1,样式
初始:

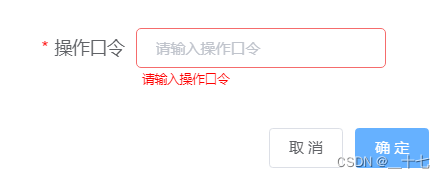
当不输入口令, 点击确定时:

2, 思路
主要是使用动态类的方式。
先设置输入框变红的样式以及提示文字的样式class
对于样式class 用变量来控制是否奏效。
3, 代码实现
//html:
<div class="input"><el-inputv-model="password"ref="passwordRef"placeholder="请输入操作口令"type="password"size="small":class="{'password' : errorVerify}"></el-input><span class="error" :style="{'display': errorVerify ? 'inline' : 'none'}">请输入操作口令</span></div><span slot="footer" class="dialog-footer"><el-button @click="handleClose">取 消</el-button><el-button type="primary" @click="confirm">确 定</el-button></span>// js:confirm(){if(!this.password) {this.errorVerify = truereturn}this.errorVerify = false}// css:.password /deep/ input {border-color: #f56c6c;
}}
.error {color: red;font-size: 10px;padding-left: 5px;
}