🚀 作者主页: 有来技术
🔥 开源项目: youlai-mall 🍃 vue3-element-admin 🍃 youlai-boot
🌺 仓库主页: Gitee 💫 Github 💫 GitCode
💖 欢迎点赞 👍 收藏 ⭐留言 📝 如有错误敬请纠正!
目录
- 前言
- 使用PNPM检查和更新依赖
- 检查依赖的最新版本
- 更新单个依赖包
- 批量更新依赖
- 结语
- 开源项目
前言
前端项目的依赖管理是确保应用稳定运行和安全性的关键。随着依赖数量的增加和更新频率的加快,传统的包管理工具面临着性能和效率的挑战。pnpm以其高效的依赖管理解决方案,提供了一种既节省存储空间又加快依赖安装的方法,使得它成为处理复杂前端项目依赖的理想选择。
使用PNPM检查和更新依赖
检查依赖的最新版本
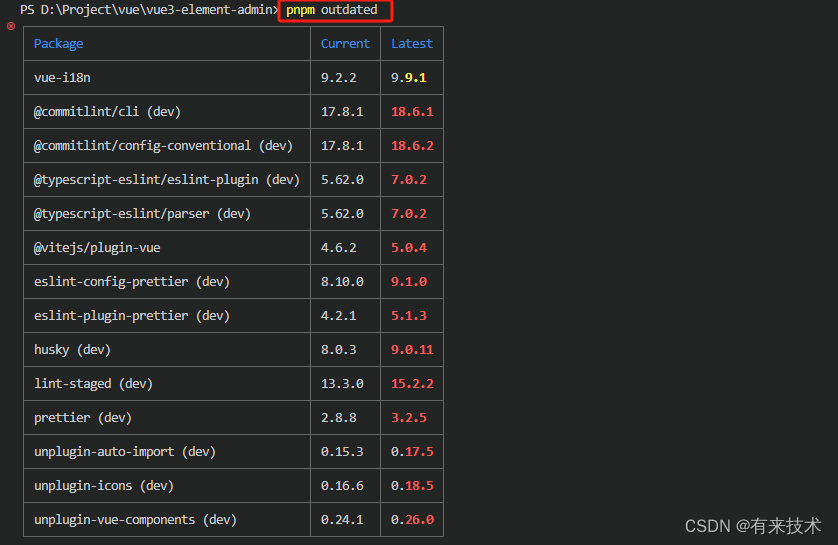
使用pnpm outdated命令,开发者可以轻松识别出需要更新的依赖包,这为维护项目的最新状态提供了便利。
这里以开源项目 vue3-element-admin 为例作演示:
# 检查有新版本的依赖包
pnpm outdated

更新单个依赖包
pnpm update <package-name>@latest允许开发者精确更新单个包,这对于需要控制特定依赖版本的场景尤为重要。
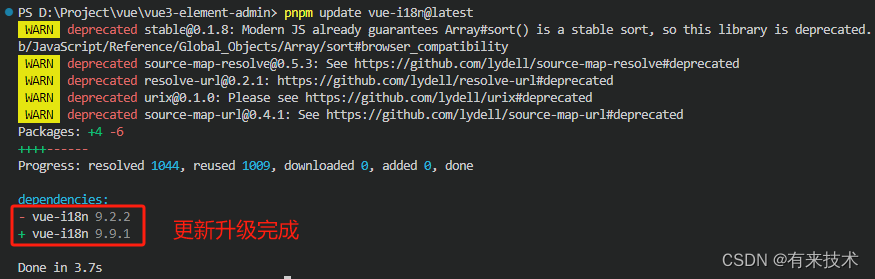
# 升级 vue-i18n 单个依赖包至最新版本
pnpm update vue-i18n@latest

批量更新依赖
通过pnpm update命令,可以快速将所有依赖更新至最新版本,或者使用--latest标志忽略package.json中的版本范围,直接更新到最新版本。
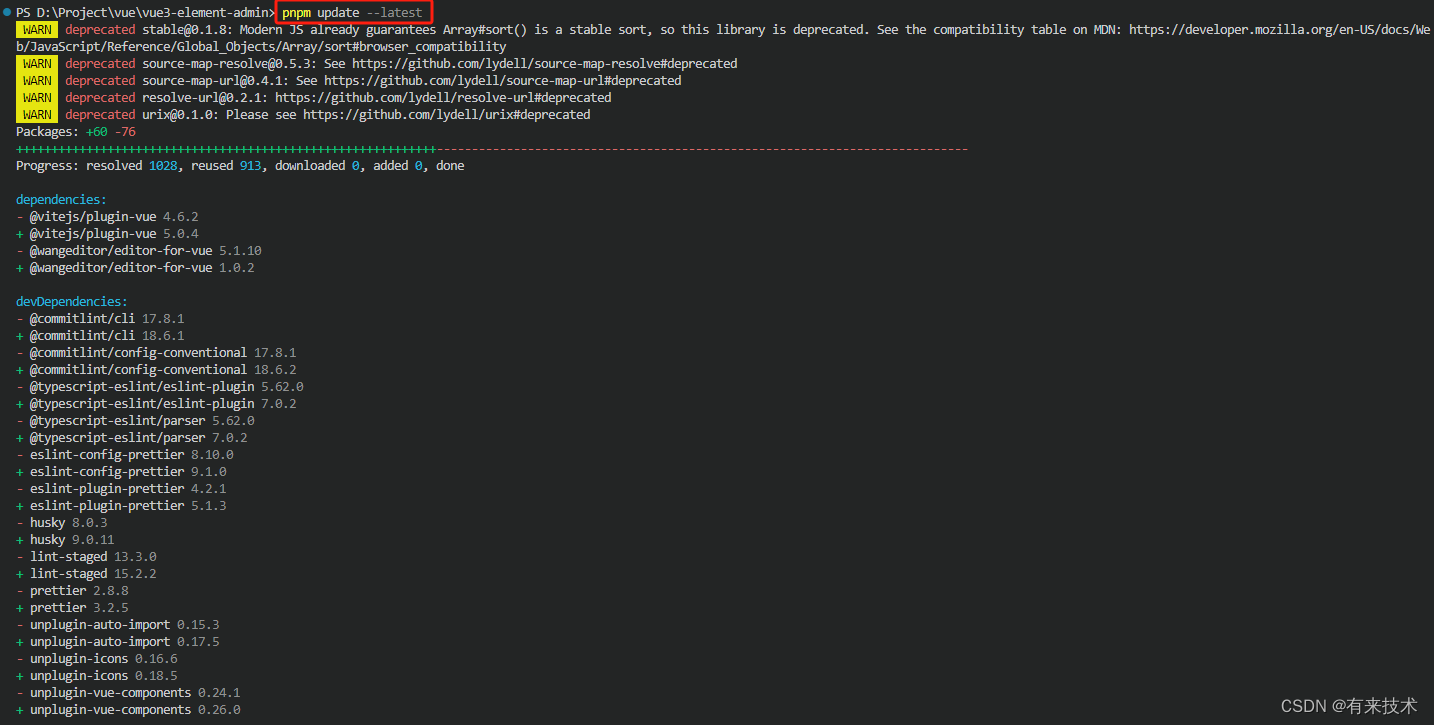
# 升级项目中所有依赖包pnpm update --latest

⚠️ 注意: 批量更新项目依赖很容易出现依赖不兼容问题,记得备份。
结语
pnpm不仅提高了前端项目依赖管理的效率和性能,还通过其精细化的更新控制,加强了项目的安全性和稳定性。随着技术的不断进步,pnpm将继续支持开发者高效管理依赖,保持项目的竞争力。无论是批量更新还是单独更新特定包,pnpm都为现代前端开发提供了强大的工具,使开发者能够更专注于创造价值,而非繁琐的依赖管理。
开源项目
- SpringCloud + Vue3 微服务商城
| Github | Gitee | |
|---|---|---|
| 后端 | youlai-mall 🍃 | youlai-mall 🍃 |
| 前端 | mall-admin🌺 | mall-admin 🌺 |
| 移动端 | mall-app 🍌 | mall-app 🍌 |
- SpringBoot 3+ Vue3 单体权限管理系统
| Github | Gitee | |
|---|---|---|
| 后端 | youlai-boot 🍃 | youlai-boot 🍃 |
| 前端 | vue3-element-admin 🌺 | vue3-element-admin 🌺 |