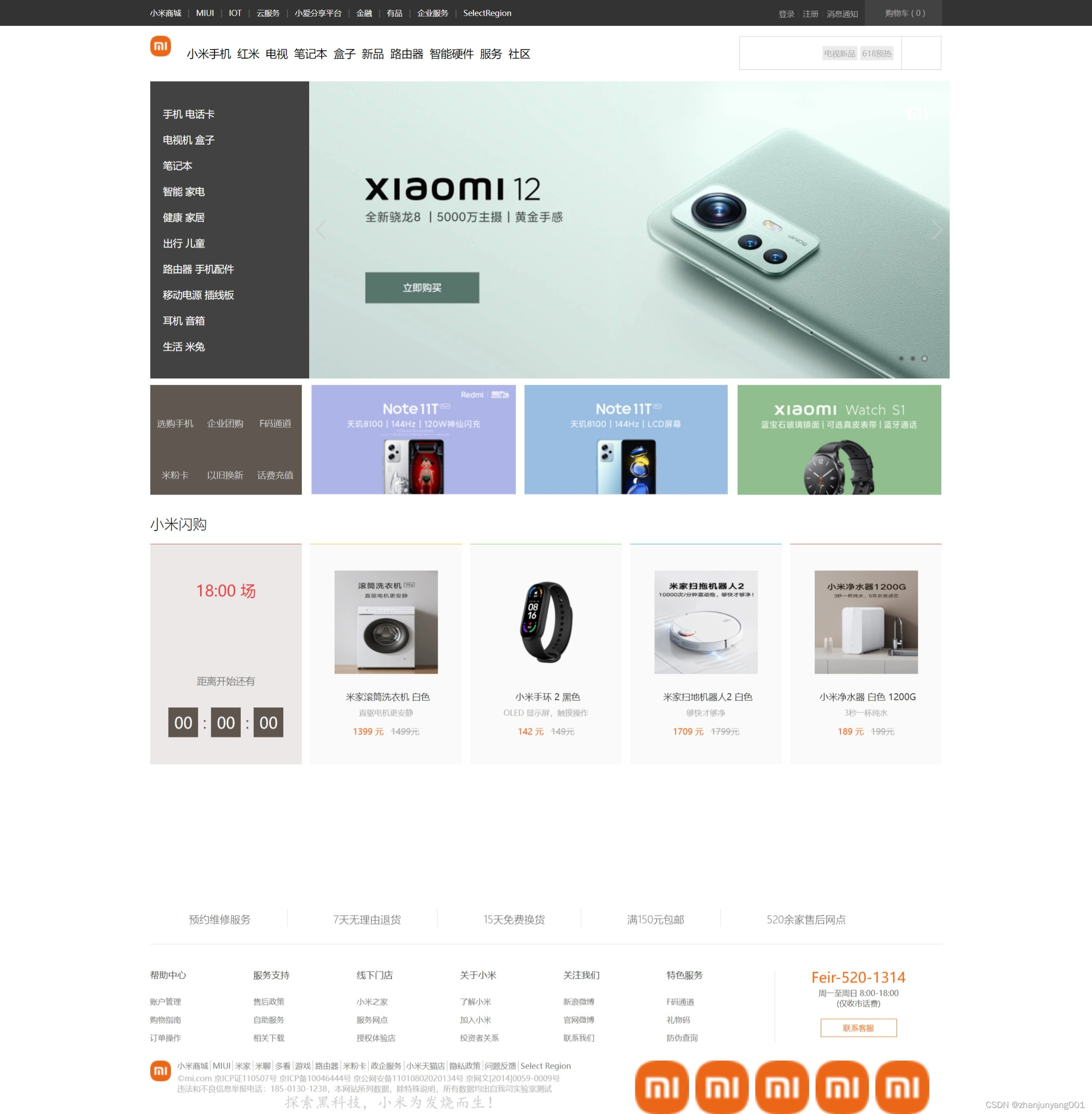
效果图
分为三部分

一:css
1.content
ul { list-style: none; }h1, h2, h3, h4, h5, h6 { margin: 0; padding: 0; font-weight: normal; }/*大导航下面的六个小css块样式*/
.content-picli_1 li { width: 33%; height: 60px; color: #ccc; font-size: 14px; float: left; text-align: center; margin-top: 20px; }
.content-picli_1 li span { width: 100%; height: 30px; float: left; text-align: center; }
.content-picli_1 li:hover { color: #eee; }/*重写二级标题样式,包括小米闪购和下面的一堆二级标题*/
.content-picshop h2,
.content-bottom h2 { height: 56px; line-height: 50px; font-size: 22px; padding-top: 20px; margin: 0; font-weight: 300; }
.content-bottom h2 .tab { float: right; color: #424242; font-size: 16px; font-weight: normal; line-height: 60px; }/*优化长广告 覆盖mi.css*/
.content-bottom2_pic,
.content-bottom3_pic,
.content-bottom7_pic { margin-top: 40px; }/*小米闪购*/
/*重写height和padding-top 覆盖mi.css*/
.content-picshop3,
.content-picshop4,
.content-picshop5,
.content-picshop6,
.content-picshop7 { border-top: 1px solid; padding-top: 40px; height: 300px; background-color: #fff; position: relative; }.content-picshop4,
.content-picshop5,
.content-picshop6,
.content-picshop7 { color: #333; }/*浅灰色背景*/
.bg { background-color: rgba(0, 0, 0, 0.02); width: 100%; height: 100%; position: absolute; top: 0; left: 0; }/*闪购倒计时*/
.content-picshop3 { border-color: #e53935; background-color: #f1eded; }
.content-picshop3 div { width: 100%; text-align: center; }
.content-picshop3 .time { font-size: 24px; color: #ef3a3b; margin-top: 15px; }
.content-picshop3 .flash { height: 64px; margin: 25px 0; }
.content-picshop3 .detail { line-height: 22px; color: rgba(0, 0, 0, 0.54); font-size: 15px; }
.content-picshop3 .clock { color: #605751; font-size: 24px; line-height: 46px; margin-top: 30px; }.clock .hour,
.clock .minute,
.clock .second { display: inline-block; background-color: #605751; width: 46px; height: 46px; color: #fff; }/*闪购item*/
.content-picshop4 { border-color: #ffac13; }
.content-picshop5 { border-color: #83c44e; }
.content-picshop6 { border-color: #2196f3; }
.content-picshop7 { border-color: #e53935; }
.picshopImg { width: 160px; height: 160px; margin: 0 38px 22px; }
.picshopTitle { width: 100%; font-size: 14px; margin: 0 3px; -ms-text-overflow: ellipsis; text-overflow: ellipsis; white-space: nowrap; overflow: hidden; text-align: center; }
.picshopDesc { width: 100%; font-size: 12px; color: #b0b0b0; text-align: center; margin: 8px 0 12px; -ms-text-overflow: ellipsis; text-overflow: ellipsis; white-space: nowrap; overflow: hidden; }
.picshopPrice { width: 100%; text-align: center;font-size: 13px; color: #b0b0b0; }2:footer
dl,dd,dt{list-style: none;padding:0;margin:0;
}/*底部top*/
.footer-top_li_a dl{display: block;float: left;width: 160px;
}
.footer-top_li_a dt{font-size: 14px;line-height:14px;color:#424242;margin-bottom:26px;
}
.footer-top_li_a dd{height: 18px;font-size: 12px;line-height: 18px;margin-top: 10px;
}
.footer-top_li_a dd a{color: #757575;
}
.footer-top_li_a dd a:hover{color:#ff6700;
}
.footer-top_li_a .connect{float: right;width:258px;height: 112px;border-left: 1px solid #e0e0e0;text-align: center;
}
.connect .telephone{color: #ff6700;margin: 0 0 5px;font-size: 22px;line-height: 22px;
}
.connect .time{color:#616161;margin:0 0 16px;font-size: 12px;
}
.connect button{width: 118px;height: 28px;font-size: 12px;line-height: 28px;border:1px solid #ff6700;color: #ff6700;background-color: #fff;
}
.connect button:hover{background-color: #ff6700;color: #fff;
}/*底部bottom*/
.footer-bottom_li_1,.footer-bottom_li_2,.footer-bottom_li_3{float: left;margin-right: 10px;
}
.footer-bottom_li_4{clear: left;margin-top: 15px;width:1226px;text-align: center;font-family: "楷体";font-size: 24px;color: #ccc;
}
.footer-bottom_li_a{height:19px;width: 640px;
}
.footer-bottom_li_a li{height:19px;font-size: 12px;float: left;color: #757575;
}
.footer-bottom_li_a li span{width:0px;height:10px;border-left: 1px solid #b0b0b0;margin:3px 3px;
}
.footer-bottom_li_a li:hover{color:#ef3a3b;
}.footer-bottom_li_b{width:640px;color: #b0b0b0;font-size: 12px;
}
.footer-bottom_li_b a{color:#b0b0b0;
}
.footer-bottom_li_b a:hover{color:#ef3a3b;
}.footer-bottom_li_3 {float: right;
}
.footer-bottom_li_3 img{display:block;width:83px;float: left;margin-right: 10px;
}3:mi
*{margin: 0px;padding: 0px;border: none;}
.clear{clear: both;}
li{list-style: none;}
a{text-decoration: none;color: #fff;}
/*头部*/
.header{height: 40px;width: 100%;background: #333;}
.header_menu{width: 1226px;height: 40px; margin:0px auto;}
.header_menu span{margin: 0px 10px;color: #6C6D69;}
.header_menu li a:hover{color: #FFF;}
.header_left{float: left;line-height: 40px;}
.header_left li{color:#ccc;float: left;font-size: 9px;}
.header_right{float: right;height: 40px;line-height: 40px; }
.header_right li{float: left;height: 40px;}
.header_right li a{color:#aaa;font-size:12px; }
.header_right li a:hover{color: #fff;}
.header_right li span{color:#424242;font-size:12px;margin: 0px 5px; }
.header_right_li{width: 120px;height: 40px; text-align:center;background:#424242;color:#aaa;font-size:12px;position: relative;margin-left:10px; }
.header_right_li:hover{color:#FF6A00; background: #fff;}
.header_right_li div{width: 300px;height: 90px;background: #fff;position: absolute;right: 0px;display: none;color: #ccc;z-index: 2;}
.header_right_li:hover div{display: block;}
/*主体内容上*/
.content-top{}
.content{width:1226px;margin: 0 auto; }
/*导航*/
.content_menu{width:1226px;height: 66px;margin: 10px 0px;}
/*导航2*/
.content_menu_pic{float: left;}
.content_menu_ul{float: left;height: 66px;line-height:66px; margin-left: 15px;/*position: relative;*/}
.content_menu_ul li{float: left; margin-right: 10px;font-size: 17px;}
.content_menu_ul li:hover{color:#FF6A00;}
.content-form{position: relative; float: right;width: 314px;height: 63px;padding: 6px 0px;}
.content-form input[type="text"]{width: 250px;height: 50px;float: left;border-left: 1px solid #ccc;border-top: 1px solid #ccc;border-bottom:1px solid #ccc;}
.content-form .botton{width: 60px;height: 50px;float: left;border: 1px solid #ccc;}
.content-form .content-form-a{position: absolute;top: 20px;right: 75px; width: 110px;}
.content-form a {color: #aaa;width: 50px;font-size: 7px;background: #EBEBEB;padding: 3px;}
.content-form a:hover {background:#FF6700;color: #fff;}
.content-form i{position: absolute;top: 20px;right: 25px;font-size: 21px;color: #424242;}
.content-form .botton:hover{border: none;width: 62px;height: 52px; background:#FF6700;color:#fff;}
.content-form .botton:hover i{color:#fff;}/*下拉*/
.mi_phone{width:100%;height:230px;border-bottom: 1px solid #ccc; border-top: 1px solid #ccc;position:absolute;left: 0px;z-index: 2; background: #fff;display: none;}
.content_menu_ul li:hover .mi_phone{display: block;}
.mi_phone_div .mi_phone_shop{width: 120px; height: 160px;margin-top: 30px;line-height: 30px;}
.mi_phone_div{width: 1226px;height: 230px;margin:0px auto;}
.mi_phone_div_1{margin:0px auto;/*border: 1px solid red;*/padding:0px 50px;}
.mi_phone_div a{color: #000;font-size: 9px;/*margin-left: 15px;*/}
.mi_phone_div span{border-right: 1px solid #ccc;margin:0px 30px;margin-top: 30px;height: 80px;width: 0px;float: left;}
.new{width: 60px;height: 18px;font-size: 9px;position: absolute;top:0px;left:25px; border: 1px solid #FF6A00;color:#FF6A00; line-height: 18px;text-align: center;}
.mi_phone_div .mi_phone1{float: left;width: 181px;height:230px; position: relative;text-align: center;}
.mi_phone_shop {float: left}/*左边导航*/
.content_pic{width: 1226px;height:460px;background:url(../img/mi.jpg) ;}
.content_pic_menu{width: 246px;height:460px; float: left;background: #424242;position: relative; }
.content_pic_img{width: 980px;height:460px;float: right; }
.content_pic_ul{width: 246px;height: 440px; margin:30px 0px;}
.content_pic_ul li{width: 246px;height: 40px;line-height: 40px;font-size:15px;color: #fff;}
.content_pic_ul li i{font-size: 15px;font-weight: bold;float: right;margin-right:20px;margin-top: 13px;}
.content_pic_ul li a{margin-left: 20px;}
.content_pic_ul li:hover{background:#FF6A00; }
.content_pic_div{height: 460px;width:900px;background: #fff;position: absolute;top: 0px; left:235px;display: none;}
.content_pic_ul li:hover .content_pic_div {display: block;}
.content_div_menu{width:880px; height:440px;margin: 10px 10px; }
.content_div_1{width: 880px;height:70px; margin-top: 5px;}
.content_div_1 div{width: 280px;float: left;height:70px;/*border: 1px solid #ccc;*/margin-right: 10px;}
.content_div_1 div img{width:40px;height: 40px;margin: 15px 0px;float: left;}
.content_div_1 div a{color:#000;float: left;margin-top: 17px;}
.content_div_1 div:hover a{color:#FF6A00;}
/*
小米闪购*/
.content-picli{height: 170px;width:1226px;margin-top: 10px;}
.content-picli_1{height: 170px;width: 235px; float: left;background:#5F5750;margin-right: 14.3px;}
.content-picli_2{height: 170px;width: 316px;float: left;background:url(../img/midAD1.jpg);margin-right:14.3px;}
.content-picli_3{height: 170px;width: 316px;float: left;background:url(../img/midAD2.jpg);margin-right: 14.3px;}
.content-picli_4{height: 170px;width: 316px;float: left;background:url(../img/midAD3.jpg);}
.content-picshop1{height: 50px;width:1226px; }
.content-picshop2{height: 340px;width:1226px; }
.content-picshop3{float: left;height: 340px;width:235px; background:#ccc;margin-right:12.7px;}
.content-picshop4{float: left;height: 340px;width:235px; background:#ccc;margin-right:12.7px;}
.content-picshop5{float: left;height: 340px;width:235px; background:#ccc;margin-right:12.7px;}
.content-picshop6{float: left;height: 340px;width:235px; background:#ccc;margin-right:12.7px;}
.content-picshop7{float: left;height: 340px;width:235px; background:#ccc;}
.content-pic{height: 119px;width: 1226px;background: url(../img/longAD1.jpg);margin: 40px 0px;}
/*底部*/
.footer-top{}
.footer-top_li{width: 1226px;margin: 0px auto;}
.footer-top_li_1{width: 1126px;height: 80px;margin: 0px auto;line-height: 80px;}
.footer-top_li_1 a{color:#616161;font-size: 16px; font-weight: 300;}
.footer-top_li_1 a:hover{color:#FF6700;}
.footer-top_li_1 a i{margin-right: 10px;font-size: 20px;}
.footer-top_li_1 span{color:#616161;margin:0 56px;font-size: 20px;border-left: 1px solid #e0e0e0;}
.footer-top_li .separate{display:block;width: 1226px;height:0;border-bottom: 1px solid #e0e0e0;}
.footer-top_li_2 {width: 1226px;height: 100px;border:0;padding:40px 0;}
.footer-top_li_2.footer-bottom{height:100px; background:#F5F5F5;}
.footer-bottom_li{width: 1226px;margin: 0px auto;}二:图片
三:js
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>小米商城</title><link rel="shortcut icon" type="image/x-icon" href="img/logo.png" /><link rel="stylesheet" type="text/css" href="css/mi.css"><link rel="stylesheet" type="text/css" href="css/content.css"><link rel="stylesheet" type="text/css" href="css/footer.css">
</head><body><div class="box"><!-- 头部 --><div class="header"><div class="header_menu"><ul class="header_left"><li><a>小米商城</a><span>|</span></li><li><a>MIUI</a><span>|</span></li><li><a>IOT</a><span>|</span></li><li><a>云服务</a><span>|</span></li><li><a>小爱分享平台</a><span>|</span></li><li><a>金融</a><span>|</span></li><li><a>有品</a><span>|</span></li><li><a>企业服务</a><span>|</span></li><li><a>SelectRegion</a></li></ul><div class="header_right"><ul><li><a>登录</a><span>|</span></li><li><a>注册</a><span>|</span></li><li><a>消息通知</a></li><li class="header_right_li"><i class="fa fa-shopping-cart" ></i> 购物车 ( 0 )<div>购物车中还没有商品,赶紧选购吧!</div></li></ul></div> </div> </div><!-- 主体内容上半部分 --><div class="content-top"><div class="content"><div class="content_menu"><div class="content_menu_pic"><img src="img/logo.png" class="content_menu_img"style="margin: 5px 0px;margin-right: 10px;"></div><div class="content_menu_ul"><ul><li>小米手机</li> <li>红米</li><li>电视</li><li>笔记本</li><li>盒子</li><li>新品</li><li>路由器</li><li>智能硬件</li><li>服务</li><li>社区</li></ul></div><div class="content-form"><form><input type="text" name=""><div class="content-form-a"><a href="">电视新品</a> <a href="">618预热</a></div><div class="botton"><i class=" fa fa-search"></i></div></form></div><div class="clear"></div></div><div class="content_pic"><div class="content_pic_menu"><ul class="content_pic_ul"><li><a href="">手机 电话卡 </a><i class="fa fa-angle-right"></i></li><li><a href="">电视机 盒子</a><i class="fa fa-angle-right"></i></li><li><a href="">笔记本 </a><i class="fa fa-angle-right"></i></li><li><a href="">智能 家电 </a><i class="fa fa-angle-right"></i></li><li><a href="">健康 家居 </a><i class="fa fa-angle-right"></i></li><li><a href="">出行 儿童 </a><i class="fa fa-angle-right"></i></li><li><a href="">路由器 手机配件 </a><i class="fa fa-angle-right"></i></li><li><a href="">移动电源 插线板</a><i class="fa fa-angle-right"></i></li><li><a href="">耳机 音箱 </a><i class="fa fa-angle-right"></i></li><li><a href="">生活 米兔</a> <i class="fa fa-angle-right"></i></li></ul> </div><div class="content_pic_img"><img src="img\滚动栏.png" alt=""></div><div class="clear"></div></div>
<!-- 以下部分样式见 外部样式 content.css --> <!--xin start--><!--一个小导航+三个小广告--><div class="content-picli"><div class="content-picli_1"><ul><li><span class="fa fa-mobile-phone fa-2x"></span>选购手机</li><li><span class="fa fa-gift fa-2x"></span>企业团购</li><li><span class="fa fa-facebook fa-2x"></span>F码通道</li><li><span class="fa fa-file-text fa-2x"></span>米粉卡</li><li><span class="fa fa-refresh fa-2x"></span>以旧换新</li><li><span class="fa fa-credit-card fa-2x"></span>话费充值</li></ul></div><div class="content-picli_2"><img src="img\1.png" alt=""></div><div class="content-picli_3"><img src="img\2.png" alt=""></div><div class="content-picli_4"><img src="img\3.png" alt=""></div></div><div class="clear"></div><!--小米闪购--><div class="content-picshop"><h2 class="content-picshop1">小米闪购</h2><div class="content-picshop2"><div class="content-picshop3"><div class="time">18:00 场</div><div class="flash fa fa-flash fa-4x" style="color: #ef3a3b;"></div><div class="detail">距离开始还有</div><div class="clock"><span class="hour">00</span><span class="maohao">:</span><span class="minute">00</span><span class="maohao">:</span><span class="second">00</span></div><div class="bg"></div></div><div class="content-picshop4"><img class="picshopImg" src="img\洗衣机.jpg" alt=""><h3 class="picshopTitle">米家滚筒洗衣机 白色</h3><p class="picshopDesc">直驱电机更安静</p><p class="picshopPrice"><span style="color:#ff6709">1399 元</span> <del>1499元</del></p><div class="bg"></div></div><div class="content-picshop5"><img class="picshopImg" src="img\手环.jpg" alt=""><h3 class="picshopTitle">小米手环 2 黑色</h3><p class="picshopDesc">OLED 显示屏,触摸操作</p><p class="picshopPrice"><span style="color:#ff6709">142 元</span> <del>149元</del></p><div class="bg"></div></div><div class="content-picshop6"><img class="picshopImg" src="img\扫地机器人.jpg" alt=""><h3 class="picshopTitle">米家扫地机器人2 白色</h3><p class="picshopDesc">够快才够净</p><p class="picshopPrice"><span style="color:#ff6709">1709 元</span> <del>1799元</del></p><div class="bg"></div></div><div class="content-picshop7"><img class="picshopImg" src="img\净水器.jpg" alt=""><h3 class="picshopTitle">小米净水器 白色 1200G</h3><p class="picshopDesc">3秒一杯纯水</p><p class="picshopPrice"><span style="color:#ff6709">189 元</span> <del>199元</del></p><div class="bg"></div></div></div></div><div class="content-pic"></div></div></div><!-- 网页底部 --><div class="footer-top"><div class="footer-top_li"><div class="footer-top_li_1"><a href="#"><i class="fa fa-wrench"></i>预约维修服务</a><span></span><a href="#"><i class="fa fa-rotate-right "></i>7天无理由退货</a><span></span><a href="#"><i class="fa fa-refresh"></i>15天免费换货</a><span></span><a href="#"><i class="fa fa-gift"></i>满150元包邮</a><span></span><a href="#"><i class="fa fa-map-marker"></i>520余家售后网点</a></div><span class="separate"></span><div class="footer-top_li_2"><div class="footer-top_li_a"><dl><dt>帮助中心</dt><dd><a href="">账户管理</a></dd><dd><a href="">购物指南</a></dd><dd><a href="">订单操作</a></dd></dl><dl><dt>服务支持</dt><dd><a href="">售后政策</a></dd><dd><a href="">自助服务</a></dd><dd><a href="">相关下载</a></dd></dl><dl><dt>线下门店</dt><dd><a href="">小米之家</a></dd><dd><a href="">服务网点</a></dd><dd><a href="">授权体验店</a></dd></dl><dl><dt>关于小米</dt><dd><a href="">了解小米</a></dd><dd><a href="">加入小米</a></dd><dd><a href="">投资者关系</a></dd></dl><dl><dt>关注我们</dt><dd><a href="">新浪微博</a></dd><dd><a href="">官网微博</a></dd><dd><a href="">联系我们</a></dd></dl><dl><dt>特色服务</dt><dd><a href="">F码通道</a></dd><dd><a href="">礼物码</a></dd><dd><a href="">防伪查询</a></dd></dl><div class="connect"><p class="telephone">Feir-520-1314</p><p class="time">周一至周日 8:00-18:00<br>(仅收市话费)</p><button><span class="fa fa-commenting "></span> 联系客服</button></div></div><div class="footer-top_li_b"></div></div></div></div><div class="footer-bottom"><div class="footer-bottom_li"><div class="footer-bottom_li_1"><img src="img/logo.png" alt="" class="logoBottom"></div><div class="footer-bottom_li_2"><div class="footer-bottom_li_a"><ul><li>小米商城<span></span></li><li>MIUI<span></span></li><li>米家<span></span></li><li>米聊<span></span></li><li>多看<span></span></li><li>游戏<span></span></li><li>路由器<span></span></li><li>米粉卡<span></span></li><li>政企服务<span></span></li><li>小米天猫店<span></span></li><li>隐私政策<span></span></li><li>问题反馈<span></span></li><li>Select Region</li></ul></div><div class="footer-bottom_li_b"><a href="">©mi.com</a>京ICP证110507号<a href="">京ICP备10046444号</a><a href="">京公网安备11010802020134号</a><a href="">京网文[2014]0059-0009号</a><br>违法和不良信息举报电话:185-0130-1238,本网站所列数据,除特殊说明,所有数据均出自我司实验室测试</div></div><div class="footer-bottom_li_3"><img src="img/logo.png" alt="" class="icon"><img src="img/logo.png" alt="" class="icon"><img src="img/logo.png" alt="" class="icon"><img src="img/logo.png" alt="" class="icon"><img src="img/logo.png" alt="" class="icon"></div><div class="footer-bottom_li_4">探索黑科技,小米为发烧而生!</div> </div> </div>
</div>
<div class="mi_phone"><div class="mi_phone_div"><div class="mi_phone_div_1"><div class="mi_phone1"><div class="new">新品</div><div class="mi_phone_shop"><img src="img/phone1.png"><br><a href="">小米2s</a><br><a href="" style="color:#FF6A00;">3299元</a></div><span></span></div><div class="mi_phone1"><div class="new">新品</div><div class="mi_phone_shop"><img src="img/phone2.png"><br><a href="">小米2s</a><br><a href="" style="color:#FF6A00;">3299元</a></div><span></span></div><div class="mi_phone1"><div class="new">新品</div><div class="mi_phone_shop"><img src="img/phone3.png"><br><a href="">小米2s</a><br><a href="" style="color:#FF6A00;">3299元</a></div><span></span></div><div class="mi_phone1"><div class="new">新品</div><div class="mi_phone_shop"><img src="img/phone1.png"><br><a href="">小米2s</a><br><a href="" style="color:#FF6A00;">3299元</a></div><span></span></div><div class="mi_phone1"><!-- <div class="new">新品</div> --><div class="mi_phone_shop"><img src="img/phone1.png"><br><a href="">小米2s</a><br><a href="" style="color:#FF6A00;">3299元</a></div><span></span></div><div class="mi_phone1"><!-- <div class="new">新品</div> --><div class="mi_phone_shop"><img src="img/phone1.png"><br><a href="">小米2s</a><br><a href="" style="color:#FF6A00;">3299元</a></div></div><div class="clear"></div></div> </div>
</div>
<div class="content_pic_div"><div class="content_div_menu"><div class="content_div_1"><div><img src="img/phone1.png"> <a href="">小米8</a></div><div><img src="img/phone2.png"> <a href="">小米MIX2</a></div><div><img src="img/phone4.jpg"> <a href="">移动4G+专区</a></div></div><div class="content_div_1"><div><img src="img/phone1.png"> <a href="">小米8</a></div><div><img src="img/phone2.png"> <a href="">小米MIX2</a></div><div><img src="img/phone4.jpg"> <a href="">移动4G+专区</a></div></div><div class="content_div_1"><div><img src="img/phone1.png"> <a href="">小米8</a></div><div><img src="img/phone2.png"> <a href="">小米MIX2</a></div><div><img src="img/phone4.jpg"> <a href="">移动4G+专区</a></div></div><div class="content_div_1"><div><img src="img/phone1.png"> <a href="">小米8</a></div><div><img src="img/phone2.png"> <a href="">小米MIX2</a></div><div><img src="img/phone4.jpg"> <a href="">移动4G+专区</a></div></div><div class="content_div_1"><div><img src="img/phone1.png"> <a href="">小米8</a></div><div><img src="img/phone2.png"> <a href="">小米MIX2</a></div><div><img src="img/phone4.jpg"> <a href="">移动4G+专区</a></div></div> <div class="content_div_1"><div><img src="img/phone1.png"> <a href="">小米8</a></div><div><img src="img/phone2.png"> <a href="">小米MIX2</a></div><div><img src="img/phone4.jpg"> <a href="">移动4G+专区</a></div></div></div>
</div>
</body></html>