霍夫变换
Opencv实战系列指路前文:
Opencv(1)读取与图像操作
Opencv(2)绘图与图像操作
文章目录
- 霍夫变换
- 1.霍夫线变换
- 1.1 原理
- 1.2 HoughLines()
- 2.霍夫圆变换
- 2.1 原理
- 2.2 HoughCircles()
最基本的霍夫变换是从黑白图像中检测直线(线段)
霍夫变换(Hough Transform)是图像处理中的一种特征提取技术,该过程在一个参数空间中通过计算累计结果的局部最大值得到一个符合该特定形状的集合作为霍夫变换结果。
1.霍夫线变换
1.1 原理
图像空间点——>参数空间线,图像空间点共线——>参数空间线交点, 参数空间点——>图像空间线
1.2 HoughLines()
void HoughLines(InputArray image, OutputArray lines, double rho, double theta, int threshold, double srn=0, double stn=0 )
- 第二个参数 存储线条,每线条由 $ (\rho , \theta) $表示
- 第三个参数 rho 距离精度(步长) $ \rho $
- 第四个参数 theta 角度精度 $ \theta $
2.霍夫圆变换
2.1 原理
$ (x_0-a)2+(y_0-b)2=R^2 $
- 从平面坐标到极坐标转换三个参数 C ( a 0 , b 0 , r ) C(a_0,b_0,r) C(a0,b0,r) a0 ,b0是圆心
- 图像空间点—>参数空间圆锥,图像空间点共圆—>圆锥截面圆交点, 三维空间点—>图像空间圆
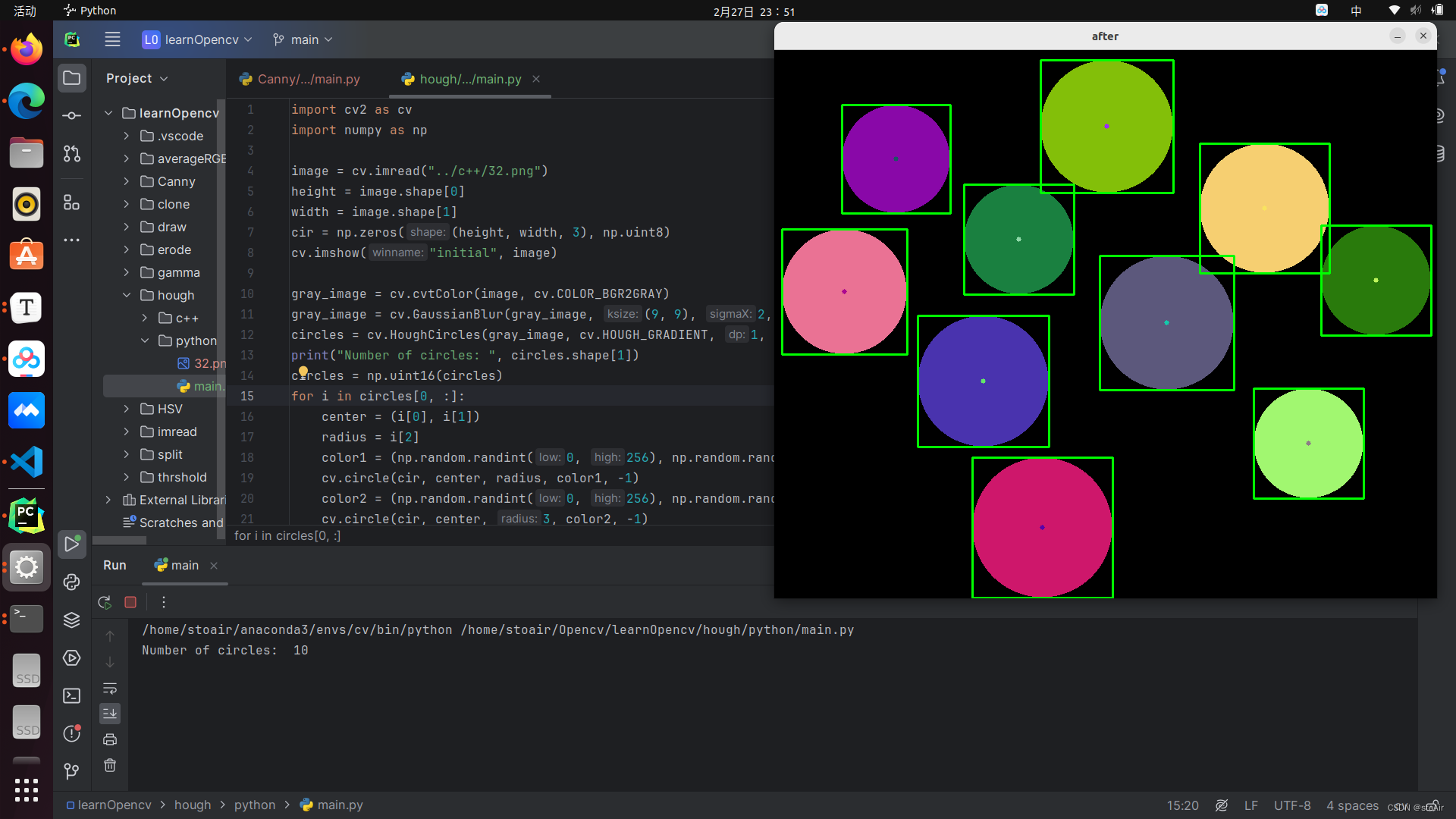
2.2 HoughCircles()
基本原理
- 噪声敏感——>中值滤波
- 基于图像梯度,检测边缘发现可能圆心,从可能圆心计算最佳半径
霍夫梯度法:
- 计算图像中每个像素点的梯度方向和大小。可以使用Sobel算子或其他边缘检测算法来计算梯度。
- 对于每个像素点,根据其梯度方向和大小,在参数空间中生成可能的直线或圆的参数。对于直线,参数通常是斜率和截距;对于圆,参数通常是圆心坐标和半径。
- 对于每个生成的参数组合,统计通过该参数组合的像素点数量。这可以通过累加器数组来实现,数组的每个元素对应一个参数组合,值表示通过该参数组合的像素点数量。
- 根据累加器数组的结果,找到可能存在的直线或圆的参数。可以设置一个阈值来筛选出像素点数量大于阈值的参数组合,即为检测到的直线或圆。
- 根据检测到的直线或圆的参数,在原始图像上绘制检测结果。
void HoughCircles(InputArray image,OutputArray circles, int method, double dp, double minDist, double param1=100,double param2=100, int minRadius=0, int maxRadius=0 )
-
method : CV_HOUGH_GRADIENT
-
dp : 如果dp= 1时,累加器和输入图像具有相同的分辨率。如果dp=2,累加器便有输入图像一半那么大的宽度和高度。
-
minDist :为霍夫变换检测到的圆的圆心之间的最小距离
-
param1 :传递给canny边缘检测算子的高阈值
-
param2 :越小,可以检测更多根本不存在的圆;越大,能通过检测的圆更加接近完美的圆形
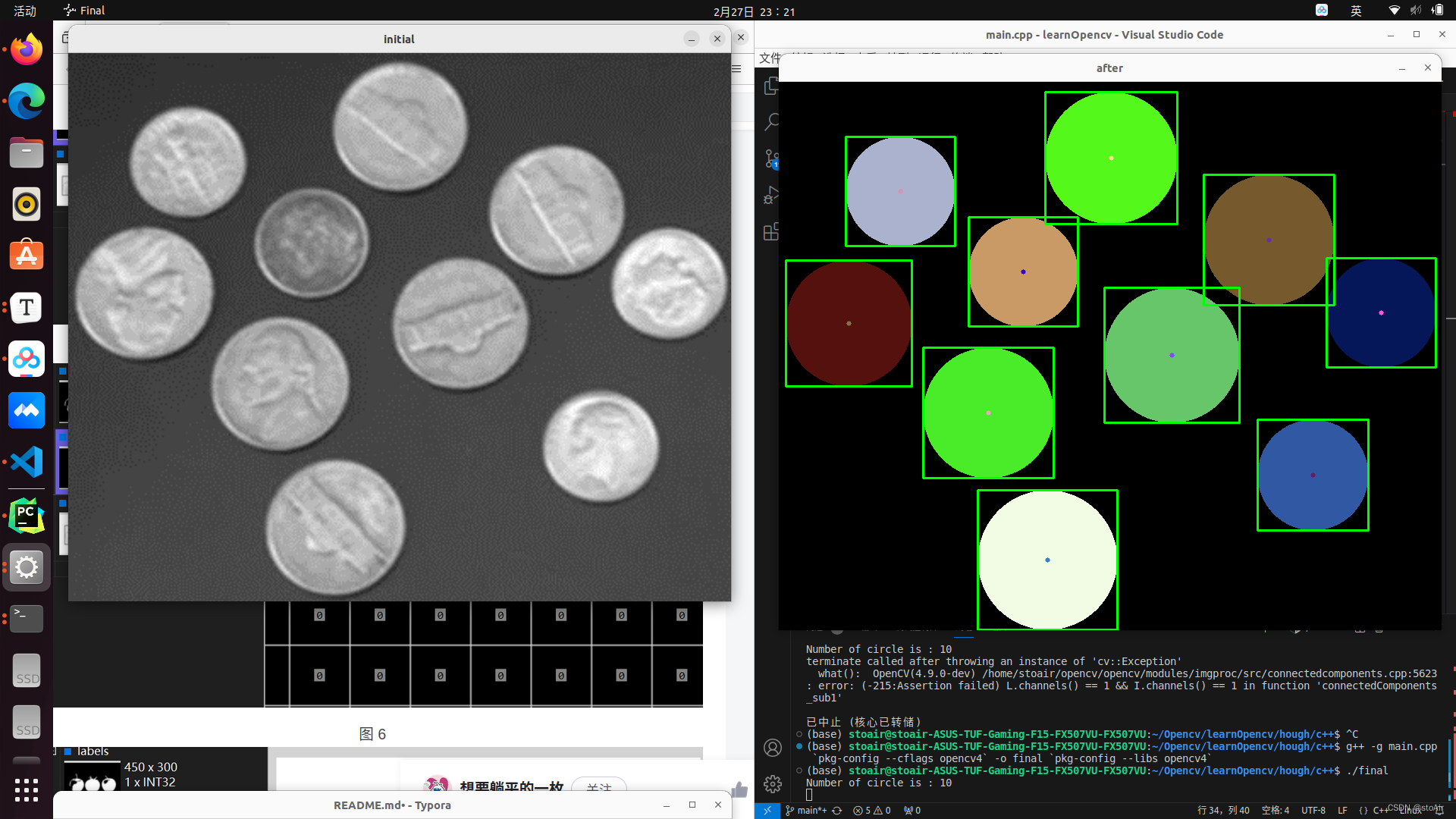
connectedComponentsWithStats()
int cv::connectedComponentsWithStats(InputArray image,OutputArray labels,OutputArray stats,OutputArray centroids,int connectivity = 8, int ltype = CV_32S );
retval : 返回值是连通区域的数量。
labels : labels是一个与image一样大小的矩形(labels.shape = image.shape),其中每一个连通区域会有一个唯一标识,标识从0开始。
stats :stats会包含5个参数分别为x,y,h,w,s。分别对应每一个连通区域的外接矩形的起始坐标x,y;外接矩形的wide,height;s其实不是外接矩形的面积,实践证明是labels对应的连通区域的像素个数。
centroids : 返回的是连通区域的质心。
c++

python