文章目录
-
目录
本章目标
一.表单验证概述
二.表单选择器
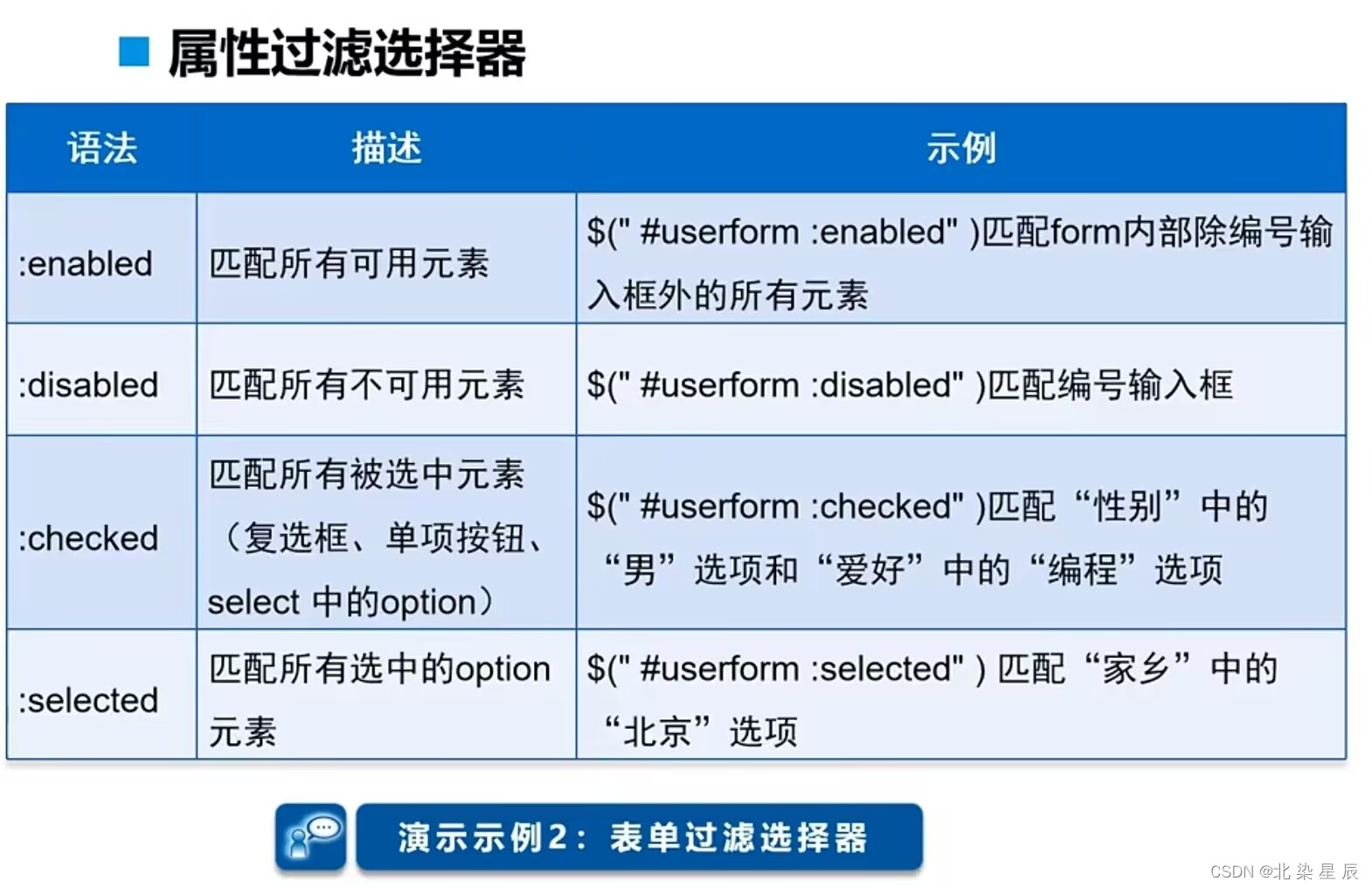
属性过滤选择器
三.表单验证
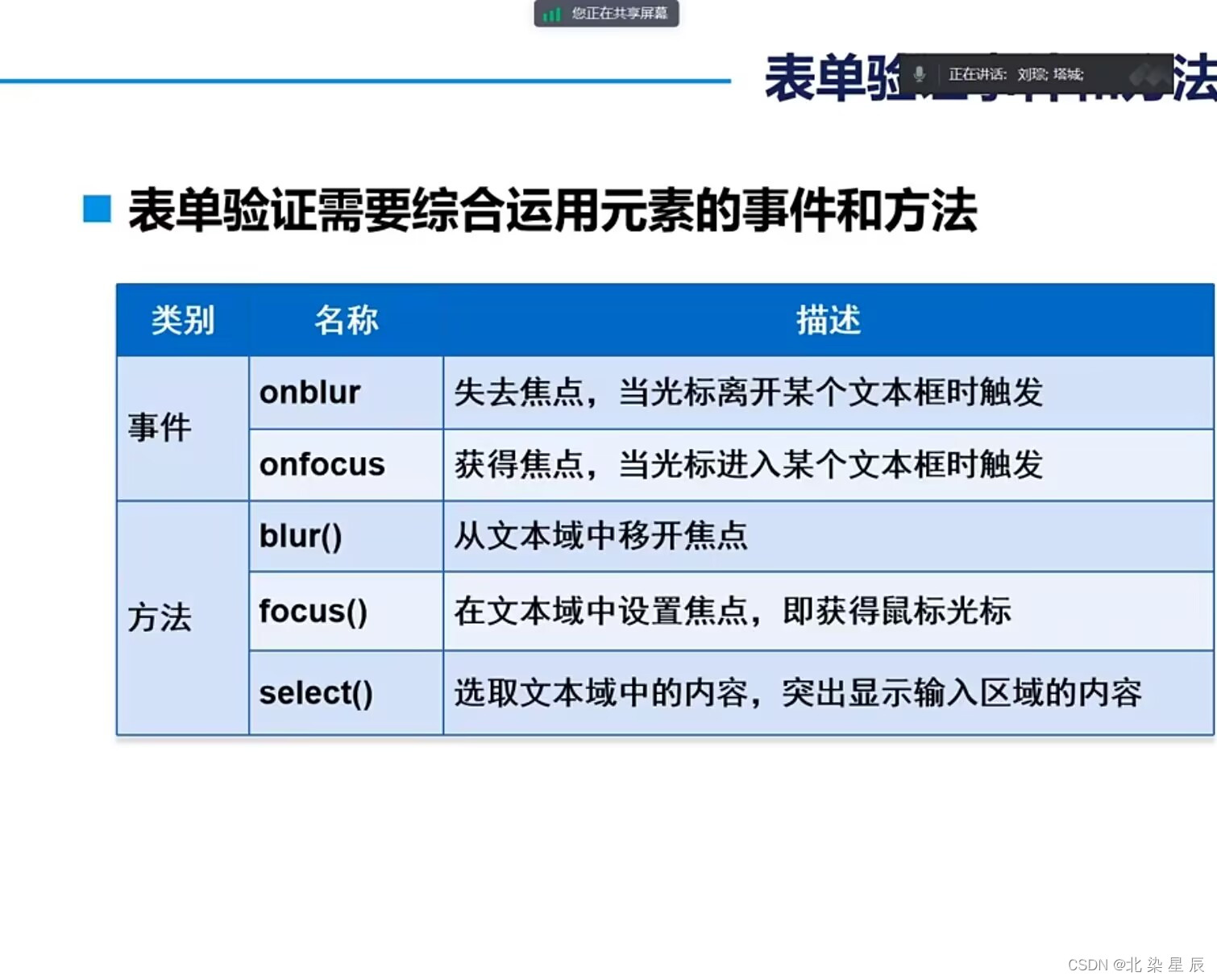
表单验证的方法
总结
本章目标
- 掌握String对象的用法
- 会使用表单选择器的选择页面元素
- 会使用JQuery事件进行表单验证
- Ajax的概念和作用
一.表单验证概述
前端中的表单验证是在用户提交表单之前,对用户输入的数据进行合法性检查的过程。这种验证的目的是确保用户输入的数据符合预期的要求,从而减少错误和无效的数据提交,提高数据的质量和准确性。
表单验证可以分为多种类型,包括但不限于:
- 输入类型的验证:检查用户输入的数据是否符合预期的输入类型,如文本、数字、邮箱、密码等。
- 必填字段的验证:确保用户必须填写某些字段,这些字段通常是表单中的关键信息。
- 日期和时间范围的验证:检查用户输入的日期或时间是否在允许的范围内。
- 步长的验证:对于某些需要递增或递减的输入字段,如价格、评分等,验证其步长是否符合要求。
- 字符长度的验证:检查用户输入的字符长度是否在规定的范围内。
- 数值范围的验证:检查用户输入的数值是否在允许的范围内。
- 正则表达式的验证:使用正则表达式对用户输入的数据进行复杂的模式匹配和验证。
在前端中,表单验证可以通过多种技术实现,如HTML5的内置验证、JavaScript验证库(如jQuery Validation Plugin)以及自定义的JavaScript代码。其中,JavaScript是实现表单验证的常用工具之一,它可以在数据被送往服务器前对HTML表单中的输入数据进行验证,从而减轻服务器的负担并提高用户体验。
二.表单选择器

<!DOCTYPE html>
<html>
<head> <title>表单选择器示例</title>
</head>
<body> <form id="myForm"> <label for="name">姓名:</label> <input type="text" id="name" name="name"><br><br> <label>性别:</label> <input type="radio" id="male" name="gender" value="male"> <label for="male">男</label><br> <input type="radio" id="female" name="gender" value="female"> <label for="female">女</label><br><br> <label>兴趣爱好:</label> <input type="checkbox" id="reading" name="hobby" value="reading"> <label for="reading">阅读</label><br> <input type="checkbox" id="travel" name="hobby" value="travel"> <label for="travel">旅行</label><br> <input type="checkbox" id="coding" name="hobby" value="coding"> <label for="coding">编程</label><br><br> <input type="submit" value="提交"> </form> <script src="jq/jquery-3.7.1.js"></script><script type="text/javascript">$(document).ready(function(){//选中标签id=myForm中所有的input、button,select,textarea元素$("#myForm :input").css("background-color","aqua") });</script>
</body>
</html>
属性过滤选择器

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>前端表单示例</title>
</head>
<body>
<form> <!-- 下拉框 --> <label for="country">选择国家:</label> <select id="country" name="country"> <option value="usa">美国</option> <option value="china">中国</option> <option value="france">法国</option> <option value="germany">德国</option> </select> <br><br> <!-- 单选按钮 --> <label>选择性别:</label> <br> <input type="radio" id="male" name="gender" value="male"> <label for="male">男</label><br> <input type="radio" id="female" name="gender" value="female"> <label for="female">女</label><br> <br> <!-- 多选按钮 --> <label>选择你感兴趣的运动:</label> <br> <input type="checkbox" id="football" name="sport" value="football"> <label for="football">足球</label><br> <input type="checkbox" id="basketball" name="sport" value="basketball"> <label for="basketball">篮球</label><br> <input type="checkbox" id="swimming" name="sport" value="swimming"> <label for="swimming">游泳</label><br> <br> <!-- 提交按钮 --> <input type="submit" value="提交">
</form>
<script src="jq/jquery-3.7.1.js"></script>
<script type="text/javascript">$(function(){//使用属性选择器selected选中标签select中选中的option并存贮在变量slist中var slist = $("#country :selcted");//使用each()函数遍历slist并调用函数slist.each(function(){使用html()函数编译选中的option标签并保存在变量message中var messsage = $(this).html();window.alert(message);});});
</script>
</body>
</html>三.表单验证

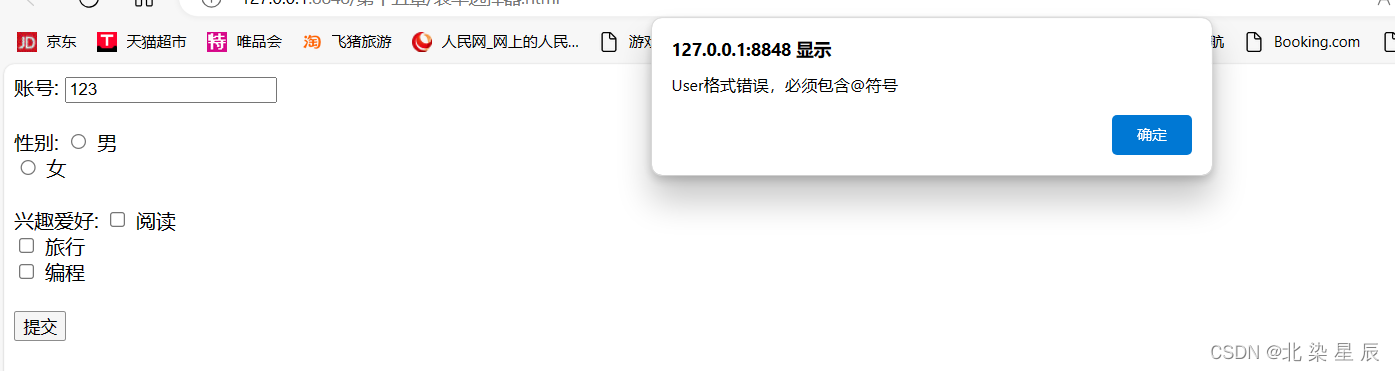
演示案例
<!DOCTYPE html>
<html>
<head> <title>表单选择器示例</title>
</head>
<body> <form id="myForm"> <label for="name">账号:</label> <input type="text" id="name" name="name" value=""><br><br> <label>性别:</label> <input type="radio" id="male" name="gender" value="male"> <label for="male">男</label><br> <input type="radio" id="female" name="gender" value="female"> <label for="female">女</label><br><br> <label>兴趣爱好:</label> <input type="checkbox" id="reading" name="hobby" value="reading"> <label for="reading">阅读</label><br> <input type="checkbox" id="travel" name="hobby" value="travel"> <label for="travel">旅行</label><br> <input type="checkbox" id="coding" name="hobby" value="coding"> <label for="coding">编程</label><br><br> <input type="submit" value="提交"> </form> <script src="jq/jquery-3.7.1.js"></script><script type="text/javascript">$(document).ready(function(){//点击表单中的提交按钮时调用函数$("#myForm").submit(function(){// $("#myForm :text")选中表单中的文本框并使用val()提取标签中的value值并储存在变量user中var user = $("#myForm :text").val();//判断账号是否为空if(user==""){window.alert("账号不能为空!");//结合当前方法并返回false的值return false;}if(user.indexOf("@")==-1){window.alert("User格式错误,必须包含@符号");return false;}var pwd = $("#myForm :password").val();//使用for循环遍历密码框中的每个字符for(var i=0;i<pwd.length;i++){//使用substring(i,i++)函数提取i位置到i+位置的数字不包含i+1var s = pwd.subtring(i,i++);//使用isNaN(s)判断该变量是否为字符串if(isNaN(s) == false){window.alert("密码框内不允许出现数字");return false;}});});</script></body>
</html>
表单验证的方法