接上文 JavaScript基础Ⅰ JavaScript基础Ⅰ-CSDN博客
目录
第2章 JavaScript基础语法(掌握)
11-JS代码调试
12-JS函数
第3章 JS事件
14-事件的绑定方式
常用事件(了解)
15-常用事件
第4章 JS内置对象(掌握)
16-数组
17-日期
18-数学运算
19-数字
20-全局函数
第2章 JavaScript基础语法(掌握)
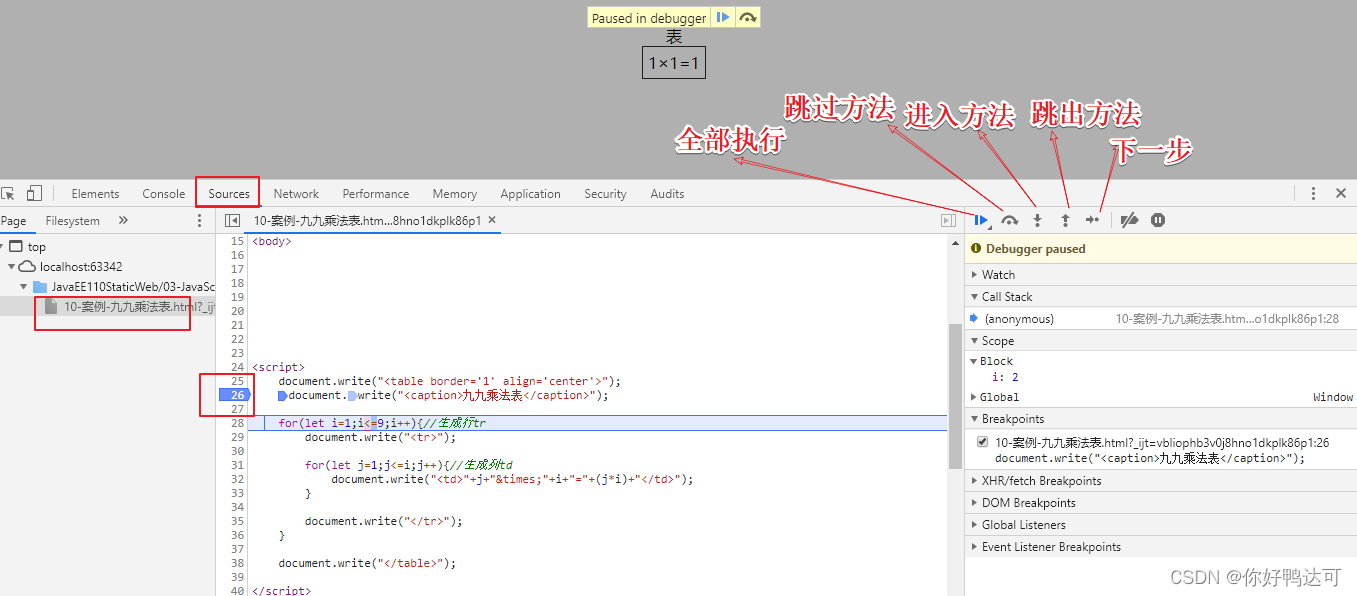
11-JS代码调试

12-JS函数
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><title>12-JS函数</title>
</head>
<body>
<!--
JS函数1. 普通函数 格式 function 函数名(参数){return}2. 匿名函数 格式 function(参数){return}
注意a.普通函数和匿名函数中都有一个参数数组对象 argumentsb. JS函数的调用只以函数名区分,与参数无关-->
<script >//1. 普通函数 格式 function 函数名(参数){return}function myf1(name){console.log(name);console.log(arguments);//当前方法接收的参数数组return name+",您好";}//调用普通函数let str = myf1("李苏");console.log(str);//2. 匿名函数 格式 function(参数){return}let myf2 = function (name){console.log(name);console.log(arguments);//当前方法接收的参数数组return name+",您好";}//调用匿名函数console.log(typeof myf2);//functionlet str2 = myf2("郝哲");console.log(str2);//a,b JS函数的调用只以函数名区分,与参数无关let str3 = myf1("李苏1","李苏2","李苏3");console.log(str3);let str4 = myf2("李苏11","李苏22","李苏33");console.log(str4);</script>
</body>
</html>
第3章 JS事件
14-事件的绑定方式
Js可以监听用户的行为,并结合函数来完成用户交互功能.
1.命名函数 2.匿名函数
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><title>14-事件的两种绑定方式</title>
</head>
<body>
<!--
事件的绑定方式1. 命名函数 格式 onEvent=函数 this指的是window对象,使用自己需要传递2. 匿名函数 格式 onEvent=函数 this指的是当前对象自己
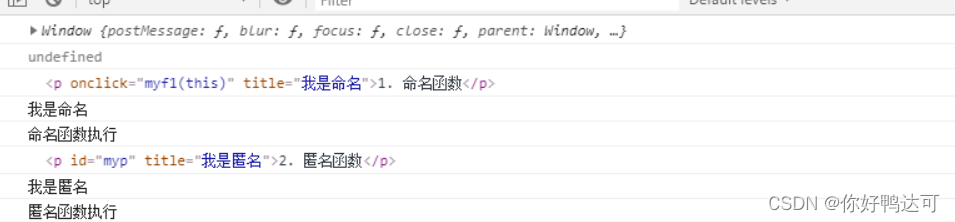
--><p onclick="myf1(this)" title="我是命名">1. 命名函数</p>
<p id="myp" title="我是匿名">2. 匿名函数</p><script >//1. 命名函数 格式 onEvent=函数function myf1(ele) {console.log(this);//widowconsole.log(this.title);//undefinedconsole.log(ele);//<p onclick="myf1(this)" title="我是命名">1. 命名函数</p>console.log(ele.title);console.log("命名函数执行");}//2. 匿名函数 格式 onEvent=函数document.querySelector("#myp").onclick = function () {console.log(this);//<p id="myp" title="我是匿名">2. 匿名函数</p>console.log(this.title);console.log("匿名函数执行");}</script>
</body>
</html>
常用事件(了解)


15-常用事件
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><title>15-常用事件</title>
</head>
<body>
<!--
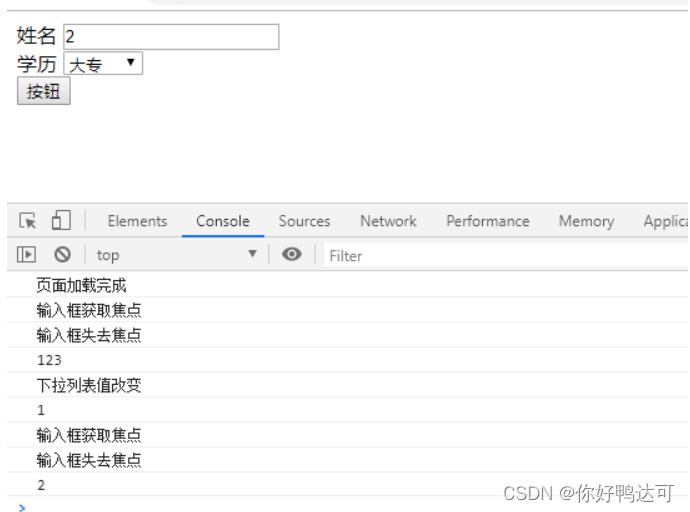
常用事件1. onload 页面加载完成2. onfocus 获取焦点3. onblur 失去焦点4. onchange 表单控件的值改变时5. onclick 鼠标单击-->姓名 <input type="text" onfocus="myfocus()"><br/>
学历
<select name="edu" id="edu" ><option value="0">请选择</option><option value="1">本科</option><option value="2">大专</option>
</select>
<br/>
<button type="button" id="btn" onclick="myclick()">按钮</button>
<script >//1. onload 页面加载完成window.onload = function () {console.log("页面加载完成");}//2. onfocus 获取焦点function myfocus() {console.log("输入框获取焦点");}//3. onblur 失去焦点document.querySelector('input[type="text"]').onblur = function () {console.log("输入框失去焦点");console.log(this.value);//输入框中的输入字符}//4. onchange 表单控件的值改变时document.querySelector("#edu").onchange = function () {console.log("下拉列表值改变");console.log(this.value);}//5. onclick 鼠标单击function myclick() {//把输入框的值赋值给下拉列表document.querySelector("#edu").value = document.querySelector('input[type="text"]').value;}</script>
</body>
</html>
第4章 JS内置对象(掌握)
16-数组
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><title>16-数组</title>
</head>
<body>
<!--JS数组的特点:1.JS是弱类型,数组元素类型任意2. JS的数组类似于Java的集合,长度可变,所以有时又把js数组叫做数组或集合数组要求能够查询w3c手册完成如下功能1. 创建数组 []2. 数组合并 concat3. 添加元素数组头添加 unshift数组尾添加 push4. 删除元素数组头删除 shift数组尾删除 pop5. 数组元素拼接为字符串 join(分隔符)6. 排序数组元素 sort-->
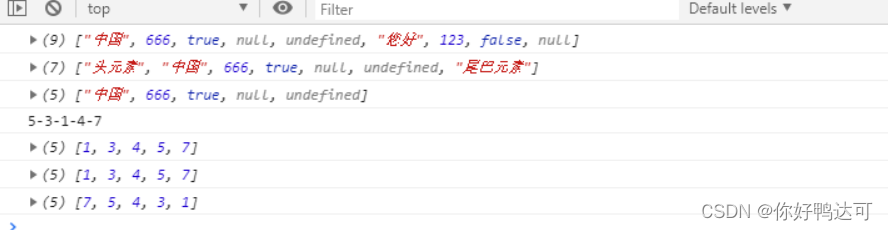
<script >//1. 创建数组let arr1 = ["中国",666,true,null,undefined];let arr2 = new Array("您好",123,false,null);let arr3 = [5,3,1,4,7];//2. 数组合并console.log(arr1.concat(arr2));//3. 添加元素arr1.unshift("头元素");//从头添加arr1.push("尾巴元素");//尾巴添加console.log(arr1);//4. 删除元素arr1.shift();//删除头元素arr1.pop();//删除尾元素console.log(arr1);//5. 数组元素拼接为字符串console.log(arr3.join("-"));//用-拼接数组元素为字符串//6. 排序数组元素console.log(arr3.sort());//默认升序arr3.sort(function (a,b) {return a-b;//升序});console.log(arr3);arr3.sort(function (a,b) {return b-a;//降序});console.log(arr3);</script>
</body>
</html>
17-日期
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><title>17-日期</title>
</head>
<body>
<!--
日期查询手册完成:1. 创建日期对象2. 获取当前时间 转为字符串 格式 yyyy-MM-dd HH:mm:ss.SSS小扩展:字符串补位方法 padStart(位数,填充值) 例如要把7补齐为07 "7".padStart(2,"0")(了解)字符串模板 `字符串` 内部可以使用${变量名称} 取变量值. 注意${}与jsp中的${}冲突.
--><script >function getDateStr() {//1. 创建日期对象let d = new Date();//获取当前日期对象//2. 获取当前时间 转为字符串 格式 yyyy-MM-dd HH:mm:ss.SSSlet fullYear = d.getFullYear();//年let month = new String(d.getMonth()+1).padStart(2,"0");//月let date = new String(d.getDate()).padStart(2,"0");//日let hours = new String(d.getHours()).padStart(2,"0");//时let minutes = new String(d.getMinutes()).padStart(2,"0");//分let seconds = new String(d.getSeconds()).padStart(2,"0");//秒let milliseconds = new String(d.getMilliseconds()).padStart(3,"0");//毫秒let dateStr = `${fullYear}-${month}-${date} ${hours}:${minutes}:${seconds}.${milliseconds}`;console.log(dateStr);return dateStr;}getDateStr();//调用方法</script>
</body>
</html>
18-数学运算
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><title>18-数学运算</title>
</head>
<body>
<!--
数学运算查询手册完成1. 四舍五入 round(x) 把数四舍五入为最接近的整数2. 向下取整 floor(x) 对数进行下舍入。 地板3. 向上取整 ceil(x) 对数进行上舍入。4. 产生随机数 random() 返回 0 ~ 1 之间的随机数。5. 产生 [1,10]的随机整数小扩展:parseInt(x) 对x转为整数,有小数部分直接舍去. 功能类似 floor(x)random() 返回 [0,1) 之间的随机数。 [0,1) 左闭右开区间,包含0不包含1在任何语言的随机数中都是左闭右开.-->
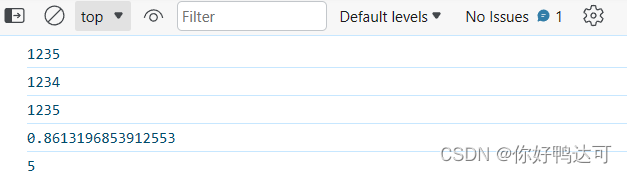
<script >let n = 1234.567//1. 四舍五入console.log(Math.round(n));//1235//2. 向下取整console.log(Math.floor(n));;//1234//3. 向上取整console.log(Math.ceil(1234.0001));//1235//4. 产生随机数console.log(Math.random());//随机产生[0,1)小数//5. 产生 [1,10]的随机整数//[0,1) *10 --> [0,10) +1 --> [1,11) floor--> [1,10]console.log(Math.floor(Math.random() * 10 + 1));</script>
</body>
</html>
19-数字
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><title>19-数字</title>
</head>
<body style="width: 100vw;height: 100vh;" bgcolor="#f5f5dc" onclick="changeColor()">
<!--
数字1. 会使用二进制,八进制,十六进制js中使用 0b,0o,0x 前缀分别表示二进制,八进制,十六进制2. 会把数字格式为人民币格式 如9.85toFixed(小数位数) 把数字四舍五入转换为字符串,保留小数点后指定位数。3. 把数字转为16进制字符toString(进制) 把数字转换为字符串,使用指定的进制。4. 会产生随机颜色5. 点击页面,背景切换随机颜色
小扩展:vw 屏幕宽度百分比vh 屏幕高度百分比document.querySelector(css选择器) 根据css选择器获取匹配到的一个标签小作业:每隔五秒页面自动切换一个随机颜色setInterval(函数,间隔时间) 每隔固定间隔时间(毫秒)执行一次函数
-->
<script >//1. 会使用二进制,八进制,十六进制let n2 = 0b11;console.log(n2);//3let n8 = 0o11;console.log(n8);//9let n16 = 0x11;console.log(n16);//17//2. 会把数字格式为人民币格式 如9.85let price = 128.9867;console.log(price.toFixed(2));//128.99//3. 把数字转为16进制字符n16 = 255;console.log(n16.toString(16));//ff//4. 会产生随机颜色 #ff00ff//[0,1) *0xffffff --> [0x000000,0xffffff) round--> [0x000000,0xffffff]let colorStr = "#"+Math.round(Math.random() * 0xffffff).toString(16);//产生随机颜色console.log(colorStr);//5. 点击页面,背景切换随机颜色function changeColor(){let colorStr = "#"+Math.round(Math.random() * 0xffffff).toString(16);document.querySelector("body").bgColor = colorStr;//改变body的背景颜色}</script>
</body>
</html>
20-全局函数
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><title>20-全局函数</title>
</head>
<body>
<!--
全局函数1. 对数据进行加密encodeURI() 把字符串编码为 URI。2. 对加密数据进行解密decodeURI() 解码某个编码的 URI。3. 把字符串当做js表达式来执行eval() 计算 JavaScript 字符串,并把它作为脚本代码来执行
-->
<script >//1. 对数据进行编码let str = "今天下午两点偷袭珍珠";let enstr = encodeURI(str);//urI编码console.log(enstr);//2. 对数据进行解码let res = decodeURI(enstr);//urI解码console.log(res);//3. 把字符串当做js表达式来执行let s = "1+2*3-4/2";let result = eval(s);//把字符串当做js代码执行console.log(result);//5</script>
</body>
</html>
更多内容敬候 JavaScript高级Ⅰ
欢迎大家指点评论~ 点赞+关注⭐⭐⭐