运行环境 vs2022 c# cad2016 调试成功

一、代码说明
1. 类成员变量声明:
List<ObjectId> objectIds = new List<ObjectId>(); // 用于存储AutoCAD实体对象的ObjectId列表
private static Autodesk.AutoCAD.Windows.PaletteSet _ps2; // 自定义浮动面板集实例
private CustomPaletteControl _customCtrl; // 定制控件实例,包含ListBox及事件处理程序
private static System.Windows.Forms.Panel panel; // 面板容器// 其他已导入命名空间下的类型(略)2. CreatePalette() 方法: 这个方法负责创建和配置自定义浮动面板。
- 创建并初始化一个 PaletteSet 实例,设置其名称和最小尺寸。
- 创建文本框
textBox并设置其属性如是否多行、位置、大小等。 - 创建按钮
button1,设置文本、位置、大小,并为 Click 事件绑定Button1_Click处理程序。 - 初始化或复用
_customCtrl控件,并将其添加到 Panel 中。 - 将文本框、按钮和自定义控件添加至 Panel 中。
- 将 Panel 添加到 PaletteSet 的指定区域,并显示整个 PaletteSet。
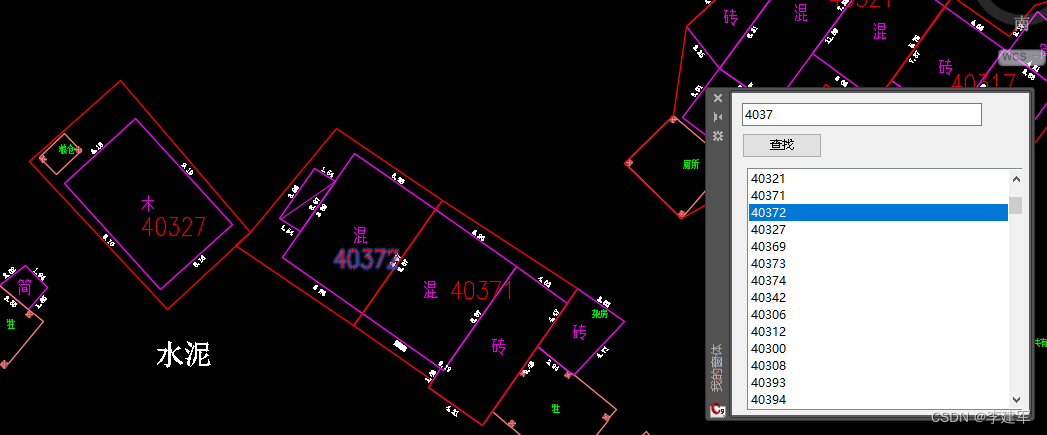
// 声明成员变量:存储对象ID的列表List<ObjectId> objectIds = new List<ObjectId>();// 创建PaletteSet实例private static Autodesk.AutoCAD.Windows.PaletteSet _ps2;// 创建CustomPaletteControl实例(假设这是一个包含ListBox的自定义控件)private CustomPaletteControl _customCtrl;// 创建Panel容器实例private static System.Windows.Forms.Panel panel;// 创建并配置自定义浮动面板的方法public void CreatePalette(){// 初始化 PaletteSet,并设置其名称和最小尺寸_ps2 = new PaletteSet("我的窗体");_ps2.MinimumSize = new System.Drawing.Size(300, 300);// 创建并配置文本框控件TextBox textBox = new TextBox();textBox.Multiline = false;textBox.Location = new Point(10, 10);textBox.Size = new Size(240, 20);textBox.Text = "403";// 创建并配置按钮控件Button button1 = new Button();button1.Text = "查找";button1.Location = new Point(10, 40);button1.Size = new Size(80, 25);// 给按钮添加Click事件处理程序button1.Click += new EventHandler(Button1_Click);// 初始化或复用_customCtrl,并设置位置与大小if (_customCtrl == null){_customCtrl = new CustomPaletteControl(ListBoxItemSelected);}_customCtrl.Location = new Point(10, 70);_customCtrl.Size = new Size(280, 250);// 示例性地向ListBox添加一个项目_customCtrl.ListBox1.Items.Add(new CommandItem("00", "00"));// 创建Panel并添加控件System.Windows.Forms.Panel localPanel = new System.Windows.Forms.Panel(); // 注意这里的panel是局部变量localPanel.Controls.Add(textBox);localPanel.Controls.Add(button1);localPanel.Controls.Add(_customCtrl);// 将Panel添加到PaletteSet中_ps2.Add("快捷键02", localPanel);// 显示PaletteSet_ps2.Visible = true;}3. Button1_Click 事件处理程序: 当查找按钮被点击时执行的操作:
- 获取文本框中的输入内容。
- 根据输入的内容筛选出预编号层上的文本对象。
- 遍历所有匹配的对象,并将 ObjectId 加入
objectIds列表。 - 如果找到匹配项,则更新
_customCtrl中 ListBox 的项目,添加与输入文本匹配的实体信息。
// 按钮点击事件处理程序private void Button1_Click(object sender, EventArgs e){// 获取TextBox中的文本,并进行查找操作...// ...省略具体查找逻辑...// 如果找到匹配项,则更新_customCtrl中的ListBox内容if (_customCtrl != null && objectIds.Count() > 0){// 更新视图状态,然后遍历每个ObjectId并将信息添加至ListBox// ...省略具体代码实现...}}4. ListBoxItemSelected 事件处理程序:
- 当 ListBox 中的项目被选中时,根据选定项目所关联的 ObjectId 找到对应的实体并高亮显示。
// ListBoxItemSelected事件处理程序private void ListBoxItemSelected(object sender, EventArgs e){// 当ListBox项被选中时,获取所选项目的ObjectId并高亮显示相关实体// ...省略具体代码实现...}5. ZoomToExtent 方法:
- 缩放 AutoCAD 视图以适应特定实体的几何范围。
- 这个方法获取当前文档、数据库、编辑器等信息,启动事务,修改视图属性,然后提交事务并更新屏幕。
// 缩放视图至指定范围的方法public static void ZoomToExtent(Extents3d extent){// 计算视图中心点及修改视图属性// ...省略具体计算和修改视图属性的代码...// 更新视图并提交事务acDoc.Editor.SetCurrentView(acView);acDoc.Editor.UpdateScreen();acTrans.Commit();}6. TextBox_KeyDown 事件处理程序: 虽然此事件处理器在给出的代码块中未实际使用,但它的作用是监听文本框内的按键事件。在这里,如果按下的是回车键,则会触发相应的逻辑操作。
// TextBox回车键按下事件处理程序private void TextBox_KeyDown(object sender, KeyEventArgs e){if (e.KeyCode == Keys.Enter){// 当用户在TextBox中按回车键时执行的操作// ...省略具体实现...}}总结来说,这段代码主要实现了以下功能:
- 在AutoCAD环境中创建一个带有用户交互元素(文本框、按钮)的自定义浮动面板。
- 根据用户在文本框中输入的预编号搜索相关的图形实体。
- 显示搜索结果并在用户选择后高亮显示相关实体。
- 缩放视图以便更好地查看所选实体。
二、完整代码
using Autodesk.AutoCAD.ApplicationServices;//CAD实体
using Autodesk.AutoCAD.DatabaseServices;//数据库服务
using Autodesk.AutoCAD.EditorInput;//命令栏
using Autodesk.AutoCAD.Geometry;//几何图形
using Autodesk.AutoCAD.Windows;
using System;
using System.Collections.Generic;
using System.Drawing;
using System.Linq;
using Application = Autodesk.AutoCAD.ApplicationServices.Application;
using Button = System.Windows.Forms.Button;
using TextBox = System.Windows.Forms.TextBox;namespace cad自定义面板集.forms
{internal class showbox{List<ObjectId> objectIds = new List<ObjectId>(); // 用实际的数据填充这个列表private static Autodesk.AutoCAD.Windows.PaletteSet _ps2;//private static CustomPaletteControl _customCtrl;private CustomPaletteControl _customCtrl;private static System.Windows.Forms.Panel panel;public void CreatePalette(){_ps2 = new PaletteSet("我的窗体");_ps2.MinimumSize = new System.Drawing.Size(300, 300);// 创建并配置TextBox与Button控件TextBox textBox = new TextBox();textBox.Multiline = false;textBox.Location = new System.Drawing.Point(10, 10);textBox.Size = new System.Drawing.Size(240, 20); // 设置文本框大小textBox.Text = "403";Button button1 = new Button();button1.Text = "查找";button1.Location = new System.Drawing.Point(10, 40);button1.Size = new System.Drawing.Size(80, 25); // 设置按钮大小 button1.Click += new EventHandler(Button1_Click);// 添加Button的Click事件处理程序// 如果尚未初始化_customCtrl,则在这里进行初始化if (_customCtrl == null){_customCtrl = new CustomPaletteControl(ListBoxItemSelected);}_customCtrl.Location = new Point(10, 70);_customCtrl.Size = new Size(280, 250);_customCtrl.ListBox1.Items.Add(new CommandItem("00", "00"));// 将控件添加到Panel或其他容器控件System.Windows.Forms.Panel panel = new System.Windows.Forms.Panel();panel.Controls.Add(textBox);panel.Controls.Add(button1);panel.Controls.Add(_customCtrl);_ps2.Add("快捷键02", panel);// 显示面板_ps2.Visible = true;}// 定义Button点击事件处理程序private void Button1_Click(object sender, EventArgs e){// 获取TextBox中的文本TextBox textBox = (sender as Button).Parent.Controls.OfType<TextBox>().FirstOrDefault();if (textBox != null){string inputText = textBox.Text;//System.Windows.Forms.MessageBox.Show($"您输入的内容是:{inputText}");Document doc = Application.DocumentManager.MdiActiveDocument;Database db = doc.Database;Editor ed = doc.Editor;string ybh = inputText;// ed.WriteMessage(ybh + "\n");using (Transaction tr = db.TransactionManager.StartTransaction()){// 获取所有预编号文本对象TypedValue[] filter = new TypedValue[]{new TypedValue((int)DxfCode.LayerName, "预编号")};SelectionFilter sf = new SelectionFilter(filter);PromptSelectionResult psr = ed.SelectAll(sf);if (psr.Status == PromptStatus.OK){SelectionSet SS = psr.Value;Entity current_entity = null;objectIds.Clear();foreach (ObjectId id in SS.GetObjectIds()){Entity textEnt = (Entity)tr.GetObject(id, OpenMode.ForRead);if (textEnt is DBText){DBText dbText = (DBText)textEnt;string te = dbText.TextString;Point3d tkp = dbText.Position;int index = te.IndexOf(ybh);// ed.WriteMessage(index + "-index\n");// ed.WriteMessage(te + "-te\n");// ed.WriteMessage(ybh + "-ybh\n");if (index != -1){//ed.WriteMessage("-找到\n");//current_entity = textEnt;objectIds.Add(id);}}}if (_customCtrl != null && objectIds.Count() > 0){_ps2.Visible = false;ed.WriteMessage(objectIds.Count() + "-objectIds.Count()\n");foreach (ObjectId id in objectIds){Entity textEnt = (Entity)tr.GetObject(id, OpenMode.ForRead);DBText dbText = (DBText)textEnt;string te = dbText.TextString;var item = new formsCommandItem(te, id);_customCtrl.ListBox1.Items.Add(item);}if (!_ps2.Visible){_ps2.Visible = true;}}if (current_entity != null){current_entity.Highlight();//高亮显示实体 ZoomToExtent(current_entity.GeometricExtents);}}else{ed.WriteMessage("没找到\n");}tr.Commit();}}}private void ListBoxItemSelected(object sender, EventArgs e){Document doc = Autodesk.AutoCAD.ApplicationServices.Application.DocumentManager.MdiActiveDocument;Database db = HostApplicationServices.WorkingDatabase;Editor ed = doc.Editor;if (_customCtrl.ListBox1.SelectedItem is formsCommandItem selectedCommandItem && selectedCommandItem.ObjectId != ObjectId.Null){using (var tr = db.TransactionManager.StartTransaction()){Entity current_entity = tr.GetObject(selectedCommandItem.ObjectId, OpenMode.ForRead) as Entity;// ... 进行与选定 ObjectId 相关的操作 ...current_entity.Highlight();//高亮显示实体 ZoomToExtent(current_entity.GeometricExtents);tr.Commit();}}}// <summary>/// 缩放至指定范围/// </summary>/// <param name="extent"></param>public static void ZoomToExtent(Extents3d extent){Point3d pMin = extent.MinPoint;Point3d pMax = extent.MaxPoint;//获取当前文档及数据库Document acDoc = Application.DocumentManager.MdiActiveDocument;Database acCurDb = acDoc.Database;Editor ed = acDoc.Editor;// 启动事务using (Transaction acTrans = acCurDb.TransactionManager.StartTransaction()){// 获取当前视图using (ViewTableRecord acView = acDoc.Editor.GetCurrentView()){ed.WriteMessage($" 设置视图的高01:" + acView.Height + "\n");ed.WriteMessage($" 设置视图的宽01:" + acView.Width + "\n");ed.WriteMessage($" 设置视图中心01:" + acView.CenterPoint + "\n");// 修改视图属性acView.Height = 33.1615367318681;acView.Width = 69.9654061867447;acView.CenterPoint = new Point2d(-201556.0997, -1520456.661);// 修改视图属性// acView.Height = Math.Abs(pMin.Y - pMax.Y);//acView.Width = Math.Abs(pMin.X - pMax.X);acView.CenterPoint = new Point2d((pMin.X - 612277.2549), (pMin.Y - 4556539.37));ed.WriteMessage($" 设置视图的高02:" + acView.Height + "\n");ed.WriteMessage($" 设置视图的宽02:" + acView.Width + "\n");ed.WriteMessage($" 设置视图中心02:" + acView.CenterPoint + "\n");// 更新当前视图acDoc.Editor.SetCurrentView(acView);acDoc.Editor.UpdateScreen();acTrans.Commit();}// 提交更改}}}
}
//感谢大家的点赞,收藏,转发,关注



![[缓存] - 1.缓存共性问题](https://img-blog.csdnimg.cn/direct/8319a8221102466c9a4afe72a7cb5882.png)














![[office] Excel CHITEST 函数 使用实例教程 #媒体#知识分享#其他](https://img-blog.csdnimg.cn/img_convert/72480a7f0328615b4d14d99752204d89.png)
