HTTP(HyperText Transfer Protocol)和HTTPS(HTTP Secure)都是用于在客户端和服务器之间传输数据的协议,但它们在安全性方面有重要的区别。
1.HTTP:
- 概述: HTTP是一种用于传输超文本的协议(超文本传输协议),是Web中最基础、最常用的协议之一。
- 工作原理: 数据在客户端和服务器之间以明文形式传输,不加密,可能会被中间人截取和窃听。
- 端口: 默认使用端口80。
- 示例代码(Node.js):
-
const http = require('http');const server = http.createServer((req, res) => {res.writeHead(200, {'Content-Type': 'text/plain'});res.end('你好HTTP!'); });server.listen(80, () => {console.log('端口80'); });2.HTTPS :
- 概述: HTTPS是在HTTP基础上添加了安全性支持的协议,使用TLS/SSL进行数据加密传输。
- 工作原理: 通过使用SSL/TLS协议,对传输的数据进行加密,确保数据在传输过程中的安全性。
- 端口: 默认使用端口443。
- 示例代码(Node.js):
-
//引入了Node.js中的https模块,该模块提供了创建HTTPS服务器和发起HTTPS请求的功能 const https = require('https');//这一行引入了Node.js中的fs模块,该模块提供了文件系统相关的功能,例如读取文件内容。 const fs = require('fs');//这两个模块是 Node.js 的核心模块,通常不需要额外安装。 //它们是 Node.js 提供的基本文件系统和 HTTPS 操作的模块const options = {key: fs.readFileSync('private-key.pem'),cert: fs.readFileSync('public-cert.pem') };const server = https.createServer(options, (req, res) => {res.writeHead(200, {'Content-Type': 'text/plain'});res.end('你好HTTPS!'); });server.listen(443, () => {console.log('端口443'); }); -
3.区别:
- 协议/安全性:HTTP和HTTPS不同的协议,前者是普通的HTTP协议,后者是在HTTP基础上加入了SSL/TLS协议,通过加密传输数据,提高了传输过程的安全性.
- 端口: HTTP默认使用端口80,HTTPS默认使用端口443。
4.使用 OpenSSL 工具生成自签名SSL证书:
OpenSSL是一个强大的开源工具,用于实现SSL和TLS协议,保障网络通信的安全。它不仅提供了加密库,还包括了命令行工具,可以用于创建证书、生成密钥、测试SSL/TLS连接等。
4.1:安装 OpenSSL 工具
确保你的系统上已经安装了 OpenSSL 工具。如果没有安装,你可以根据你的操作系统使用相应的包管理器进行安装。
4.2:在Vue项目中创建SSL证书文件夹
在你的Vue项目根目录下创建一个文件夹,用于存放SSL证书文件。
mkdir ssl-certs
4.3:生成私钥文件
在命令行中执行以下命令来生成私钥文件:
openssl genpkey -algorithm RSA -out ssl-certs/private-key.pem
这会在 ssl-certs 文件夹下生成一个名为 private-key.pem 的私钥文件。
4.4:生成证书签名请求 (CSR)
执行以下命令来生成证书签名请求 (CSR) 文件:
openssl req -new -key ssl-certs/private-key.pem -out ssl-certs/certificate.csr
在执行该命令时,你将会被要求输入一些证书相关的信息,包括国家、省份、城市等。这些信息将被包含在CSR文件中。
4.5:生成自签名证书
执行以下命令来使用私钥文件和CSR文件生成自签名证书:
openssl x509 -req -days 365 -in ssl-certs/certificate.csr -signkey ssl-certs/private-key.pem -out ssl-certs/public-cert.pem
这会在 ssl-certs 文件夹下生成一个名为 public-cert.pem 的自签名证书文件,有效期为365天。
4.6:配置Vue CLI项目
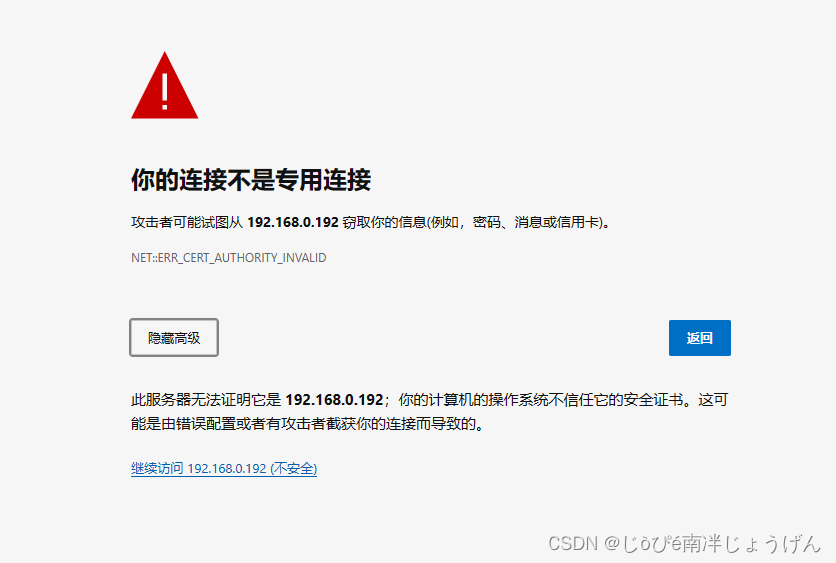
在 Vue CLI 项目的 vue.config.js 文件中添加配置,在这里https:true就是可以开启https了,但是没有或者没有配置有效证书的话,会出现下面的提示:
![]()

使用生成的SSL证书:
const fs = require('fs');
const path = require('path');module.exports = {devServer: {https: {key: fs.readFileSync(path.resolve(__dirname, 'ssl-certs/private-key.pem')),cert: fs.readFileSync(path.resolve(__dirname, 'ssl-certs/public-cert.pem')),},port: 443, // 如果你想使用默认的HTTPS端口443},
};