CSS3 新特性
专栏持续更新中
在前面我们已经学习了元素选择器、id 选择器和类选择器,我们可以通过标签名、id 名、类名给指定元素设置样式。
现在我们继续选择器之旅,学习 CSS3 中新增的三类选择器,分别是:
• 属性选择器
• 子元素伪类选择器
• UI 伪类选择器
新增属性选择器
属性选择器就是通过正则的方式去匹配指定属性的元素,为其设置样式。
在 CSS3 中新增了三种属性选择器,如下所示:
| 选择器 | 描述 |
|---|---|
| E[attr^=“xx”] | 选择元素 E,其中 E 元素的 attr 属性是以 xx 开头的任何字符。 |
| E[attr$=“xx”] | 选择元素 E,其中 E 元素的 attr 属性是以 xx 结尾的任何字符。 |
| E[attr*=“xx”] | 选择元素 E,其中 E 元素的 attr 属性是包含 xx 的任何字符。 |
新建一个 index.html 文件,在其中写入以下内容。
<!DOCTYPE html>
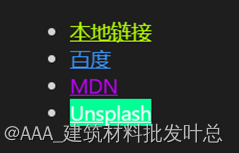
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>a[href^="#"] {color: rgb(179, 255, 0);}a[href$="org"] {color: rgb(195, 0, 255);}a[href*="un"] {background-color: rgb(0, 255, 149);color: white;}</style></head><body><ul><li><a href="#">本地链接</a></li><li><a href="https://www.baidu.com">百度</a></li><li><a href="https://developer.mozilla.org">MDN</a></li><li><a href="https://unsplash.com">Unsplash</a></li></ul></body>
</html>

• 在上面代码中,我们使用 a[href^=“#”] 去匹配 a 标签中 href 属性值以 # 开头的元素。
• 使用 a[href$=“org”] 去匹配 a 标签中 href 属性值以 org 结尾的元素。
• 使用 a[href*=“un”] 去匹配 a 标签中 href 属性值包含 un 的元素。
子元素伪类选择器
子元素伪类选择器就是选择某元素的子元素的一种选择器。
在 CSS3 中,有以下几种子元素伪类选择器:
| 选择器 | 描述 |
|---|---|
| E:first-child | 选择元素 E 的第一个子元素。 |
| E:last-child | 选择元素 E 的最后一个子元素。 |
| E:nth-child(n) | 选择元素 E 的第 n 个子元素,n 有三种取值,数字、odd 和 even。注意第一个子元素的下标是 1。 |
| E:only-child | 选择元素 E 下唯一的子元素。 |
| E:first-of-type | 选择父元素下第一个 E 类型的子元素。 |
| E:last-of-type | 选择父元素下最后一个 E 类型的子元素。 |
| E:nth-of-type(n) | 选择父元素下第 n 个 E 类型的子元素,n 有三种取值,数字、odd 和 even。 |
| E:only-of-type | 选择父元素唯一的 E 类型的子元素。 |
| E:nth-last-child(n) | 选择所有 E 元素倒数的第 n 个子元素。 |
| E:nth-last-of-type(n) | 选择所有 E 元素倒数的第 n 个为 E 的子元素。 |
新建一个 index1.html 文件,在其中写入以下内容。
<!DOCTYPE html>
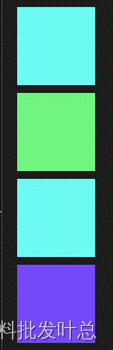
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>div {width: 100px;height: 100px;margin-top: 10px;background-color: rgb(0, 255, 242);}div:nth-child(2) {background-color: rgb(0, 255, 128);}div:nth-of-type(4) {background-color: rgb(111, 0, 255);}</style></head><body><div></div><div></div><div></div><div></div></body>
</html>

• 在代码中,我们使用 div:nth-child(2) 给 div 的第 2 个子元素添加绿色背景颜色。
• 使用 div:nth-of-type(4) 给父元素下第 4 个 div 子元素添加紫色背景颜色。
UI 伪类选择器
UI 伪类选择器是通过元素的状态来选择的一种选择器。
在 CSS3 中有以下几种 UI 伪类选择器。
| 选择器 | 描述 |
|---|---|
| :focus | 给获取焦点的元素设置样式。 |
| ::selection | 给页面中被选中的文本内容设置样式。 |
| :checked | 给被选中的单选框或者复选框设置样式。 |
| :enabled | 给可用的表单设置样式。 |
| :disabled | 给不可用的表单设置样式。 |
| :read-only | 给只读表单设置样式。 |
| :read-write | 给可读写的表单元素设置样式。 |
| :valid | 验证有效。 |
| :invalid | 验证无效。 |



![[C/C++] -- Boost库、Muduo库编译安装使用](https://img-blog.csdnimg.cn/direct/d8c2e013424042aa9b81a1ee294fde2c.png)