一、honmonyos的page路由界面的路径
新建了一个page,然后删除了。运行模拟器的时候报错了。提示找不到这个界面。原来是在路由界面没有删除这个page。新手刚接触找了半天才找到这个路由。在resources/base/profile/main_pages.json 这个和微信小程序好类似呀。
吐槽:华为模拟器启动起来好慢呀。等的花儿都快谢了。并且输入法没有中文。太坑了吧。

二、@State组件
@state装饰的变量,或称为状态变量,一旦变量拥有了状态属性,就和自定义组件的渲染绑定起来。当状态改变时,UI会发生对应的改变。
1、当装饰的数据类型为boolean、string、number类型时,可以观察到数值的变化。
2、当装饰的数据类型为class或者Object时,可以观察到自身的赋值的变化,和其属性赋值的变化。注意:嵌套属性的赋值观察不到。
3、当装饰的对象是array时,可以观察到数组本身的赋值和添加、删除、更新数组的变化。
state修饰符修饰的时候,
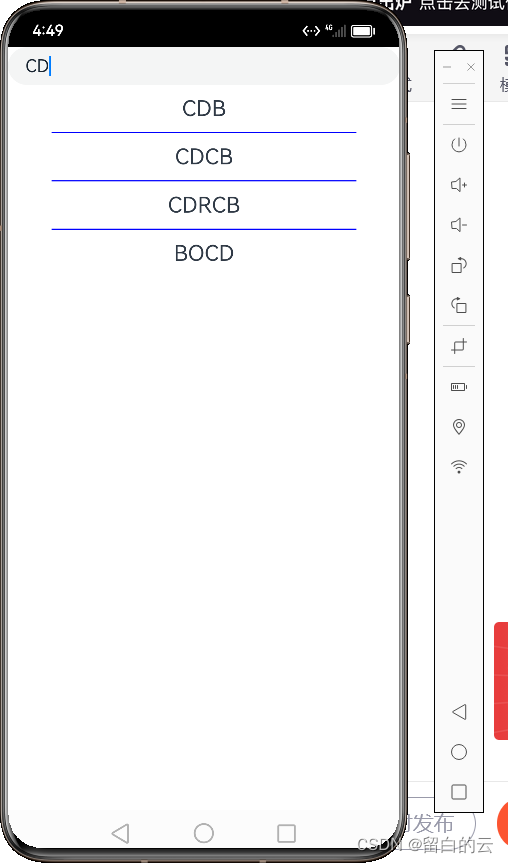
@state修饰数组的时候,filter作为过滤器进行数组搜索的过滤。实现一个数组列表的简单搜索功能。

代码如下:
import bankList from '../utils/bankName'@Entry
@Component
struct TestState {@State banks: any [] = bankList@State value: string = ""build() {Row() {Column() {TextInput().onChange(value => {console.log(value)this.value = value})List() {ForEach(this.getCop(), (item, index) => {ListItem() {Text(item.value).fontSize(20).textAlign(TextAlign.Center).width("100%")}.margin(10)})}.height(500).divider({strokeWidth: 1,color: Color.Blue,startMargin: 40,endMargin: 40})}}}getCop() {//数组的filter是过滤器return this.banks.filter(item =>item.value.includes(this.value))}
}const list = [{value: 'CCB',text: '中国建设银行'},{value: 'ABC',text: '中国农业银行'},{value: 'BOC',text: '中国银行'},{value: 'PSBC',text: '中国邮政储蓄银行'},{value: 'ICBC',text: '中国工商银行'},{value: 'COMM',text: '交通银行'},{value: 'CDB',text: '国家开发银行'},{value: 'GSBANK',text: '甘肃银行'},{value: 'CMB',text: '招商银行'},{value: 'SPDB',text: '上海浦东发展银行'},{value: 'CIB',text: '兴业银行'}
];
export default list