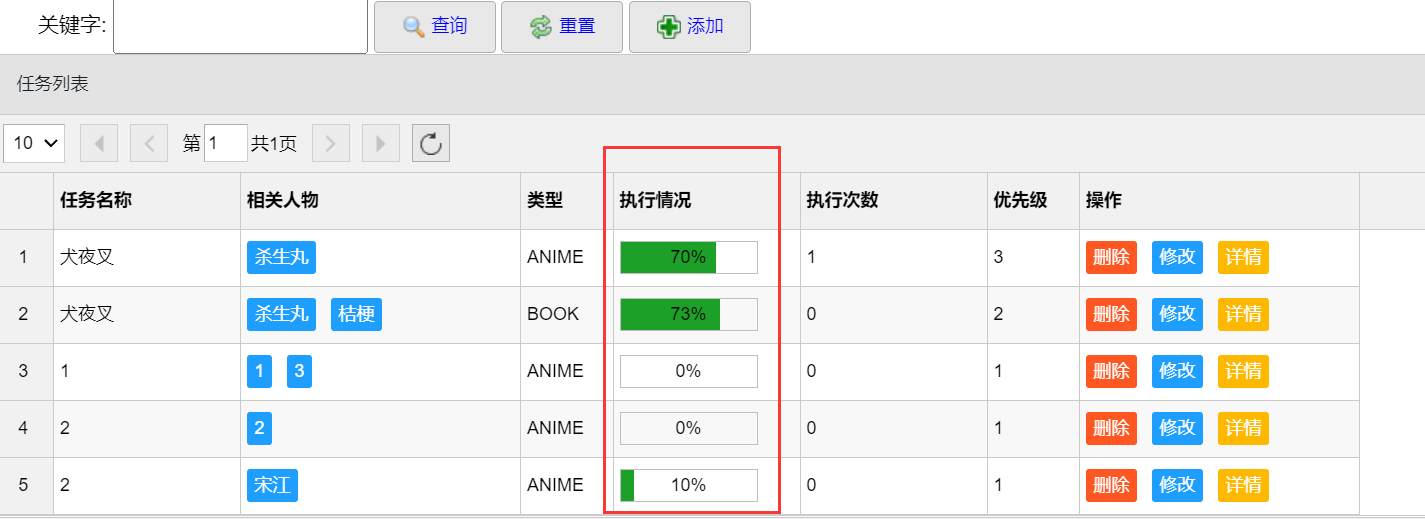
要实现如下的效果,在表格中显示进度条

主要是需要再次初始化组件,借用ChatGPT的意思是:
在许多 JavaScript UI 框架中,包括 EasyUI,在动态地创建或插入新的 DOM 元素后,通常需要手动初始化相关的组件或特性。这是因为这些组件通常会在页面加载时自动初始化已经存在的 DOM 元素,但对于后来动态添加的元素,框架无法感知它们的存在,因此需要手动初始化。
在你的例子中,你动态地生成了一个包含进度条的 HTML 内容,但这个进度条并不是在页面加载时就存在的,所以 EasyUI 无法自动初始化它。通过调用
.progressbar()方法来手动初始化进度条,你告诉 EasyUI 去查找带有easyui-progressbar类的元素,并将其转换成进度条组件。这种手动初始化的方法确保了框架能够正确地处理动态生成的元素,并在需要时应用相关的功能和样式。
$(function () {$("#dg").datagrid({title: "任务列表",striped: true,pagination: true,pageNumber: 1,pageList: [2, 5, 10, 20, 30],rownumbers: true,pagePosition: "top",// 当url不满足正常的取值时,需要自定义ajax请求,包括请求头、请求方法、参数loader: function (param, success, error) {var pager = $('#dg').datagrid('getPager'); // 获取分页器对象var pageNum = $(pager).pagination('options').pageNumber; // 获取当前页码var pageSize = $(pager).pagination('options').pageSize;let keyword = $("keyword").val();$.ajax({method: "post",url: "/home/progress/query",headers: {"Content-Type": "application/json"},data: JSON.stringify({"keyword": keyword,"pageNum": pageNum,"pageSize": pageSize}),success: success,error: error})},// 如果接口返回的数据不是标准的total和row的属性,则需要进行映射loadFilter: function (response) {let data = response.data;return {total: data.total, rows: data.records}},columns: [[{field: "name", title: '任务名称', width: "10%"},{field: "user", title: '相关人物', width: "15%",formatter: function (value, rowData, index) {let content = "";if (rowData.user != null && rowData.user.length > 0) {$.each(rowData.user, function (index, val) {content += "<button type='button' class='layui-btn layui-btn-normal layui-btn-xs'>" + val + "</button>"})}return content;}},{field: "type", title: '类型', width: "5%"},{field: "rate", title: '执行情况', width: "10%",formatter: function (value, rowData, index) {let content = '<div class="easyui-progressbar" style="width:80%" data-options="value:' + rowData.rate * 100 + '"></div>';setTimeout(function() {$('.easyui-progressbar').progressbar(); // 手动初始化进度条}, 0);return content;}},{field: "numberTimes", title: '执行次数', width: "10%"},{field: "priorityLevel", title: '优先级', width: "5%"},// {field: "createTime", title: '创建时间', width: "10%"},// {field: "updateTime", title: '更新时间', width: "10%"},{field: "option", title: '操作', width: '15%',formatter: function (value, rowData, index) {let content = '<button class="layui-btn layui-btn-danger layui-btn-xs" onclick="del(' + rowData.id + ')">删除</button>' +'<button class="layui-btn layui-btn-normal layui-btn-xs" onclick="edit(' + rowData.id + ')">修改</button>' +'<button class="layui-btn layui-btn-warm layui-btn-xs" onclick="detail(' + rowData.id + ')">详情</button>'return content;}}]],onLoadSuccess: function () {$("a[name='opera']").linkbutton({text: '删除', iconCls: 'icon-remove'});},fixed: true,fitColumns: true});});