1首先介绍下若依项目:
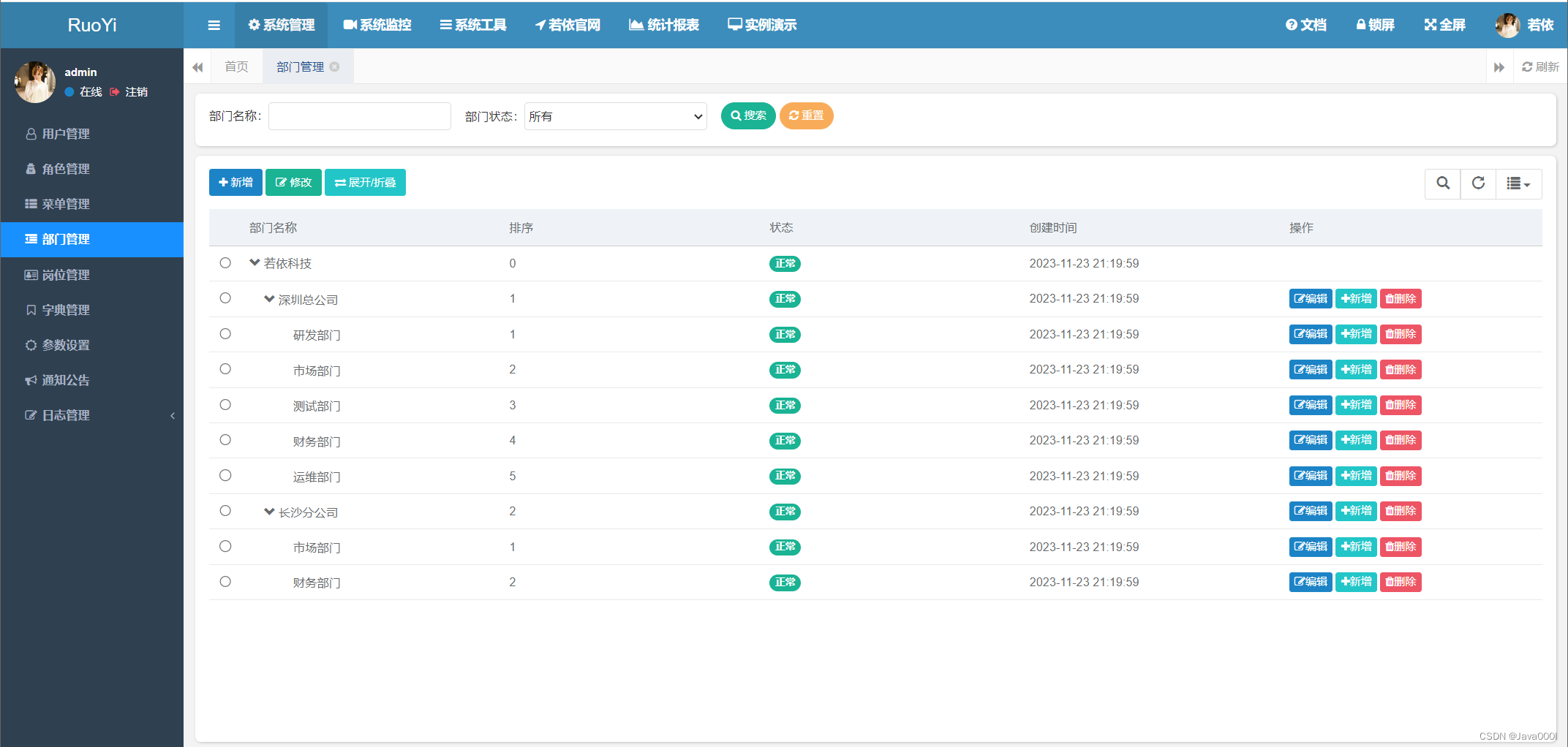
若依是一个基于Spring Boot和Spring Cloud技术栈开发的多租户权限管理系统。该开源项目提供了一套完整的权限管理解决方案,包括用户管理、角色管理、菜单管理、部门管理、岗位管理等功能。

若依项目采用前后端分离的架构,前端使用Vue.js框架开发,后端使用Java语言开发。前端使用了Element UI组件库,界面简洁美观,易于使用。
若依项目支持多租户模式,可以实现多个租户共享同一套系统,每个租户的数据是独立的。租户管理员可以自定义权限、菜单、角色等,进行灵活的权限管理。
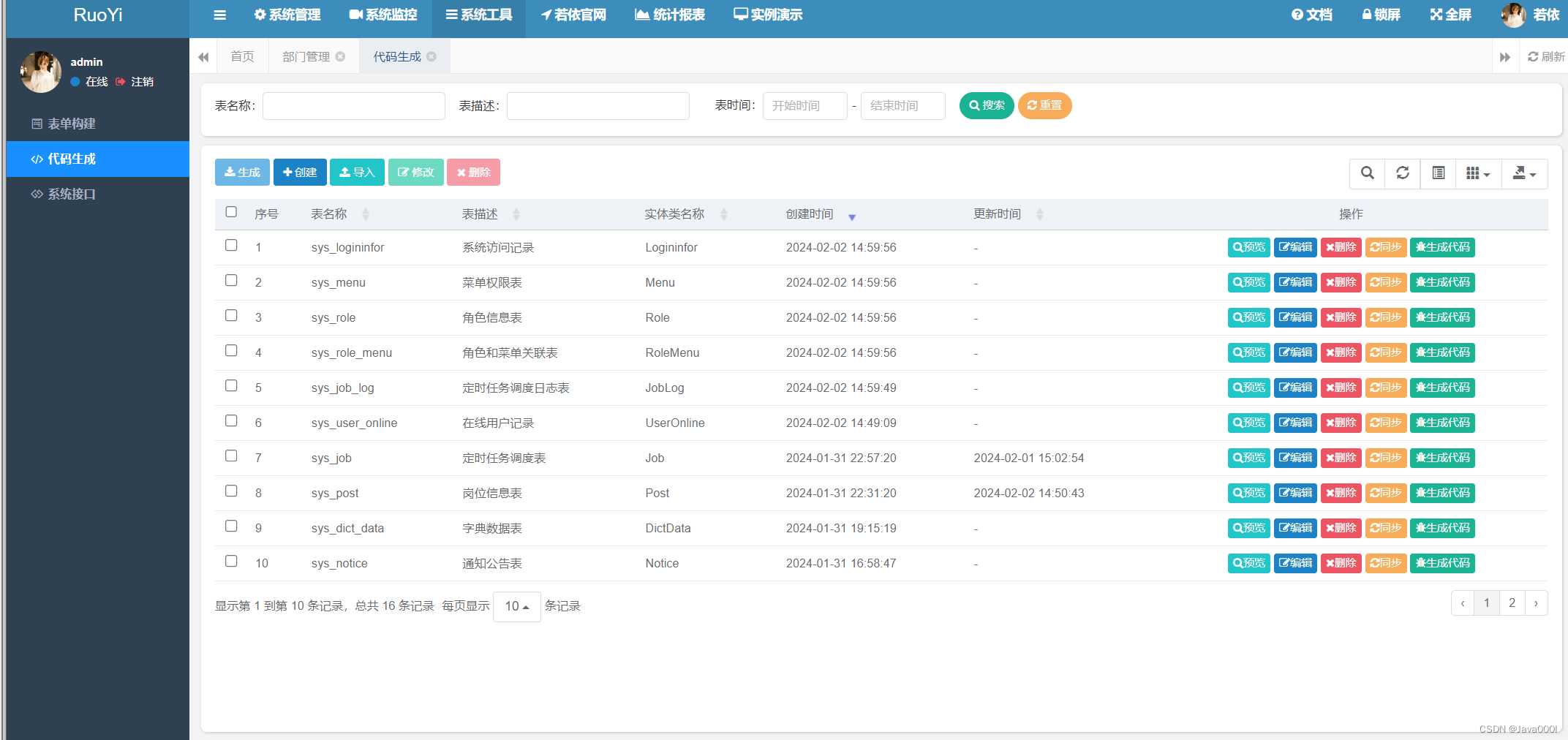
若依项目还集成了许多常用的功能模块,包括字典管理、定时任务、文件上传下载、日志管理等。并且采用了高效的代码生成器,可以快速生成CRUD代码,提高开发效率。

除了提供功能模块以外,若依还具有高度可扩展性,可以根据实际需求进行二次开发,满足特定的业务需求。
总的来说,若依开源项目是一个功能完善、易于使用和扩展的权限管理系统,可以帮助企业快速构建安全可靠的权限管理系统。
2进入主题下载项目代码开始部署(MySQL版数据库)点击代码获取源码 提取码888999
如需查看PostgresSQL版本点击查看

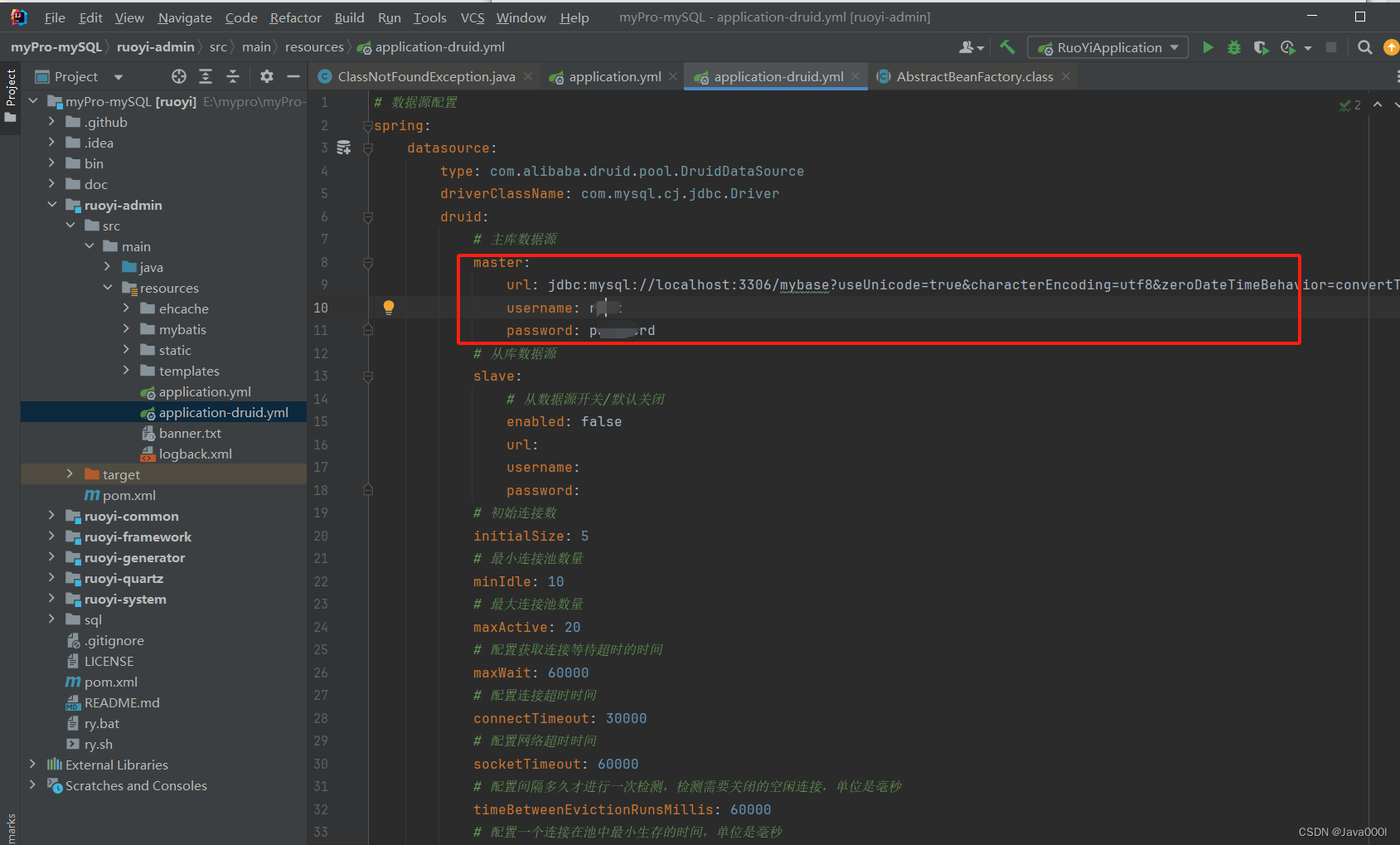
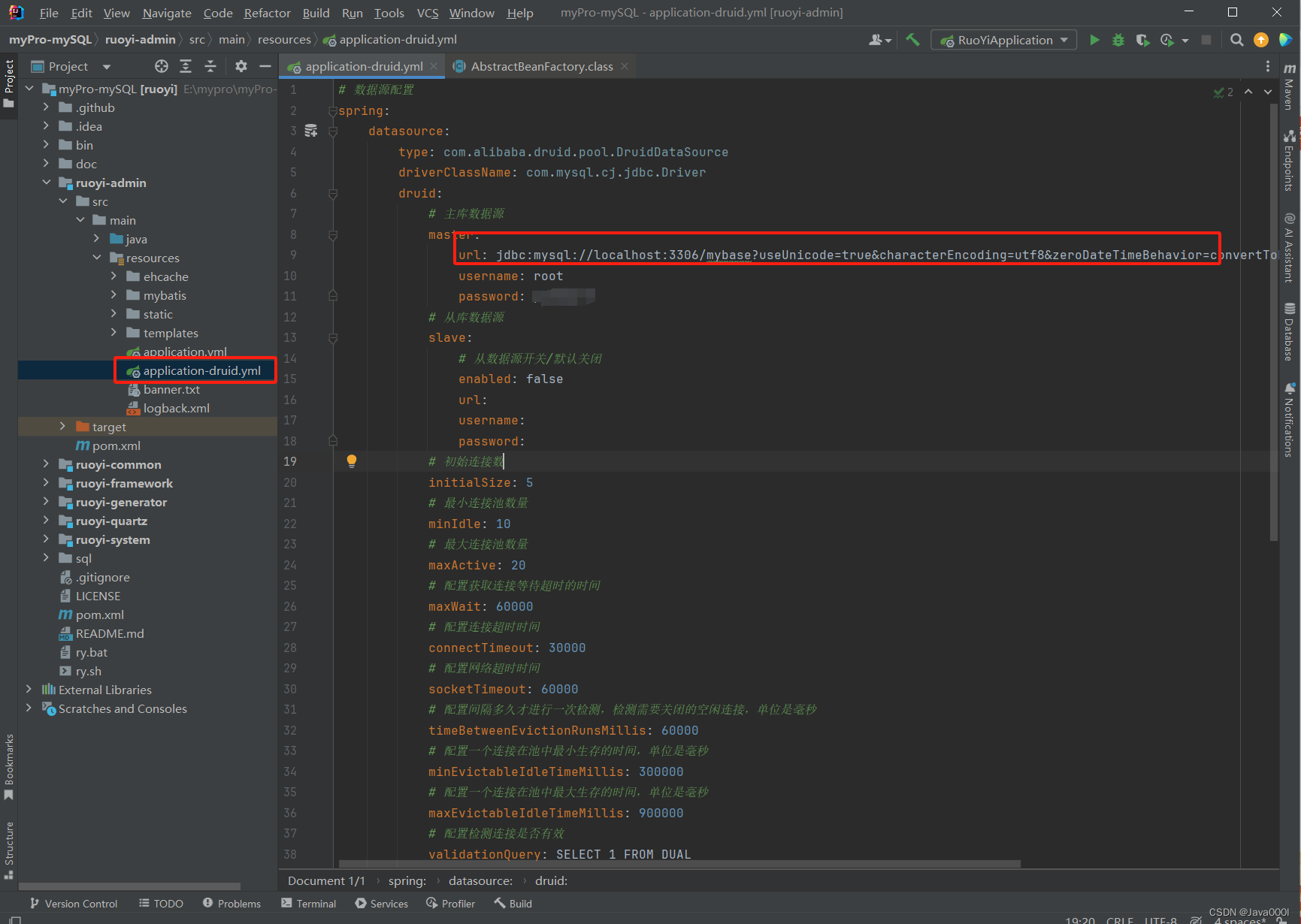
修改数据库配置文件为自己本地库或者自己的云服务库

数据库配置文件代码yml
# 数据源配置
spring:datasource:type: com.alibaba.druid.pool.DruidDataSourcedriverClassName: com.mysql.cj.jdbc.Driverdruid:# 主库数据源master:url: jdbc:mysql://localhost:3306/mybase?useUnicode=true&characterEncoding=utf8&zeroDateTimeBehavior=convertToNull&useSSL=true&serverTimezone=GMT%2B8username: yourbasenamepassword: yourpassword# 从库数据源slave:# 从数据源开关/默认关闭enabled: falseurl:username:password:# 初始连接数initialSize: 5# 最小连接池数量minIdle: 10# 最大连接池数量maxActive: 20# 配置获取连接等待超时的时间maxWait: 60000# 配置连接超时时间connectTimeout: 30000# 配置网络超时时间socketTimeout: 60000# 配置间隔多久才进行一次检测,检测需要关闭的空闲连接,单位是毫秒timeBetweenEvictionRunsMillis: 60000# 配置一个连接在池中最小生存的时间,单位是毫秒minEvictableIdleTimeMillis: 300000# 配置一个连接在池中最大生存的时间,单位是毫秒maxEvictableIdleTimeMillis: 900000# 配置检测连接是否有效validationQuery: SELECT 1 FROM DUALtestWhileIdle: truetestOnBorrow: falsetestOnReturn: falsewebStatFilter:enabled: truestatViewServlet:enabled: true# 设置白名单,不填则允许所有访问allow:url-pattern: /druid/*# 控制台管理用户名和密码login-username: ruoyilogin-password: 123456filter:stat:enabled: true# 慢SQL记录log-slow-sql: trueslow-sql-millis: 1000merge-sql: truewall:config:multi-statement-allow: true
在数据库中运行这两个文件下面演示一Navicat中演示为例(Navicat下载提取码888999)

`安装完相关工具后创建数据库

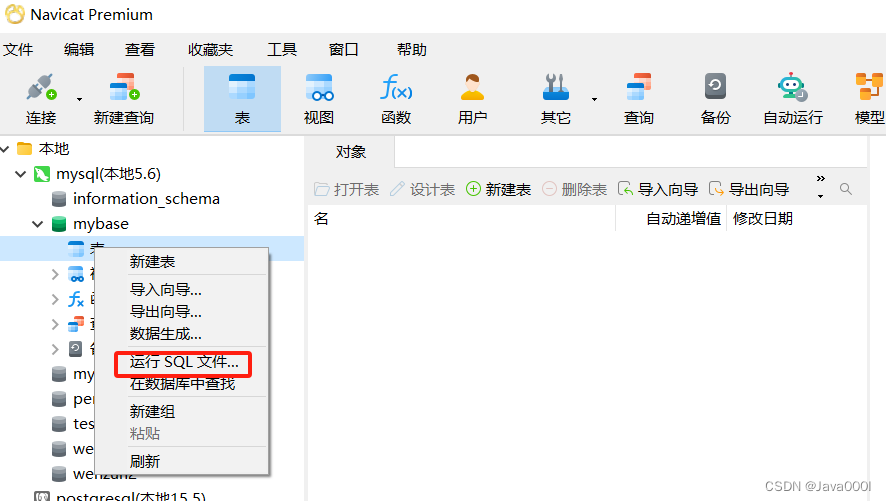
右键依次导入sql文件

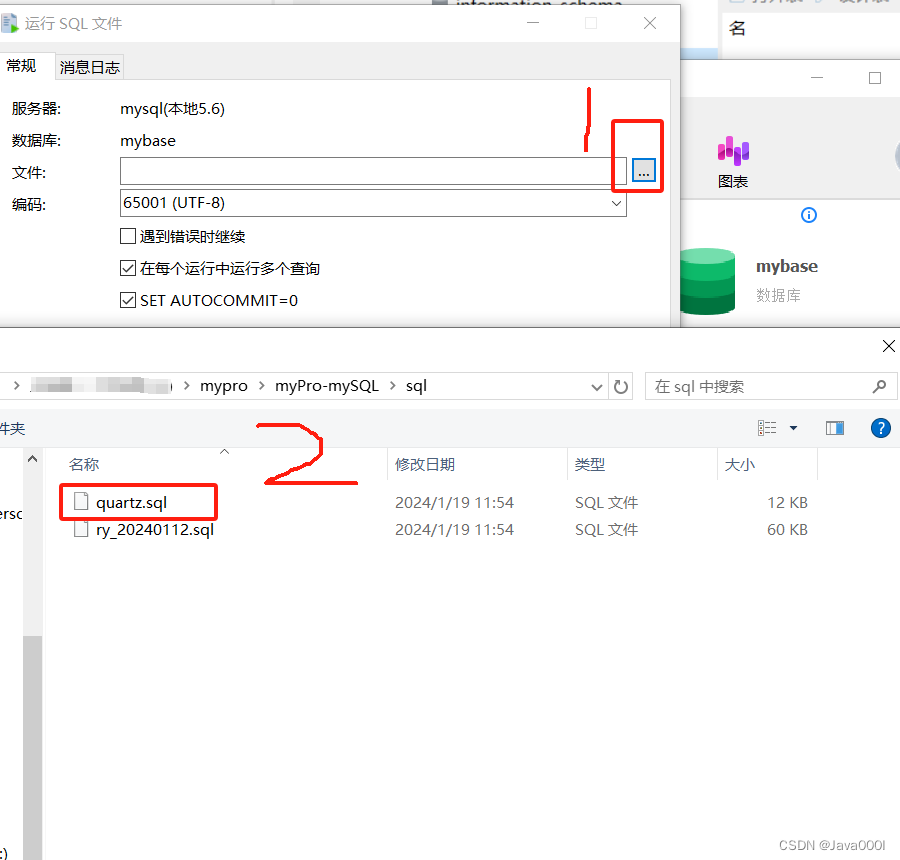
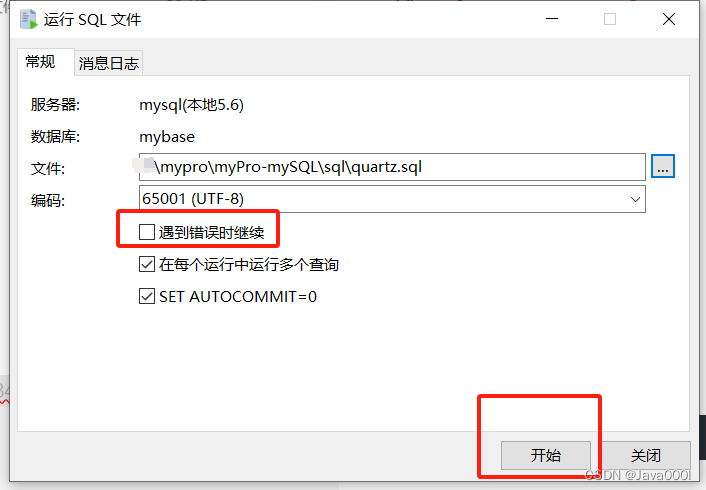
依次点击

双击文件选中后,点击开始

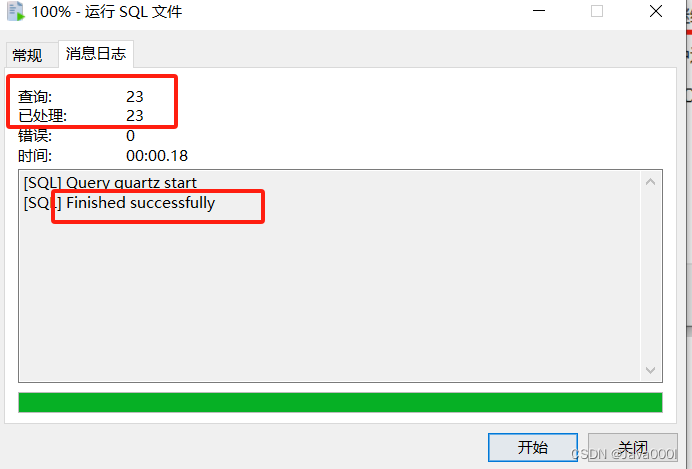
看到如下表示成功

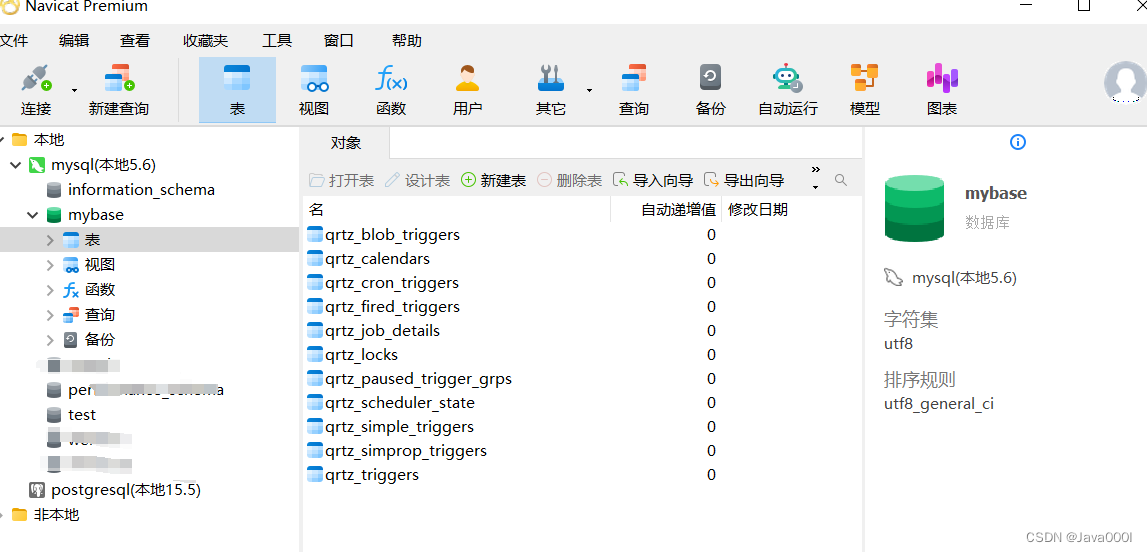
刷新列表出现导入的相关表及数据了

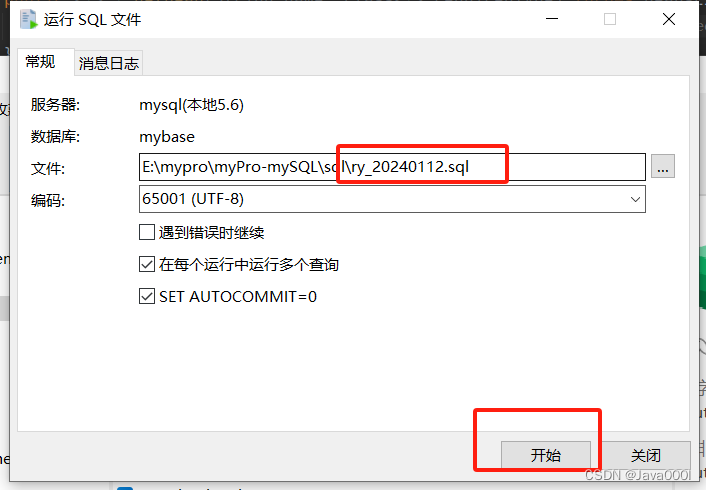
重复操作导入另一个文件

完成

2:讲项目加载如IDEA中编译一下,测试部署启动

修改配置文件

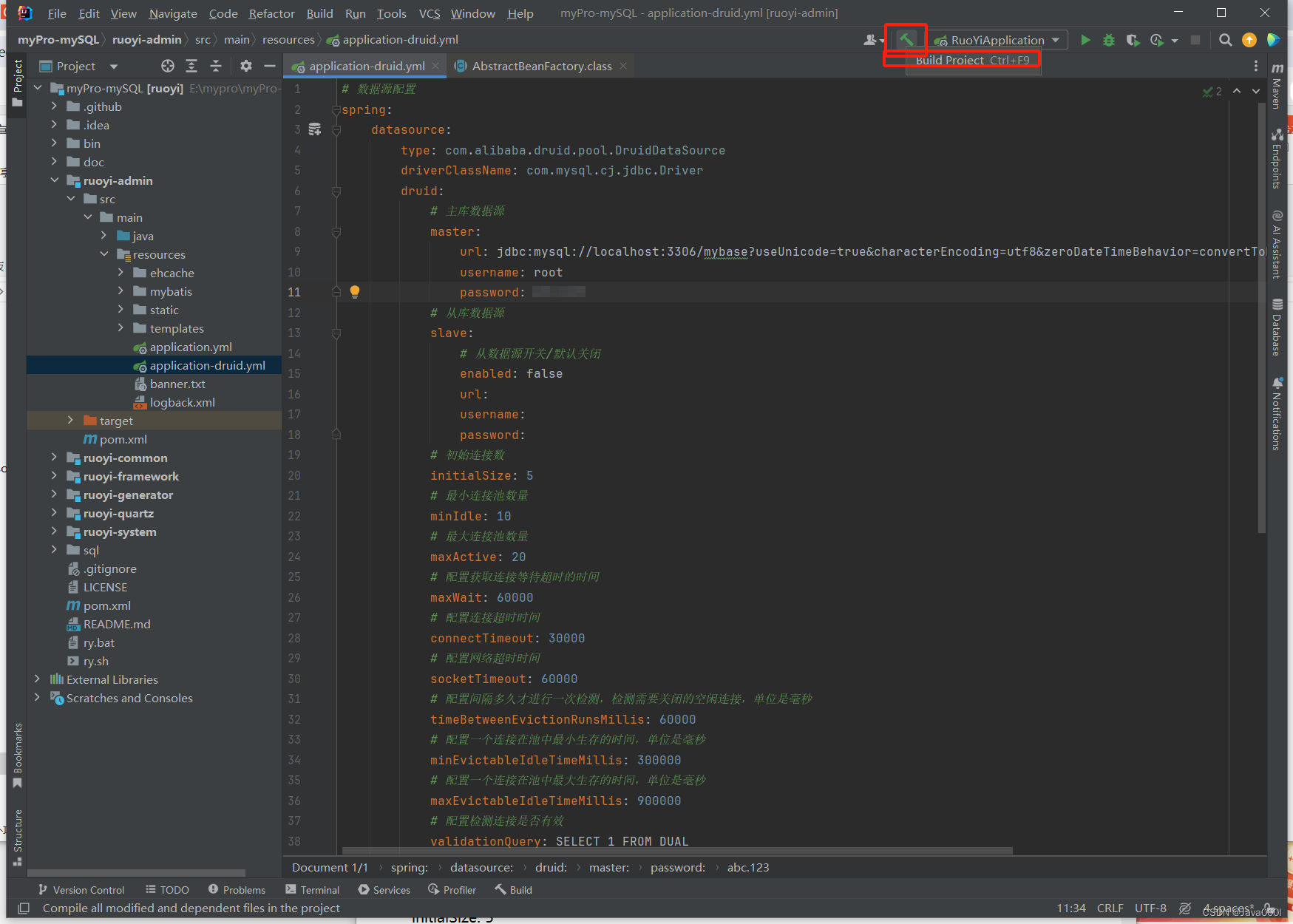
点击小锤子进行编译

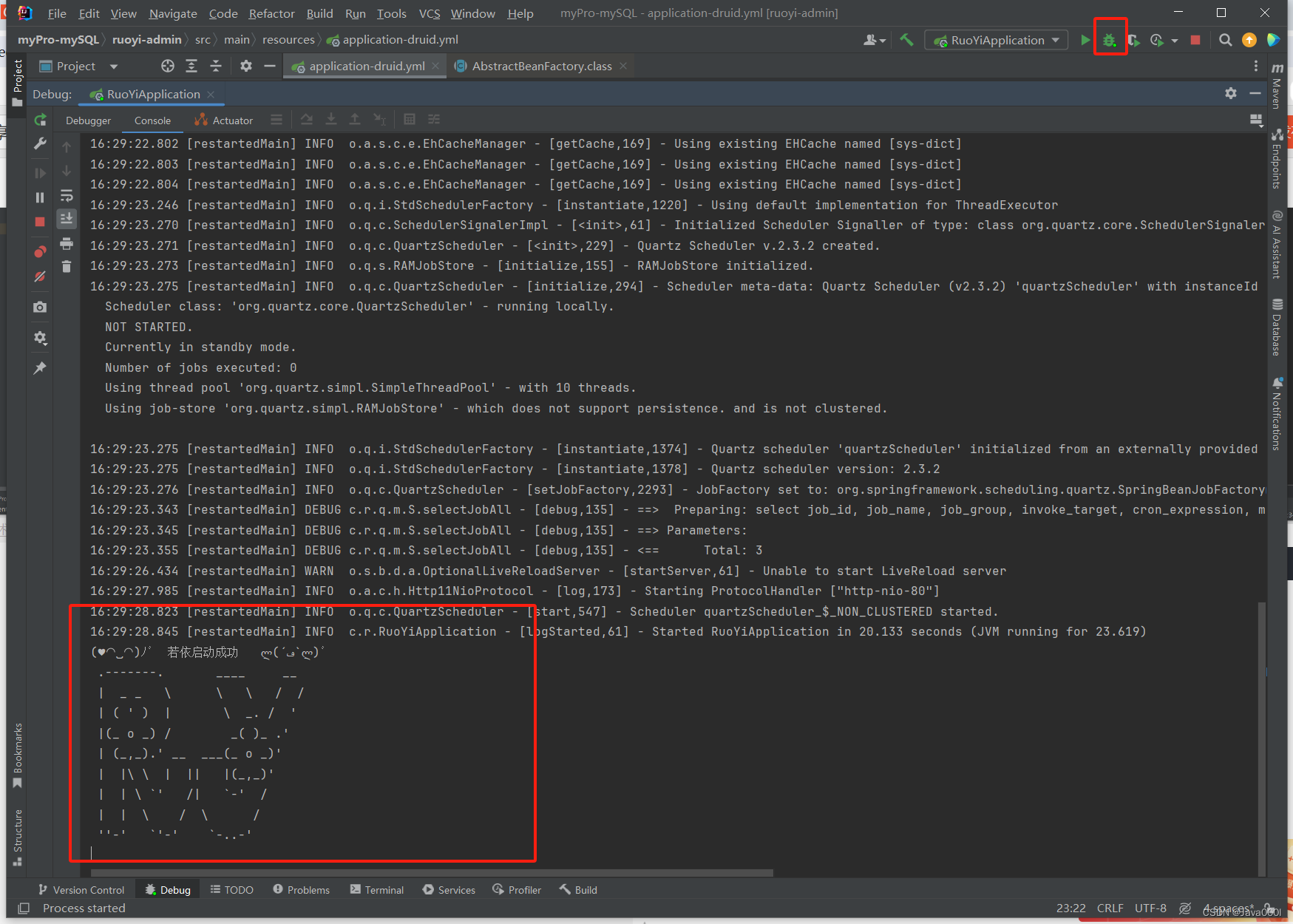
debug模式启动,看到如下表示启动部署完成!

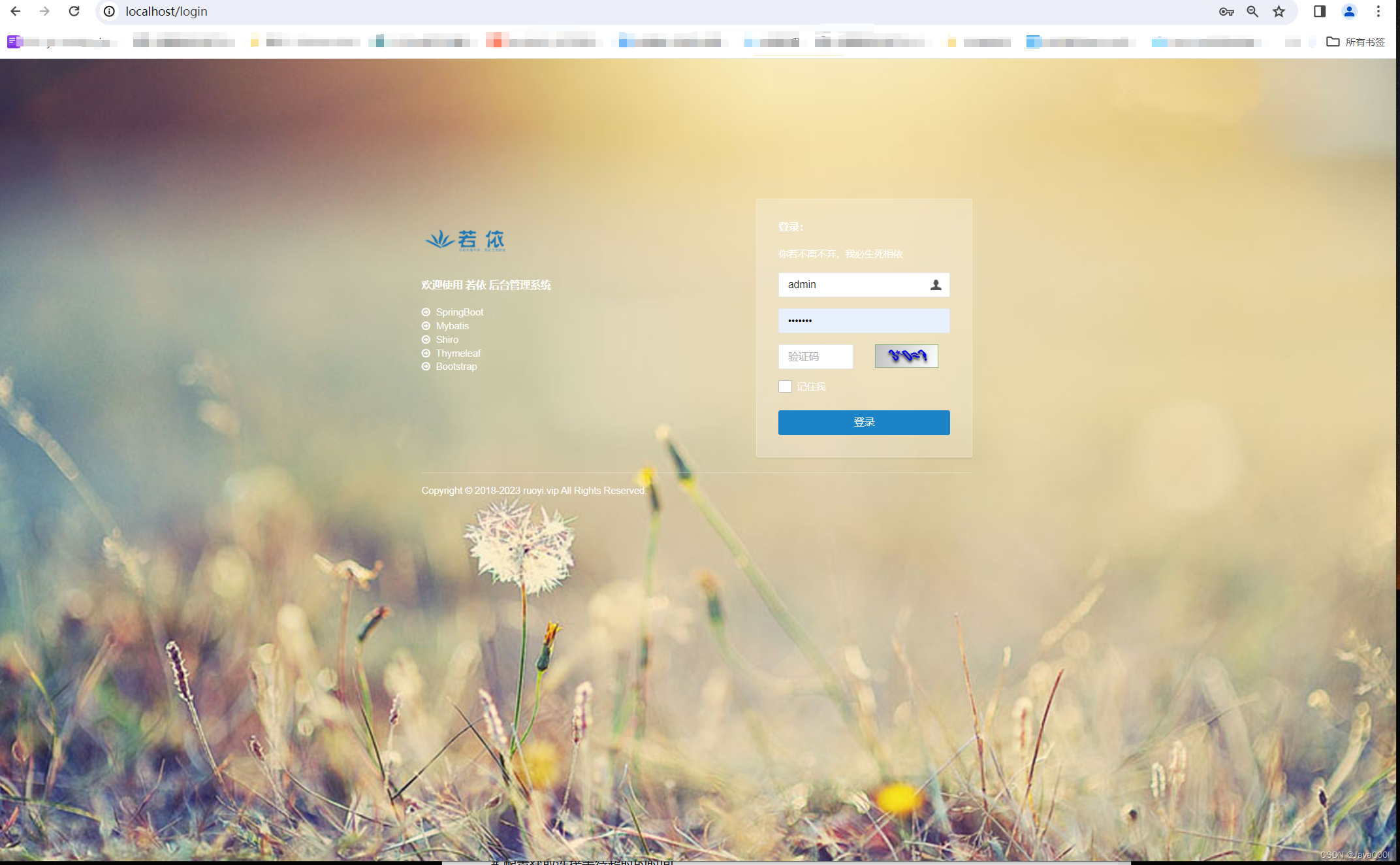
访问:localhost:80端口验证是否启动成功,如下的话恭喜你!就表示项目初步部署完成,接下来就可一根据自己的需求进行二次开发数据自己的需求功能了

登录进入主页:快去部署下试试吧 未来几个月我讲进行工作外的时间利用本开源框架开发一个自己的自定义的项目进行分享,喜欢的码友可以关注下我的动态,谢谢关注