Map(Map对象保存键值对,键值均不限制类型)
特点:
- 有序(Set集合是无序的);
- 键值对(键可以是任意类型);
- 键名不能重复(如果重复,则覆盖)
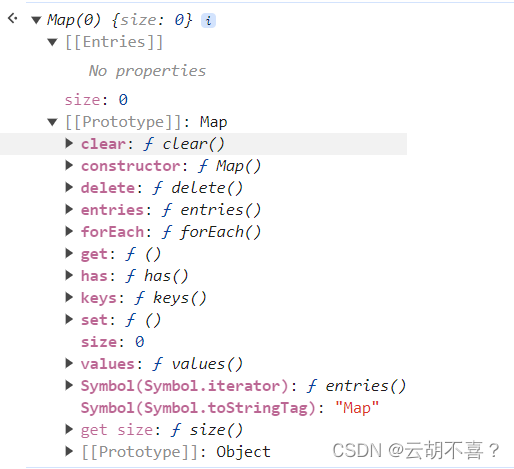
1、创建Map对象(.set & .get获取其值)
// 如下图
let m = new Map();// 键值对(键可以是任意类型)
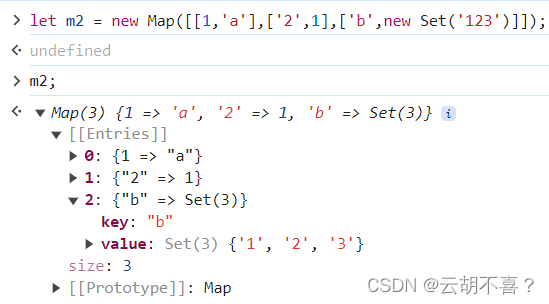
let m2 = new Map([[1,'a'],['2',1],['b',new Set('123')]]);// 键名不能重复(如果重复,则覆盖)
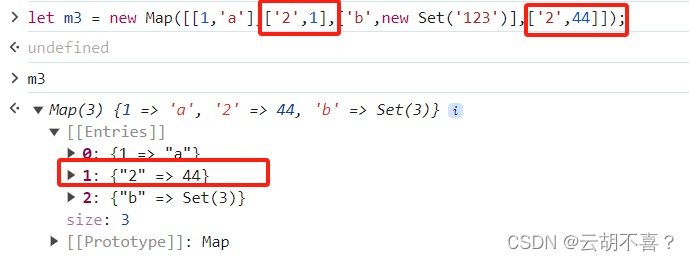
let m3 = new Map([[1,'a'],['2',1],['b',new Set('123')],['2',44]]);// 注:还可以set来创建 添加 重置Map对象,然后通过get获取
m3.set('c',undefined);
console.log(m3); // Map(4) {1 => 'a', '2' => 44, 'b' => Set(3), 'c' => undefined}m3.get(1);
console.log(m3); // 'a'


Map和Object的区别:
- JavaScript 的对象(Object)本质上是键值对的集合(Hash 结构),但是传统上 Object 的键只能是字符串或者 Symbols(我尝试用number类型也是可以做键值的,但是不能 . 获取,只能 [] 取值),这给它的使用带来了很大的限制。而Map对象的键可以是任意类型元素(基本类型、引用类型或者函数等等),是一组一组的key valued 的值;
- Map 中的键值是有序的(FIFO 原则),而添加到对象中的键则不是;
- Map 的键值对个数可以从 size 属性获取,而 Object 的键值对个数是length属性获取。
- Object 都有自己的原型,原型链上的键名有可能和在对象上的设置的键名产生冲突。
2、Map对象清空
//m2 为 new Map([[1,'a'],['2',1],['b',new Set('123')]]);
m2.clear();3、Map对象删除(.delete(key))
let m2 = new Map([[1,'a'],['2',1],['b',new Set('123')]]);
m2.delete('2');
console.log(m2); //Map(2) {1 => 'a', 'b' => Set(3)}4、Map对象个数、键集合、值集合 、has()
let m = new Map([[1,'a'],['2',1],['b',new Set('123')]]);//个数
m.size; //3//键集合
m.keys(); // MapIterator {1, '2', 'b'}//值集合
m.values(); // MapIterator {'a', 1, Set(3)}//注:Set 的 has 方法用于查找值;Map 的 has 方法用于查找键名
m.has(1) // true5、Map对象迭代
let m = new Map([[1,'a'],['2',1],['b',new Set('123')]]);m.forEach((val,key)=>{ console.log(key +','+val);
})或者for (var [key, value] of m) {console.log(key + " , " + value);
}抑或 for (var [key, value] of m.entries()) {console.log(key + " , " + value);
}// 打印:1,'a'
// 2,1
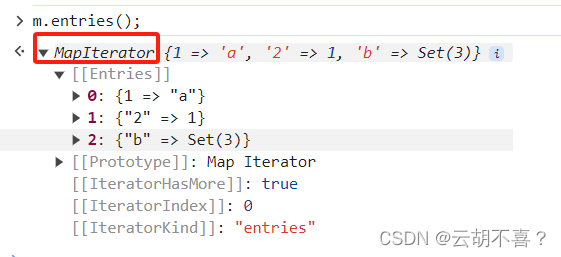
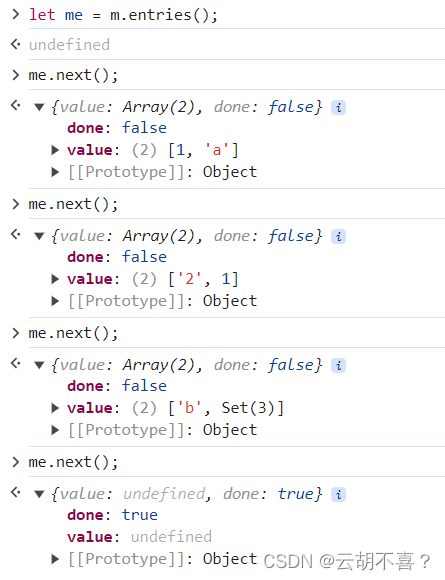
// b,[object Set]如下图及前文,可以看出.key(),.values(),.entries()等方法返回是迭代器对象 ,可以使用 for of遍历。迭代器接口本质就是调用迭代器对象的next方法,指针会依次指向内部成员。(迭代器之后再详细介绍。。。)


6、其他
let m = new Map([[1,'a'],['2',1],['b',new Set('123')]]);let m1 = m; // m1浅拷贝,没有重新分配空间,只是索引指向同一处,所以 ===
let m2 = new Map(m); // m2是深拷贝,在内存里新开辟了一个空间去存相同的值,不===//Map对象解构出来是存储键值对的二维数组 ,可以利用其合并Map集合等
//与Set一样,也可用Array.from 函数
let m3 = [...m];
// (3) [Array(2), Array(2), Array(2)]
// [[1,'a'],['2',1],['b',new Set('123')]]欢迎互相学习查漏补缺呀~
参考:
ES6内置对象的新方法新特性
ES6--内置对象(Map与Set、字符串、数值、对象、数组)