抽了一些时间写些笔记。
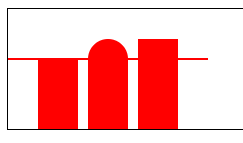
矩形:

code:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>canvas {border: thin solid black;}body > * {float: left;}</style>
</head>
<body>
<canvas id="canvas" width="500px" height="120px"></canvas>
<script type="text/javascript">
var ctx=document.getElementById('canvas').getContext('2d');ctx.strokeStyle='red';
ctx.lineWidth='2';
ctx.beginPath();
ctx.moveTo(0,50);
ctx.lineTo(200,50);
ctx.stroke();ctx.strokeStyle='blak';
ctx.lineWidth=40;var xpos=50;
var styles=["butt","round","square"];
for(i=0;i<styles.length;i++){ctx.beginPath();ctx.lineCap=styles[i];ctx.moveTo(xpos,50);ctx.lineTo(xpos,150);ctx.stroke();xpos+=50;
}
</script>
</body>
</html>
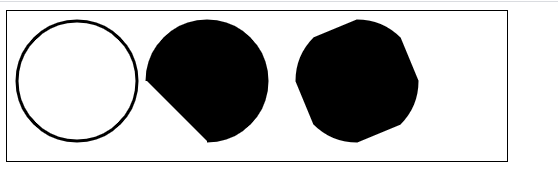
圆形:

code:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style type="text/css">canvas {border: thin solid black;}body > * {float: left;}</style>
</head>
<body>
<canvas id="canvas" width="500" height="150"></canvas>
<script>var canvas = document.getElementById('canvas').getContext('2d');canvas.fillstyle = 'yellow';canvas.lineWidth = '3';canvas.beginPath();canvas.arc(70, 70, 60, 0, Math.PI * 2, true);canvas.stroke();canvas.beginPath();canvas.arc(200, 70, 60, Math.PI / 2, Math.PI, true);canvas.fill();canvas.stroke();canvas.beginPath();var val = 0;for (var i = 0; i < 4; i++) {canvas.arc(350, 70, 60, val, val + Math.PI / 4, false);val += Math.PI / 2;}canvas.closePath();canvas.fill();canvas.stroke();
</script>
</body>
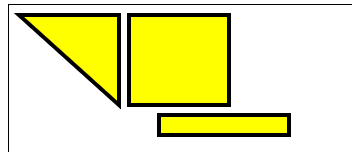
</html>三角形矩形:

code:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>canvas矩形</title><style type="text/css">canvas{border:thin solid black;}body >*{float:left;}</style>
</head>
<body>
<canvas id="canvas" width="500" height="150"></canvas>
<script type="text/javascript">var can=document.getElementById('canvas').getContext('2d');can.fillStyle='yellow';can.strokeStyle='black';can.lineWidth=4;can.beginPath();can.moveTo(110,10);can.lineTo(110,100);can.lineTo(10,10);can.closePath();can.rect(120,10,100,90);can.rect(150,110,130,20);can.fill();can.stroke();
</script>
</body>
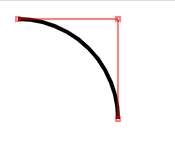
</html>圆弧:

code:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>canvas2d矩形</title><style type="text/css">canvas2d {border: thin solid black;}body > * {float: left;}</style>
</head>
<body>
<canvas id="canvas" width="500" height="150"></canvas>
<script type="text/javascript">var canvas = document.getElementById('canvas');var canvas2d = canvas.getContext('2d');var point1 = [100, 10];var point2 = [200, 10];var point3 = [200, 110];draw();canvas2d.onmousemove = function (e) {if (e.ctrlKey) {point1 = [e.clientX, e.clientY];} else if (e.shiftKey) {point2 = [e.clientX, e.clientY];} else {point3 = [e.clientX, e.clientY];}canvas.clearRect(0, 0, 540, 140);draw();}function draw() {canvas2d.fillstyle = 'yellow';canvas2d.strokeStyle = 'black';canvas2d.lineWidth = 4;canvas2d.beginPath();canvas2d.moveTo(point1[0], point1[1]);canvas2d.arcTo(point2[0], point2[1], point3[0], point3[1], 100);canvas2d.stroke();point(point1[0], point1[1]);point(point2[0], point2[1]);point(point3[0], point3[1]);canvas2d.beginPath();canvas2d.moveTo(point1[0], point1[1]);canvas2d.lineTo(point2[0], point2[1]);canvas2d.lineTo(point3[0], point3[1]);canvas2d.stroke();}function point(x,y) {canvas2d.lineWidth = 1;canvas2d.strokeStyle = 'red';canvas2d.strokeRect(x - 2, y - 2, 4, 4);}</script>
</body>
</html>
参考:HTML5权威指南