时间内传送的码元(Symbol)符号的个数,它是对符号传输速率的一种度量,它用单位时间内载波调制状态改变的次数来表示,波特率即指一个单位时间内传输符号的个数。
简言之,波特率一秒传输高低电平的数量。
当每个码元只代表一个比特信息时,例如在简单的异步串行通信中,波特率和比特率是相等的。但当采用更复杂的调制方式使得一个码元能够携带多个比特时,比特率会大于波特率。此时,比特率 = 波特率 × 每个码元所含的比特数。比特率单位是bit/s(位/秒),常用bps表示。
码元是串行数据传输中的基本信号单元。一个码元通常对应于一个二进制位,即“0”或“1”。在这种情况下,码元就是最简单的电平信号,比如低电压表示数字0,高电压表示数字1。
常用的波特率有9600、19200、38400、115200。
比如波特率为9600表示:每秒中传输9600bit,也就是相当于每一秒中划分成了9600等份。因此,那么每1bit的时间就是1/9600秒=104.1666…us。约0.1ms。既然是9600等份,即每1bit紧接着下一个比特,不存在额外的间隔。
两台设备要想实现串口通讯,接收与发送端设置的波特率必须相同,否则是没办法实现通讯。
5. 帧格式
帧格式表示串口通信发送数据帧的格式。例如在波特率为9600bps的串口通信中一帧的波形数据如下:

每1/9600秒(0.1ms)产生一个电平,10个电平组成一个有效数据帧,这样的组合格式就叫做帧格式。
数据帧从左往右总是以地电平开始,高电平结束,在高低电平之间的为n个二进制数据。其中n代表二进制的数量,数量不同所表示的帧格式也不同,常见的有8位二进制,7位二进制,5位二进制的数据位。在上图中的就是8位二进制的数据位。
二进制数据位,高电平表示1,低电平表示0,如上图表示:01000001,转换为十进制为1+64=65,对应ASCII表中的字母A。

注意:窗口通信发送端与接收端的帧格式与波特率都要相同,否则会出现乱码问题
3. 串口通讯的通讯协议
串口通信时首先要约定好帧格式与波特率,并且串口通信采用TTL逻辑(Transistor-Transistor Logic) 是指晶体管-晶体管逻辑。

TTL逻辑门的标准输出状态是:
- 高电平(逻辑“1”或HIGH):典型值为+2.4V至+5V(对于标准5V电源供电的TTL),代表有效信号。
- 低电平(逻辑“0”或LOW):典型值接近于地电压(0V至+0.4V),代表无效信号。
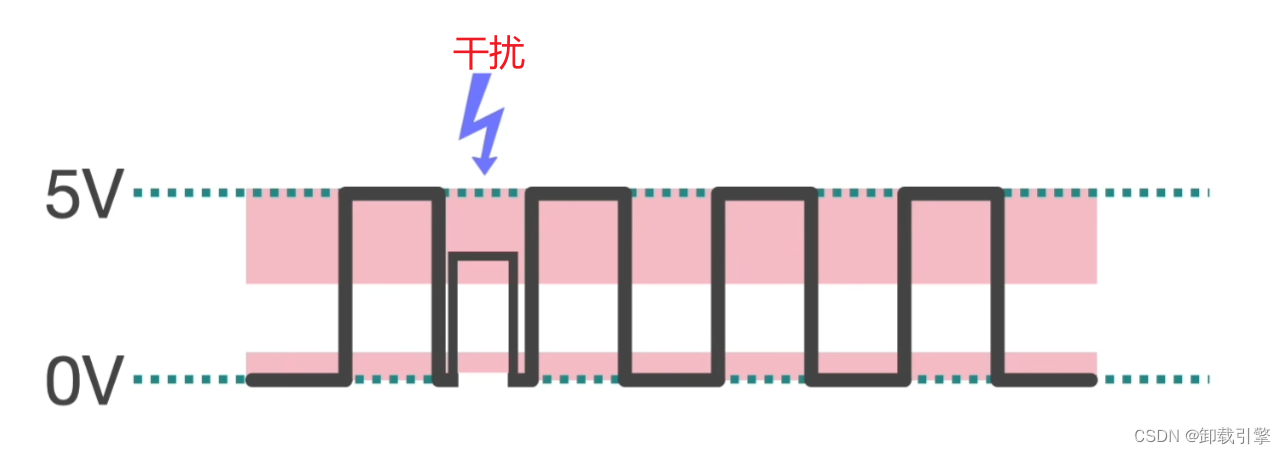
这种通信方式抗干扰能力弱,例如下图中,静电让某一个低电平变高,就会导致通信距离很短,越1米。

所以为了提示通信的稳定性与距离,产生了由美国制订的推荐标准RS232、RS485,都是在基础串口通信的基础上加了特定的电平转换芯片改变电压传输值。
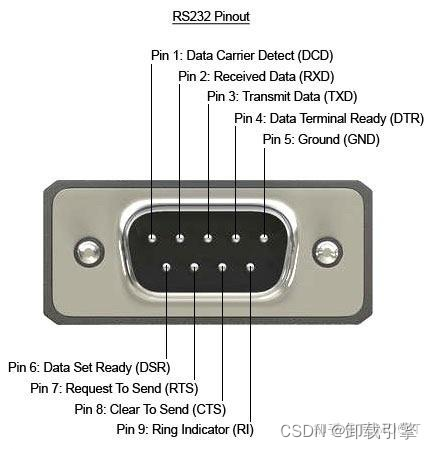
3.1. RS232
RS232只改变了电平大小,提升了抗干扰能力与通讯距离(15米),其传输频率为2兆。
- 高电平:3V至15V
- 低电平:-3V至-15V
RS232是负逻辑,比如说232芯片收到的电压是5V,它输出-12V;收到0V,它输出+12V。
RS232是全双工通讯:能同时接收和发送,即允许数据同时在两个方向上传输。特点是只能进行点对点的简单通讯。

3.2. RS485
RS485实现了TTL信号与差分信号互相转换,提升了抗干扰能力,采用双绞线,通讯距离可达1200米,其传输频率为50兆。
差分信号利用两根线的电压差值表示0与1。

半双工通讯:既能接收又能发送,但在同一时刻只允许数据在一个方向上传输。半双工可以实现一主多从的通讯。
总结


![[工具探索]Safari 和 Google Chrome 浏览器内核差异](https://img-blog.csdnimg.cn/direct/fd68c7ca587b44cbb952d0fa8eec39b8.jpeg#pic_center)