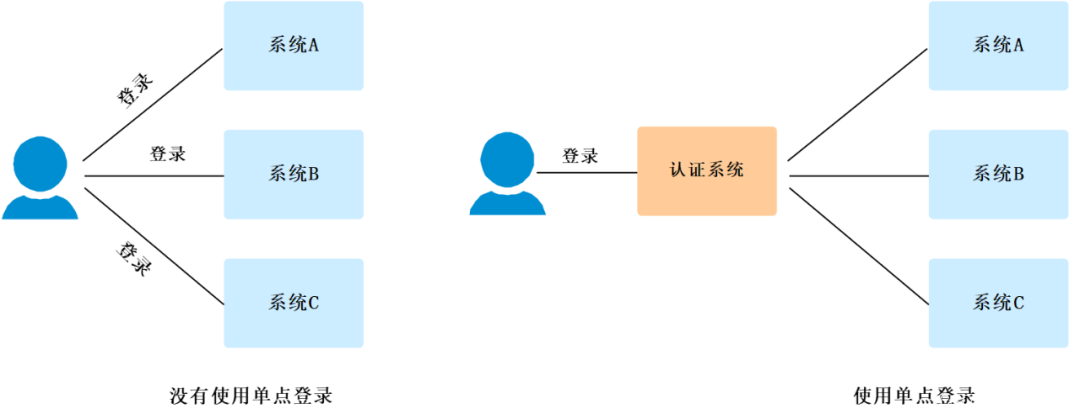
简单概括就是,一个系统登录,跳转多个系统,其他系统不需要再登录,直接进入页面


登录的系统
<template><div><div class="content"><div class="item" v-for="(item,index) in list" :key="index" @click="topath(item.url)">{{item.title}}</div></div></div>
</template><script>
export default {data () {return {list: [{title: '登录一',url: 'http://www.baidu.com/#/page/followUp' // 跳转他的首页},{title: '登录一',url: 'http://www.baidu.com/#/page/followUp' // 跳转他的首页},{title: '登录一',url: 'http://www.baidu.com/#/page/followUp' // 跳转他的首页},{title: '登录一',url: 'http://www.baidu.com/#/welcome' // 跳转他的首页}]}},methods: {topath (url) {// 拿到toekn,传给跳转的网址const Authorization = localStorage.getItem('Authorization')window.open(`${url}?Authorization=${Authorization}`, '_blank')}}
}
</script><style lang="less" scoped>
.content {display: flex;flex-wrap: wrap;justify-content: space-between;padding: 20px;.item {width: 345px;height: 140px;padding: 0 20px;background: #fff;margin: 0 24px 24px 0;display: flex;align-items: center;justify-content: center;border-radius: 6px;cursor: pointer;}
}
</style>其他系统
// 在路由这里进行处理,获取Authorization,进行判断,存在,则直接进入
// 路由全局守卫
router.beforeEach((to, from, next) => {if (to.query.Authorization) {localStorage.setItem('Authorization', to.query.Authorization)}if (to.path === '/') {localStorage.clear()next()} else {if (localStorage.getItem('Authorization')) {next()} else {router.push('/')next()}}})
export default router