vue3前端开发,element-plus前端框架探秘:scope对象!我们经常需要对当前行的数据进行操作,比如增加,删除,编辑等,为此我们需要传递当前行所对应的唯一主键,通常情况下,当前行对应的业务主键是id属性。scope是elementplus框架封装好了一个一个对象。
这个封装好的对象,可以给我们直接拿来使用。比如它里面包含了什么内容呢
我们给大家在控制台打印一下。看看scope对象到底封装了些什么内容?

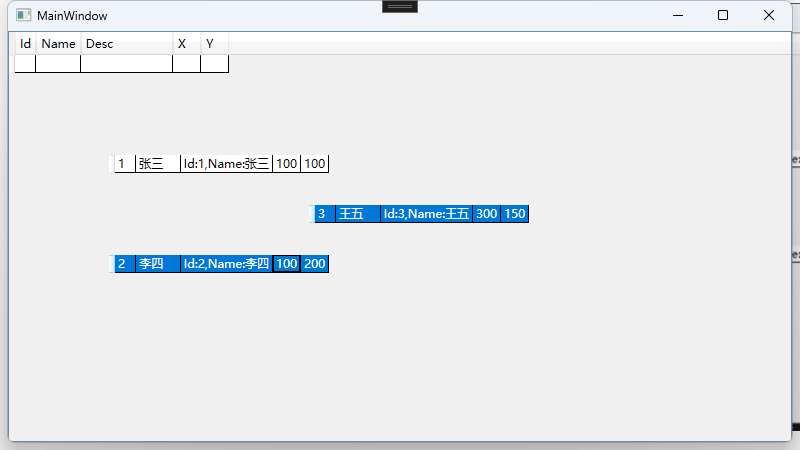
如图,我们定义了一个按钮,观察scope。点击它触发一个控制台打印。内容可能会让你意外哦。
按理说,大家会觉得,我点击第一行的按钮。打印出来的内容,应该是第一行的数据信息。这样是正常人的理解。实际上,scope对象,不仅仅是包含了某一行的内容,它包含了整个list集合的内容。


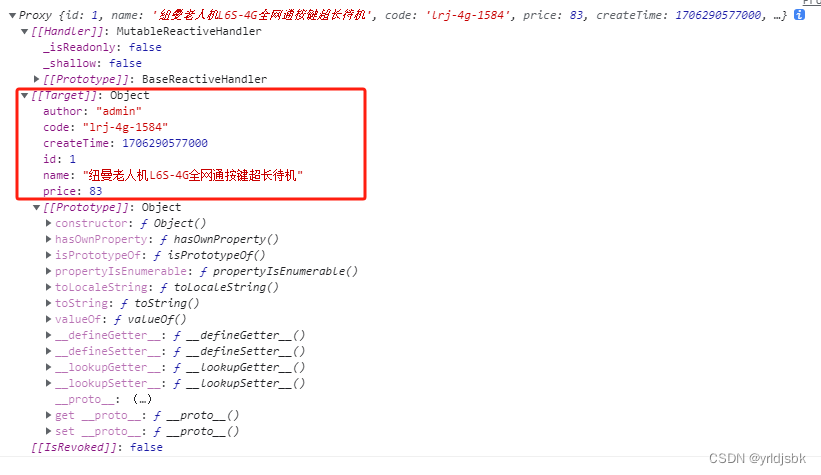
如图,可以看见,row是scope对象的一个子属性。 里面包含了当前行对应数据的各个字段数据。
当我们打开下面的_self下面的子属性的时候,会发现,其实它里面包含了所有的集合数据。

当我们只是传递scope.row时,自定义函数接收到的参数传递过来的就是那个代理对象proxy的内容。

它携带的数据是被封装在了Object对象里面了。