四、基本组件
- Designer 设计师(重点)
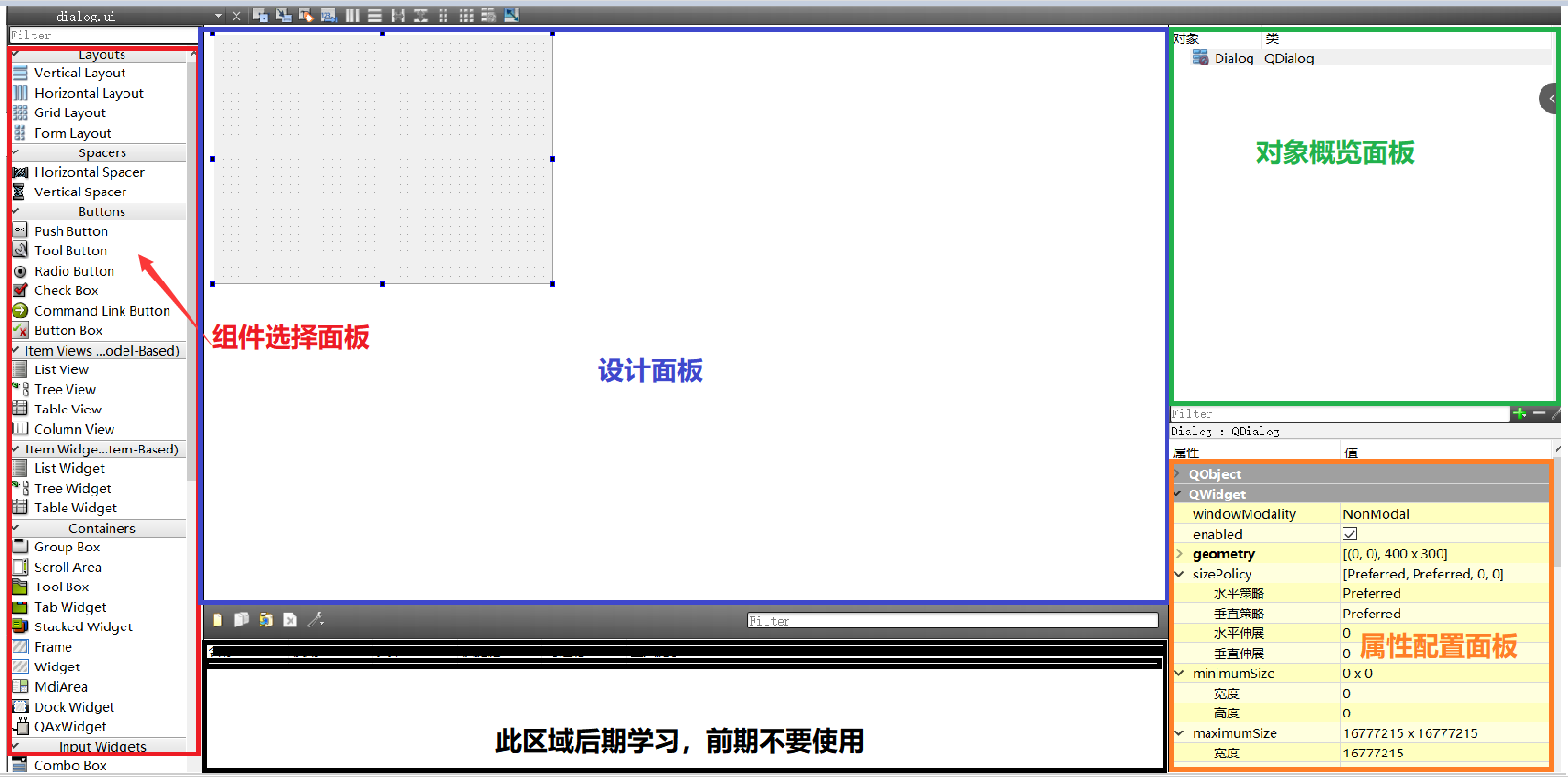
Qt包含了一个Designer程序 ,用于通过可视化界面设计开发界面,保存文件格式为.ui(界面文件)。界面文件内部使用xml语法的标签式语言。
,用于通过可视化界面设计开发界面,保存文件格式为.ui(界面文件)。界面文件内部使用xml语法的标签式语言。
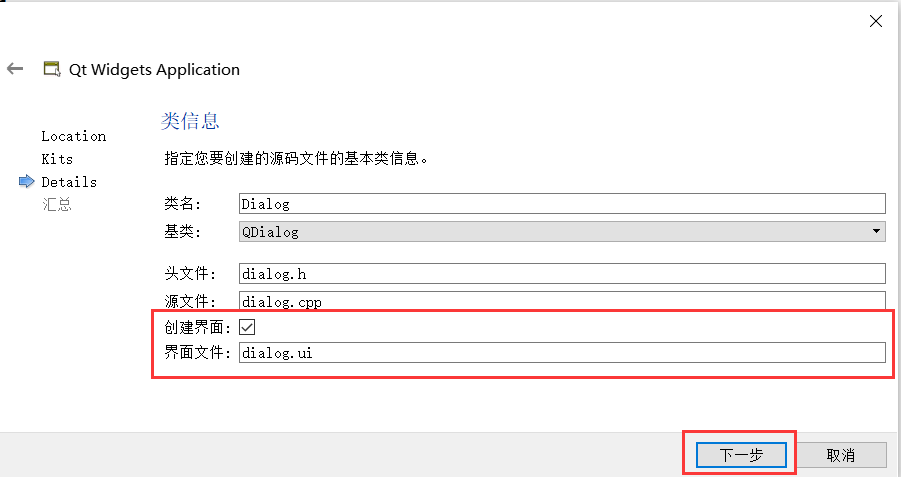
在Qt Creator中创建文件时,选中界面文件选项,可以让自带的窗口类使用界面文件。



所有Desiger中的操作都可以通过C++代码实现。
2、布局Layout(掌握)
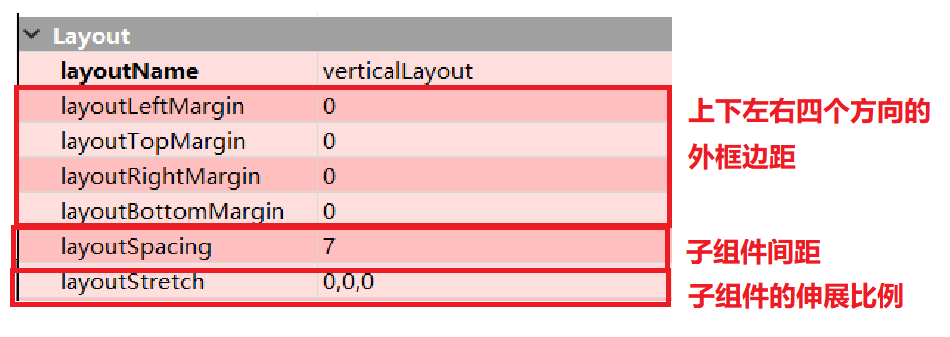
可以把布局看作是一个透明的盒子,内部可以放置子组件,这些内部的组件会按照布局预设的规则自动排序。

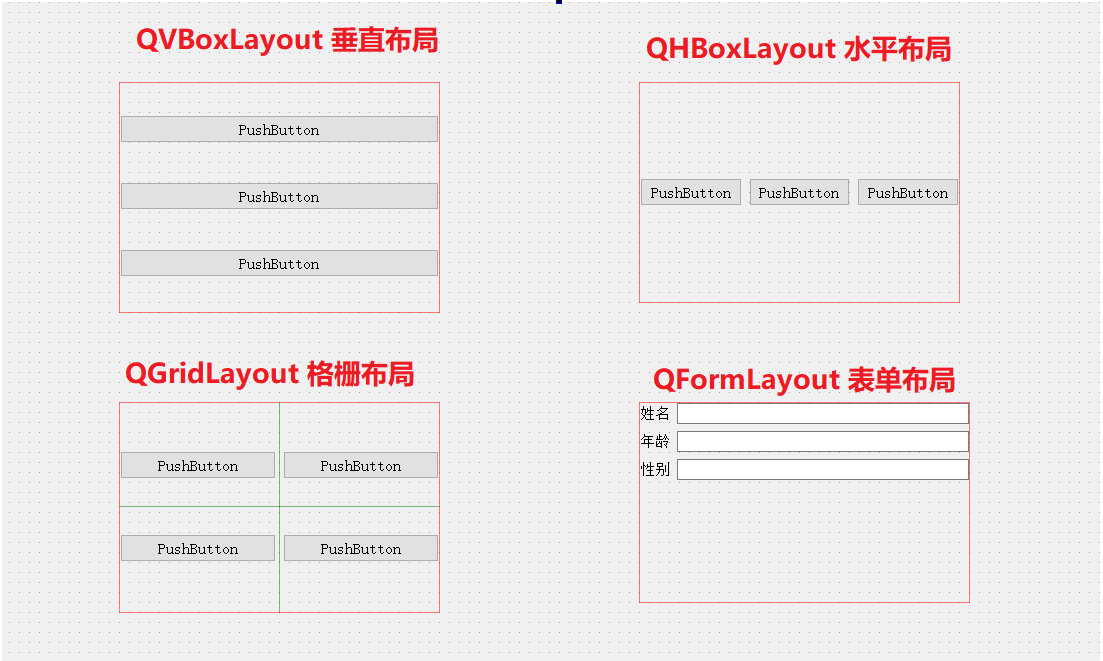
垂直布局:内部组件竖着排成一列。
水平布局:内部组件横着排成一行。
表格布局:内部组件排布成n*m的表格。
表单布局:用户搭建用户输入的布局效果。

选中布局后,点击![]() 可以打破布局。
可以打破布局。
布局可以贴合窗口。只需要选中窗口对象后,再次点击![]() 按钮之一即可。
按钮之一即可。
可以使用![]() 伸展组件可以填充空白。
伸展组件可以填充空白。
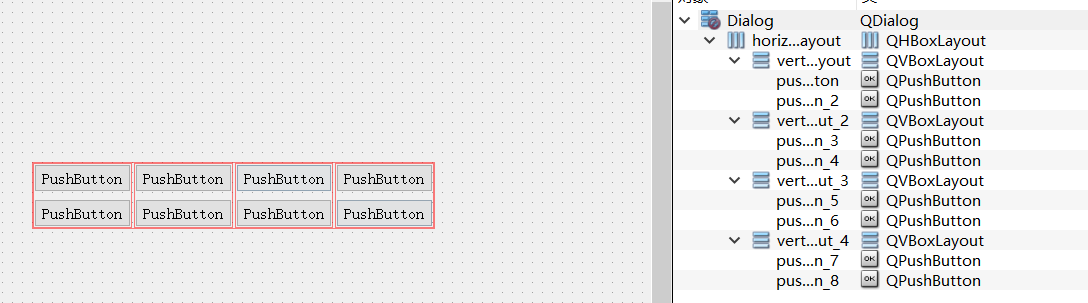
布局可以嵌套,对于外层布局而言,内层布局相当于一个外层布局的子组件。

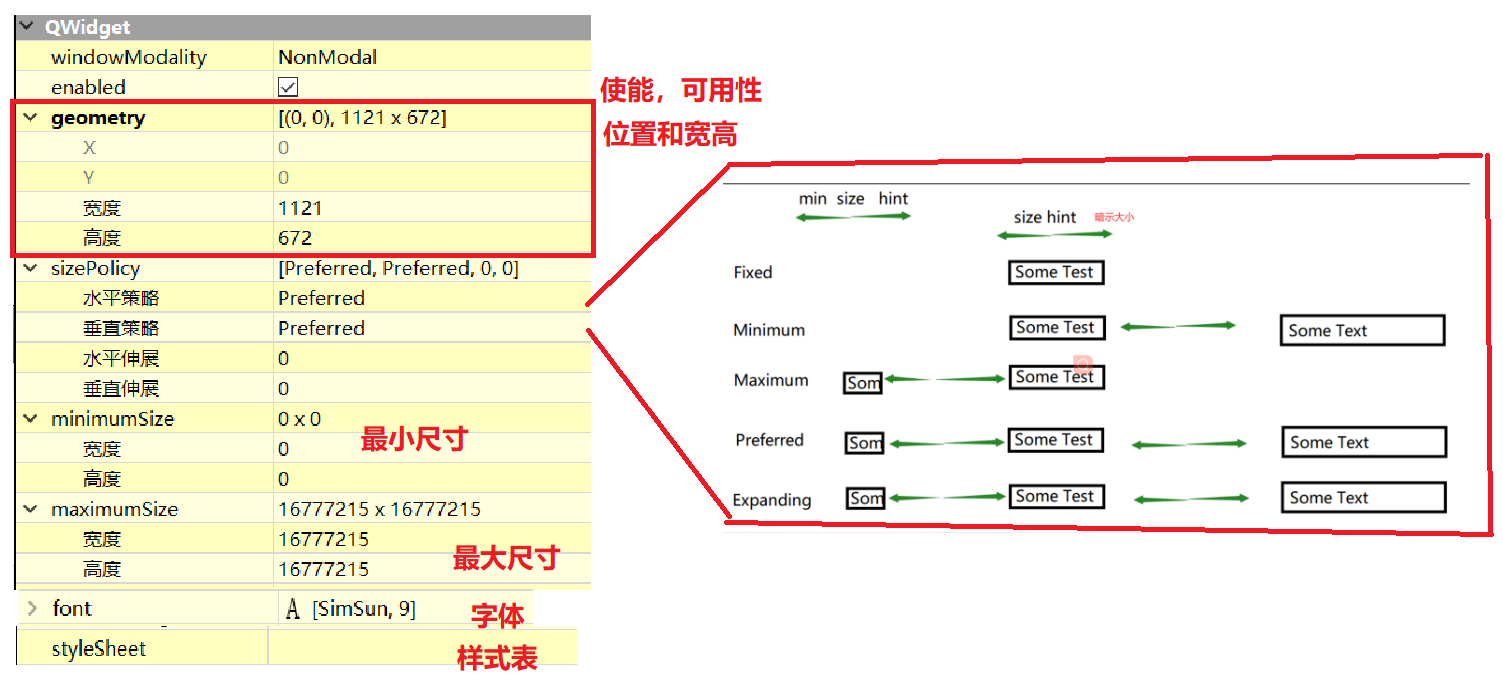
3、QWidget类(掌握)
QWidget的属性在Designer中显示为淡黄色,
策略:除非必要情况,或实现特殊功能,否则我们的策略进行不要进行修改,因为当前策略对当前控件是最友好的。


4、界面文件与C++代码的关系(熟悉)

5、QLabel标签(掌握)
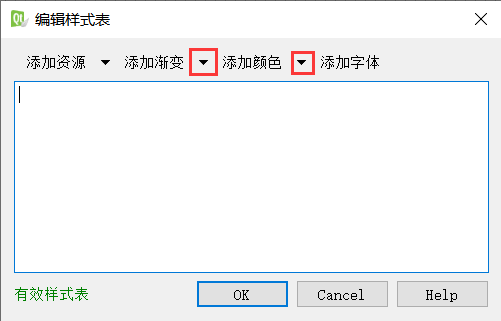
5.1 基本属性
QLabel用于显示文字或图片,需要注意的是,QLabel不能与用户交互(不能点击),只能展示使用,因此没有合适的信号函数。
QLabel常用属性如下:

我们可以直接对标签进行命名,系统默认的名字就是“标签名称_序号”。例如:

5.2 添加资源库
把图片导入到项目中,成为项目资源,直接使用Qt的虚拟资源路径导入图片,可以在任意环境中使用这些资源图片。
Qt支持以下几种常见的图片格式:
jpg(不包含透明度)、png(包含透明度)、gif(动图)等。
注意导入的图片不能过大(分辨率过高或文件体积过大),因为图片的操作非常消耗资源,图片过大会过度浪费资源。
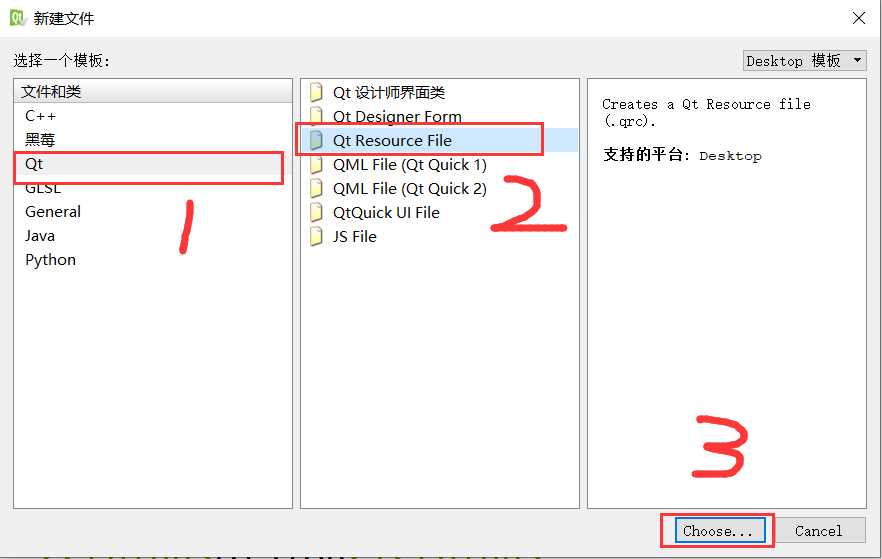
下面是导入图片成为项目资源的操作步骤:
- 在QtCreator中选中项目名称,鼠标右键,点击“添加新文件”。
- 在弹出的窗口中,按照下图进行操作

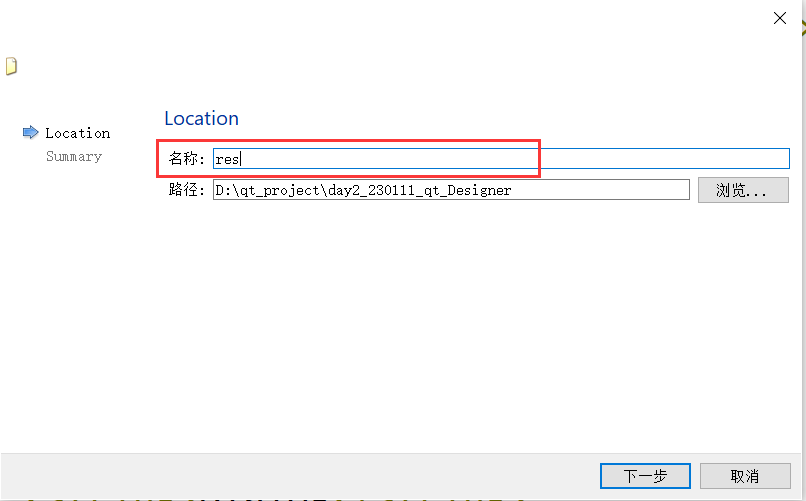
- 在弹出的窗口中给资源文件命名。例如res

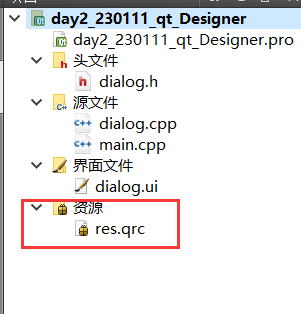
- 在项目管理界面,直接点击“完成”。可以看到在项目中多了个.qrc格式的资源文件

- 把命名好的(不包含中文字符)的图片文件放置到项目的工作目录中。
 6、选中qrc文件,点击
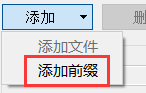
6、选中qrc文件,点击 ,可以给资源文件新建一个虚拟路径。
,可以给资源文件新建一个虚拟路径。
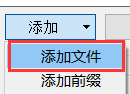
7、选中qrc文件,点击 ,可以导入图片到项目中成为资源。
,可以导入图片到项目中成为资源。
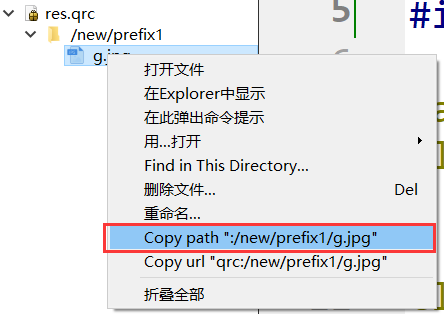
- 导入完成后,可以在qrc文件中看到导入成功的图片。
5.3 使用资源库
1、点击![]() 重新构建项目。然后就可以在Designer找到图片资源并使用了。
重新构建项目。然后就可以在Designer找到图片资源并使用了。


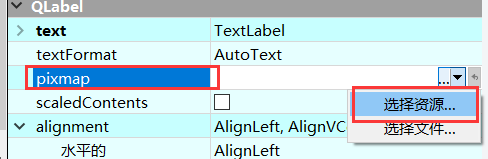
2、添加图片后,图片比较大,可能会显示不全,需要把scaledContents缩放模式点上。
![]()
3、为了测试方便,我们图片最小宽高设置为400、最大宽高也设置成400、此时我们发现,图片变形。
5.4 使用代码添加图片
1、我们也可以通过代码,加载图片,以及修剪图片尺寸。
![]()
- 如果我们通过代码,加载操作图片,我们需要使用#include<QPixmap>头文件,图片类头文件。
- 创建一个图片类对象。
// 图片类构造函数
// 参数1:图片资源路径(qrc文件鼠标右键获取路径)
// 参数2:样板格式,使用默认值即可。
// 参数3:图片颜色格式,使用默认即可。
QPixmap::QPixmap(const QString & fileName, const char * format = 0, Qt::ImageConversionFlags flags = Qt::AutoColor)

- 当前已经创建了图片类的对象,但是还需要缩放,指定图片输出模式。
// 缩放
// 参数1:QSize类型对象,表示目标尺寸,需要添加头文件#include<QSize>
// 参数2:缩放模式,是一个枚举类型,共有三种缩放模式
// 参数3:以速度还是质量优先,两种模式。默认速度优先,也是一个枚举。
// 返回值:转换后的QPixmap对象。
QPixmap QPixmap::scaled(const QSize & size, Qt::AspectRatioMode aspectRatioMode = Qt::IgnoreAspectRatio, Qt::TransformationMode transformMode = Qt::FastTransformation) const
QSize类
// QSize构造函数
// 宽度以及高度
QSize::QSize(int width, int height)
需要注意的是,尽量在项目开发之前使用ps等软件预先处理好图片,减少代码运行时的开销,提高代码的运行效率。减少资源占用。
#ifndef DIALOG_H
#define DIALOG_H#include <QDialog>
#include <QPixmap> // 图片类
#include <QSize>namespace Ui {
class Dialog;
}class Dialog : public QDialog
{
Q_OBJECTpublic:
explicit Dialog(QWidget *parent = 0);
~Dialog();private:
Ui::Dialog *ui;
};#endif // DIALOG_Hdialog.cpp
#include "dialog.h"
#include "ui_dialog.h"Dialog::Dialog(QWidget *parent) :
QDialog(parent),
ui(new Ui::Dialog)
{
ui->setupUi(this);
// 创建一个图片对象
// 参数:图片资源路径
QPixmap pic(":/new/prefix1/g.jpg"); // 定义size对象
QSize size(ui->label->width(),ui->label->height()); // 缩放
pic = pic.scaled(size,Qt::KeepAspectRatio,Qt::SmoothTransformation);
// 使用界面文件中的组件对象
ui->label->setPixmap(pic);
}Dialog::~Dialog()
{
delete ui;
}5.5 使用代码添加动态图
添加动态图:
- 需要将我们的动态图,放到项目文件中,并改为.gif
- 添加完成后,需要将动态图,加载到项目资源中。
电影类
如果需要播放动态图,需要用到电影类,头文件#include<QMovie>。
// 创建电影类对象,构造函数
// 参数1:资源路径
// 参数2:输出模式,默认就行
// 参数3:基类指针
QMovie::QMovie(const QString & fileName, const QByteArray & format = QByteArray(), QObject * parent = 0)
dialog.h
#ifndef DIALOG_H
#define DIALOG_H#include <QDialog>
#include <QPixmap> // 图片类
#include <QSize>
#include <QMovie> // 电影类头文件namespace Ui {
class Dialog;
}class Dialog : public QDialog
{
Q_OBJECTpublic:
explicit Dialog(QWidget *parent = 0);
~Dialog();private:
Ui::Dialog *ui;
private:
QMovie *movie; // 电影类指针
};#endif // DIALOG_Hdialog.cpp
#include "dialog.h"
#include "ui_dialog.h"Dialog::Dialog(QWidget *parent) :
QDialog(parent),
ui(new Ui::Dialog)
{
ui->setupUi(this);
// 创建一个图片对象
// 参数:图片资源路径
QPixmap pic(":/new/prefix1/g.jpg"); // 定义size对象
QSize size(ui->label->width(),ui->label->height()); // 缩放
pic = pic.scaled(size,Qt::KeepAspectRatio,Qt::SmoothTransformation);
// 使用界面文件中的组件对象
ui->label->setPixmap(pic); // 创建电影对象
movie = new QMovie(":/new/prefix1/test.gif");
// 给QLabel设置电影
ui->label_2->setMovie(movie);
// 播放电影
movie->start();}Dialog::~Dialog()
{
delete ui;
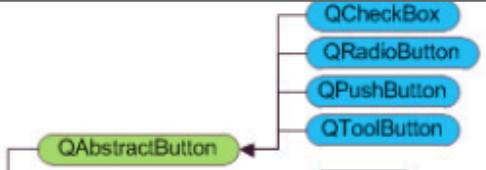
}6、QAbstractButton按钮类(掌握)
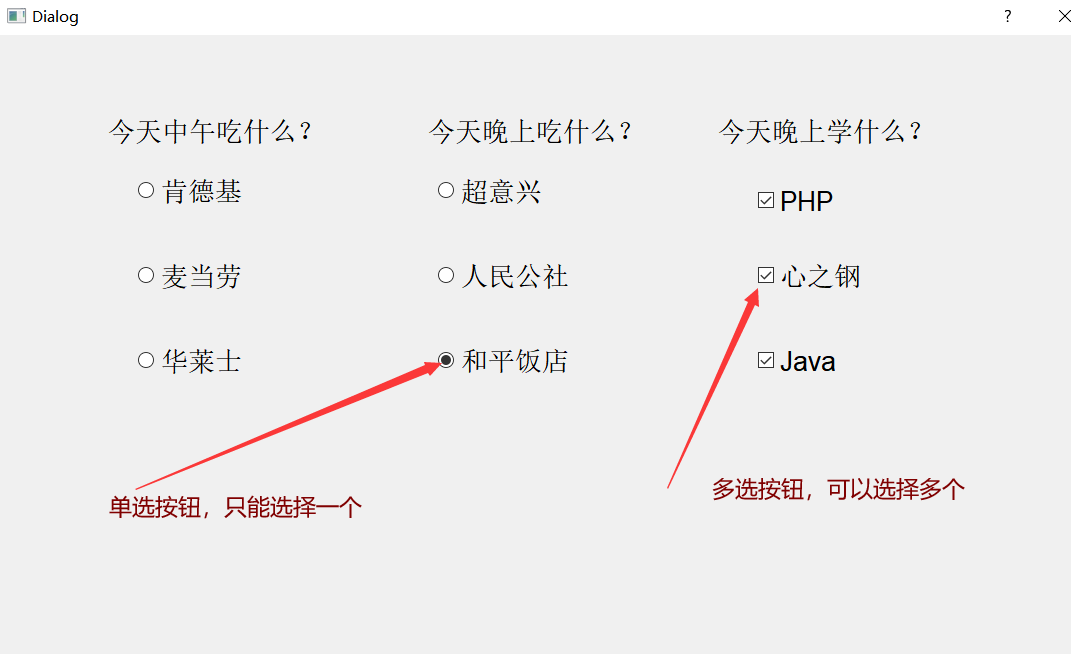
QAbstractButton是按钮类的基类,因此内部包含了按钮的基础属性和函数。


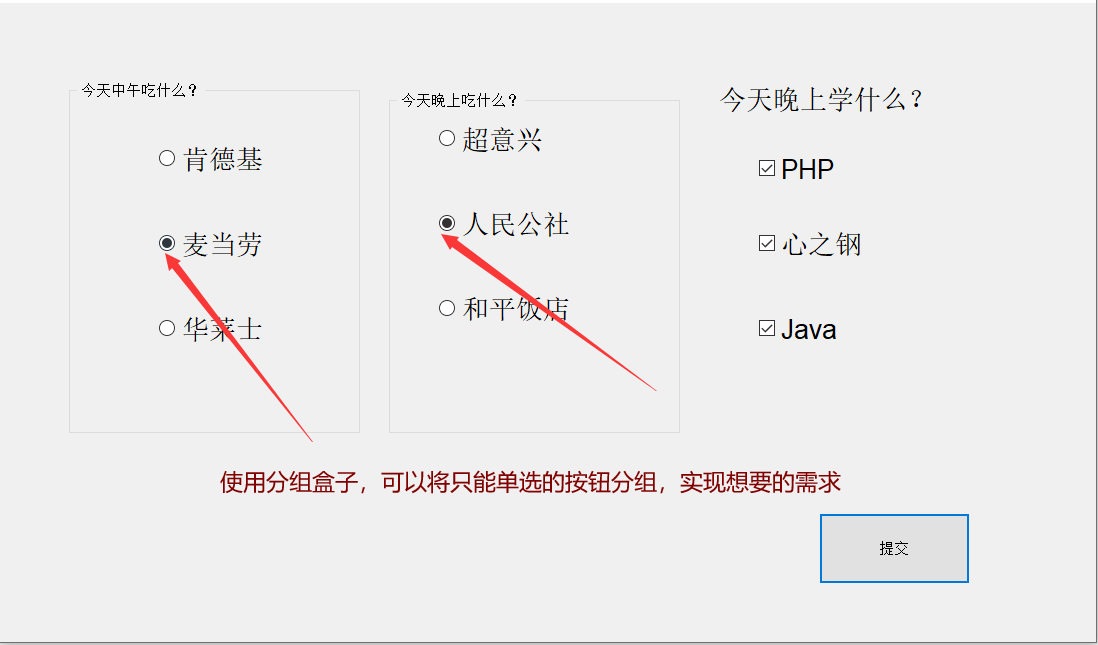
GroupBox分组盒子组件

QAbstractButton按钮类的常用基本属性

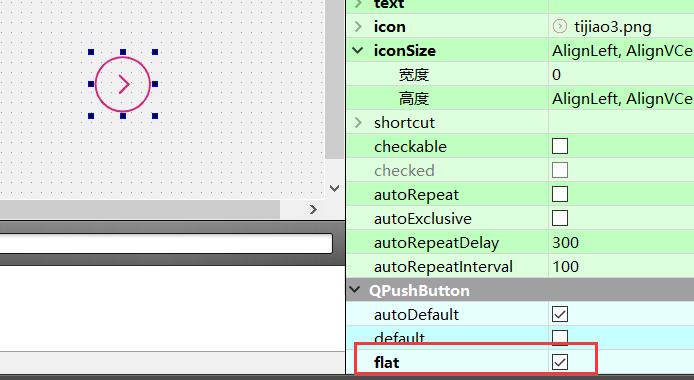
给按钮添加一个图标:
图标文件可以通过下面的网站下载:
iconfont-阿里巴巴矢量图标库


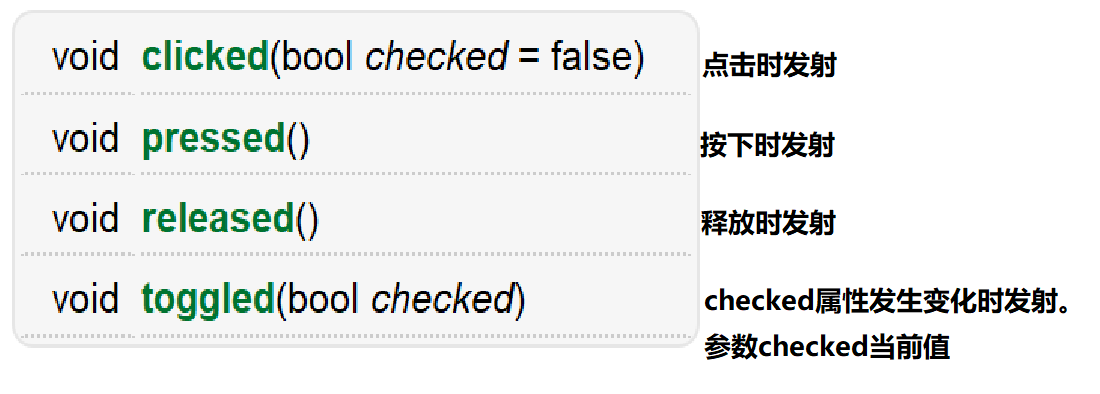
按钮类常用的信号如下:

注意:这个通知信号和别的信号存在区别,只有在状态发生变化时发射。

携带的参数为当前状态。
dialog.h
#ifndef DIALOG_H
#define DIALOG_H#include <QDialog>
#include <QDebug>namespace Ui {
class Dialog;
}class Dialog : public QDialog
{
Q_OBJECTpublic:
explicit Dialog(QWidget *parent = 0);
~Dialog();private:
Ui::Dialog *ui;private slots:
void toggledSlot(bool);
};#endif // DIALOG_Hdialog.cpp
#include "dialog.h"
#include "ui_dialog.h"Dialog::Dialog(QWidget *parent) :
QDialog(parent),
ui(new Ui::Dialog)
{
ui->setupUi(this);
connect(ui->radioButton_8,SIGNAL(toggled(bool)),
this,SLOT(toggledSlot(bool)));
}Dialog::~Dialog()
{
delete ui;
}void Dialog::toggledSlot(bool checked)
{
if(checked)
{
qDebug() << "肯德基被选中了" ;
}
else
{
qDebug() << "不选肯德基" ;
}
}QButtonGroup组件
可以使用QButtonGroup组件对多个按钮进行分组,这是一个按钮的逻辑分组,没有任何的UI效果。其主要的目的是用一个信号槽同时监控多个按钮对象的状态。

QButtonGroup继承于QObject并非Qwidget。所以它是不可见的,用户无法从窗口上看到这个控件。
// 构造函数,堆区创建
QButtonGroup::QButtonGroup(QObject * parent = 0)
给按钮组,添加控件
// 参数1:添加的控件
// 参数2:序号ID
void QButtonGroup::addButton(QAbstractButton * button, int id = -1)
发送的信号

参数中![]() 表示当前触发的按钮本身。
表示当前触发的按钮本身。
![]() 表示当前触发的按钮序号。
表示当前触发的按钮序号。
dialog.h
#ifndef DIALOG_H
#define DIALOG_H#include <QDialog>
#include <QDebug>
#include <QButtonGroup> // 按钮组namespace Ui {
class Dialog;
}class Dialog : public QDialog
{
Q_OBJECTpublic:
explicit Dialog(QWidget *parent = 0);
~Dialog();private:
Ui::Dialog *ui;
QButtonGroup *btp;private slots:
void buttonToggledSlot(int,bool);
};#endif // DIALOG_Hdialog.cpp
#include "dialog.h"
#include "ui_dialog.h"Dialog::Dialog(QWidget *parent) :
QDialog(parent),
ui(new Ui::Dialog)
{
ui->setupUi(this); btp = new QButtonGroup(this);
btp->addButton(ui->checkBox,1);
btp->addButton(ui->checkBox_2,2);
btp->addButton(ui->checkBox_3,3); // 注意,我们的按钮控件,是可以多选的。但是按钮组里的控件,默认是互斥的。
// 所以,我们要解除按钮组的互斥属性。
btp->setExclusive(false); connect(btp,SIGNAL(buttonToggled(int,bool)),
this,SLOT(buttonToggledSlot(int,bool)));
}Dialog::~Dialog()
{
delete ui;
}void Dialog::buttonToggledSlot(int id, bool checked)
{
if(id == 1)
{
if(checked)
{
qDebug() << "PHP被选中了";
}
else
{
qDebug() << "不选PHP了" ;
}
}
else if(id == 2)
{
if(checked)
{
qDebug() << "心之钢被选中了";
}
else
{
qDebug() << "不选心之钢了" ;
}
}
else if(id == 3)
{
if(checked)
{
qDebug() << "java被选中了";
}
else
{
qDebug() << "不选java了" ;
}
}
else
{ }
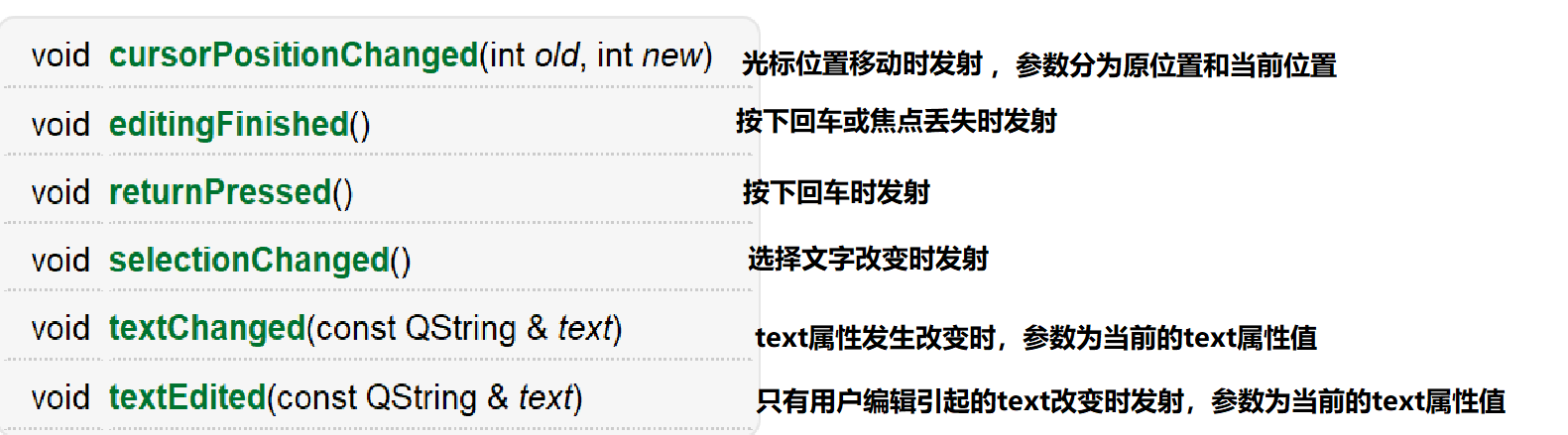
}7、QLineEdit单行文本输入框(掌握)
QLineEdit用于输入一个单行文本。常用属性如下。

dialog.cpp
#include "dialog.h"
#include "ui_dialog.h"Dialog::Dialog(QWidget *parent) :
QDialog(parent),
ui(new Ui::Dialog)
{
ui->setupUi(this); connect(ui->pushButton,SIGNAL(clicked()),
this,SLOT(btnClickedSlot()));
}Dialog::~Dialog()
{
delete ui;
}void Dialog::btnClickedSlot()
{
QString text = ui->lineEdit->text();
qDebug() << "第一个QLineEdit内容:" << text; text = ui->lineEdit_2->text();
qDebug() << "第二个QLineEdit内容:" << text;}
dialog.cpp
#include "dialog.h"
#include "ui_dialog.h"Dialog::Dialog(QWidget *parent) :
QDialog(parent),
ui(new Ui::Dialog)
{
ui->setupUi(this); connect(ui->pushButton,SIGNAL(clicked()),
this,SLOT(btnClickedSlot())); connect(ui->lineEdit,SIGNAL(selectionChanged()),
this,SLOT(selectChangedSlot())); connect(ui->lineEdit,SIGNAL(textChanged(QString)),
this,SLOT(textChangedSlot(QString)));
}Dialog::~Dialog()
{
delete ui;
}void Dialog::btnClickedSlot()
{
QString text = ui->lineEdit->text();
qDebug() << "第一个QLineEdit内容:" << text; text = ui->lineEdit_2->text();
qDebug() << "第二个QLineEdit内容:" << text;}void Dialog::selectChangedSlot()
{
qDebug() << ui->lineEdit->selectedText();
// qDebug() <<"1111" ;
}void Dialog::textChangedSlot(QString text)
{
qDebug() << text ;
}
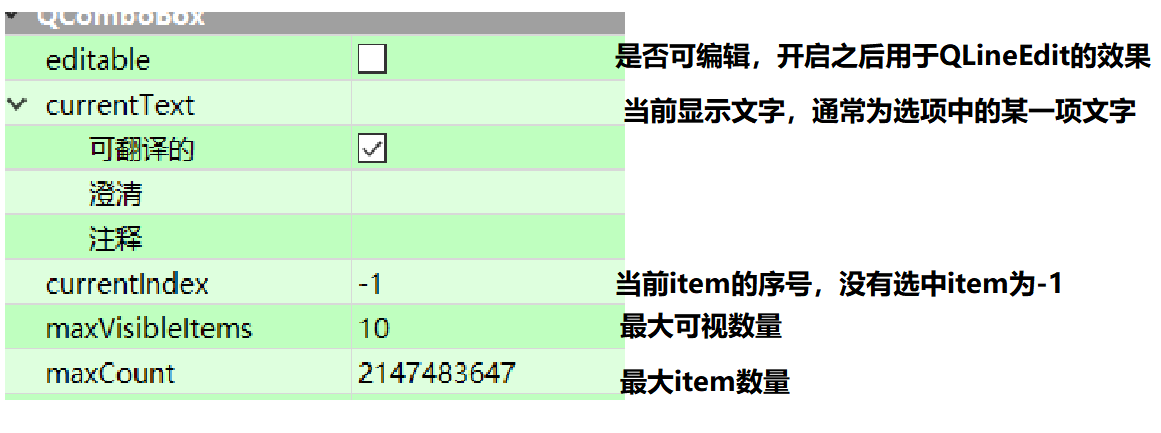
8、ComboBox组合框(熟悉)
comboBox用于选择一个选项。功能类似于QRadioButton。
常用属性如下:


常用信号:


dialog.h

dialog.cpp
#include "dialog.h"
#include "ui_dialog.h"Dialog::Dialog(QWidget *parent) :
QDialog(parent),
ui(new Ui::Dialog)
{
ui->setupUi(this);
connect(ui->comboBox,SIGNAL(editTextChanged(QString)),
this,SLOT(editTextChangedSlot(QString))); connect(ui->comboBox,SIGNAL(highlighted(int)),
this,SLOT(highlightedSlot(int)));
}Dialog::~Dialog()
{
delete ui;
}void Dialog::editTextChangedSlot(QString text)
{
qDebug() << text ;
}void Dialog::highlightedSlot(int index)
{
qDebug() << index;
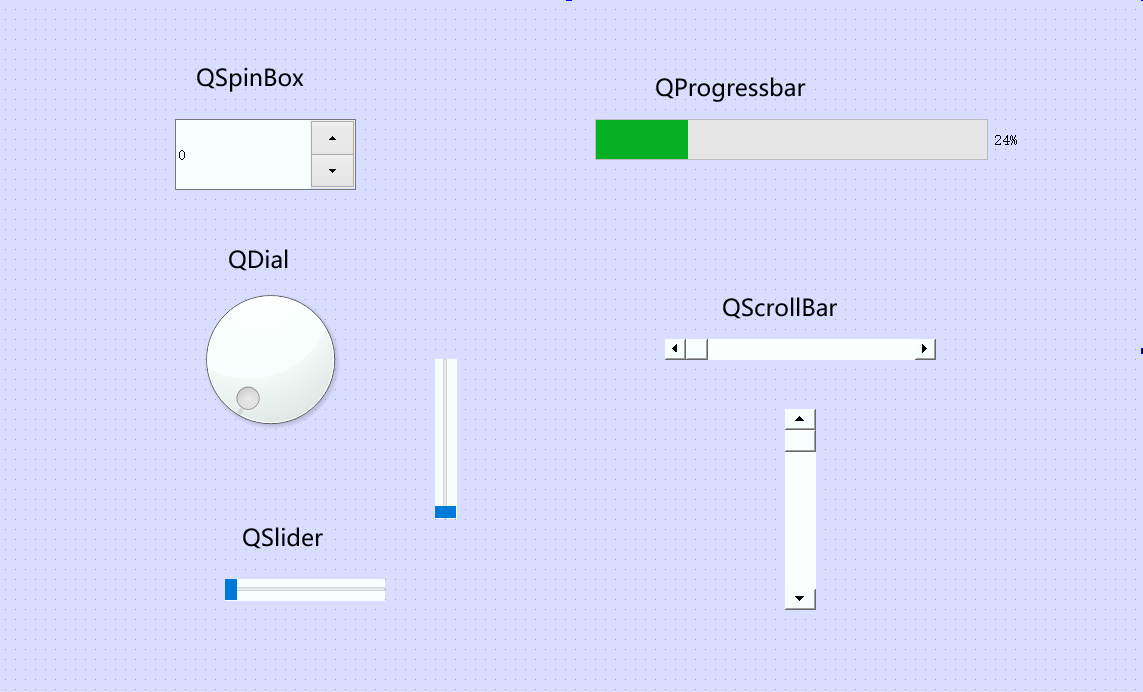
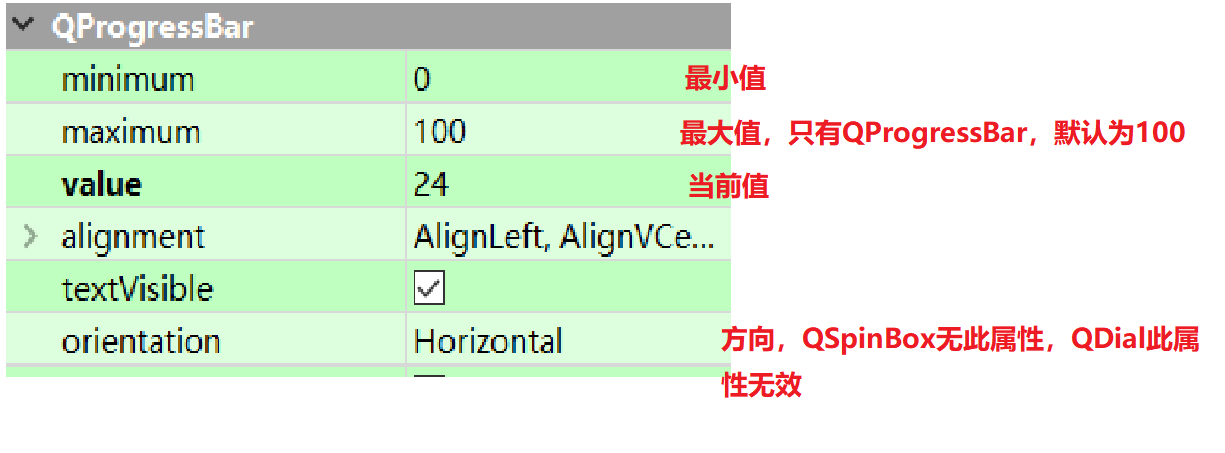
}9、若干与数字相关的组件(熟悉)


// value 属性值发生变化时发射的信号
// 参数为当前的value值
void valueChanged(int value)
dialog.h
#ifndef DIALOG_H
#define DIALOG_H#include <QDialog>
#include <QDebug>namespace Ui {
class Dialog;
}class Dialog : public QDialog
{
Q_OBJECTpublic:explicit Dialog(QWidget *parent = 0);~Dialog();private:
Ui::Dialog *ui;
private slots:void setValueSlot(int);
};#endif // DIALOG_Hdialog.cpp
#include "dialog.h"
#include "ui_dialog.h"Dialog::Dialog(QWidget *parent) :
QDialog(parent),
ui(new Ui::Dialog)
{
ui->setupUi(this); connect(ui->dial,SIGNAL(valueChanged(int)),
this,SLOT(setValueSlot(int)));
connect(ui->horizontalScrollBar,SIGNAL(valueChanged(int)),
this,SLOT(setValueSlot(int)));
connect(ui->horizontalSlider,SIGNAL(valueChanged(int)),
this,SLOT(setValueSlot(int)));
connect(ui->progressBar,SIGNAL(valueChanged(int)),
this,SLOT(setValueSlot(int)));
connect(ui->spinBox,SIGNAL(valueChanged(int)),
this,SLOT(setValueSlot(int)));
connect(ui->verticalScrollBar,SIGNAL(valueChanged(int)),
this,SLOT(setValueSlot(int)));
connect(ui->verticalSlider,SIGNAL(valueChanged(int)),
this,SLOT(setValueSlot(int)));
}Dialog::~Dialog()
{
delete ui;
}void Dialog::setValueSlot(int value)
{
ui->dial->setValue(value);
ui->horizontalScrollBar->setValue(value);
ui->horizontalSlider->setValue(value);
ui->progressBar->setValue(value);
ui->spinBox->setValue(value);
ui->verticalScrollBar->setValue(value);
ui->verticalSlider->setValue(value);
}