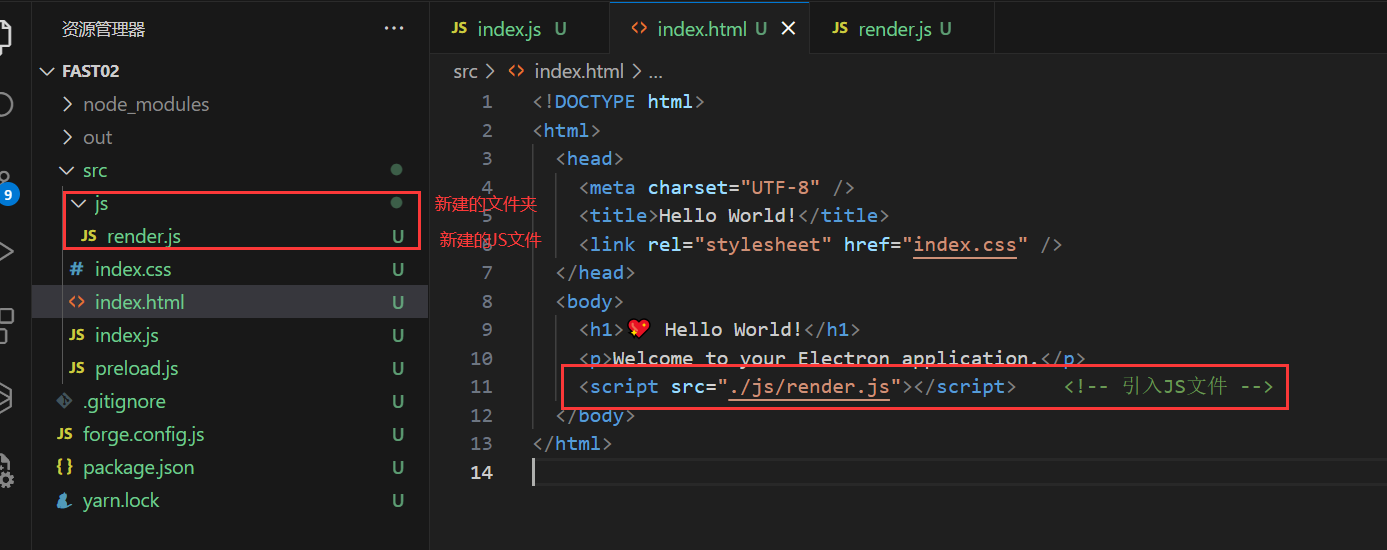
我们先创建一个文件夹及文件,并且在 html 引入 JS 文件。

在 render.js 里面输入以下内容:
let fs = require('fs') // let是在当前代码块有效console.log(fs) // 将fs对象的内容打印到控制台供调试和查看fs 模块:对文件系统进行操作,在 Node.js 环境下进行常见的文件系统操作:
读取文件内容
写入文件内容
追加文件内容
复制、移动和重命名文件
创建、删除和遍历目录
修改文件和目录的权限
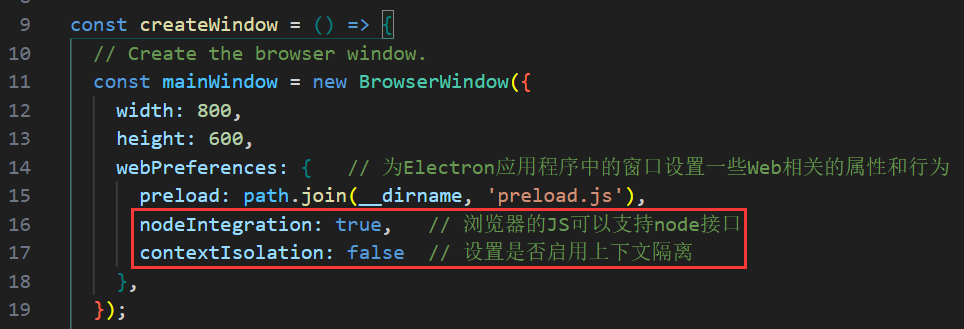
监听文件和目录的变化并在以下地方添加:

在 index.html 文件添加 button 按钮:

在 render.js 添加以下代码:
let fs = require('fs') // let是在当前代码块有效console.log(fs) // 将fs对象的内容打印到控制台供调试和查看/* 按钮绑定事件 */
/*document :代表当前文档(即网页)的对象querySelector :查找文档中符合指定选择器的第一个元素整体意思 :将通过 querySelector() 方法获取到的第一个 <button> 元素赋值给变量 btn*/
let btn = document.querySelector('button');
let i = 0
btn.onclick = function(){ // 点击事件的监听器,function是作为点击事件的处理函数i++fs.writeFile('input.txt', '好好好,这样玩是吧', (err) => {if (err) {console.log(err) // 输出错误信息}else {console.log('输入完毕')} })
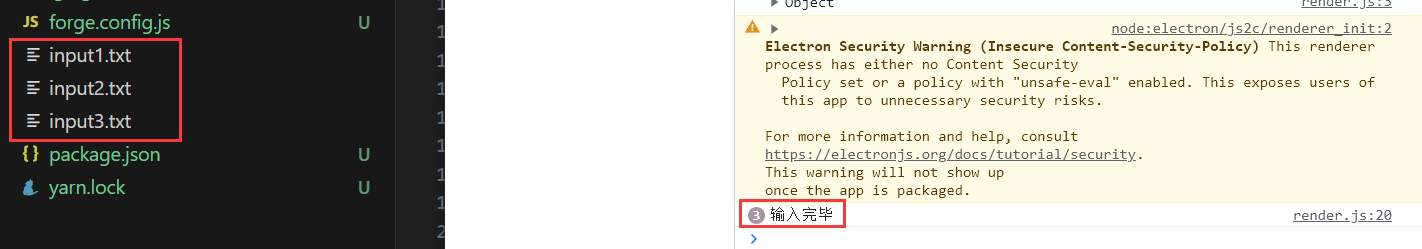
}最后效果图: